ThreeJS学习|创建第一个三维场景
Posted 搬运代码吧
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ThreeJS学习|创建第一个三维场景相关的知识,希望对你有一定的参考价值。
概述
由于自己需要学点ThreeJS相关的东西,因此就用推文的形式记录自己所学。乐忠于寻求一起学习的朋友 (部分代码来源于教材,有删改!)
(部分代码来源于教材,有删改!)
ThreeJS
如今浏览器的功能越来越强大,而且这些功能可以通过 javascript直接调用。你可以用html5标签轻松地添加视频和音频,而且可以在HTML5画布上创建各种交互组件。现在这个功能集合里又有了一个新成员,即支持 WebGL。通过 WebGL,你可以直接使用显卡的计算资源,创建高性能的二维和三维计算机图形,然后在 JavaScript里直接使用 WebGL编程,创建三维场景并生成动画,这个过程非常复杂,而且容易出错。Three js库可以简化这个过程。
Threejs可以帮助我们的地方如下:
-
创建简单的和复杂的三维图形 -
在三维场景中生成动画、移动物体 -
在物体上应用纹理和材质 -
从三维建模软件中加载图形 -
创建基于样条曲线的二维图形
创建场景
首先需要创建一个HTML框架,这样后面的代码只需要在此基础上添加即可。HTML页面框架如下所示。
<html><head><title>Example 01.01 - Basic skeleton</title><script type="text/javascript" src="../libs/three.js"></script><script type="text/javascript" src="../libs/jquery-1.9.0.js"></script><style>body {margin: 0;overflow: hidden;}</style></head><body><div id="WebGL-output"></div><script type="text/javascript">function init() {}window.onload = init</script></body></html>
从上述代码可以看出这个框架是一个非常简单的HTML页面,上面只有寥寥几个元素。在<head>元素里我们会加载本书示例中用到的外部 JavaScript库。当我们写 Three js程序代码时,会把 Three js渲染器的输出指向这个元素。在前面的代码片段里,你会看到已经有几行 JavaScript代码了这一小段代码的作用是在页面加载结束时,使用 jQuery调用一个匿名的 JavaScript函数。我们所有的 Threejs程序代码都写在这个匿名函数里。
现在需要在第一步创建的场景中添加对象,本次添加几个物体和一个相机。
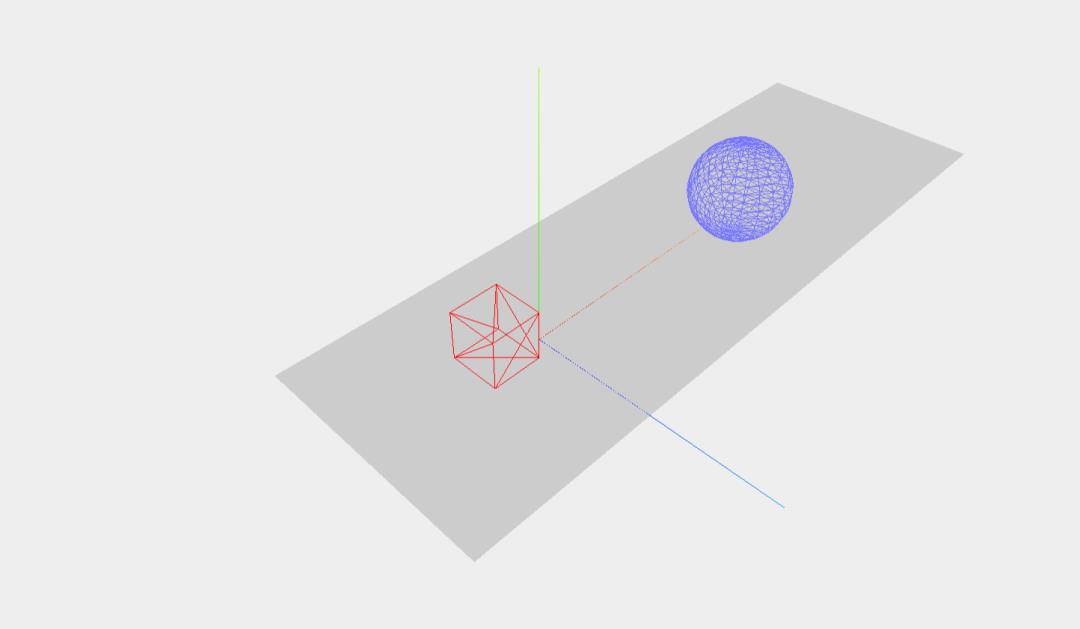
<script type="text/javascript">// once everything is loaded, we run our Three.js stuff.function init() {// create a scene, that will hold all our elements such as objects, cameras and lights.var scene = new THREE.Scene();// create a camera, which defines where we're looking at.var camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 1000);// create a render and set the sizevar renderer = new THREE.WebGLRenderer();renderer.setClearColorHex();renderer.setClearColor(new THREE.Color(0xEEEEEE));renderer.setSize(window.innerWidth, window.innerHeight);// show axes in the screenvar axes = new THREE.AxisHelper(20);scene.add(axes);// create the ground planevar planeGeometry = new THREE.PlaneGeometry(60, 20);var planeMaterial = new THREE.MeshBasicMaterial({color: 0xcccccc});var plane = new THREE.Mesh(planeGeometry, planeMaterial);// rotate and position the planeplane.rotation.x = -0.5 * Math.PI;plane.position.x = 15;plane.position.y = 0;plane.position.z = 0;// add the plane to the scenescene.add(plane);// create a cubevar cubeGeometry = new THREE.BoxGeometry(4, 4, 4);var cubeMaterial = new THREE.MeshBasicMaterial({color: 0xff0000, wireframe: true});var cube = new THREE.Mesh(cubeGeometry, cubeMaterial);// position the cubecube.position.x = -4;cube.position.y = 3;cube.position.z = 0;// add the cube to the scenescene.add(cube);// create a spherevar sphereGeometry = new THREE.SphereGeometry(4, 20, 20);var sphereMaterial = new THREE.MeshBasicMaterial({color: 0x7777ff, wireframe: true});var sphere = new THREE.Mesh(sphereGeometry, sphereMaterial);// position the spheresphere.position.x = 20;sphere.position.y = 4;sphere.position.z = 2;// add the sphere to the scenescene.add(sphere);// position and point the camera to the center of the scenecamera.position.x = -30;camera.position.y = 40;camera.position.z = 30;camera.lookAt(scene.position);// add the output of the renderer to the html elementdocument.getElementById("WebGL-output").appendChild(renderer.domElement);// render the scenerenderer.render(scene, camera);}window.onload = init;</script>
在本示例中我们定义了 scene(场景)、 camera(相机)和 renderer(渲染器)。变量 scene是一个容器,用来保存并跟踪所有我们想渲染的物体。我们想要渲染的球体和方块会在本例后面添加到这个 scene变量中。在这个例子中我们还创建了一个 camera变量。 camera变量定义了我们能够在渲染好的 scene里看到什么。接下来,我们定义了一个renderer对象。renderer对象负责计算指定相机角度下,浏览器中 scene的样子。在这个示例里我们创建了一个WebGLRenderer对象,使用计算机上的显卡来渲染场景。
添加材质的前提是添加一个光源,然后在原有基础上修改即可。
// add spotlight for the shadowsvar spotLight = new THREE.SpotLight(0xffffff);spotLight.position.set(-40, 60, -10);spotLight.castShadow = true;scene.add(spotLight);
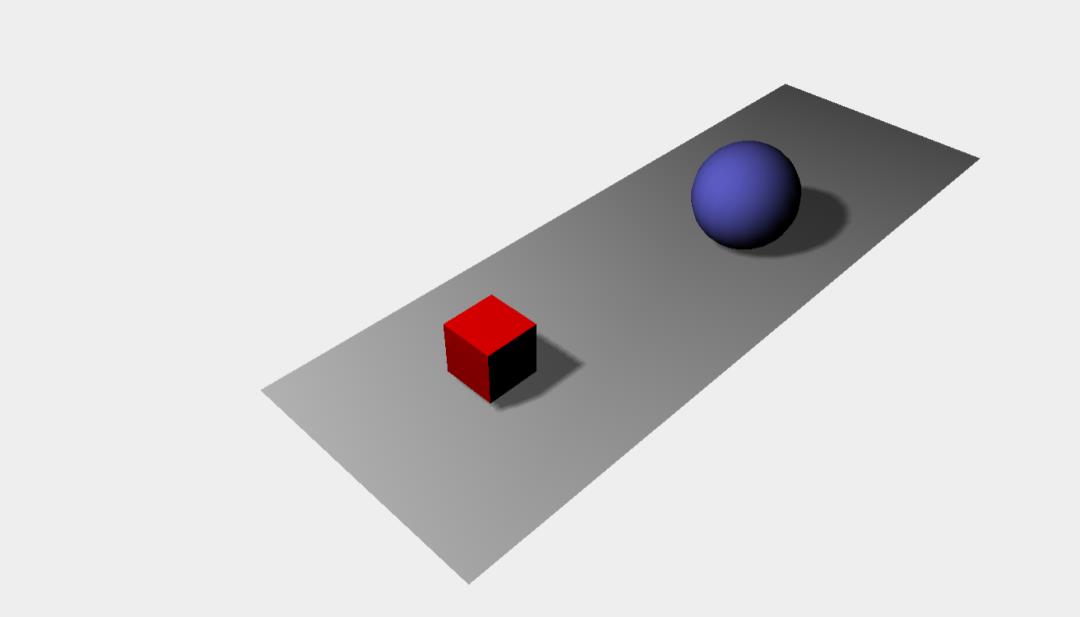
通过 SpotLight方法创建一个光源,并从( spotLight. position.set(-40,60,-10)位置处照射我们的场景。如果我们现在就渲染场景,那么结果跟之前的场景没什么区别。原因是不同的材质对光源的反应并不相同。我们在前一个示例中用的基础材质(调用 Mesh BasicMaterialO方法)不会对场景中的光源产生反应,而只会以指定的颜色渲染物体。所以我们不得不改变 plane、 sphere和cube的材质。
<html><head><title>Example 01.03 - Materials and light</title><script type="text/javascript" src="../libs/three.js"></script><script type="text/javascript" src="../libs/stats.js"></script><script type="text/javascript" src="../libs/dat.gui.js"></script><style>body {/* set margin to 0 and overflow to hidden, to go fullscreen */margin: 0;overflow: hidden;}</style></head><body><!-- Div which will hold the Output --><div id="WebGL-output"></div><!-- Javascript code that runs our Three.js examples --><script type="text/javascript">// once everything is loaded, we run our Three.js stuff.function init() {// create a scene, that will hold all our elements such as objects, cameras and lights.var scene = new THREE.Scene();// create a camera, which defines where we're looking at.var camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 1000);// create a render and set the sizevar renderer = new THREE.WebGLRenderer();renderer.setClearColor(new THREE.Color(0xEEEEEE, 1.0));renderer.setSize(window.innerWidth, window.innerHeight);renderer.shadowMapEnabled = true;// create the ground planevar planeGeometry = new THREE.PlaneGeometry(60, 20);var planeMaterial = new THREE.MeshLambertMaterial({color: 0xffffff});var plane = new THREE.Mesh(planeGeometry, planeMaterial);plane.receiveShadow = true;// rotate and position the planeplane.rotation.x = -0.5 * Math.PI;plane.position.x = 15;plane.position.y = 0;plane.position.z = 0;// add the plane to the scenescene.add(plane);// create a cubevar cubeGeometry = new THREE.BoxGeometry(4, 4, 4);var cubeMaterial = new THREE.MeshLambertMaterial({color: 0xff0000});var cube = new THREE.Mesh(cubeGeometry, cubeMaterial);cube.castShadow = true;// position the cubecube.position.x = -4;cube.position.y = 3;cube.position.z = 0;// add the cube to the scenescene.add(cube);var sphereGeometry = new THREE.SphereGeometry(4, 20, 20);var sphereMaterial = new THREE.MeshLambertMaterial({color: 0x7777ff});var sphere = new THREE.Mesh(sphereGeometry, sphereMaterial);sphere.castShadow = true;// position the spheresphere.position.x = 20;sphere.position.y = 4;sphere.position.z = 2;// add the sphere to the scenescene.add(sphere);// position and point the camera to the center of the scenecamera.position.x = -30;camera.position.y = 40;camera.position.z = 30;camera.lookAt(scene.position);// add spotlight for the shadowsvar spotLight = new THREE.SpotLight(0xffffff);spotLight.position.set(-40, 60, -10);spotLight.castShadow = true;scene.add(spotLight);// add the output of the renderer to the html elementdocument.getElementById("WebGL-output").appendChild(renderer.domElement);// call the render functionrenderer.render(scene, camera);}window.onload = init;</script></body></html>
下次讲解。
各步骤效果展示
空白页面不展示



总结
其实ThreeJS就是“场景”+“相机”在“渲染器”的作用下在HTML页面上显示。不同的是每个页面的场景相机有区别而已。
快乐学习
快乐生活
长按二维码关注
以上是关于ThreeJS学习|创建第一个三维场景的主要内容,如果未能解决你的问题,请参考以下文章