threejs 在微信小程序中,我回答过的一些问题
Posted 刚开始
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了threejs 在微信小程序中,我回答过的一些问题相关的知识,希望对你有一定的参考价值。
小程序玩了一段时间后,又把之前搁置的threejs,捡起来,做了一点东西,对它的了解又多了一些,也回答过群友的几个问题,这里做一次罗列。
不过我也承认threejs真的是很多坑,一个人学是真的很烦。但请耐住性子,毕竟在你前面,别人也是这么一个个踩坑踩过来的,总能搜到办法的。
Q1:为何示例里面的模型,在真机预览上都看不到?
如果只是想真机浏览下效果,不考虑日后上线问题,可以在真机预览轻快下,打击页面右边上面的3个点,选择打开调试即可,这相当于开发工具勾选不效验合法域名。
或是日后要上线,那就把模型放到你自己的服务器上,要有域名的,icp备过案的,https的服务器。这是微信的要求,不是threejs的要求,谁都没办法。
Q2:模型能看到了,但是贴图看不到?
答:如果引用都正确的情况下看不到,那就是,贴图尺寸的问题,threejs有限制图片尺寸,目前测试最大为2048。并且图片的大小要为2的冥数倍。
Q3:出现module “libs/three.weapp” is not defined ?
本不想收录这个,但确实是有人问过,回答的让人很无奈。
Q4:几何体如何才能上下无限旋转?
答:上下旋转也就是绕X轴旋转。下面提供一段我自己的绕Y轴旋转的代码
其中seletedModel,就是加入场景的模型,改成你自己的命名就行
rotationSpeed就是你旋转的速度,变量你自己赋值
停止旋转就一句,canvas.cancelAnimationFrame(rotId);
Q5:模型怎能引入?
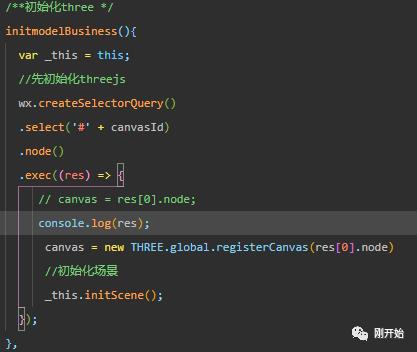
答:threejs的使用是,先初始化threejs也就是小程序上获取canvas,然后注册进引入的threejs.js

然后初始化场景,包括场景内的相机,灯光,最重要的渲染器renderer
完成到这里,后面就可以加载模型了。注释写的还是比较详细的了,理解起来应该没有问题。
最后面的相机位置,是调整了一下相机距模型的视角。
Q6:如何才能在touchstart或touchend中获取到canvas里面的模型?
答:建议在好好读一下我上面的Q5的答案,毕竟,canvas只是用来展示,模型都是才three的scene里面的。所以要获取模型,应该打印scene信息来看,而不是从canvas里面来。Canvas只是个画布工具而已。
Q7:我不想只在调试模式下能看到模型,但是域名服务器那些,我也搞不明白,有没有办法,让我在正常体验版下也可以给别人浏览我的模型?
答:这个算是问题1的延伸版,之前我也被这个问题困扰过,后来解决后,觉得自己是蠢的可以。
微信小程序如果是云开发版时,会有一个免费的5G的云数据库和存储空间,我们的突破就是它。
以上7条,是我目前回答过的,群友们提出来的问题,这里做下总结与梳理,如果再遇到一些新的问题,我会再开一篇,进行整理
以上是关于threejs 在微信小程序中,我回答过的一些问题的主要内容,如果未能解决你的问题,请参考以下文章