一步一步学习ASP.NET 5 (二)- 通过命令行和sublime创建项目
Posted dotNET跨平台
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一步一步学习ASP.NET 5 (二)- 通过命令行和sublime创建项目相关的知识,希望对你有一定的参考价值。
今天跟大家说说如何创建你的ASP.NET 5项目。或者用惯了Visual Studio 的模版(如下图),对于你来说就是随时可得。但是现在我更喜欢通过命令行脚本生成ASP.NET 5的项目,配合Sublime去完成所有的编码工作。(本人嘛果粉,所以呢文章都会在Mac上完成,呵呵不用担心,在Windows/Linux 上原理也是一样)
假设你已经看过第一篇文章(一步一步学习ASP.NET 5 (一)-基本概念和环境配置)的指引配置好了ASP.NET 5的环境,接下来就开始创建项目。如果你是在Mac/Linux/Windows上如果希望通过命令行创建ASP.NET项目,你可以安装Yeoman。
什么是Yeoman? (点击进入官网)
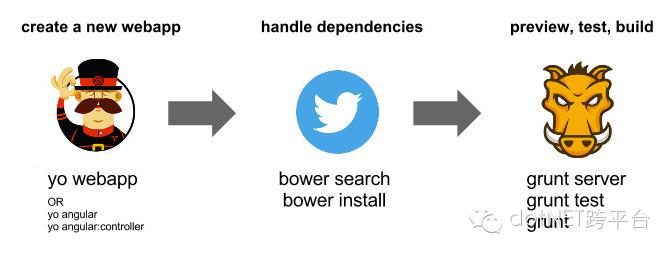
Yeoman是Google的团队和外部贡献者团队合作开发的,他的目标是通过Grunt(一个用于开发任务自动化的命令行工具)和Bower(一个html、CSS、javascript和图片等前端资源的包管理器)的包装为开发者创建一个易用的工作流。Yeoman主要有三部分组成:yo(脚手架工具)、grunt(构建工具)、bower(包管理器)。这三个工具是分别独立开发的,但是需要配合使用,来实现我们高效的工作流模式。除了解决工作流模式,还解决了项目中包和包之间的依赖关系。看看下图你就明白这三大模块是如何工作的了。

在Mac上配置Yeoman,前提是你必须配置好node.js还有npm。安装文件大家可以去对应的官网下载。
通过以下命令行安装Yeoman
npm install -g yo //通过npm安装Yeoman
npm install -g generator-aspnet //安装Yeoman 支持的开发模版,这里就是安装ASP.NET 5 的模版支持
完成上述两个步骤后,你就可以通过命令行的方式构建ASP.NET 5 项目了。
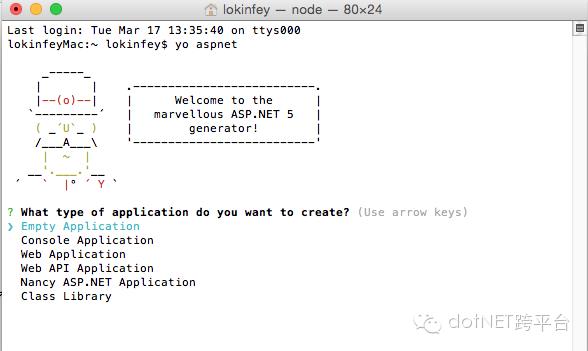
打开命令行在Mac上当然是ComandLine / Windows 就是cmd , 之后输入yo aspnet, 就会见到下图所示的几个项目

呵呵除了有传统的5件套(Empty/Console/Web/WebAPI/ClassLibrary)外,还有衣哥最爱Nancy。接着你只需要移动光标上下按键就可以选择你所需要的。说句实话,通过命令行创建项目,B格提升快。
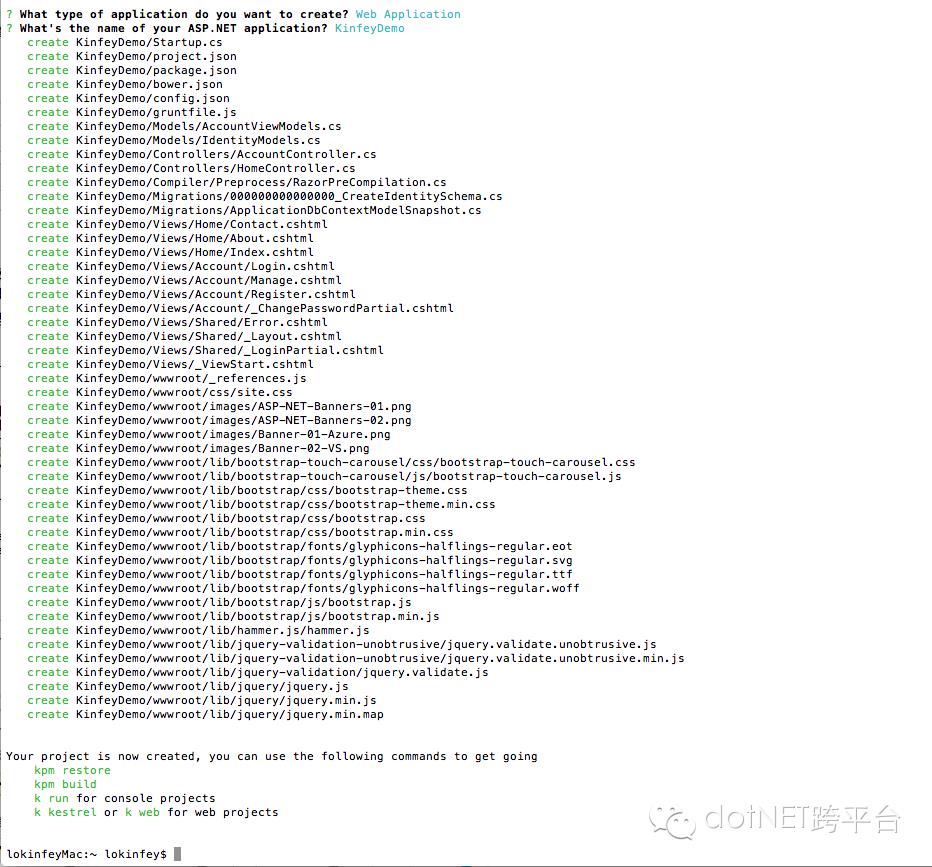
我这里以创建一个Web Application 为例,光标选择Web Application 按回车,它会问你项目名字,你输入好就可以创建项目了(如下图)

接着你可以通过输入3条命令去编译,运行你的Web Application项目
1. kpm restore就还原你的项目所需要的包及其依赖关系
2. kpm build重新编译
3. k kestrel / k web 在本地运行你的Web项目,这里注意kestrel是针对Mac/Linux 平台,web在Windows 平台上。
这三条命令,正好回顾了昨天那四个K。呵呵算了叫DN吧。
命令行终归是命令行,当你需要对项目进行编辑,特别是非Windows平台的情况下,你还是需要一个IDE, 我这里还是推荐Sublime.你也可以用Vim,这个就看个人喜好了。
Sublime Text 开发ASP.NET 5环境配置
当然你需要一个Sublime这个买也不算贵,一次购买多个平台,对于需要工作不会差那么点钱。Sublime Text的优点是插件比较多,如果你需要安装就必须先安装好Package Control Plugin ,因为这个是必须的。等于一个插件支持。具体参考这个(点击打开链接)。
安装成功后你就可以通过Package Control 去安装ASP.NET 5的支持,这里真的感谢开源. 这个包叫做Kulture .安装步骤也不细说了,按照这个链接进去一步步来就是了(点击打开链接),重启Sublime后,把项目文件夹拉进Sublime你就可以通过Mac上Cmd+Shit+P/Windows上Ctrl+Shit+P,之后选择Run K Command 调用Kulture去编译运行你的ASP.NET 5项目了。
你会怀念Visual Studio 的智能提示,当然Sublime也会有对应的插件-Omnisharp (点击打开链接) 。好了通过Sublime+Kulture + Omnisharp 这样就搭载好清亮级的ASP.NET 5运行环境可以轻轻松松地在Sublime下完成你的工作.
今天说到这里,谢谢大家!明天会说说ASP.NET 5的基本架构,当然也希望大家给我及时的反馈。谢谢!,
3. 欢迎扫描我们的二维码
以上是关于一步一步学习ASP.NET 5 (二)- 通过命令行和sublime创建项目的主要内容,如果未能解决你的问题,请参考以下文章
一步一步创建ASP.NET MVC5程序[Repository+Autofac+Automapper+SqlSugar]
一步一步创建ASP.NET MVC5程序[Repository+Autofac+Automapper+SqlSugar]
02.一步一步上手Java编程语言-系统命令使用与开发环境搭建