.NET Core WebAPI+ Vue 搭建前后端完全分离Web架构
Posted DotNet
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了.NET Core WebAPI+ Vue 搭建前后端完全分离Web架构相关的知识,希望对你有一定的参考价值。
来源:b0b0
cnblogs.com/hbb0b0/p/8035241.html
架构
服务端采用: .NET Core WebAPI
前端采用: Vue + router +elementUI+axios
问题
使用前后端完全分离的架构,首先遇到的问题肯定是跨域访问。前后端可能不在同个server上,即使前后端处在同个server上,由于前后端完全分离,
前后端使用的端口号也可能是不一样的,所以必须解决跨域访问。
具体实现
服务端
服务端使用的dotnetcore +webapi架构,支持cors非常简单,只要引入Microsoft.AspNetCore.Cors 组件,所有问题就迎刃而解了。
具体实现如下:
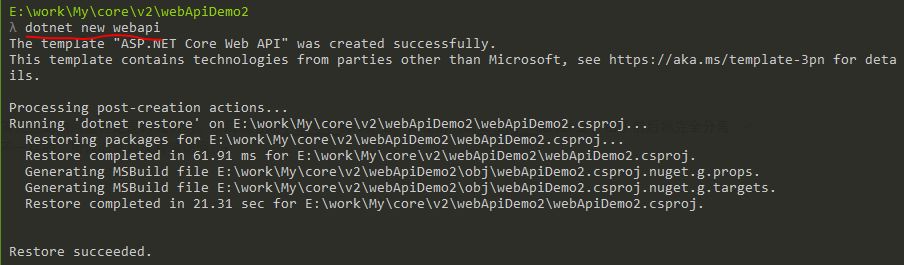
创建 WebAPI 项目
Dotnet new webapi

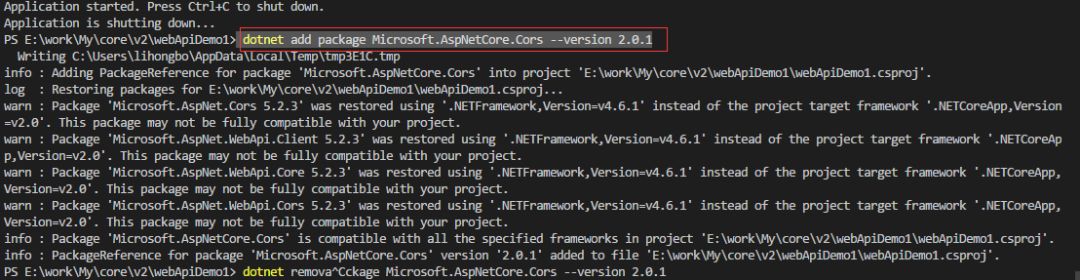
引入 cors组件
dotnet add package Microsoft.AspNetCore.Cors --version 2.0.1

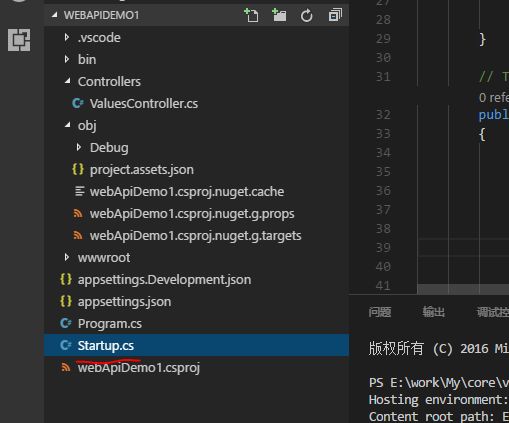
服务端目录结构

添加 cors服务
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
//添加cors 服务
services.AddCors(options =>
options.AddPolicy("CorsSample",p => p.WithOrigins("http://localhost:5000")
.AllowAnyMethod().AllowAnyHeader()));
app.UseMvc();
}
设定header original
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
//配置Cors
app.UseCors("CorsSample");
}
修改controller的 get 方法
namespace webApiDemo1.Controllers
{
[Route("api/[controller]")]
public class ValuesController : Controller
{
// GET api/values
[HttpGet]
[EnableCors("CorsSample")]
public IEnumerable<string> Get()
{
return new string[] { DateTime.Now.ToString() };
}
}
}
编译与运行 webapi
dotnet run

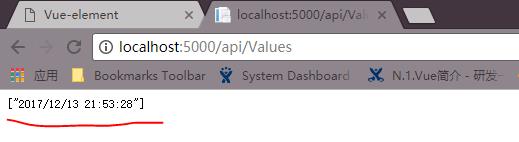
至此 服务端的所有工作都已完成,测试

客户端
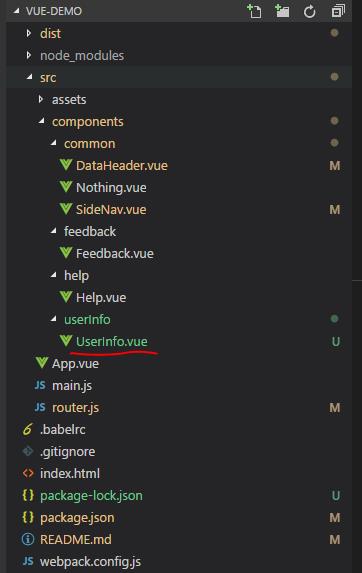
目录结构

搭建webpack 下Vue + router +elementUI
如果不清楚如何搭建 vue+router+elementUI ,请自行度娘。
引入axios 组件
npm install axios
创建单页组件UserInfo.vue
<template>
<div class="userList">
<el-button type="primary" @click="handleClick">获取服务端时间</el-button>
<p>call from server:{{msg}}</p>
</div>
</template>
<script>
import axios from 'axios';
export default{
data(){
return {
msg:""
}
},
methods: {
handleClick(evt) {
let _self=this;
axios.get('http://localhost:5000/api/Values')
.then(function (response) {
//debugger;
console.log(response);
_self.msg=response.data;
})
.catch(function (error) {
console.log(error);
});
}
}
}
</script>
<style scoped>
.userList
{
padding-top: 10px;
}
</style>
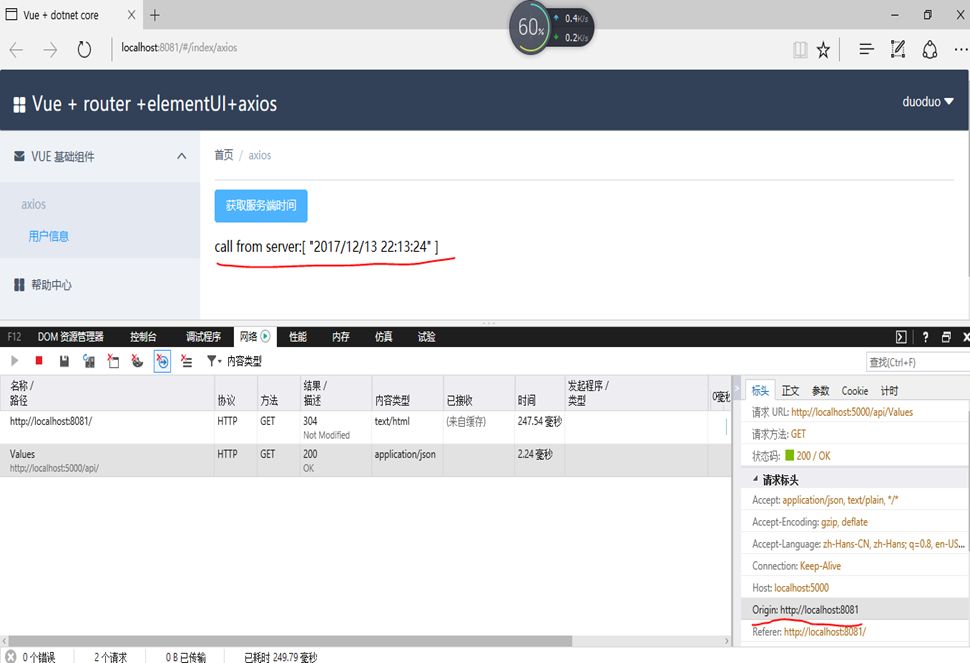
运行效果
npm run dev

注意:response的 original ,这可是cors的关键所在
本文vue+elementUI+router 参考了monster1935.github.io 代码,再次感谢作者。
看完本文有收获?请转发分享给更多人
关注「DotNet」,提升.Net技能
淘口令:复制以下红色内容,再打开手淘即可购买
范品社,使用¥极客T恤¥抢先预览(长按复制整段文案,打开手机淘宝即可进入活动内容)
以上是关于.NET Core WebAPI+ Vue 搭建前后端完全分离Web架构的主要内容,如果未能解决你的问题,请参考以下文章
.net core3.1 webapi + vue.js + axios实现跨域
asp.net core 搭建WebAPI微服务-----cosnul服务
ASP.NET Core 实战:使用 ASP.NET Core Web API 和 Vue.js 搭建前后端分离项目