超级简便的容器化部署工具(使用 ASP.NET Core 演示)
Posted DotNet
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了超级简便的容器化部署工具(使用 ASP.NET Core 演示)相关的知识,希望对你有一定的参考价值。
来源:不如隐茶去
cnblogs.com/JacZhu/p/8463663.html
Docker 改变了我们部署网站的方式,从原先的手动编译打包上传,到现在的构建镜像然后推送部署,让我们在配置环境上所花费的时间大大减少了。不仅如此,通过一系列相关的工具配合,可以很轻松的实现 CI、CD。
本文即将介绍的就是这么一款非常简便的工具——captainduckduck,使用 captainduckduck 只需要很少的 Docker 知识。
简介
原先,我们的部署流程可能是这样的:
拉取代码 -> 构建镜像 -> 启动容器
除此之外,还需要配置 HTTPS,配置反向代理,如果要更新应用的话,还需要手动去执行一遍部署流程,先不说一遍一遍执行这些个东西挺枯燥的,再一个,当同一台服务器上托管的网站多了,时间一长,可能反向代理的端口号都记不清,之后再部署新的网站,还得把 nginx 配置文件看一遍。
幸运的是,我无意间发现了 captainduckduck, 这是一个能够极大的简化我们使用 Docker 部署 Web 服务步骤的工具,完美的击中了上面提到的痛点,而且使用起来非常的简单。
captainduckduck 是对 Docker swarm 技术一个较好的封装,提供了一个 Web 面板以及一个客户端命令行工具,即使用户完全没有接触过 Docker Swarm 甚至没怎么用过 nginx、Docker,也能够轻松的部署网站。
准备工作
首先需要准备这些东西:
一个支持泛解析的域名
一台安装好了 Docker 17.06.x 的 Linux 服务器(最低配置 1核1G)
在校大学生可以使用腾讯云或者阿里云提供的学生套餐,其中包含不少于 1G 内存的服务器跟一年的域名,也不贵,每月支出一两顿饭钱而已。
安装 Captain 服务端
mkdir /captain
docker run -v /var/run/docker.sock:/var/run/docker.sock dockersaturn/captainduckduck
运行上面的两条 shell 命令并等待执行结束,就完成了服务端的部署,啊,就是这么简单。然后你就可以在浏览器里访问:http://[IP_OF_YOUR_SERVER]:3000 Web 面板了。使用默认密码登陆后,就可以来配置服务端了。
配置服务端
首先在你的域名解析处添加一个 A 记录:*.something,IP 指向安装了 captainduckduck 的服务器。
然后在 Web 面板的 Dashboard 页面设置 Captain Root Domain:something.example.com。
同时,你还可以启用 HTTPS,captainduckduck 会自动的使用 Let's Encrypt 给你的域名加上一个 HTTPS 证书。
添加好根域名后,captainduckduck 会给 Web 面板分配一个用来直接访问的域名:captain.something.example.com。
至此,captainduckduck 就已经部署完毕了,让我们测试一下,切换到 Apps 页面,点击 OneClick Apps/Databases,在下拉列表中选择 WordPress,然后按照表单填写数据库相关的信息,稍等几分钟,就可以一键部署一个 WordPress 站点了。这里是我运行好的:https://test-wp.app.gianthard.rocks/
部署 ASP.NET Core 网站
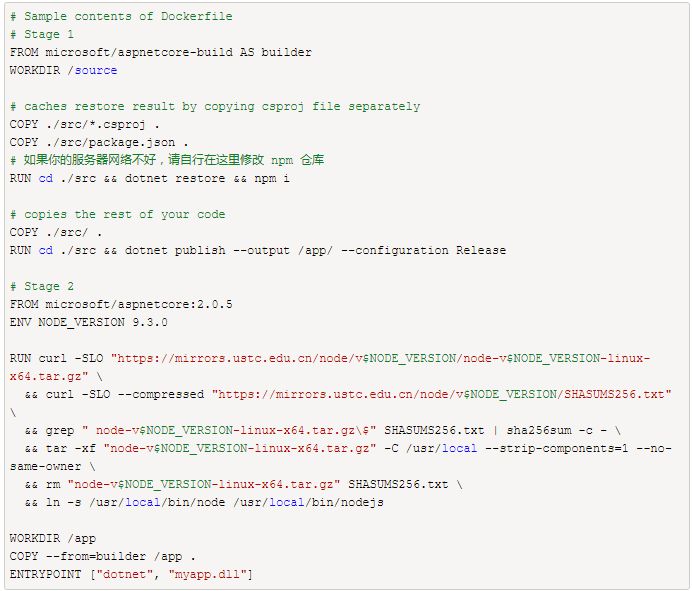
Dockerfile
captainduckduck 默认并不支持 ASP.NET Core 网站的一键部署,需要自己动手写一个 Dockerfile,不过好在微软已经给了标准样例:
如果你的网站使用了现代前端框架的服务端渲染技术,你可以使用下面的 Dockerfile 样例:

captain-definition
虽然上面介绍了 Dockerfile,但最终要使用的是 captain-definition 这个文件,这个文件的详细说明请看:
https://github.com/githubsaturn/captainduckduck/wiki/Captain-Definition-File,不过 captainduckduck 的作者提供了一个在线转换工具:https://githubsaturn.github.io/dockerfile-to-captain/。
转换后的结果如下:
{
"schemaVersion": 1,
"dockerfileLines": [
"# Sample contents of Dockerfile",
"# Stage 1",
"FROM microsoft/aspnetcore-build AS builder",
"WORKDIR /source",
"# caches restore result by copying csproj file separately",
"COPY ./src/*.csproj .",
"COPY ./src/package.json .",
"# 如果你的服务器网络不好,请自行在这里修改 npm 仓库",
"RUN dotnet restore && npm i",
"# copies the rest of your code",
"COPY ./src/ .",
"RUN dotnet publish --output /app/ --configuration Release",
"# Stage 2",
"FROM microsoft/aspnetcore:2.0.5",
"ENV NODE_VERSION 9.3.0",
"RUN curl -SLO "https://mirrors.ustc.edu.cn/node/v$NODE_VERSION/node-v$NODE_VERSION-linux-x64.tar.gz" \",
" && curl -SLO --compressed "https://mirrors.ustc.edu.cn/node/v$NODE_VERSION/SHASUMS256.txt" \",
" && grep " node-v$NODE_VERSION-linux-x64.tar.gz\$" SHASUMS256.txt | sha256sum -c - \",
" && tar -xf "node-v$NODE_VERSION-linux-x64.tar.gz" -C /usr/local --strip-components=1 --no-same-owner \",
" && rm "node-v$NODE_VERSION-linux-x64.tar.gz" SHASUMS256.txt \",
" && ln -s /usr/local/bin/node /usr/local/bin/nodejs",
"WORKDIR /app",
"COPY --from=builder /app .",
"ENTRYPOINT ["dotnet", "myapp.dll"]"
]
}
这里需要注意的是,即使 captain-definition 文件位于项目根目录,但在服务端构建的时候,项目文件夹的内容会被克隆到 ./src,而由 captainduckduck 生成的 Dockerfile 会位于 ./Dockerfile,所以在编写 Dockerfile 的时候,就应该考虑到这个情况。
客户端命令行工具
captainduckduck 命令行工具可以用来让我们不用打开 Web 面板就来部署网站,命令行工具安装起来也很简单:
npm i -g captainduckduck
# 或者
# yarn global add captainduckduck
接下来让我们连接到 captainduckduck 服务端:
captainduckduck login
部署一个试试
部署网站之前需要先创建一个 App,首先登陆 Web 面板,切换到 App 页面,输入 App 的名字:react,然后点击 Create A New App。这样,一个 App 就创建完成了,现在我们可以关掉网站,接着在本地创建一个样例项目:
mkdir myapp
cd myapp
dotnet new react
yarn # Or npm i
然后把上面的 caption-definition 文件添加到项目根目录。接着执行:
git init
git add .
git commit -m 'init commit'
captainduckduck deploy
稍等几分钟,你就可以打开 http://react.something.example.com 来访问这个样例网站了。这里给出我的例子:http://react.app.gianthard.rocks/
更多功能
captainduckduck 还能跟代码托管系统,例如:Github、Gitlab 通过 WebHook 集成,实现持续的部署,关于更详细的介绍,请看项目 Wiki:https://github.com/githubsaturn/captainduckduck/wiki
参考列表:https://github.com/githubsaturn/captainduckduck/wiki/Getting-Started
看完本文有收获?请转发分享给更多人
关注「DotNet」,提升.Net技能
淘口令:复制以下红色内容,再打开手淘即可购买
范品社,使用¥极客T恤¥抢先预览(长按复制整段文案,打开手机淘宝即可进入活动内容)
以上是关于超级简便的容器化部署工具(使用 ASP.NET Core 演示)的主要内容,如果未能解决你的问题,请参考以下文章
到 Azure ACI 的基本容器化 ASP.NET 3.1 Core 应用部署失败
Linux中以单容器部署Nginx+ASP.NET Core
ASP.NET容器化(Windows Server容器初探)