.net Core创建vuejs应用
Posted 微卡智享
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了.net Core创建vuejs应用相关的知识,希望对你有一定的参考价值。
必备工具
Visual Studio2017(把.NetCore装上)
安装NodeJS
检测安装
安装完成后,打开cmd工具
然后输入dotnet -v查看一下
看到上面的图说明没有报错的话,这样我们就可以进行下一步
安装SpaTemplates工具
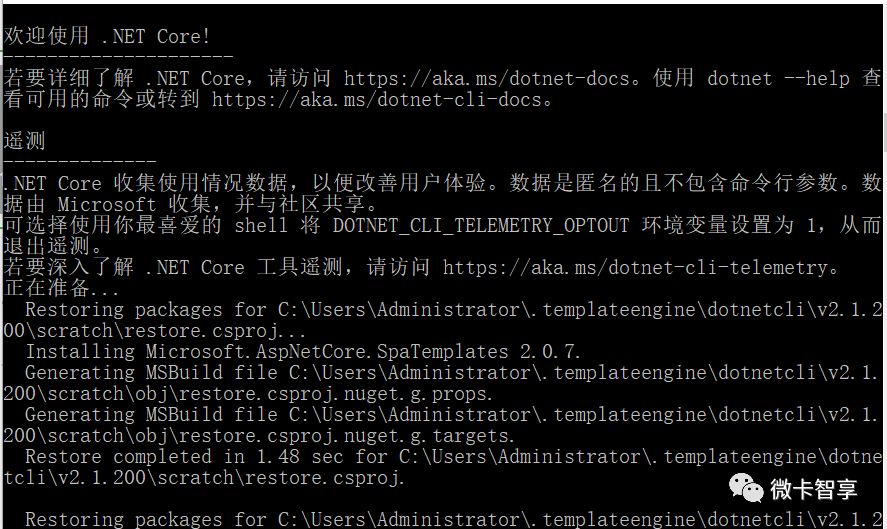
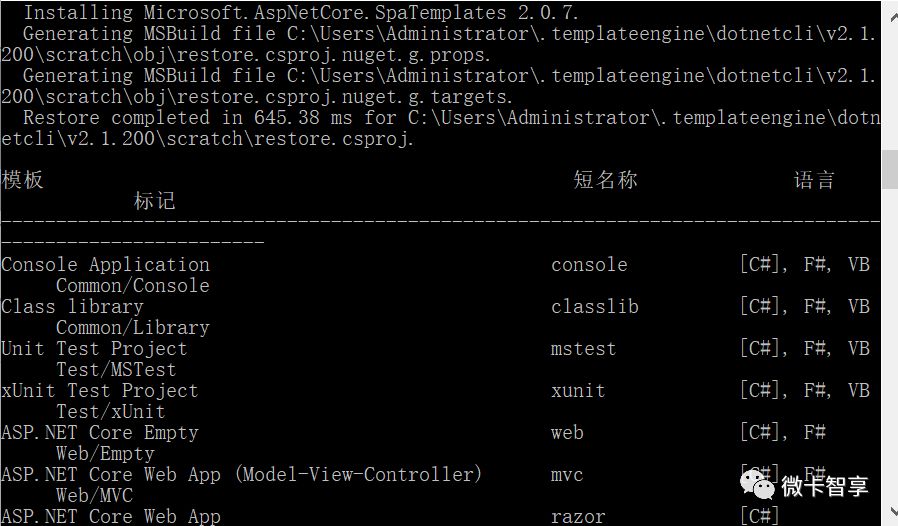
在cmd中输入dotnet new --install Microsoft.AspNetCore.SpaTemplates::*





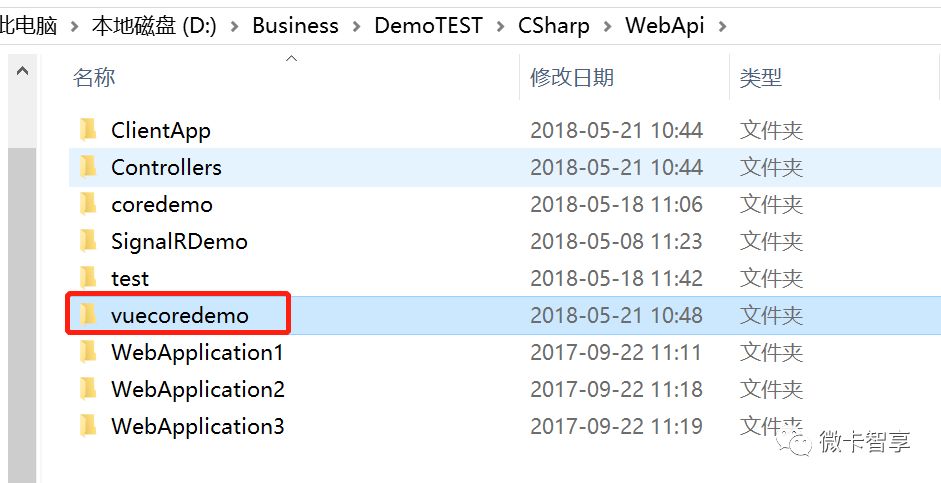
创建文件夹

我们在D:对应的目录下建了一个vuecoredemo文件夹
然后通过命令跳到这里

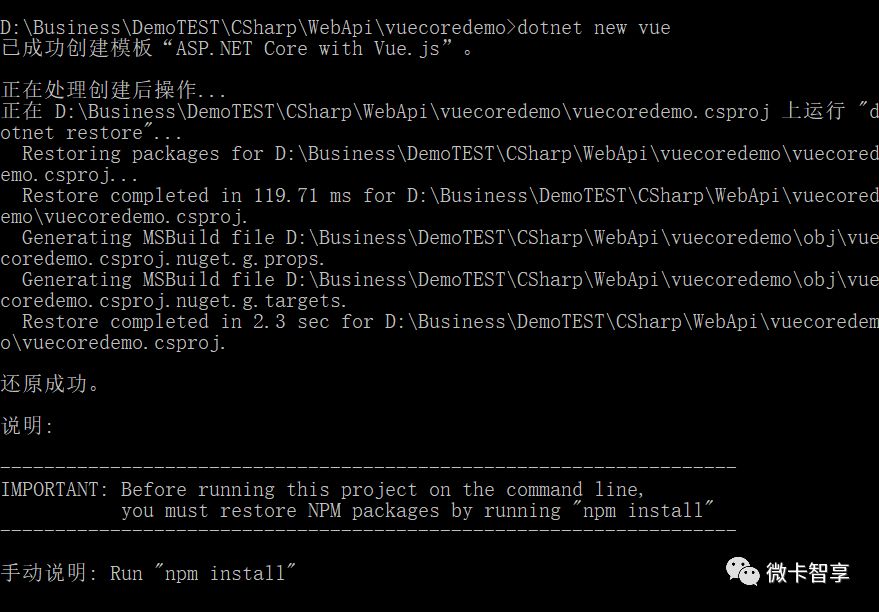
创建项目
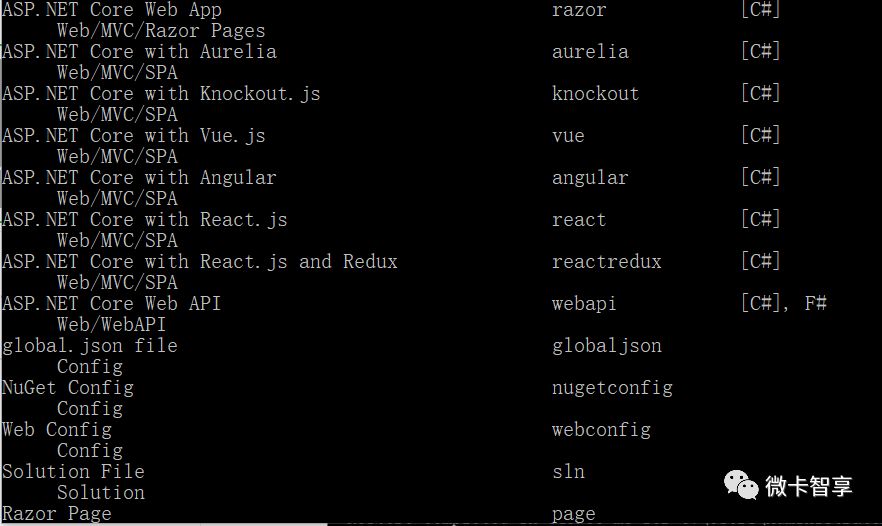
进入我们要建立的文件夹后在cmd中输入dotnet new vue

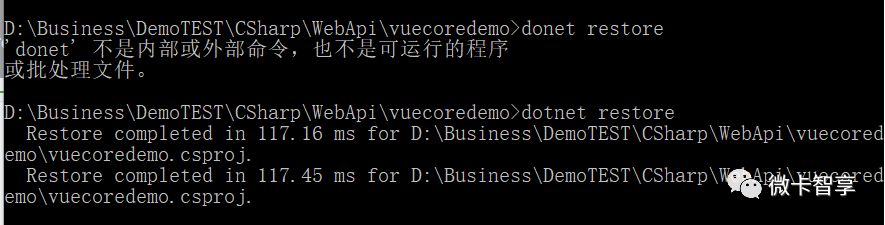
然后我们再输入一个dotnet restore

此时整个项目算是已经全部创建完成了
运行项目
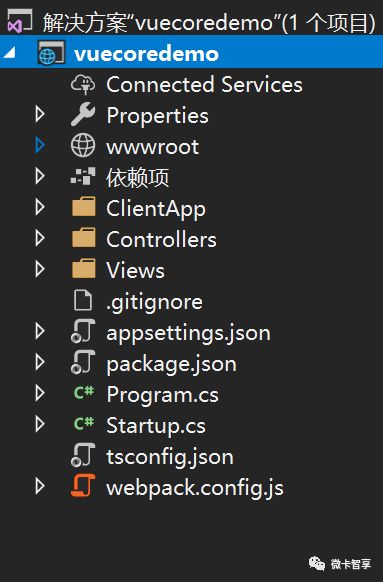
我们打开VS2017后打开这个项目

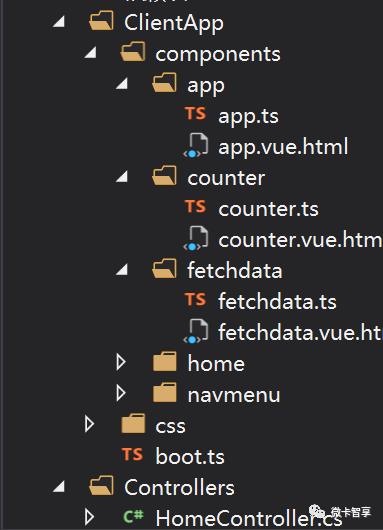
可以看到整个项目都打开了vue前端的都放在了ClientApp里

Controllers还是我们的后端的API
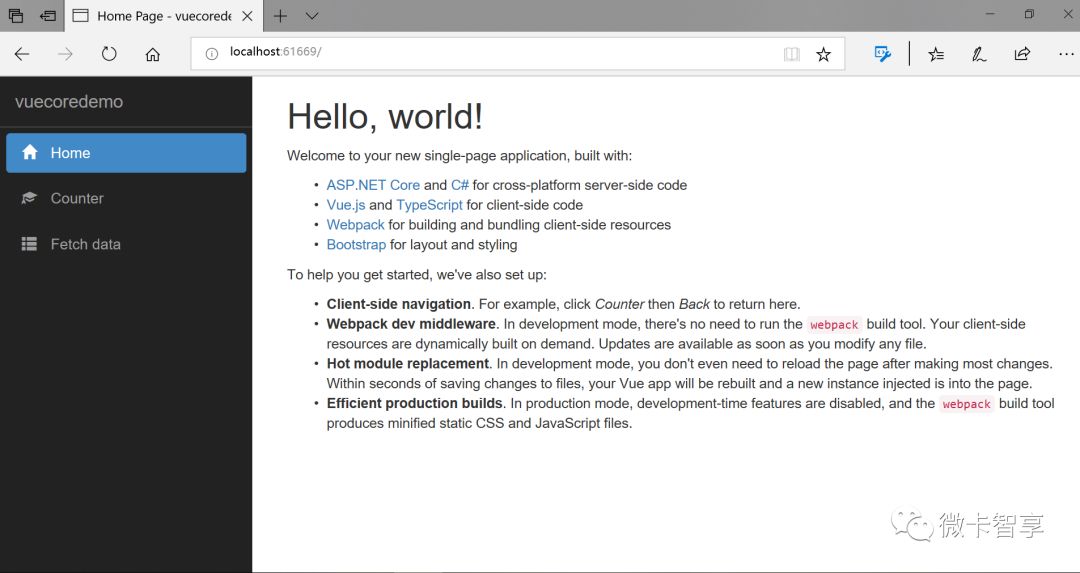
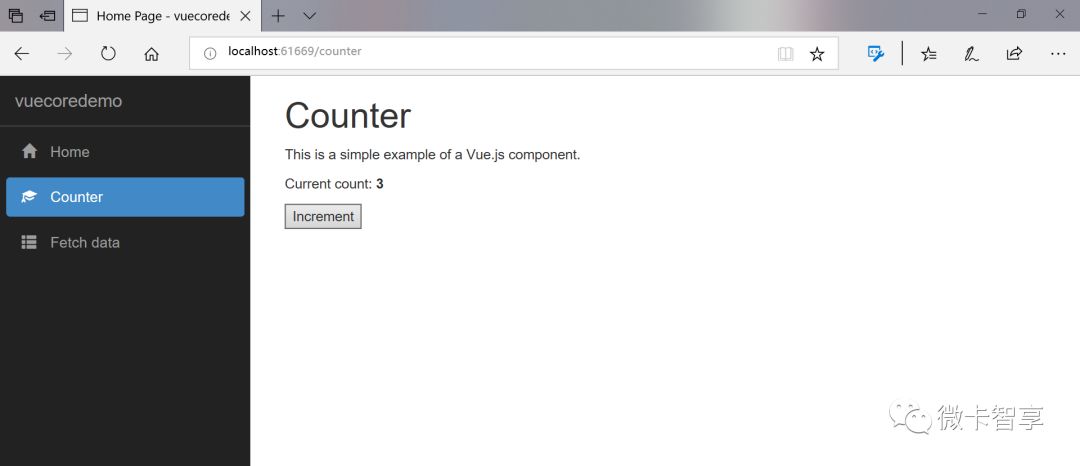
运行整个项目后效果


-END-
以上是关于.net Core创建vuejs应用的主要内容,如果未能解决你的问题,请参考以下文章
整合.NET WebAPI和 Vuejs——在.NET单体应用中使用 Vuejs 和 ElementUI
学习NetCore应用框架——01-使用vs2017创建Net Core MVC的Web 应用
使用 ASP.NET Core, Entity Framework Core 和 ABP 创建N层Web应用 第二篇
创建一个 ASP.NET Core2.0 应用,并搭建 MVC 框架