.net Core中Vue.js里使用Element-UI
Posted 微卡智享
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了.net Core中Vue.js里使用Element-UI相关的知识,希望对你有一定的参考价值。
前言
每次自己尝试用新东西时,所花的时间真的不是一般的多,以前刚开始学Vue的时候用VSCode直接引入ElementUI比较简单,这次项目因为用.net Core生成的Vue前端项目,然后照原来的方式一直是用不了,经过了一天的反复试验,终于可以引入应用了。
.net Core中Vue引入Element-UI步骤
其实用引入Element-UI按网上的正常流程应该问题也不大,只不过我也因为是初学Vue,所以自己也走了不少弯路,花了不少时间。话不多说,直接写一下步骤吧。
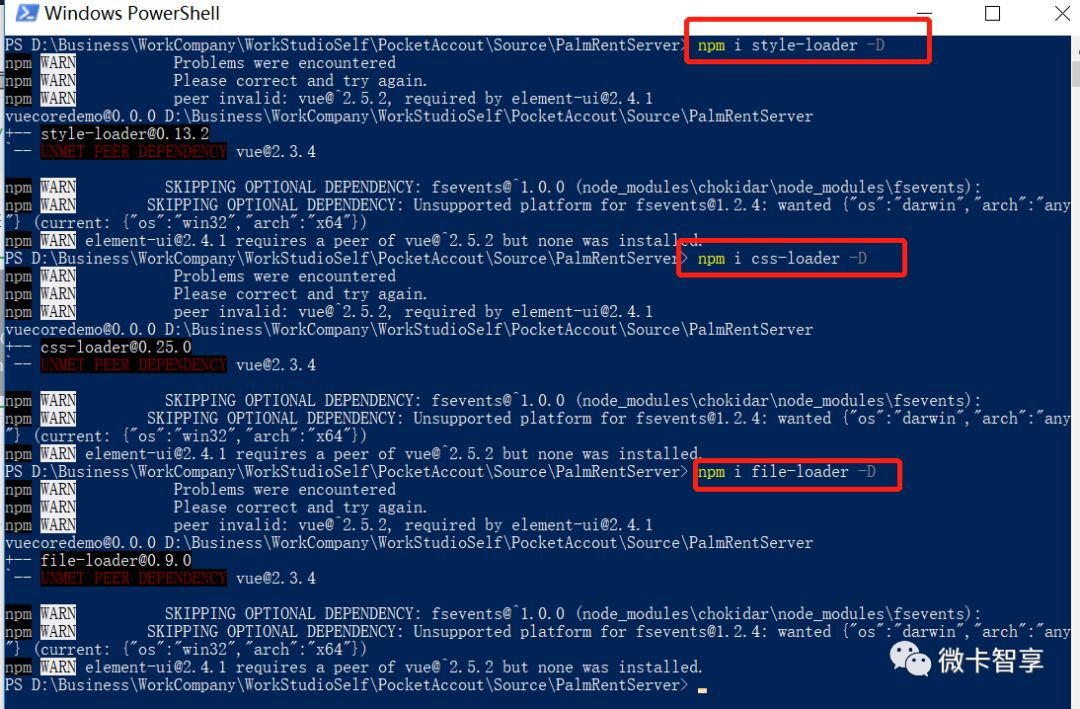
打开项目目录,然后按Shift加鼠标右键选择--在此处打开Powershell窗口。
2.安装Loader模块
cnpm install style-loader -D cnpm install css-loader -D cnpm install file-loader -D

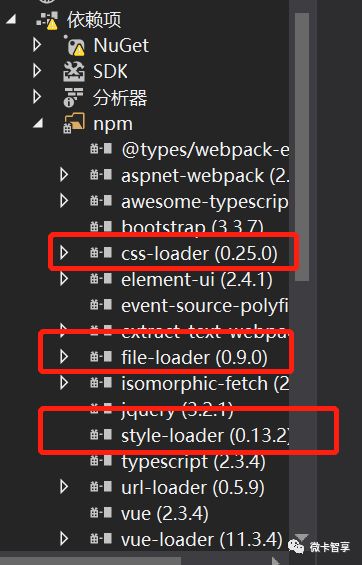
其实这三个模块我们原来就已经存在了,只不过我又得新安装,可能算是最新版本吧,

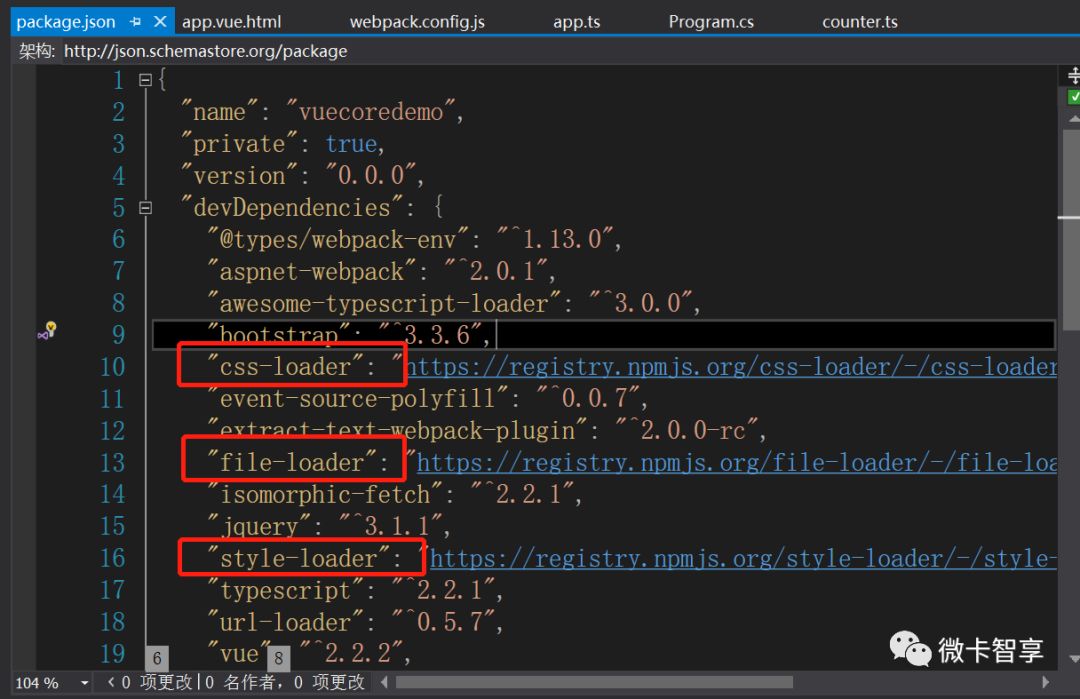
可以看到原来是存在的,安装完后的packages.json原来是有版本号的也改变一个http的链接了

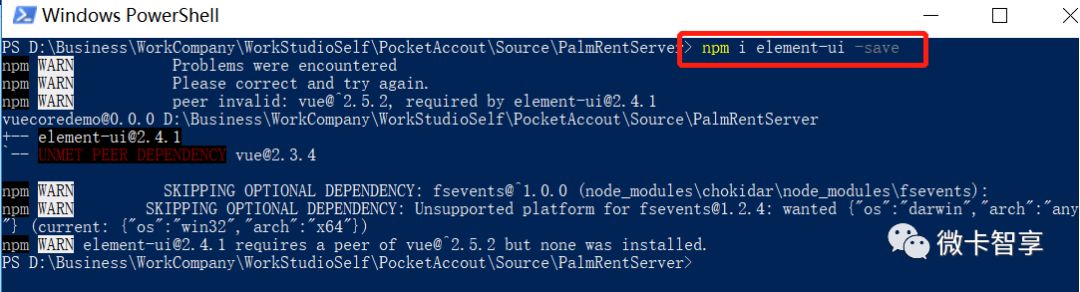
3.安装Element-UI
cnpm install element-ui --save

4.修改 webpack.base.conf.js 的配置

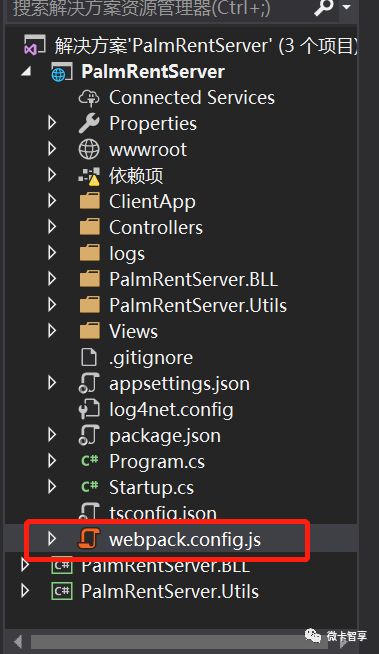
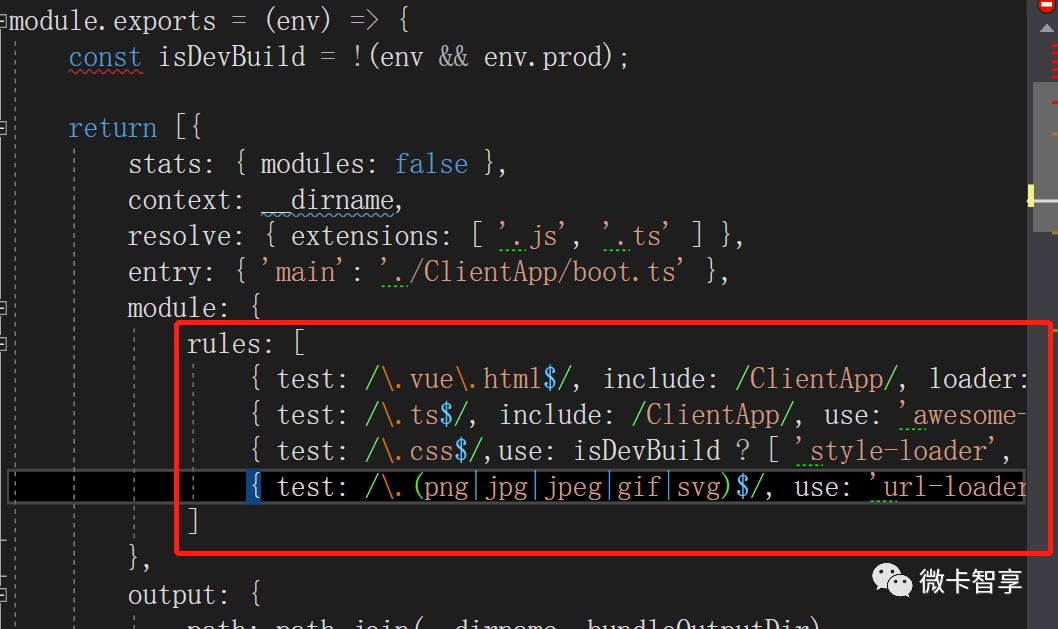
找到webpack.config.js文件,打开后看到原来的

我们需要进行修改一下
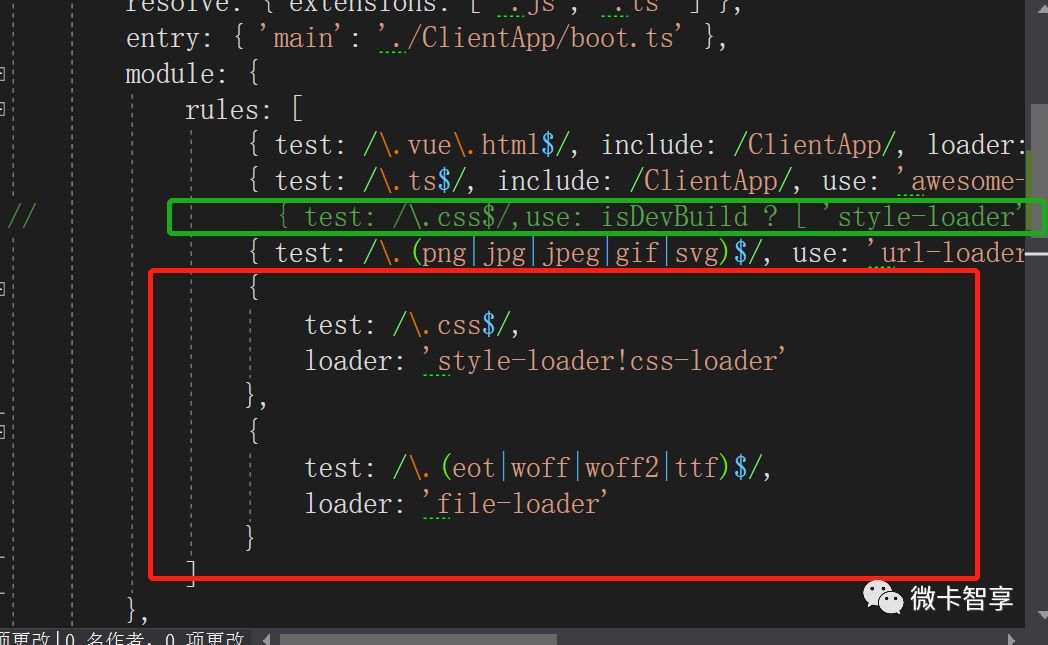
首先把原来的第三行test:/.css$/.use:IsDevBuild这里屏蔽,然后我们再写入两句
{
test: /.css$/,
loader: 'style-loader!css-loader'
},
{
test: /.(eot|woff|woff2|ttf)$/,
loader: 'file-loader'
}

然后保存即可。还是比较简单的,可惜我花了一整天来回测试,其中遇到的坑就不说了,全是眼泪啊。。。。
使用效果
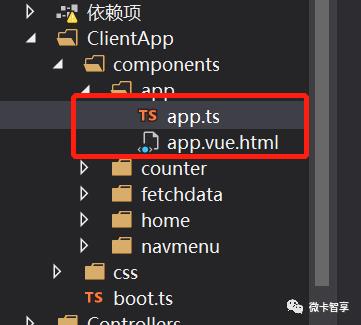
首先我们在首页app.ts里引入Element-UI

import ElementUI from 'element-ui';
import "element-ui/lib/theme-chalk/index.css";
Vue.use(ElementUI);

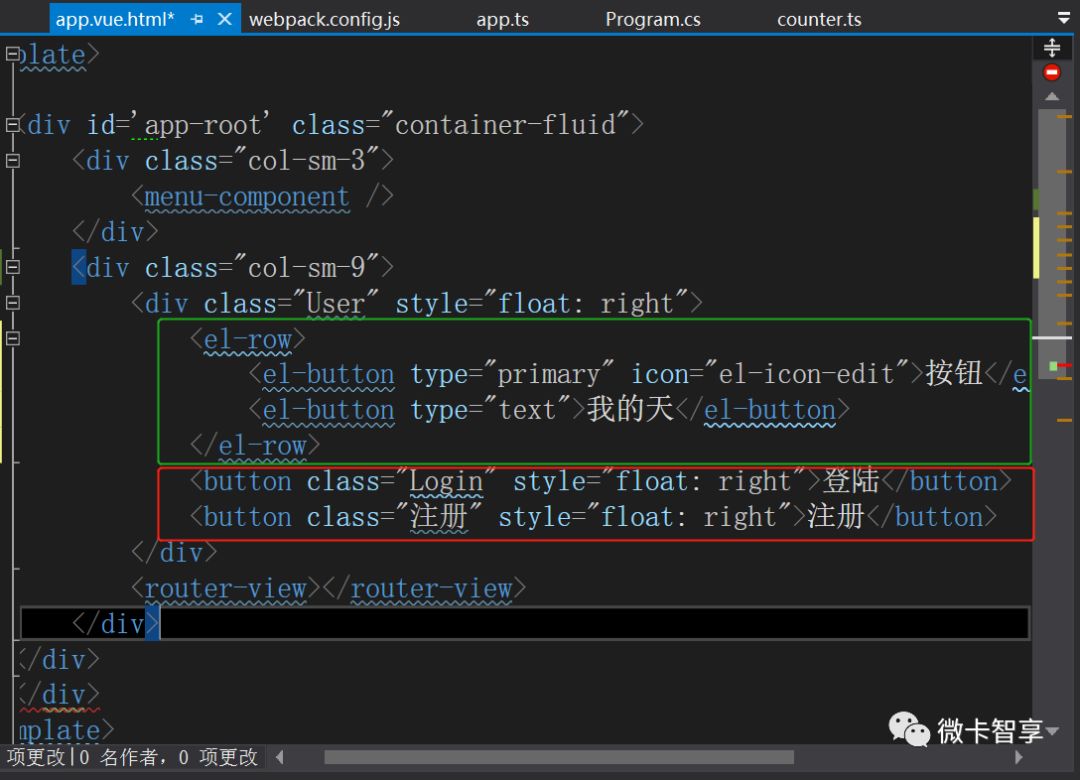
然后在app.vue.html里加入两个普通的按钮,在其上面再加入两个ElementUI的按钮,如下图

我们看一下运行起来的效果
可以看到右上角普通按钮和ElementUI的按钮差别还是很大的
-END-
以上是关于.net Core中Vue.js里使用Element-UI的主要内容,如果未能解决你的问题,请参考以下文章
ASP.NET Core 实战:使用 ASP.NET Core Web API 和 Vue.js 搭建前后端分离项目
Vue.js与 ASP.NET Core 服务端渲染功能整合
.net core3.1 webapi + vue.js + axios实现跨域