记一次.net core 集成vue 实践
Posted DevOps
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了记一次.net core 集成vue 实践相关的知识,希望对你有一定的参考价值。
简介
以前我们总是喜欢用服务端渲染前端(虽然也有html+ajax这种做法),后来node诞生了,前端工具链(不如说生态)诞生了,大家都开始了前端的重构之路,本文将以一简单案例介绍下我们是如何在.net core 中使用vue。
背景
https://github.com/WalkerLu/DotnetCoreWithVue.git。
要求
需要你的计算机安装有
• .net core 2.0以上版本
• node、webpack、vue-cli、vue (npm install 默认版本即可)
• visual studio 2017/vs code
初始化.net core 项目
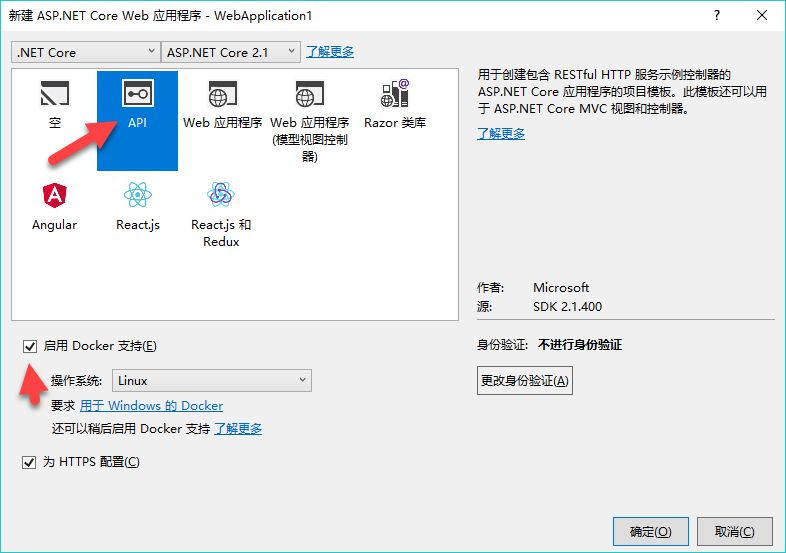
1. 首先打开vs 17(vs code也行)新建一个asp.net core 项目DotnetCoreWithVue。
2. 选择API模板,若是想集成docker可以勾选下启用docker支持。关于docker的详细介绍可参考我们的另一篇文章。

使用vue-cli初始化vue 项目
• 若未安装node,点击下载链接:
https://nodejs.org/dist/v8.11.4/node-v8.11.4-x64.msi,双击安装即可。
• 若未安装vue输入命令行 npm install -g vue。
• 安装vue-cli npm install -g vue-cli。Npm慢的话可以使用cnpm(淘宝npm镜像)或者yarn。
1. 打开命令行工具,这里直接使用的vscode的终端插件。

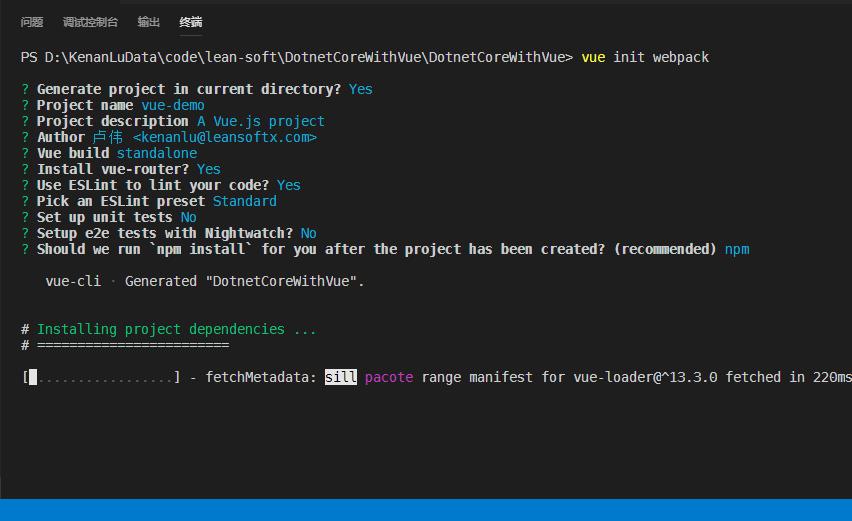
2. 用webpack 初始化vue
vue init webpack
这里我选择了使用vue路由、ESLint语法规范,另外两个测试模块暂时用不到都填n,关于使用vue webpack 模板的介绍可参考文档:
https://vuejs-templates.github.io/webpack/
参数说明
? Project name 输入项目名称
? Project description 输入项目描述
? Author 作者
? Vue build 打包方式,回车就好了
? Install vue-router? 选择 Y 使用 vue-router,输入 N 不使用
? Use ESLint to lint your code? 代码规范
? Setup unit tests with Karma + Mocha? 单元测试
? Setup e2e tests with Nightwatch? E2E测试

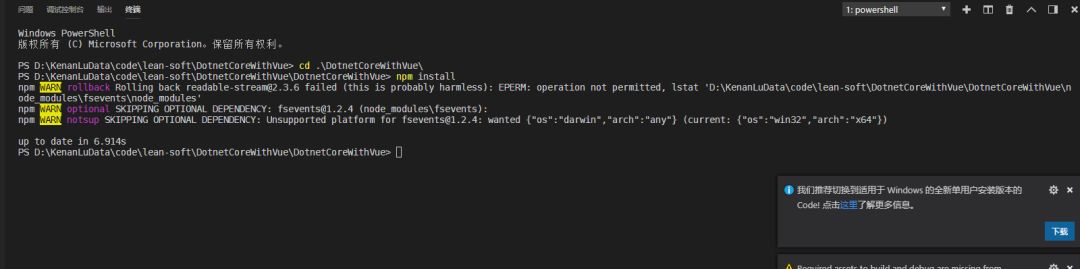
3. 安装依赖
cd DotnetCoreWithVue
npm install

4. 校验项目是否初始化成功。
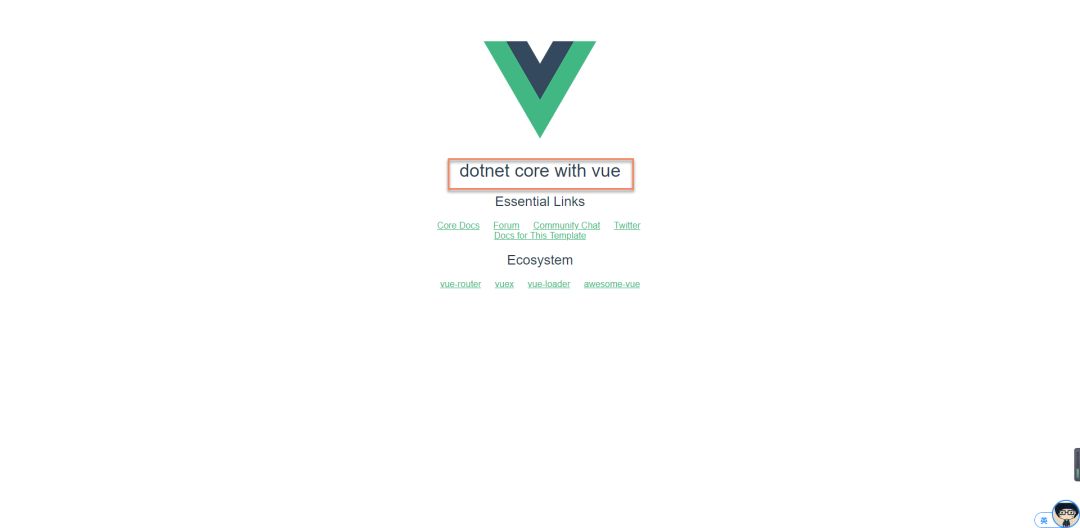
npm run dev,在浏览器中打开http://localhost:8080,看到如下页面代表vue项目初始化成功。

同步构建(前端+后端)
通过编辑项目文件,在项目文件编译前先执行npm命令。
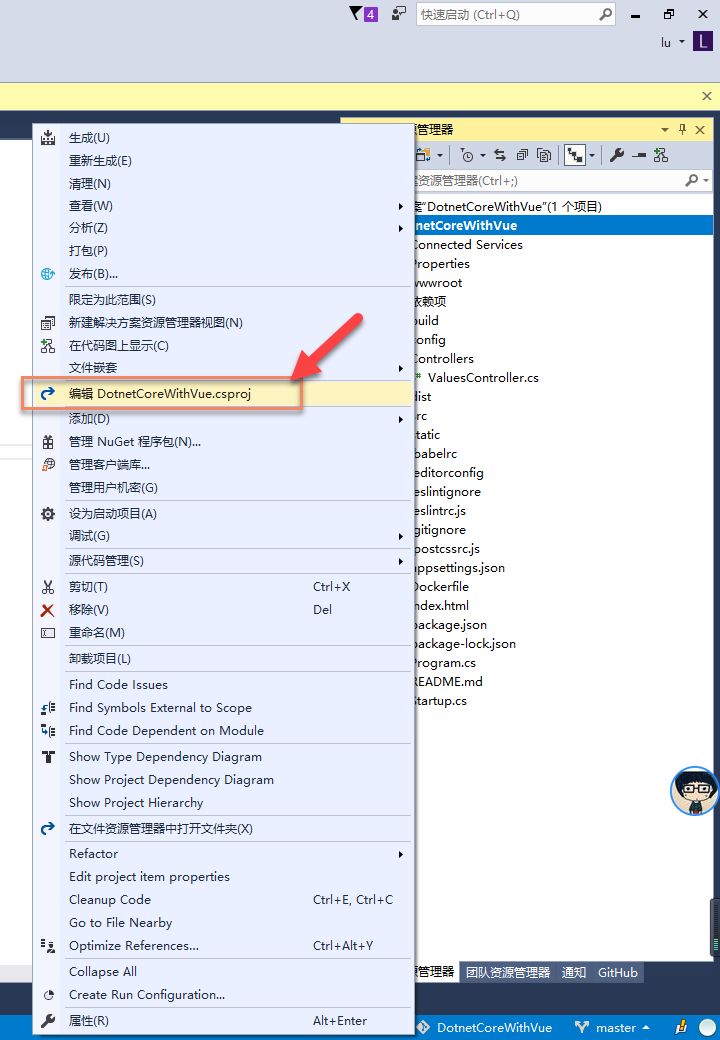
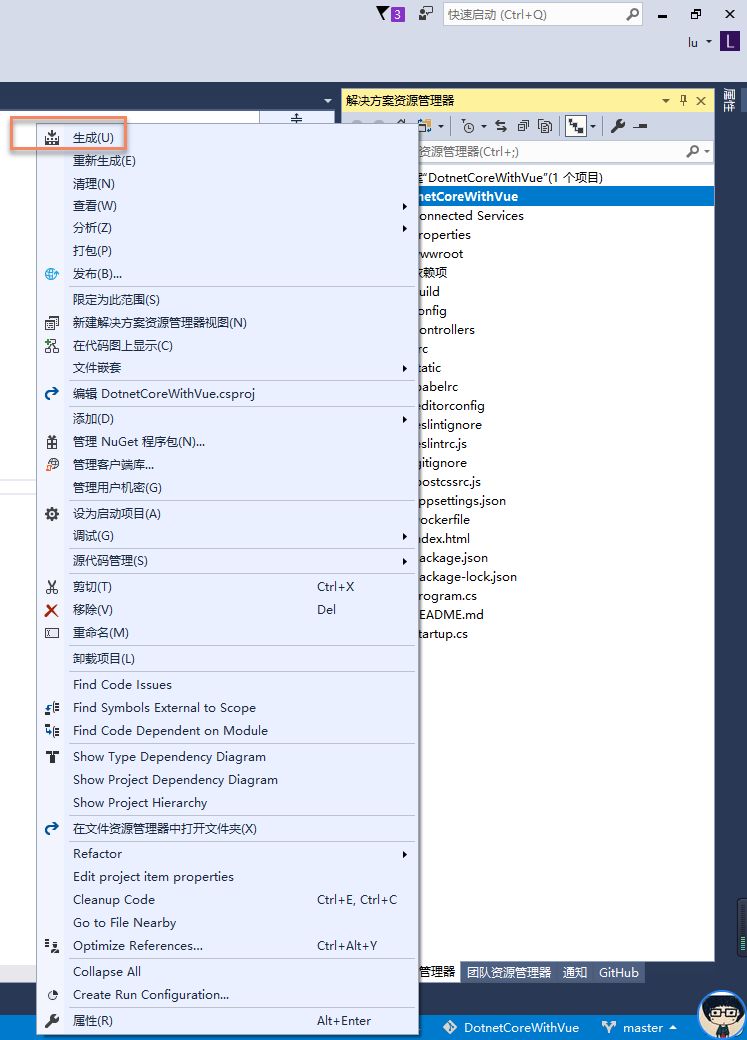
1. 在vs 2017 中选中.csproj文件右键修改。

2. 在.csproj 文件中添加如下代码,即表示在构建之前先执行 npm install 和npm run build。
<Target Name="PrecompileScript" BeforeTargets="BeforeBuild">
<Exec Command="npm install " />
<Exec Command="npm run build" />
</Target>
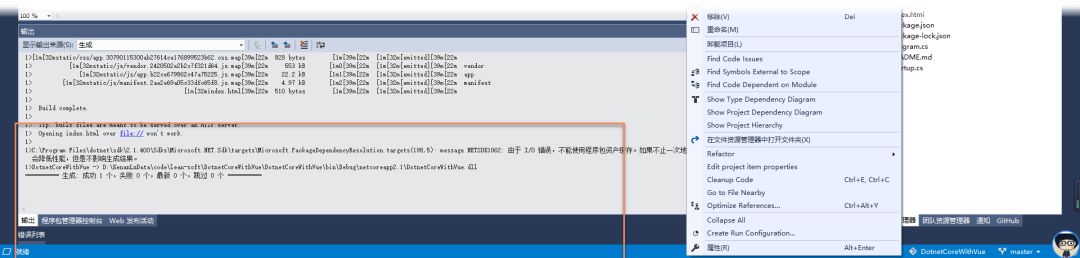
3. 编译查看结果,可以在输出控制台查看日志。

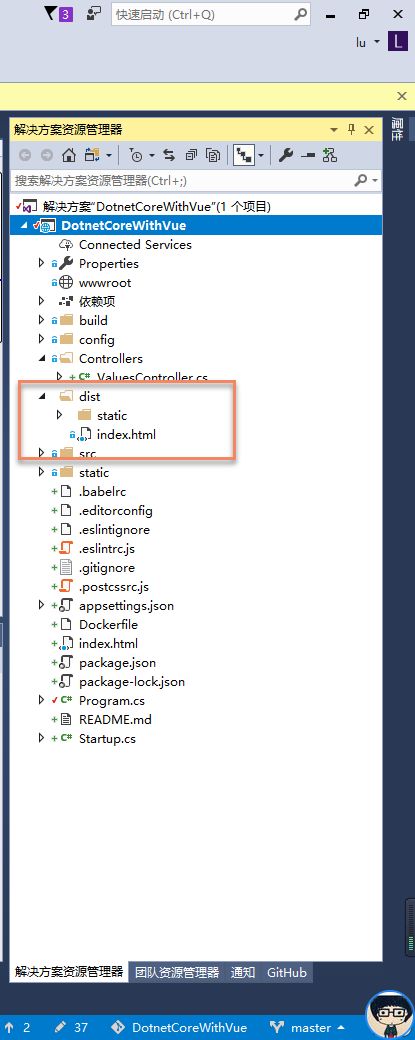
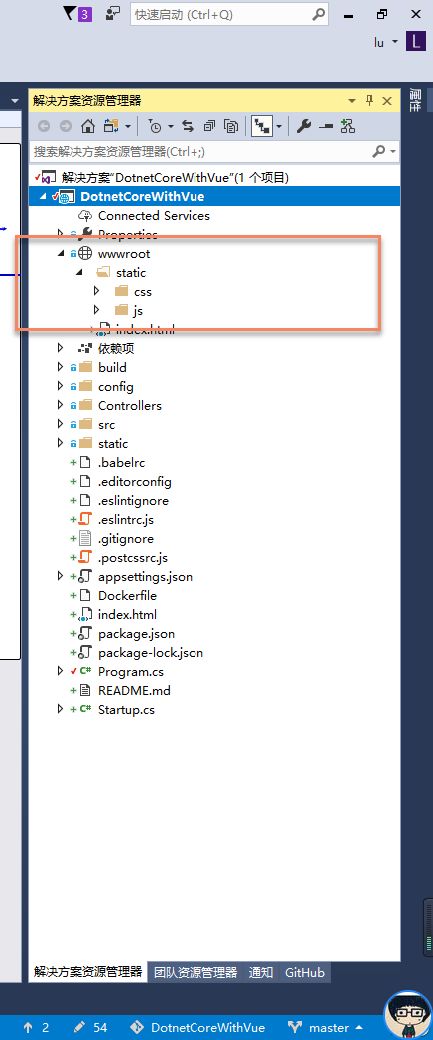
查看生成目录

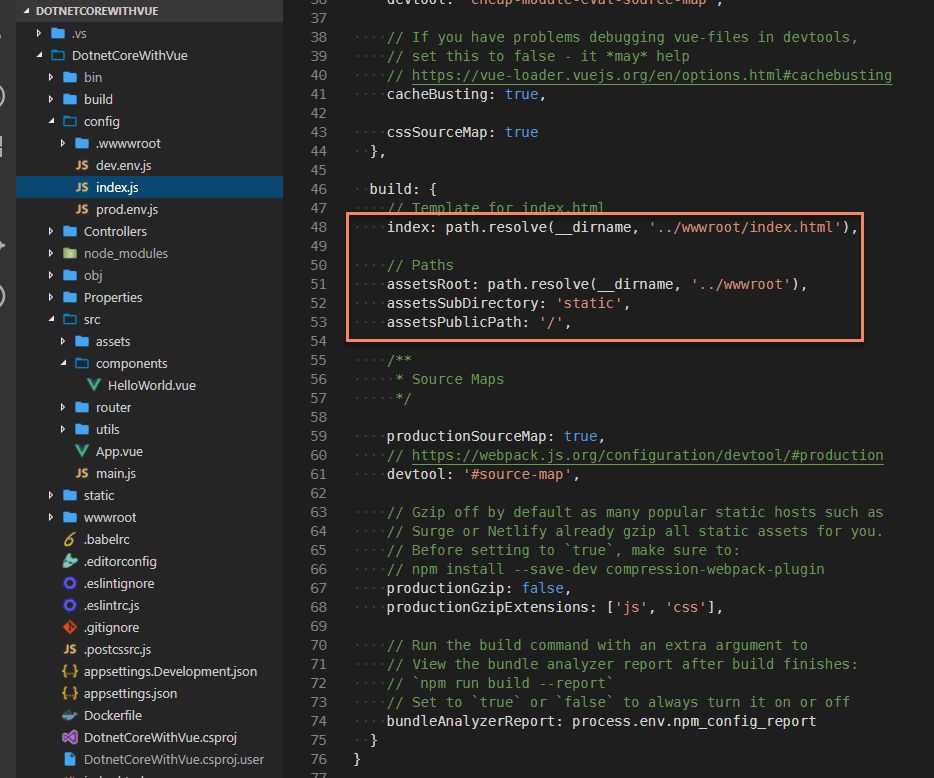
修改webpack生成路径
在asp.net core 项目中我们习惯将静态文件放到wwwroot 目录下,现在我们只需修改下webpack 配置文件即可。
1. 修改config/index.js 文件。

2. 重新编译,查看生成文件路径。


前后端交互
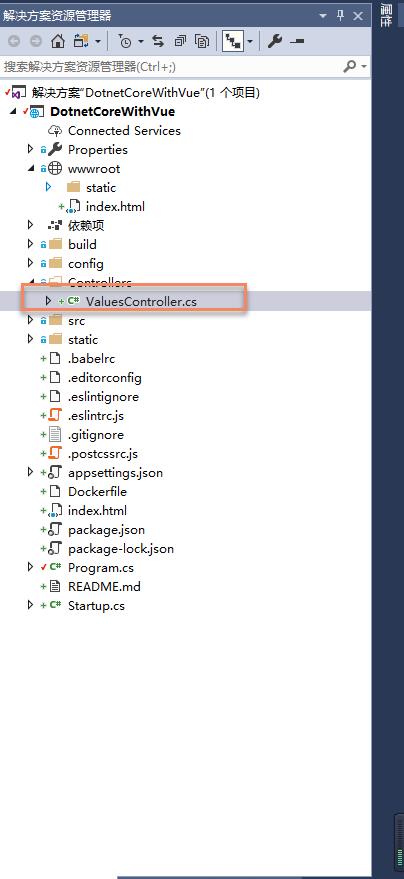
1. 修改controller的第一个方法,将返回数据第一个改为:dotnet core with vue。

cd DotnetCoreWithVue
npm install
// GET api/values
[HttpGet]
public ActionResult<IEnumerable<string>> Get()
{
return new string[] { "dotnet core with vue", "value2" };
}
2. 修改HelloWorld.vue,添加如下代码,请求后端api,然后编译项目。这里使用的requst 为小编封装的axios,各位感兴趣的话可以直接去github 查看代码
https://github.com/WalkerLu/DotnetCoreWithVue/blob/master/DotnetCoreWithVue/src/utils/request.js

mounted () {
request({
url: 'api/values',
method: 'get'
}).then(response => {
console.log(response)
this.msg = response.data[0]
})
}
3. 重新编译项目
请求http://localhost:40051/#/ 验证代码,端口号视应用程序配置需自行修改。

总结
至此.net core 集成vue的基本操作都完成了,其中用的技术(.net core、vue、router、webpack、es6…)展开了来讲都可以出一个系列了,当然网上也不乏文档资料。故此文的的侧重点在于如何开始dotnet core with vue ?对于技术细节也没有深入探讨,如果读者有.net core 获取vue 前端方面的话题或问题欢迎大家积极留言评论,我们一起探讨学习。当然咯,重构前端也好,前后端分离也好都需要切合实际的选择最合适自己的方案。如果刚好你既需要同时编写前端和后端,且想使用VUE全家桶的同时又希望可以代码可以一键式编译的话,或许可以试试这种方式。
end
【微软DevOps技术讨论群】继续招募中

通告全文:
自从上周我们发出了社区拉人通告以后,已经有大批的小伙伴加入了我们的社区讨论群,一度让我们的社区小助手应接不暇;我们的社区仍然继续招募中,希望加入的小伙伴可以扫描下面的【DevOps社区运营助手】二维码添加好友并申请入群

招聘:DevOps实施工程师

公元164-182年间,汝南平舆的许氏兄弟于每月初一品评人物,褒贬时政,被称为“月旦评”。所谓“子治世之能臣,乱世之奸雄也”这句许邵评价曹操的话也是来自于“月旦评”;时间一下子来到了2018年,LEANSOFT DevOps招贤令再次发出,望纳天下贤士,共襄DevOps大业。
本次招聘坐标北京,对象为 DevOps实施工程师:
熟练掌握以下开发语言之一 C#, HTML/CSS, javascript, PowerShell, T-SQL
熟练使用至少一个IDE(多了不限),Visual Studio, Eclipse, IntellJ etc.
熟练使用微软 VSTS/TFS 系统者优先聘用
熟悉敏捷开发,Scrum/Kanban并具备相关认证者优先聘用
善于沟通,勇于探索,能够承受压力
对的,没有工作经验要求,没有学历要求。只要你能通过我们的面试流程,这些都不重要。期待与你一起工作。
以上是关于记一次.net core 集成vue 实践的主要内容,如果未能解决你的问题,请参考以下文章