.net MVC Framework与django两种web框架的对比和一点理解
Posted 生物信息与python
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了.net MVC Framework与django两种web框架的对比和一点理解相关的知识,希望对你有一定的参考价值。
这篇文章不涉及到具体的代码实现,主要讲一下大致思路。
mvc框架其实用过django之后就很容易理解了。无非就是讲复制的系统分为control,model,view三层,每层处理不同的部分。
首先用vs2017创建一个
.net mvc框架,
可以看见vs已经自动帮我们搭建好了基本框架。
在App_start中有一个routeconfig.cs,这个就是路由配置文件: ``` namespace test { public class RouteConfig { public static void RegisterRoutes(RouteCollection routes) { routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
}
}} `` 可以看见,.net的路由配置,默认是controller/action/id`,实际上也就是以demoController中的demo,加上该类中的不同方法action,以及参数名id,作为默认的路由。当匹配到这个路由时,很明显,使用.net的url的默认规则时,将能够很容易的发现我需要使用的视图和获取到的参数。(当然这里是可以进行更改的)
这里值得与django对比一下,可以发现在django中的路由配置,使用url()函数,当传入不同的url时,会将获取的参数传递给不同的视图函数,当然叫做视图函数,实际上可以是基于函数试图,也可以是基于类视图。之后视图将结果返回给templates。
比如我们来实验一下: 在controller中新建一个HelloWorldController,写入如下代码:
public class HelloWorldController : Controller
{
// GET: HelloWorld
public ActionResult Theme()
{
ViewBag.title = "一个测试";
return View();
}
}基本的c#语法就不在这里说了,其中actionresult是一个派生类,用来返回controller中的request处理结果。 这里我也与django比较一下,很容易发现,这里的actionresult与django视图中的render和redirect有相同的感觉。
viewbag简单的理解,就是可以用来处理一些参数,然后将它返回给view中。
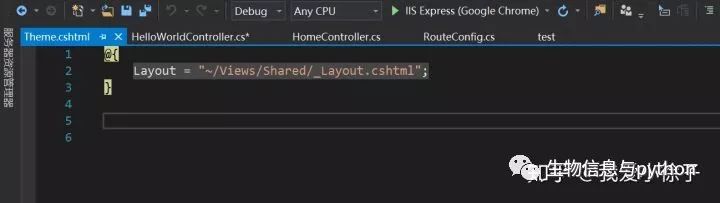
可以看见,我们最后返回了一个view,那么这个view就需要我们去views进行code。 在theme.cshtml中初始化之后,可以看见如图:

这里的Layout其实就是基础模板,也其实就是django中的base.html,这里的语法是Razor的语法,个人理解就是为了让c#在thml中能够生效而衍生的一个语法规则,和c#差不太多。
为了更好的理解模板继承,我们可以去看看_layout.cshtml.
这里简单介绍一下,.net的模板继承规则: 在views中会有一个_viewstart.cshtml的文件,实际上,在views中其他所有的cshtml加载之前都会加载它,在这里可以写入一些所有模板都需要的规则,其中还有一个shared文件夹,里面放的是一些能够共享模板文件。所有的控制器都能够使用。_layout.cshtml就包括在其中。
查看_layout.cshtml源文件可以发现: 在.net中,有三种继承方式: 1. RenderBody 2. RenderPage 3. RenderSection
这三种render的各自功能分别是: renderbody,能够直接将子模板中的内容合并到_layout.cshtml中的renderbody的位置,在子模板中不需要任何的code,可以直接继承。 renderpage("需要插入的cshtml"),renderpage是能够在模板中进行加入操作。 @rendersection(“name”,required:false) 在需要的部分进行插入自己所需要的节。当使用的时候,@section name{内容}
.net的这个特性,我不知道是好还是坏,应该是c#语言的特性,在django我们只需要{%block name%}就可以对所有情况进行判断。从实用的角度来讲,我个人认为django的继承规则要更加简单
我们来进行一个简单的操作: 当在theme.cshtml中什么也不写的时候,可以发现renderbody缺失时,并不会出现任何的异常。
当我在controller中调用@section test{<p>你好,世界!</p>} 可以发现,能够成功实现,
这里再介绍一下加入超链接的方法: @html.actionlink("name","action","controller","params","css属性")
例如 @html.actionlink("我的主页","theme","Themecontroller",new {id=1},new {target="_blank",@class="title"})
其实这里的超链接的写法,在django中我们可以直接使用{%url 'namespace' %}来表示,也十分的简单
我的博客:echor'blog
以上是关于.net MVC Framework与django两种web框架的对比和一点理解的主要内容,如果未能解决你的问题,请参考以下文章
Microsoft 'Identity Platform' 是不是(轻松)与'(ASP.NET) Identity Framework' - MVC5 & .NET 4.7.2 集成?
这个时候 快下班了 我来翻译一段: Pro ASP.NET MVC 3 Framework
.NET Framework MVC 和 Web Api Auth JWT