.NET开发——MVC5之数据传递应用
Posted 行走的技术
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了.NET开发——MVC5之数据传递应用相关的知识,希望对你有一定的参考价值。
上一章我们已经初步认识了ASP.NET中MVC项目。
这章主要来写一下MVC5项目中,后端如何传送数据到前端?
方式一 ViewData
在TestController的Index中对ViewData数据进行赋值,赋值方式有两种写法,如下
public ActionResult Index(){ViewData["Id"] = 1;ViewData["Name"] = "张三";ViewData.Add(new KeyValuePair<string, object>("Remark","张三是1班的学生"));return View();}
前端页面实现
@{ViewBag.Title = "Index";}<h2>This is Test Demo</h2><h3>ViewData["Id"]: ["Id"]</h3><h3>ViewData["Name"]: ["Name"]</h3><h3>ViewData["Remark"]: ["Remark"]</h3>
浏览页面看效果
我们可以看到前端页面可以读取到后端的赋值参数值。
方式二ViewBag
ViewBag是一个dynamic类型,dynamic关键字和动态语言运行时(DLR)是.Net 4.0中新增的功能。
动态语言在编译时不会对类型进行检查,而是在运行时识别对象的类型。这种方法有利有弊:代码编写起来更快、更容易,但无法获取编译器错误,只能通过单元测试和其他方法来确保应用正常运行。
后端代码
public ActionResult Index(){ViewBag.Id = 2;ViewBag.Name = "李四";ViewBag.Remark = "李四是1班的学生";ViewBag.Student = new Student(){Id = 3,Name = "王五",Remark = "王五是2班的学生"};return View();}
前端代码
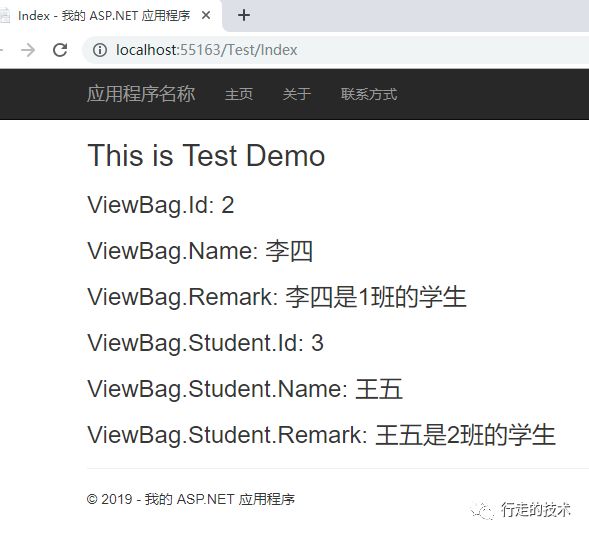
@{ViewBag.Title = "Index";}<h2>This is Test Demo</h2><h3>ViewBag.Id: @ViewBag.Id</h3><h3>ViewBag.Name: @ViewBag.Name</h3><h3>ViewBag.Remark: @ViewBag.Remark</h3><h3>ViewBag.Student.Id: @ViewBag.Student.Id</h3><h3>ViewBag.Student.Name: @ViewBag.Student.Name</h3><h3>ViewBag.Student.Remark: @ViewBag.Student.Remark</h3>
浏览页面看效果

方式三TempData
TempData在MVC5中的作用是:可用于在Action执行过程之间传值。
经过我这边进行测试验证,其实就是TempData数据只要读取一次,下次再读取就没有了。
默认情况下,Asp.Net Mvc通过SessionStateTempDataProvider来保存TempData的数据。很明显,数据是存在Session中的,也就是说,如果你禁用SessionState,那么你的页面就报异常了。
为了验证,我们把前面两种传递方式也一起验证了一下。
public ActionResult Index(){ViewData["Id"] = 1;ViewData["Name"] = "张三";ViewData.Add(new KeyValuePair<string, object>("Remark", "张三是1班的学生"));ViewBag.Id = 2;ViewBag.Name = "李四";ViewBag.Remark = "李四是1班的学生";ViewBag.Student = new Student(){Id = 3,Name = "王五",Remark = "王五是2班的学生"};TempData["Id"] = 4;TempData["Name"] = "赵六";TempData.Add("Remark", "赵六是3班的学生");TempData["Student"] = new Student(){Id = 5,Name = "杨七",Remark = "杨七是2班的学生"};return View();}public ActionResult Index2(){return View();}
前端代码
MVCDemo.Models;@{ViewBag.Title = "Index";Student s = TempData["Student"] as Student;}<h2>This is Test Demo</h2><p>ViewData["Id"]: ["Id"]</p><p>ViewData["Name"]: ["Name"]</p><p>ViewData["Remark"]: ["Remark"]</p><p>ViewBag.Id: .Id</p><p>ViewBag.Name: .Name</p><p>ViewBag.Remark: .Remark</p>(ViewBag.Student != null){<p>ViewBag.Student.Id: .Student.Id</p><p>ViewBag.Student.Name: .Student.Name</p><p>ViewBag.Student.Remark: .Student.Remark</p>}<p>TempData["Id"]: ["Id"]</p><p>TempData["Name"]: ["Name"]</p><p>TempData["Remark"]: ["Remark"]</p>(s != null){<p>TempData["Student"].Id: .Id</p><p>TempData["Student"].Name: .Name</p><p>TempData["Student"].Remark: .Remark</p>}.ActionLink("Index2", "Index2");
MVCDemo.Models;@{ViewBag.Title = "Index2";Student s = TempData["Student"] as Student;}<h2>Index2</h2><p>ViewData["Id"]: ["Id"]</p><p>ViewData["Name"]: ["Name"]</p><p>ViewData["Remark"]: ["Remark"]</p><p>ViewBag.Id: .Id</p><p>ViewBag.Name: .Name</p><p>ViewBag.Remark: .Remark</p>(ViewBag.Student != null){<p>ViewBag.Student.Id: .Student.Id</p><p>ViewBag.Student.Name: .Student.Name</p><p>ViewBag.Student.Remark: .Student.Remark</p>}<p>TempData["Id"]: ["Id"]</p><p>TempData["Name"]: ["Name"]</p><p>TempData["Remark"]: ["Remark"]</p>(s != null){<p>TempData["Student"].Id: .Id</p><p>TempData["Student"].Name: .Name</p><p>TempData["Student"].Remark: .Remark</p>}
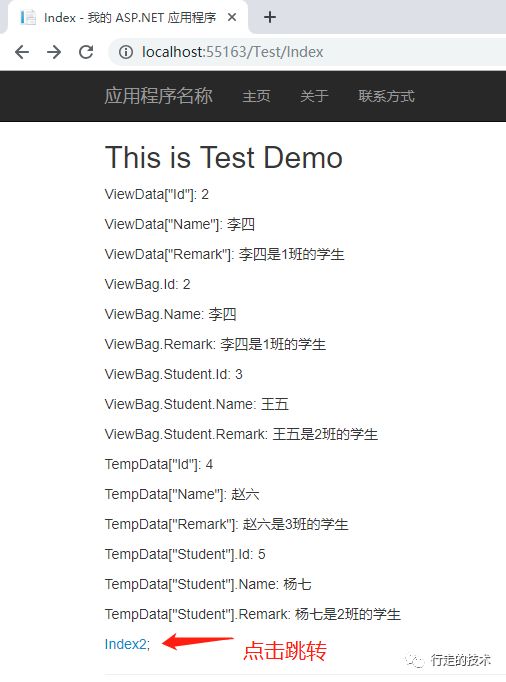
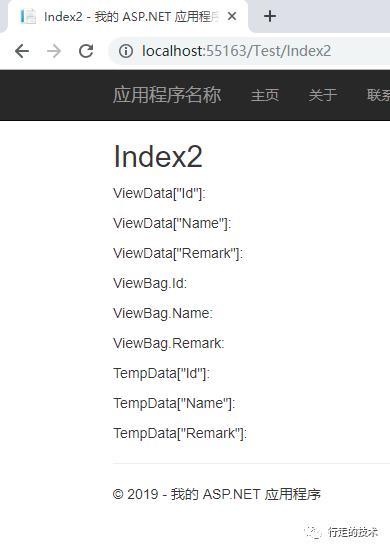
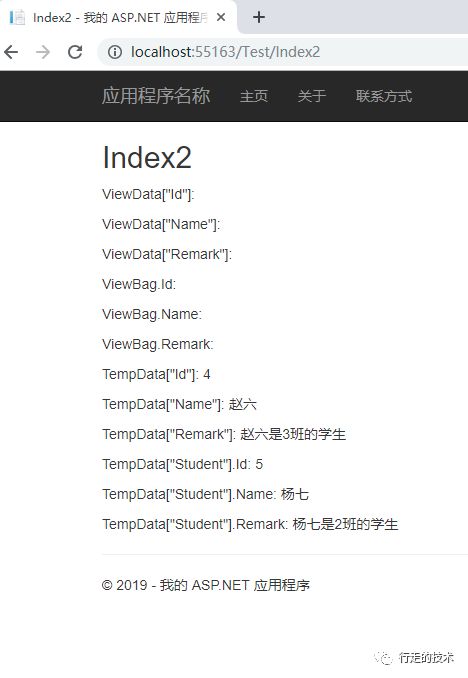
浏览效果


从执行效果我们可以看到,当Index已经读取了TempData的数据后,跳转到Index2页面时,已经获取不到TempData的数据了,而其他两种方式也都是获取不到的。
现在,我们把Index获取信息都不要
MVCDemo.Models;@{ViewBag.Title = "Index";//Student s = TempData["Student"] as Student;}<h2>This is Test Demo</h2>@*<p>ViewData["Id"]: ["Id"]</p><p>ViewData["Name"]: ["Name"]</p><p>ViewData["Remark"]: ["Remark"]</p><p>ViewBag.Id: .Id</p><p>ViewBag.Name: .Name</p><p>ViewBag.Remark: .Remark</p>(ViewBag.Student != null){<p>ViewBag.Student.Id: .Student.Id</p><p>ViewBag.Student.Name: .Student.Name</p><p>ViewBag.Student.Remark: .Student.Remark</p>}<p>TempData["Id"]: ["Id"]</p><p>TempData["Name"]: ["Name"]</p><p>TempData["Remark"]: ["Remark"]</p>(s != null){<p>TempData["Student"].Id: .Id</p><p>TempData["Student"].Name: .Name</p><p>TempData["Student"].Remark: .Remark</p>}*@.ActionLink("Index2", "Index2");
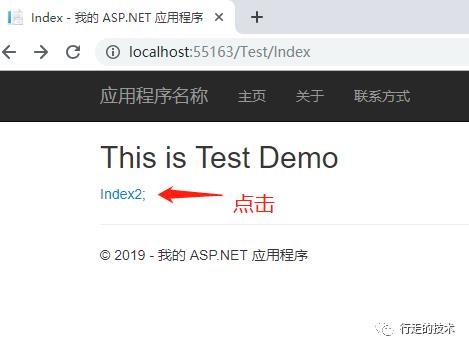
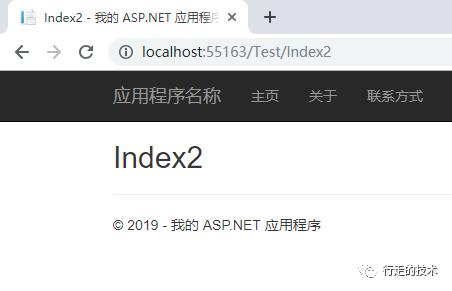
在看下浏览效果


我们可以看到Index不读取TempData时,跳转到Index2,是可以正常读取到TempData,也就验证了我们之前讲的TempData类似临时数据,只能读取一次。
而ViewData和ViewBag并不具备跨页面(action)传递调用。
方式四Model
将对象通过View传给前端。
后端代码
public ActionResult Index(){Student s = new Student(){Id = 6,Name = "刘八",Remark = "刘八是3班的学生"};return View(s);}
前端Index页面代码
@{ViewBag.Title = "Index";}<h2>This is Test Demo</h2>(Model != null){<p>Model.Id:.Id</p><p>Model.Name:.Name</p><p>Model.Remark:.Remark</p>}.ActionLink("Index2", "Index2");
前端Index2页面代码
@{ViewBag.Title = "Index2";}<h2>Index2</h2>@if (Model != null){<p>Model.Id:@Model.Id</p><p>Model.Name:@Model.Name</p><p>Model.Remark:@Model.Remark</p>}
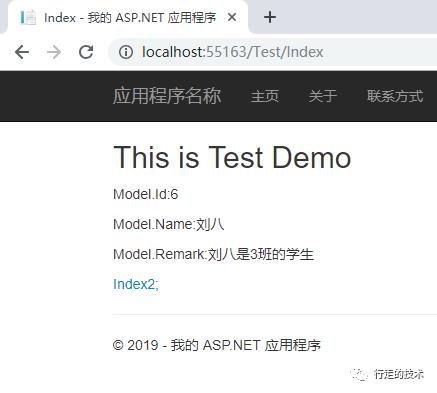
浏览看效果


从浏览效果,我们可以看到对象可以正常传递到对应视图上,而跳转到其他视图是访问不到的。
那能不能类似TempData一样传递到其他视图上去呢?
public ActionResult Index(){Student s = new Student(){Id = 6,Name = "刘八",Remark = "刘八是3班的学生"};return View("Index2", s);}
前端不变情况下,浏览页面
我们可以看到虽然访问的是Test/Index,但控制器的Action返回的是Index2的视图。Model也传递到了Index2视图上。
到此,我们四种传递方式就都讲完了。
以上是关于.NET开发——MVC5之数据传递应用的主要内容,如果未能解决你的问题,请参考以下文章