阿里Sentinel控制台: 整合Apollo规则持久化
Posted 猿天地
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了阿里Sentinel控制台: 整合Apollo规则持久化相关的知识,希望对你有一定的参考价值。
改造背景
前面我们讲解了如何对接Apollo来持久化限流的规则,对接后可以直接通过Apollo的后台进行规则的修改,推送到各个客户端实时生效。
但还有一个问题就是Sentinel控制台没有对接Apollo,Sentinel控制台本来就可以修改限流的规则,目前存在的情况就是通过Sentinel控制台修改的配置无法更新到Apollo中,所以今天我们的主题是改造Sentinel控制台源码,对接Apollo。
配置变更模式
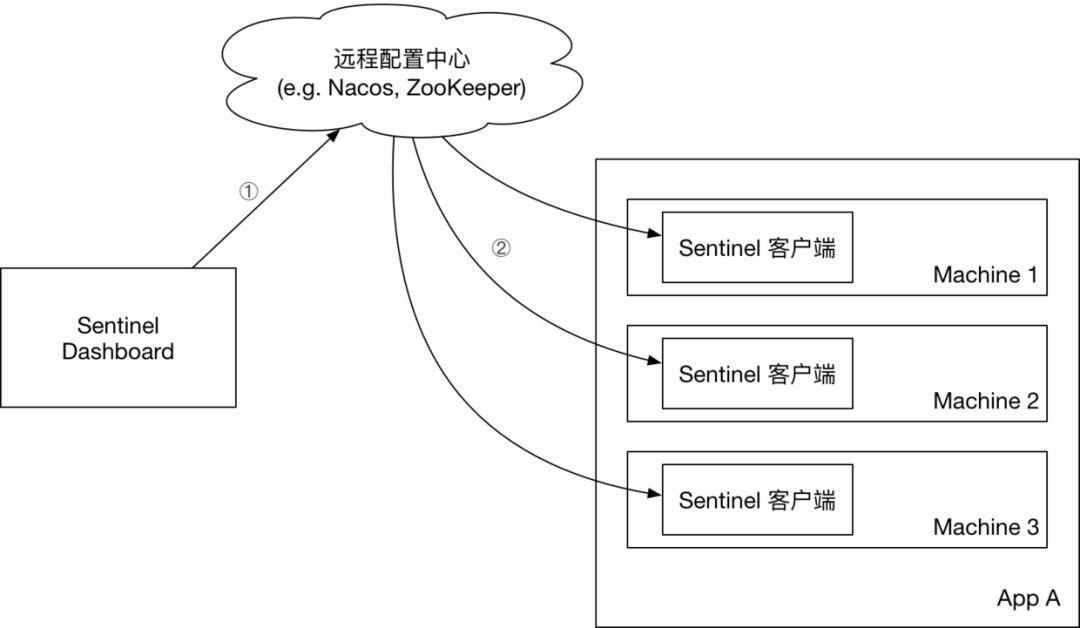
最原始的模式如下图:
Dashboard的推送规则方式是通过 API 将规则推送至客户端并直接更新到内存中,这种做法的好处是简单,无依赖;坏处是应用重启规则就会消失,仅用于简单测试,不能用于生产环境。
我们在生产环境中需要用Push模式来进行,对于 push 模式的数据源,如远程配置中心(ZooKeeper, Nacos, Apollo等等),推送的操作不应由 Sentinel 客户端进行,而应该经控制台统一进行管理,直接进行推送,数据源仅负责获取配置中心推送的配置并更新到本地。因此推送规则正确做法应该是 配置中心控制台/Sentinel 控制台 → 配置中心 → Sentinel 数据源 → Sentinel,而不是经 Sentinel 数据源推送至配置中心。这样的流程就非常清晰了:

改造步骤
从 Sentinel 1.4.0 开始,我们抽取出了接口用于向远程配置中心推送规则以及拉取规则:
DynamicRuleProvider
: 拉取规则 DynamicRulePublisher
: 推送规则
我们只需要实现上面的两个规则即可实现我们想要的效果,官方对于Nacos 和 Apollo 的推送和拉取规则已经有实现好了的代码,在Dashboard源码的test目录下,我们自己改造下就可以了。
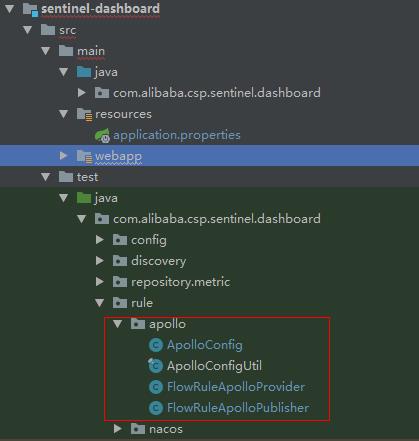
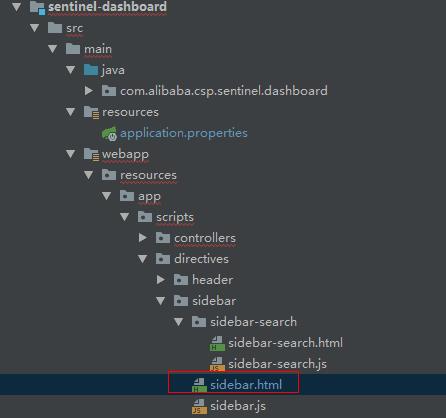
首先我们需要把源代码拉到本地,导入开发工具中,找到下面的Apollo的代码:

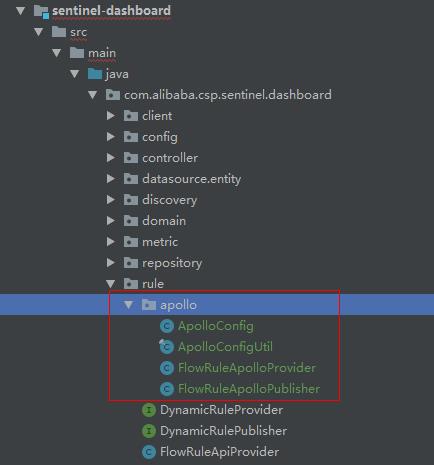
这部分代码是在test包下,我们需要复制到main包下才行: 
复制过去后会发现一个问题,所有Apollo相关的import都报错,需要改下pom.xml中的配置,把scope注释掉:
<!-- for Apollo rule publisher sample -->
<dependency>
<groupId>com.ctrip.framework.apollo</groupId>
<artifactId>apollo-openapi</artifactId>
<version>1.2.0</version>
<!--<scope>test</scope>-->
</dependency>
ApolloConfig中需要修改的有PortalUrl和token:
@Bean
public ApolloOpenApiClient apolloOpenApiClient() {
ApolloOpenApiClient client = ApolloOpenApiClient.newBuilder()
.withPortalUrl("http://localhost:10034")
.withToken("token")
.build();
return client;
}
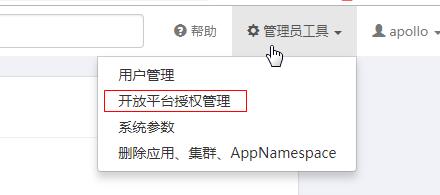
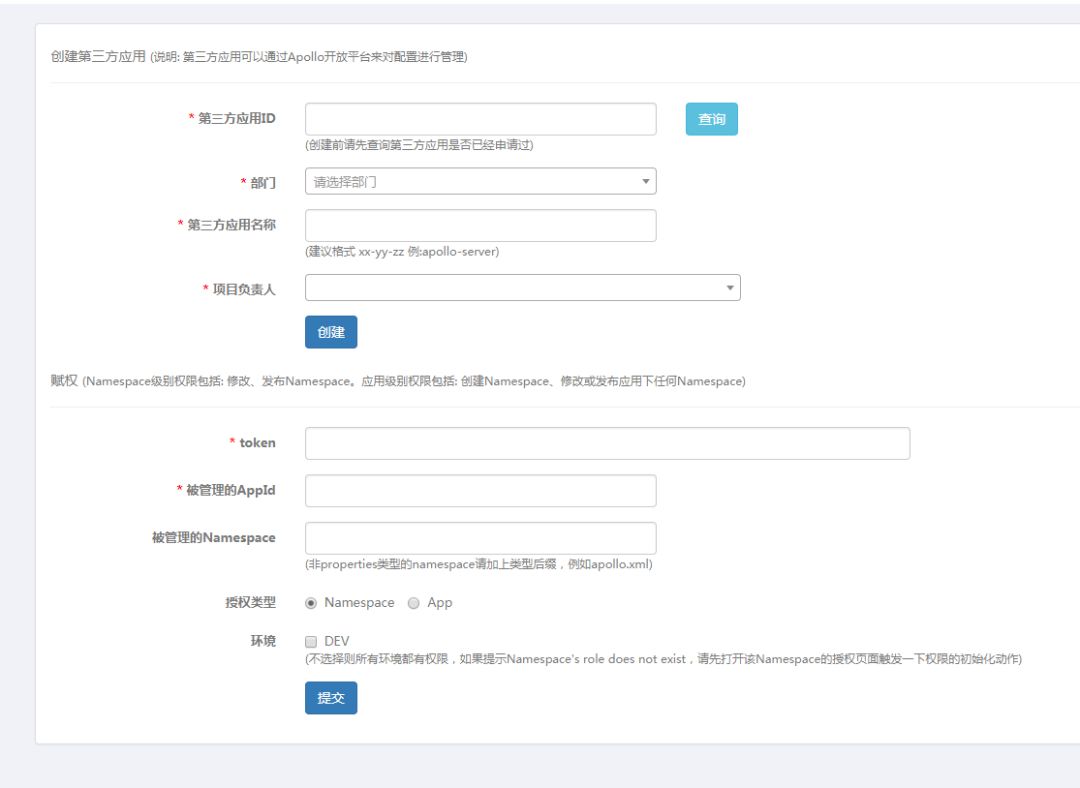
token的生成需要去Apollo的Portal中进行生成

创建应用信息,生成token,绑定appid

FlowRuleApolloProvider和FlowRuleApolloPublisher需要把Apollo的appId,env,命名空间等改成你自己想用的才行。这边就不贴代码了。
改造完之后,我们需要让控制器使用这两个新的规则,修改FlowControllerV2的@Qualifier的值,注入对应的规则对象
@Autowired
@Qualifier("flowRuleApolloProvider")
private DynamicRuleProvider<List<FlowRuleEntity>> ruleProvider;
@Autowired
@Qualifier("flowRuleApolloPublisher")
private DynamicRulePublisher<List<FlowRuleEntity>> rulePublisher;
这样改完其实还没效果,因为页面上用的是FlowControllerV1的代码,你可以直接在访问uri后面加上v2来访问,但这不是很好,最好是改下页面的代码,让菜单直接跳转到新的页面去,找到下面的代码:
改成下面的样子:
<li ui-sref-active="active">
<a ui-sref="dashboard.flow({app: entry.app})">
<i class="glyphicon glyphicon-filter"></i> 流控规则</a>
</li>
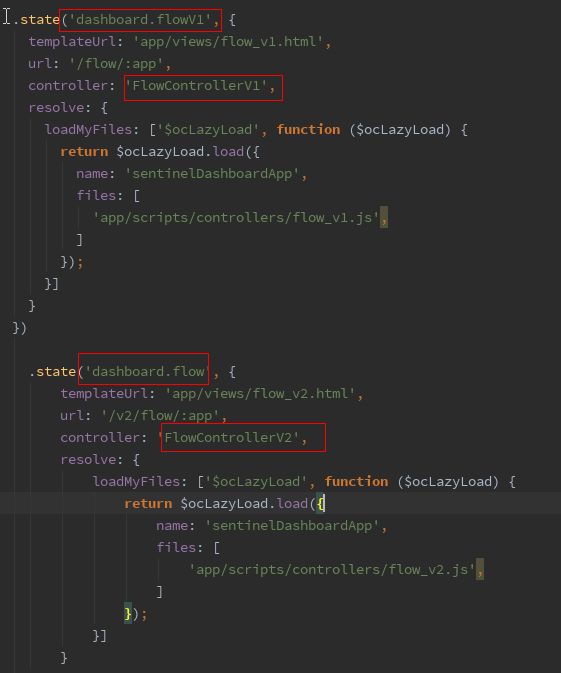
默认用的是dashboard.flowV1,这个代码可以在app.js中找到:

改完之后你就可以重新将Dashboard打包啦,这样在Dashboard中修改规则的时候就会直接修改Apollo中的配置,Apollo再推送给客户端。
加入星球特权

1、实战分库分表中间件Sharding-JDBC
2、实战分布式任务调度框架Elastic Job
3、配置中心Apollo实战
4、高并发解决方案之缓存
5、更多课程等你来解锁,20+课程
点个“好看”你懂得!
以上是关于阿里Sentinel控制台: 整合Apollo规则持久化的主要内容,如果未能解决你的问题,请参考以下文章