震惊!知名商业智能企业竟公然展示这些! ——亿信BI@Report大屏效果展示
Posted 小亿资讯
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了震惊!知名商业智能企业竟公然展示这些! ——亿信BI@Report大屏效果展示相关的知识,希望对你有一定的参考价值。
你有没有感受过大屏展示?不要说没有,肯定有!电影院去过没?万达横店CGV?那些影院的屏幕不就是昂贵又优质的拼接大屏嘛!
今天我们就来聊一聊这些大屏。
随着大屏的应用范围越来越广泛,很多机关、企事业单位开始在服务大厅、监控中心、指挥中心等场合使用大屏来展示业务信息。

亿信商业智能软件也越来越多的被要求在大屏上展示数据和图表信息。那么,怎样才能做到优秀的大屏展示效果呢?
(以下图片均已经过脱敏处理)
要做好大屏展示,我们先来了解一下大屏的特点。
用户一般会在较远的距离观看,因此,在大屏上展示的内容需要使用较大的字体设计。

一般大屏展示内容无法手动进行点击、拖动等动作,屏幕上的展示内容如果需要进行变换,需要设置自动更换内容或自动刷新。展示内容的动态感也需要更多的通过色彩和图片图形来实现。

因此设计的展示内容需要控制好长宽尺寸,统计图表要适应屏幕的分辨率,并能在图片放大时保持清晰的展示效果。统计图如果使用html5类型则可以更好的自适应屏幕大小。

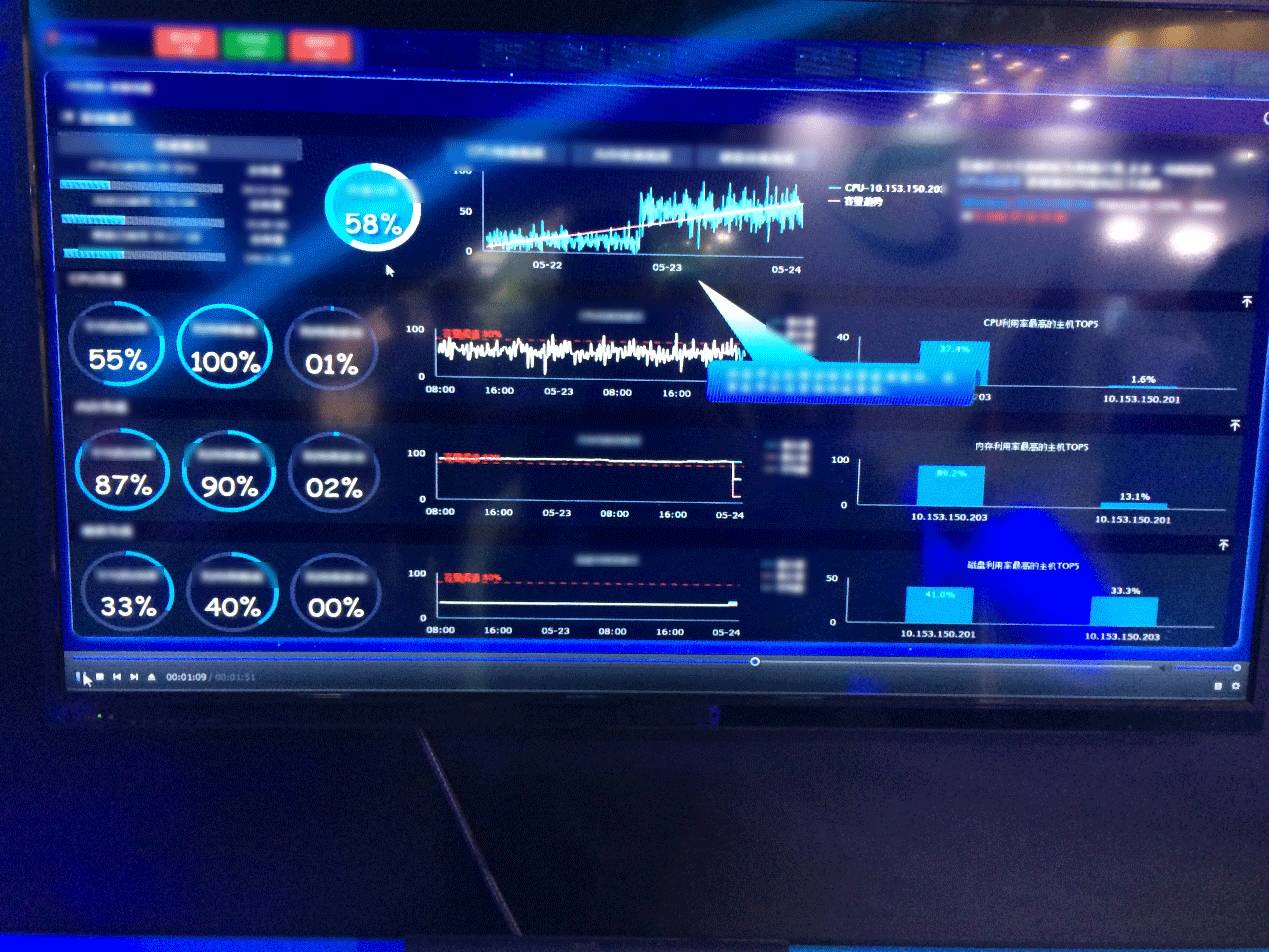
在这里,小编给大家展示一下咱们的大屏效果。根据不同类型大屏的不同特点,可以参考以下展示效果。
分屏缝隙较大,不容易形成整体效果,拼接块数又较多的大屏。

-
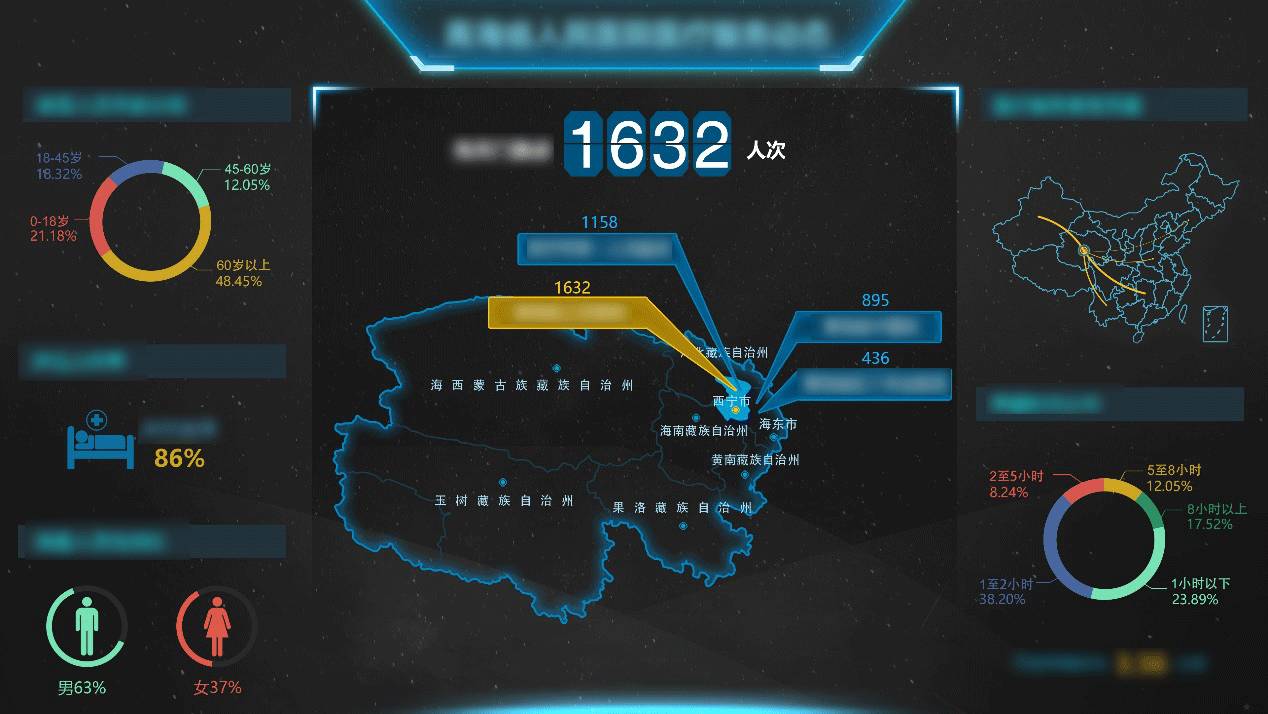
分屏缝隙较小,拼接块数不多的大屏。






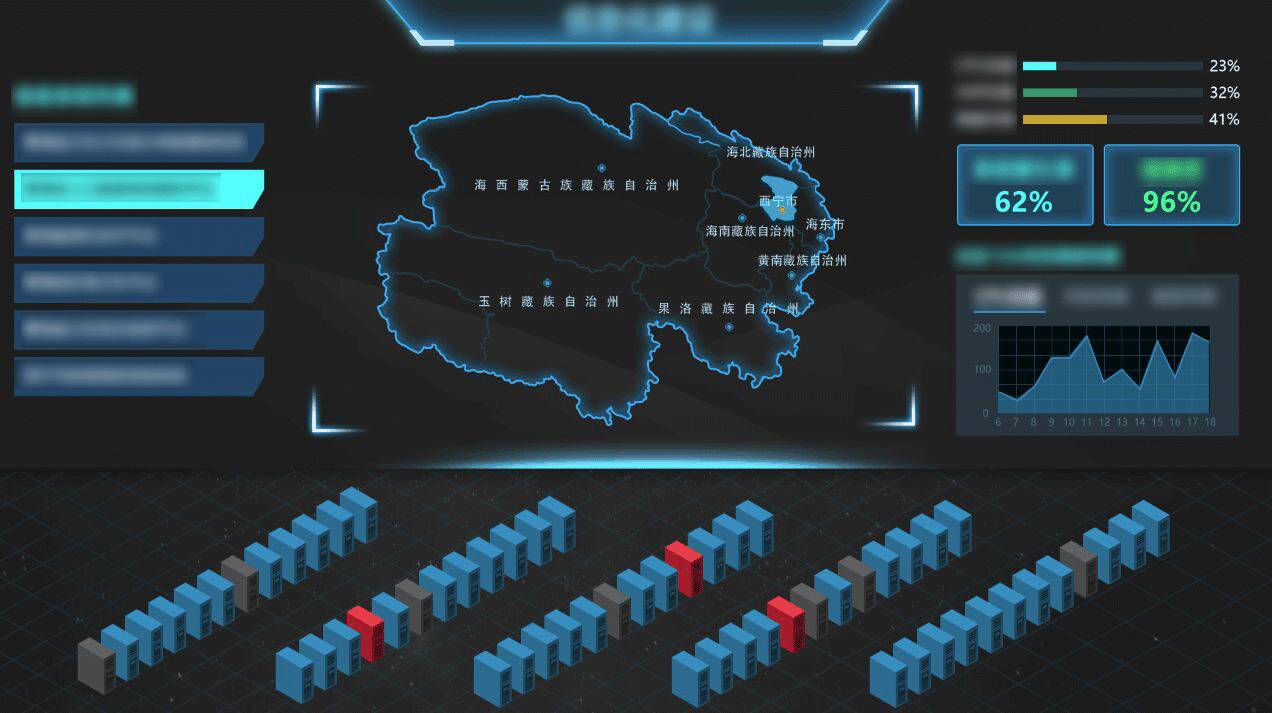
GIS地图这类需要精细展示的内容,则适用于无缝拼接的大屏。

-
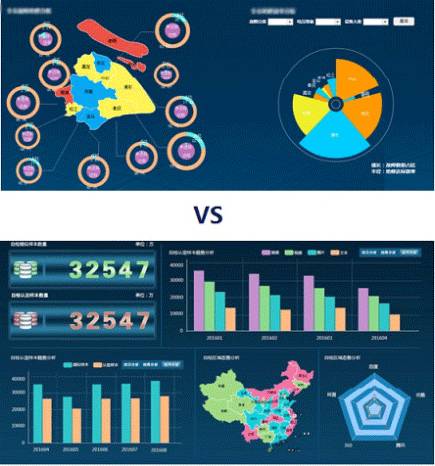
另外,虽说大屏展示时使用深色背景色或图片能使得用户从视觉上能更好的聚焦,但是亮度不佳的大屏使用黑色底色时会显得过于暗淡,因此,这类大屏需要使用亮色或浅色背景。


-
在展示内容的配色上,也应充分考虑到屏幕色彩效果因素,特别是色彩的饱和度,饱和度不高的屏幕无法将图表本身的鲜艳色彩展现出来。

好了,今天就聊这么多吧。除了图表数据的展示之外,让小编最后再秀一张。
以上是关于震惊!知名商业智能企业竟公然展示这些! ——亿信BI@Report大屏效果展示的主要内容,如果未能解决你的问题,请参考以下文章
震惊!一菜鸟竟用pyecharts分析B站弹幕作出这么靓的图~