vue-cli publicpath 设置 cdn 路由问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-cli publicpath 设置 cdn 路由问题相关的知识,希望对你有一定的参考价值。
参考技术A 最近在配置由 vue-cli 搭建的项目中使用 CDN 资源,根据文档介绍将 publicPath 设置为 CDN 路径,可是发布上线后却发现 vue-router 生成的路由在跳转时会带有 CDN 的路径,文档里没有相关问题的介绍和解决方案,最后查找了一下 vue-cli 的 issues 也有人遇到同样的问题,并且成功的解决了这个问题,其实只是把 vue-router 的 base 设置成 '/' 就可以了:new Router(
mode: process.env.BASE_URL ? 'history' : 'hash',
base: '/',
routes: routes
)
webpack 配置 publicPath的理解
在学习webpack的时候,配置文件中有一个publicPath属性,一直不是很明白它到底是怎么用,也查了很多资料,得到最多的说法是当打包的时候,webpack会在静态文件路径前面添加publicPath的值,当我们把资源放到CDN上的时候,把publicPath的值设为CDN的值就可以了。但是在使用webpack 进行开发的时候,得到的结果却和该说法不是很一致,经过一段时间的摸索,好像是懂了一点点,至少在简单的配置中不会报错,在这里记一下,做一个总结.
我们在使用webpack 进行开发的时候,通常是使用webpack-dev-server 进行开发,因为它的热加载,实时更新。而在生产上版本的时候,则是使用wepback命令进行打包,生成一个js 文件。上面的publicPath的使用说法适用于生产环境。当使用webpack命令进行打包上生产时,它确实是在静态资源路径前面加上publicPath的值。 但是当我们使用webpack-dev-server 进行开发时,它却不是在静态文件的路径上加publicPath的值,相反,它指的是webpack-dev-server 在进行打包时生成的静态文件所在的位置。也就是说publicPath的使用是分环境的。
你可能有个疑问,webpack-dev-server会进行打包吗?webpack-dev-server也会进行打包,代码只要一变动,它就会打包,只不过它打包到的地方是计算机的内存,在硬盘中看不到。再具体一点,默认情况下,webpack-dev-server 会把打包后的文件放到项目的根目录下,文件名是在output配置中的filename. 但是当有publicPath 配置的时候,就不一样了。Webpack 会把所有的文件打包到publicPath指定的目录下,就是相当于在项目根目录下创建了一个publicPath目录, 然后把打包成的文件放到了它里面,只不过我们看不到而已, 文件名还是output配置中的filename。
现在使用webpack验证一下。不过还要分两种情况,手动创建index.html文件 和html-webpack-plugin 自动创建index.html文件。手动创建html 不常见,但是我在初学webpack的时候,确实是手动创建index.html的,也是折腾了好久。不管哪种情况,先把webpack 项目搭建起来.
新建一个文件夹webpack-tut, 执行npm init -y, 创建package.json 文件,同时初始化为node 项目。再在里面新建 src 文件夹和webpack.config.js 配置文件。在src 里面再新建css文件夹,img文件夹,index.js。css 文件夹 有一个style.css 放置样式,在img文件夹中放置一大一小两张图片, 小的图片1kb, 大的图片5kb. index.js 作为入口文件,npm install webpack webpack-dev-server css-loader style-loader url-loader file-loader --save-dev 来安装依赖. package.json中先写两个命令:
"scripts": { "build": "webpack", "dev":"webpack-dev-server" },
webpack.config.js 如下
const path = require(\'path\'); module.exports = { entry: path.join(__dirname, \'src/index.js\'), output: { path: path.join(__dirname, \'dist\'), filename:\'bundle.js\' }, module: { rules:[ { test: /\\.css$/, use: [\'style-loader\', \'css-loader\'] }, { test: /\\.(png|jpg)$/, loader: \'url-loader\', options: { limit: 3000, name: \'[name].[hash:8].[ext]\' } } ] } }
style.css 如下:
.small { width: 200px; height: 200px; background: url(../img/small.jpg) no-repeat; } .big { width: 500px; height: 350px; background: url(../img/big.jpg) no-repeat; }
index.js 如下
import \'./css/style.css\'; import img from \'./img/big.jpg\'; var imgElement = document.createElement(\'img\'); imgElement.src = img; document.body.appendChild(imgElement);
手动创建index.html文件
现在我们在项目根目录中新建index.html, 整个index.html 如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Webpack Tut</title>
</head>
<body>
<div class="small"></div>
<div class="big"></div>
</body>
</html>
现在最重要的问题是怎么引入打包后的js 文件,根据上面的分析,我们可以知道,当启动webpack-dev-server的时候,它把打包后的文件放到根目录下,并且文件名应为 bundle.js, 所以index.html文件中引入js 应该为 src="./bundle.js"
<body> <div class="small"></div> <div class="big"></div> <script src="./bundle.js"></script> </body>
现在npm run dev 启动webpack-dev-server, 然后打开浏览器,输入localhost:8080, 可以看到三张图都显示出来了,没有问题,证明分析是正确的。

现在执行npm run build 进行打包, 打包完成后,以访问服务器的方式打开index.html,因为,打包后的文件是要发布到服务器上的。怎么使用这种方式 ?VS code 编辑器有一个扩展叫做Live Server,安装之后,在index.html中右键,有一个 open with Live Server选项, 点击,它会使用默认的浏览器以服务器的方式打开文件。这时你发现页面空白,肯定是报错了,打开控制台,bundle.js 文件没有找到,这时想起来,bundle.js是打包到 dist 目录下,修改index.html ,引入dist 下面的js.
<script src="./dist/bundle.js"></script>
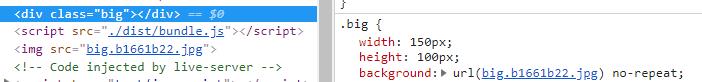
刷新浏览器,页面只有一张图片,大图并没有显示出来,这是为什么呢?打开控制台, 点击Elements 选项卡可以看到

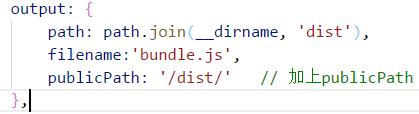
我们js动态插入的img图片,和class=big 的div的background, 它们都是引用的根目录下的图片,但根目录下并没有这张图片,dist 目录下面有这张图片,我们想要让它引用dist下面的图片, 这时想到webpack 进行打包的时候会把publicPath指定的路径加到静态资源路径前面, 所以在webpack的配置文件中加入publicPath

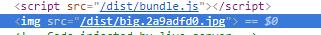
再执行npm run build重新打包,刷新浏览器,可以看到三张图片. 再打开浏览器台,可以看到img 的路径前面加了dist

这时我们再来看看class=big的div的样式

我们在style.css的源代码中是url(../img/big.jpg), 而在打包之后,它却把url的路径改成了dist, 因为打包后所有的静态图片都放到了dist 目录下,没有了 img 目录。
现在npm run dev 启动webpack-dev-server , 在浏览器中输入localhost:8080 一切正常,没有错误, 我们来分析一下,这是为什么,首先要看一下,当启动webpack-dev-server的时候,发生了什么

整个项目运行在localhost:8080下面,也就是服务器地址是localhost:8080 , 这也是我们在浏览器中输入localhost:8080的原因。当我们在浏览器中输入服务器地址,服务器会寻找它下面的index.html文件,并返回给浏览器,因为我们的项目在webpack-tut目录下启动的,它下面有index.html,这没有问题,浏览器在接受到index.html 就开始解析,它碰到script标签就会向服务器请求js 文件,js的地址是dist/bundle.js,服务器就会在dist目录下找bundle.js. 根据我们所知道的,当有publicPath 配置时,webpack-dev-server 会把打包后的资源放到publicPath 指定的目录,也就是dist 目录下,所以服务器是在dist 目录下可以找到bundle.js,没有问题,整个项目也没有报错。分析完了,但还是向下看一下吧,有意外的收获
接着向下看:wepback output is served from /dist/ , webpack 输出(打包后的文件)放到了/dist/ 目录下,这也证明了webpack-dev-server 进行打包时,它打包到了publicPath 指定的目录。
然后就没有什么重要的了,hash, verison,wepback 开始进行打包,最后是time, 表示耗时799ms, webpack 完成了打包,打包后的文件列出来了,一个img,名称为big.2a9adfd0.jpg,一个js 文件 bundle.js,还列了出打包所经历的各种module, 最后显示complied successful, 直到这时浏览器可以访问了。
现在我们知道了js, img等静态文件所在的地址和名称,可以尝试访问一下。在浏览器输入localhost:8080/dist/bundle.js, 看到bundle.js文件,输入localhost:8080/dist/ big.2a9adfd0.jpg, 看到了图片,这也证明了我们的分析是正确的。
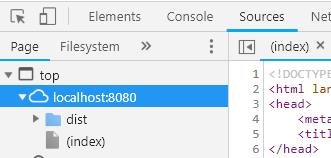
其实有一个办法,可以看到我们localhost服务器下的资源,也就是控制台中的source 面板。

服务器下面有一个index.html 文件和dist 文件夹,这里也可以看到webpack-dev-server 打包生成了一个dist 文件夹。
总结:当我们手动创建index.html, 并手动指定css 或js 静态文件路径时,保证path 和publicPath的设置一致就好了。
自动创建index.html
现在把index.html 删除,然后通过html-webpack-plugin 自动创建index.html, 同时把dist 目录删掉。 npm install html-webpack-plugin --save-dev, webpack.config.js 修改如下
const path = require(\'path\'); // 引入webpack 和 html-webpack-plugin插件 const webpack = require(\'webpack\'); const htmlWebpackPlugin = require(\'html-webpack-plugin\'); module.exports = { entry: path.join(__dirname, \'js/index.js\'), output: { path: path.join(__dirname, \'dist\'), filename:\'bundle.js\', publicPath: \'/dist/\' }, module: { rules:[ { test: /\\.css$/, use: [\'style-loader\', \'css-loader\'] }, { test: /\\.(png|jpg)$/, loader: \'url-loader\', options: { limit: 10000, name: \'[name].[hash:8].[ext]\' } } ] }, plugins: [ new htmlWebpackPlugin() // 使用插件 ] }
npm run dev 启动服务器,浏览器,输入localhost:8080,可以看到服务器下面,都没有index.html 这个文件

这是怎么一回事?看一下我们的配置文件,配置了publicPath,当有publicPath的时候,webpack-dev-server 会把所有打包好的文件都放到publicPath 指定的目录下,也就是dist目录,因为index.html文件是由webpack 打包生成的,所以它也在dist 目录下,那么我们应该访问服务器下面的dist 目录,所以浏览器中应该输入localhost:8080/dist/, 
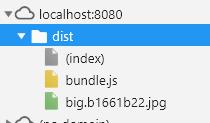
访问成功了。再看一下控制台中的source 面板,

可以看到localhost 本地服务器下面只有一个dist 目录,dist 目录有打包好的静态资源,这也充分证明了,webpack-dev-server 会把所有的文件打包到publicPath指定的目录。这样访问有点不太方便了,最简单的办法,就是把publicPath配置去掉,这样webpack-dev-server就会把文件打包到根目录下,localhost:8080就会访问到。去掉之后重启服务器。

没有问题。那么npm run build 打包到生产环境有没有问题呢?打包成功之后,可以发现没有问题。这是因为html和其它静态资源是在同一个文件下, html文件直接访问其它文件是不用加什么前缀路径

总结一下,在使用html-webpack-plugin 生成index.html时,publicPath是可以不用配置的。
以上是关于vue-cli publicpath 设置 cdn 路由问题的主要内容,如果未能解决你的问题,请参考以下文章