快速生成markdown目录TOC,页内跳转
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了快速生成markdown目录TOC,页内跳转相关的知识,希望对你有一定的参考价值。
参考技术A 最近总结了一篇很长的 webpck 的文档,但是太长的了,如果能有个页面内跳转的好了探索一番发现so easy!
先看成品
webpack
首先先在你的项目内安装依赖
npm install --save markdown-toc
假设你需要生成的文档为此目录下的 README.md
npx markdown-toc README.md
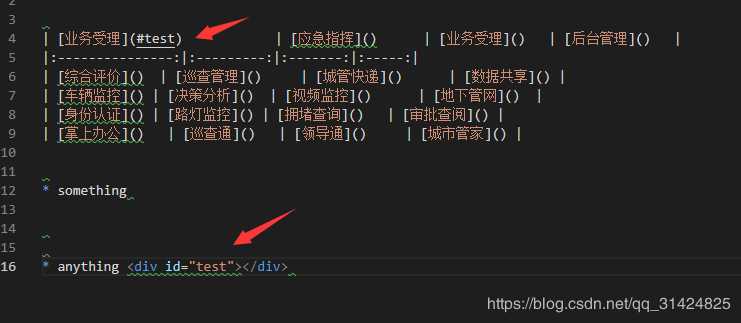
生成目录如图
markdown-toc
博客园--页内跳转
MarkDown实现
生成目录的方法:
// mycode在当前页面是唯一的命名
[点击跳转](#mycode)
<span id="mycode">跳转到的地方</span>
// span或者a标签均可 h2做标题在正文中,只要将章节标题的id对应上去即可:
1.语法示例

强调
以上是关于快速生成markdown目录TOC,页内跳转的主要内容,如果未能解决你的问题,请参考以下文章