HTTP2基础教程-读书笔记
Posted 前端黑板报
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTTP2基础教程-读书笔记相关的知识,希望对你有一定的参考价值。
由于HTTP/1已经疲于应对现在Web的发展,所以发展出了一整套优化Web性能的技巧,但是它们没有依据的规范,混乱不堪。所以为了走的更远、更对(朝着HTTP/2),搞清楚现实遇到的问题以及当下解决方法是很有必要的。
关键路径
为了使页面如丝滑般流畅,就得重视获取资源和页面渲染的各个流程,以及各个关键节点面临的问题。
有个很经典的面试问题:当在浏览器输入URL,并按下回车键到页面展示经历哪些步骤?回答这个问题就需要知道:资源获取和页面渲染 各流程的细节。
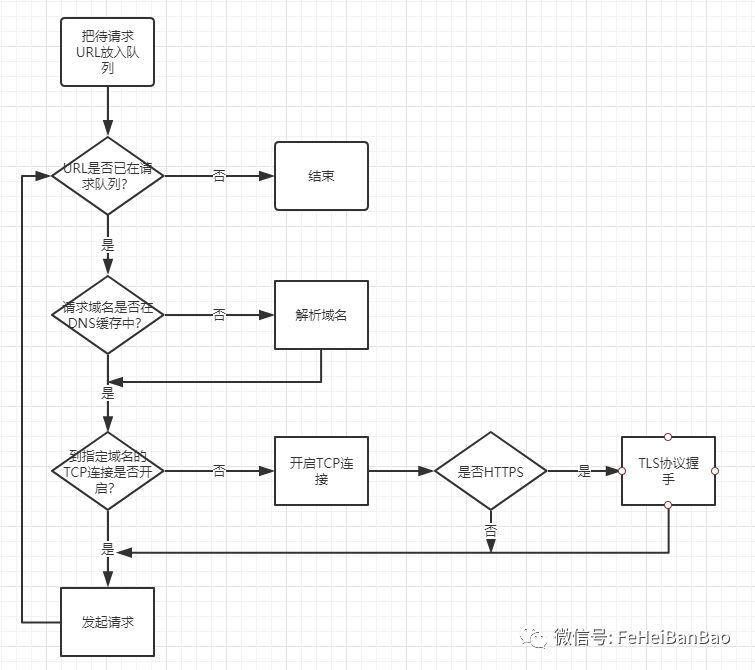
先从下图开始了解资源获取:

如上图可看出:域名解析、建立TCP连接、TLS握手是获取资源时的关键节点。
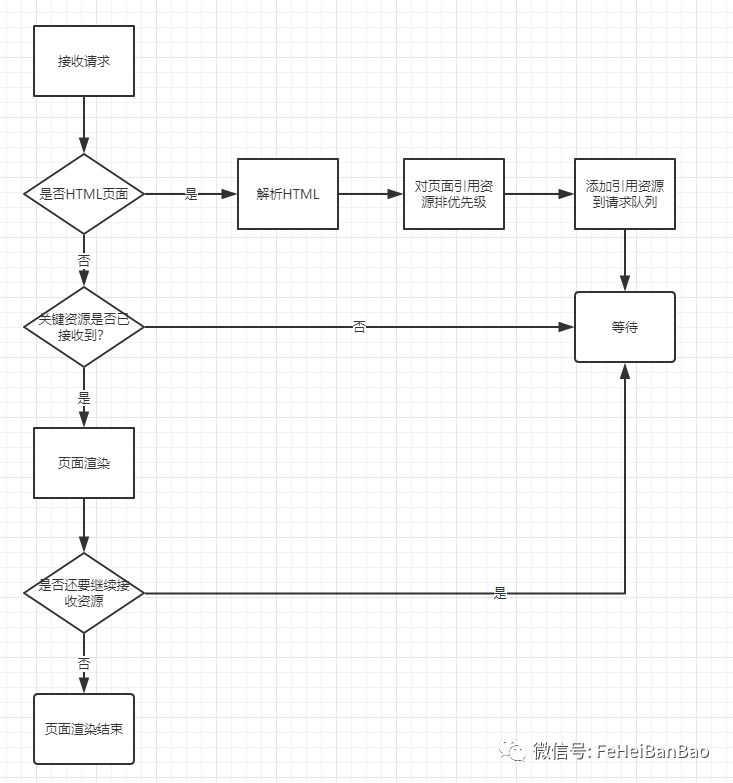
下面则是页面渲染的过程:

关键步骤:解析/渲染html、关键资源等待
页面上每次的点击超链接,都会重复以上流程,Web优化的核心就是加快、复用甚至去掉其中的某些步骤。
关键性能指标
了解流程后,然后再梳理一下更具体的性能指标点:
延迟:制约Web性能的主要瓶颈,与之相关的是往返时延(RTT)
带宽:只要带宽没有饱和,两个网络端点之间的连接就会一次处理尽可能多的数据量。
建立连接时间:著名的“三次握手”
TLS协商时间:若是HTTPS,则需要TLS的协商。
上面的指标都是和网络有关,下面的指标就严重依赖于服务器和客户端(浏览器)的性能:
首字节时间(TTFB):客户端接收到主体页面响应的第一个字节所耗费的时间
内容下载时间:等同于最后字节时间(TTLB)
开始渲染时间:就是看到空白页面的时长
文档加载完成时间(页面加载时间):客户端浏览器认为页面加载完毕的时间
性能优化技术
结合HTTP/1的一些缺点和性能指标,业界总结了一些优化技术:
DNS查询优化:
限制不同域名数量
保证低限度解析延迟
利用DNS预取指令:<link rel="dns-prefetch" href="//baidu.com">
优化TCP连接:
利用preconnect指令,加快建立连接:<link ref="preconnect" href="//baidu.com" >
尽早终止并响应:利用CDN快速给予响应
实施最新的TLS最佳实践(https://istlsfastyet.com/)
避免重定向:
重定向通常会触发额外域名建立连接(TCP、TLS握手)。若必须使用重定向,则需要:
利用CDN代替客户端在云端实现重定向
如果是同一域名的重定向,使用Web服务器上的rewrite规则,避免重定向
客户端缓存:
最快的请求就是不发请求,从本地获取资源。好处:1.速度快,2.ISP或CDN服务商不收取流量费。设置客户端缓存TTL(生存时间),由cache-control 以及 max-age,或 expires首部指定。
网络边缘的缓存:
若一份资源需要缓存,必须满足:
在多用户间可共享
能够接受一定程度的旧数据
条件缓存:
也叫协商缓存,当资源不经常变化时,条件缓存可显著节省带宽和性能,通过以下方法设置:
HTTP首部 Last-Modified-Since:在指定的日期之后更新过,才返回内容,否则返回304响应码
实体校验码(ETag):是资源的唯一标识,若校验码一致则返回304,否则返回新内容
压缩和代码极简化:
比如压缩html代码或服务器开启GZIP、deflate压缩,效果更好。
避免阻塞CSS/JS:
CSS资源放在head标签,JS资源尽量放后面
定期检查页面引用的资源是否还在用,定期清理
若JS执行顺序不重要,添加 async
若顺序重要,则用defer
图片优化:
基本原则是在不影响视觉质量的前提下进一步减少图片字节数。
去除图片中的元信息:地理位置信息、时间戳、尺寸和像素信息。(http://tinypng.com)
图片过载:图片被浏览器自动缩小或超过设备显示能力。解决方法:针对设备、网络状况和预期的视觉质量,提供合适的图片(尺寸和质量)
一个不完善的标准,需要大家想方设法的去补救。

![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()

前端路上的益友
以上是关于HTTP2基础教程-读书笔记的主要内容,如果未能解决你的问题,请参考以下文章