HTTP 2.0来了!
Posted 太一星晨
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTTP 2.0来了!相关的知识,希望对你有一定的参考价值。
翻翻衣橱,十几年前的衣服你还在穿吗?当年喜爱的大衣,如今已打满补丁,就算咱艰苦朴素仍然穿上,但毕竟时过境迁,它已不适合这个年代。
这就像曾经风光无限的HTTP1.1,它曾是构成整个网络的基础,但随着互联网的高速发展,也即将遭遇淘汰了。
众所周知,HTTP1.1于 1999年投入使用,当时互联网内容相对简单,不像现在,网页里包含了许多不同的组件——-除了标准的 html,还有设计元素 CSS、客户端语言 javascript、图像视频、 Flash 动画……一句话,现在HTTP要传输的内容实在太多了。
为了传输这些信息,用户浏览器不得不创建多个连接,每个连接都包含头文件、目的和通讯包或通讯协议的详细信息此外,每次请求中HTTP的头域都带了多种冗余的字段和重复传输的字段这使得头域变得非常臃肿,增加了数据的传输量。

同时,页面上较大的图片等元素也会影响其他元素的传输。例如用户在传输大文件时,很容易感觉慢,对移动用户来说尤为明显。为了解决这个难点,人们一直在寻找方法以加快互联网的通讯效率。
于是,http2.0的概念就提上了日程。
建立一个更快的HTTP替代者,这个过程并不简单,并不是随意挑选一个协议将之标准化就可以的。
IETF国际互联网工程任务组参考了多个机构提出的草案,最终选择以Google的SPDY协议作为HTTP2.0的起点,前前后后经过17个版本的艰苦修订,终于形成最终方案。
啥意思?
就是说,1999年的衣服已经过时不穿了,人们马上就要换一件新衣服,而这件衣服将在未来一个时期里成为人们互联网传输的最主要的载体。。
HTTP2.0时代终于到来,它将如何改变我们的生活,为我们带来什么技术性的革新呢?
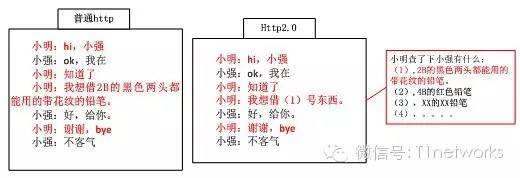
“小明”和“小强”,将从他们借文具的对话开始,为您讲述HTTP2.0的优势。

普通HTTP会开多个连接发送多个请求,每个连接都要TCP的三次握手。但HTTP2.0只会在客户端和服务器第一次请求的时候建立一条连接,之后所有请求都在这条连接中传输,而且各个请求之间互不影响。
请求之间互不影响的机制很重要,是后续请求优先级的必要条件,而且对移动用户的体验尤为明显。

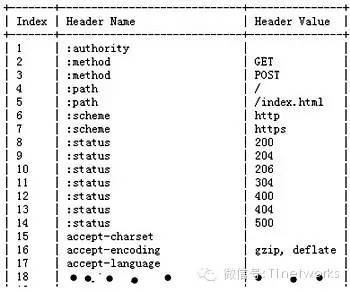
如果普通HTTP必须把完整的头(比如“Accept-Encoding:gzip, deflate”)传输过去,那么对于HTTP2.0只需传输对应的编号(比如“16”)就行了。同时为了进一步缩减头的大小以及优化向cookie等这些比较长并且不确定的头,HTTP2.0采用了一种精心设计的哈弗曼编码来进行压缩,这样大大减少了头部的大小。
普通HTTP头中,用的是可读字符串作为头,比如“Accept-Encoding:gzip, deflate”。而在HTTP2.0中,采用了二进制的格式表示头域,也就是提前存储了一张表,并且这张表是可以动态变化的——HTTP头传输的内容更简练。


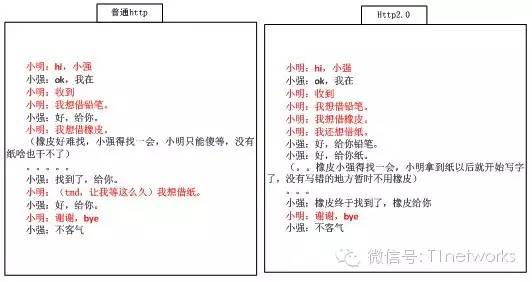
HTTP2.0中一条连接中的多个请求是互不影响的,每个请求中有一个优先级的字段,通常图片类的请求优先级会比较低。
这样的设计,是让服务器根据优先级优先传输高优先级的文本和html等数据,在用户看来就是页面整体已经加载了,只是个别图片延时显示,不会出现普通HTTP中因为图片加载慢,导致整个页面都不显示的情况,减少了用户的焦虑等待,提高了用户体验。
说了那么多,总而言之,HTTP2.0的核心特性就是——快!
无论是传统的桌面用户还是移动终端用户,都能通过HTTP2.0这件新衣服,得到前所未有的快速访问体验。
以上是关于HTTP 2.0来了!的主要内容,如果未能解决你的问题,请参考以下文章