关于 HTTP2 和 HTTPS,这些你必须要知道
Posted OSC开源社区
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于 HTTP2 和 HTTPS,这些你必须要知道相关的知识,希望对你有一定的参考价值。
#扫描上方二维码报名成都源创会#
链接:
https://my.oschina.net/u/3777556/blog/1919845
转载请在文中注明来源及作者
本文力求简单讲清每个知识点,希望大家看完能有所收获
一、HTTP协议的今生来世
最近在看博客的时候,发现有的面试题已经考HTTP/2了,于是我就顺着去了解一下。
到现在为止,HTTP协议已经有三个版本了:
HTTP1.0
HTTP1.1
HTTP/2
下面就简单聊聊他们三者的区别,以及整理一些必要的额外知识点。
1.1 HTTP版本之间的区别
1.1.1 HTTP1.0和HTTP1.1区别
HTTP1.0和HTTP1.1最主要的区别就是:
HTTP1.1默认是持久化连接!
在HTTP1.0默认是短连接:

简单来说就是:每次与服务器交互,都需要新开一个连接!


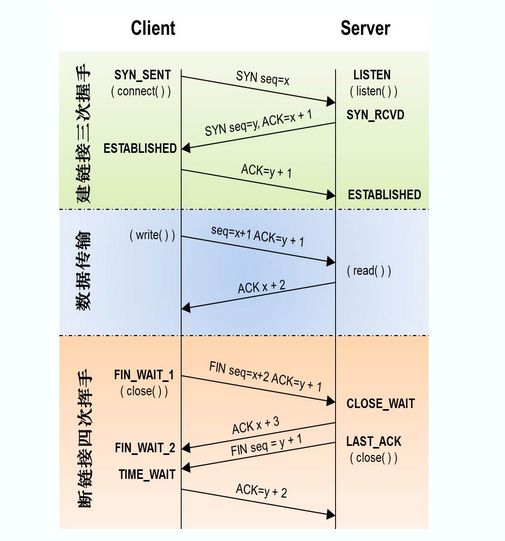
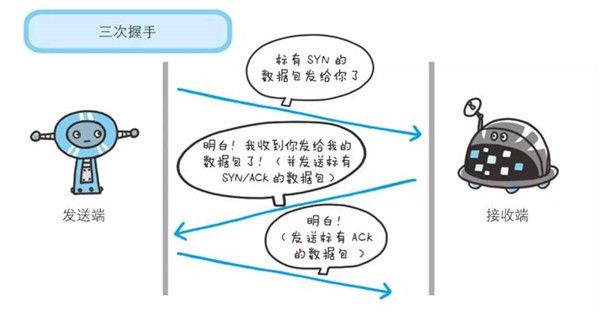
试想一下:请求一张图片,新开一个连接,请求一个CSS文件,新开一个连接,请求一个JS文件,新开一个连接。HTTP协议是基于TCP的,TCP每次都要经过三次握手,四次挥手,慢启动...这都需要去消耗我们非常多的资源的!
在HTTP1.1中默认就使用持久化连接来解决:建立一次连接,多次请求均由这个连接完成!(如果阻塞了,还是会开新的TCP连接的)

相对于持久化连接还有另外比较重要的改动:
HTTP 1.1增加host字段
HTTP 1.1中引入了Chunked transfer-coding,范围请求,实现断点续传(实际上就是利用HTTP消息头使用分块传输编码,将实体主体分块传输)
HTTP 1.1管线化(pipelining)理论,客户端可以同时发出多个HTTP请求,而不用一个个等待响应之后再请求
注意:这个pipelining仅仅是限于理论场景下,大部分桌面浏览器仍然会选择默认关闭HTTP pipelining!
所以现在使用HTTP1.1协议的应用,都是有可能会开多个TCP连接的!
参考资料:
https://www.cnblogs.com/gofighting/p/5421890.html
1.1.2 HTTP2基础
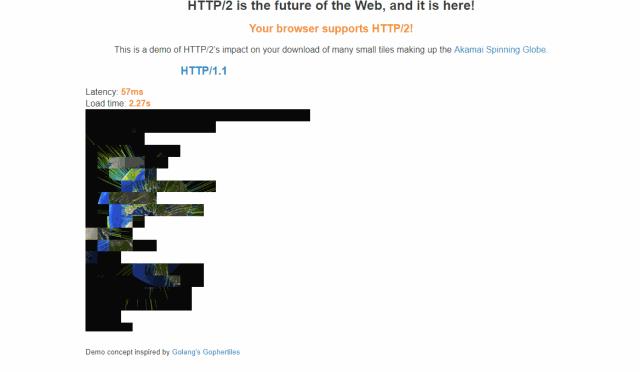
在说HTTP2之前,不如先直观比较一下HTTP2和HTTP1.1的区别:
https://http2.akamai.com/demo

上面也已经说了,HTTP 1.1提出了管线化(pipelining)理论,但是仅仅是限于理论的阶段上,这个功能默认还是关闭了的。
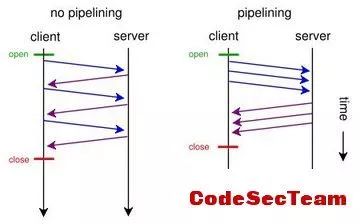
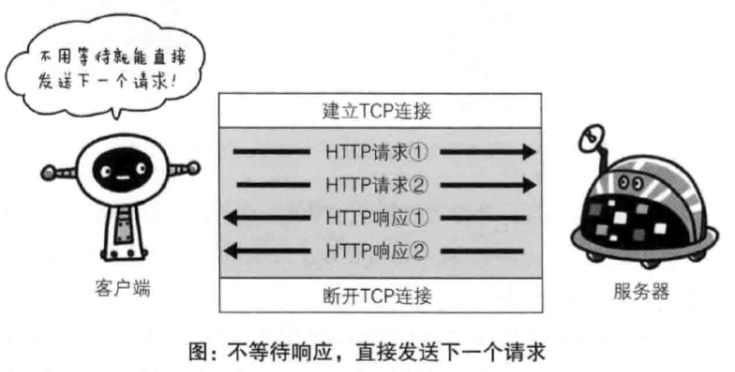
管线化(pipelining)和非管线化的区别:


HTTP Pipelining其实是把多个HTTP请求放到一个TCP连接中一一发送,而在发送过程中不需要等待服务器对前一个请求的响应;只不过,客户端还是要按照发送请求的顺序来接收响应!
就像在超市收银台或者银行柜台排队时一样,你并不知道前面的顾客是干脆利索的还是会跟收银员/柜员磨蹭到世界末日(不管怎么说,服务器(即收银员/柜员)是要按照顺序处理请求的,如果前一个请求非常耗时(顾客磨蹭),那么后续请求都会受到影响。
在HTTP1.0中,发送一次请求时,需要等待服务端响应了才可以继续发送请求。
在HTTP1.1中,发送一次请求时,不需要等待服务端响应了就可以发送请求了,但是回送数据给客户端的时候,客户端还是需要按照响应的顺序来一一接收
所以说,无论是HTTP1.0还是HTTP1.1提出了Pipelining理论,还是会出现阻塞的情况。从专业的名词上说这种情况,叫做线头阻塞(Head of line blocking)简称:HOLB
1.1.3 HTTP1.1和HTTP2区别
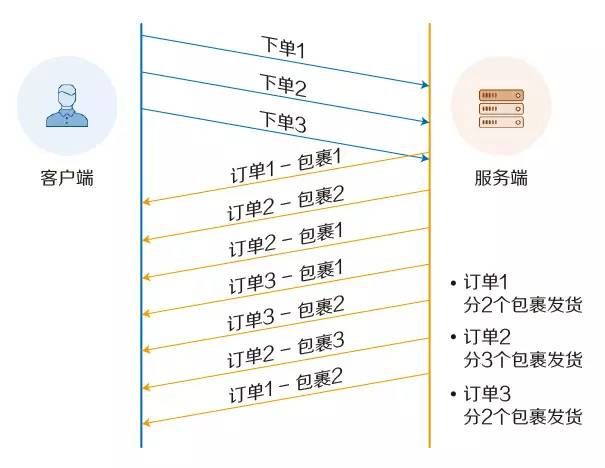
HTTP2与HTTP1.1最重要的区别就是解决了线头阻塞的问题!其中最重要的改动是:多路复用 (Multiplexing)
多路复用意味着线头阻塞将不在是一个问题,允许同时通过单一的 HTTP/2 连接发起多重的请求-响应消息,合并多个请求为一个的优化将不再适用。
(我们知道:HTTP1.1中的Pipelining是没有付诸于实际的),之前为了减少HTTP请求,有很多操作将多个请求合并,比如:Spriting(多个图片合成一个图片),内联Inlining(将图片的原始数据嵌入在CSS文件里面的URL里),拼接Concatenation(一个请求就将其下载完多个JS文件),分片Sharding(将请求分配到各个主机上)......
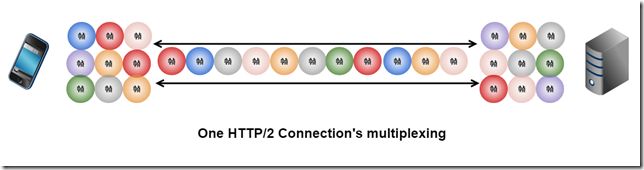
使用了HTTP2可能是这样子的:

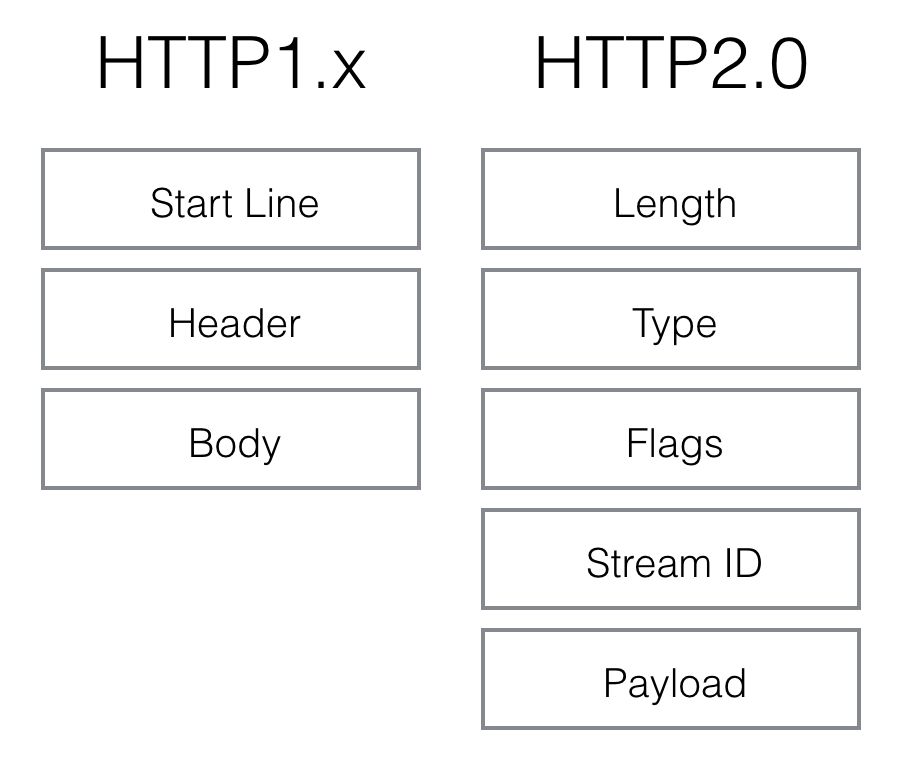
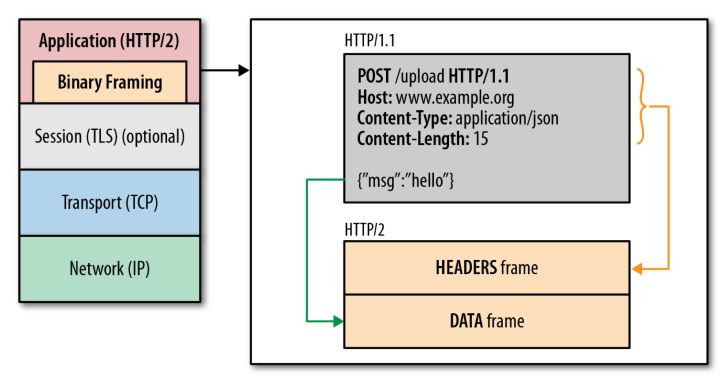
HTTP2所有性能增强的核心在于新的二进制分帧层(不再以文本格式来传输了),它定义了如何封装http消息并在客户端与服务器之间传输。

看上去协议的格式和HTTP1.x完全不同了,实际上HTTP2并没有改变HTTP1.x的语义,只是把原来HTTP1.x的header和body部分用frame重新封装了一层而已

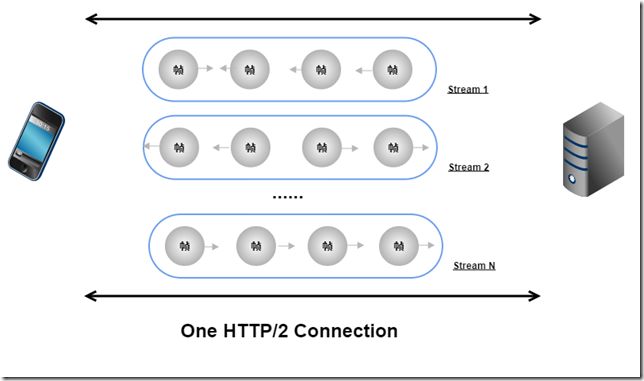
HTTP2连接上传输的每个帧都关联到一个“流”。流是一个独立的,双向的帧序列可以通过一个HTTP2的连接在服务端与客户端之间不断的交换数据。

实际上运输时:

HTTP2还有一些比较重要的改动:
使用HPACK对HTTP/2头部压缩
服务器推送
HTTP2推送资料:https://segmentfault.com/a/1190000015773338
流量控制
针对传输中的流进行控制(TCP默认的粒度是针对连接)
流优先级(Stream Priority)它被用来告诉对端哪个流更重要。
1.2 HTTP2总结
HTTP1.1新改动:
持久连接
请求管道化
增加缓存处理(新的字段如cache-control)
增加Host字段、支持断点传输等
HTTP2新改动:
二进制分帧
多路复用
头部压缩
服务器推送
参考资料:
因链接较多,请跳转至原文查看

1.3 HTTPS再次回顾
之前在面试的时候被问到了HTTPS,SSL这样的知识点,也没答上来,这里也简单整理一下。
首先还是来解释一下基础的东东:
对称加密:
加密和解密都是用同一个密钥
非对称加密:
加密用公开的密钥,解密用私钥
(私钥只有自己知道,公开的密钥大家都知道)
数字签名:
验证传输的内容是对方发送的数据
发送的数据没有被篡改过
数字证书(Certificate Authority)简称CA
认证机构证明是真实的服务器发送的数据。
3y的通讯之路:
远古时代:3y和女朋友聊天传输数据之间没有任何的加密,直接传输
内容被看得一清二楚,毫无隐私可言
上古时期:使用对称加密的方式来保证传输的数据只有两个人知道
此时有个问题:密钥不能通过网络传输(因为没有加密之前,都是不安全的),所以3y和女朋友先约见面一次,告诉对方密码是多少,再对话聊天。
中古时期:3y不单单要跟女朋友聊天,还要跟爸妈聊天的哇(同样不想泄漏了自己的通讯信息)。那有那么多人,难道每一次都要约来见面一次吗?(说明维护多个对称密钥是麻烦的!)--->所以用到了非对称加密
3y自己保留一份密码,独一无二的(私钥)。告诉3y女朋友,爸妈一份密码(这份密码是公开的,谁都可以拿--->公钥)。让他们给我发消息之前,先用那份我告诉他们的密码加密一下,再发送给我。我收到信息之后,用自己独一无二的私钥解密就可以了!
近代:此时又出现一个问题:虽然别人不知道私钥是什么,拿不到你原始传输的数据,但是可以拿到加密后的数据,他们可以改掉某部分的数据再发送给服务器,这样服务器拿到的数据就不是完整的了。
3y女朋友给3y发了一条信息”3y我喜欢你“,然后用3y给的公钥加密,发给3y了。此时不怀好意的人截取到这条加密的信息,他破解不了原信息。但是他可以修改加密后的数据再传给3y。可能3y拿到收到的数据就是”3y你今晚跪键盘吧“
现代:拿到的数据可能被篡改了,我们可以使用数字签名来解决被篡改的问题。数字签名其实也可以看做是非对称加密的手段一种,具体是这样的:得到原信息hash值,用私钥对hash值加密,另一端用公钥解密,最后比对hash值是否变了。如果变了就说明被篡改了。(一端用私钥加密,另一端用公钥解密,也确保了来源)
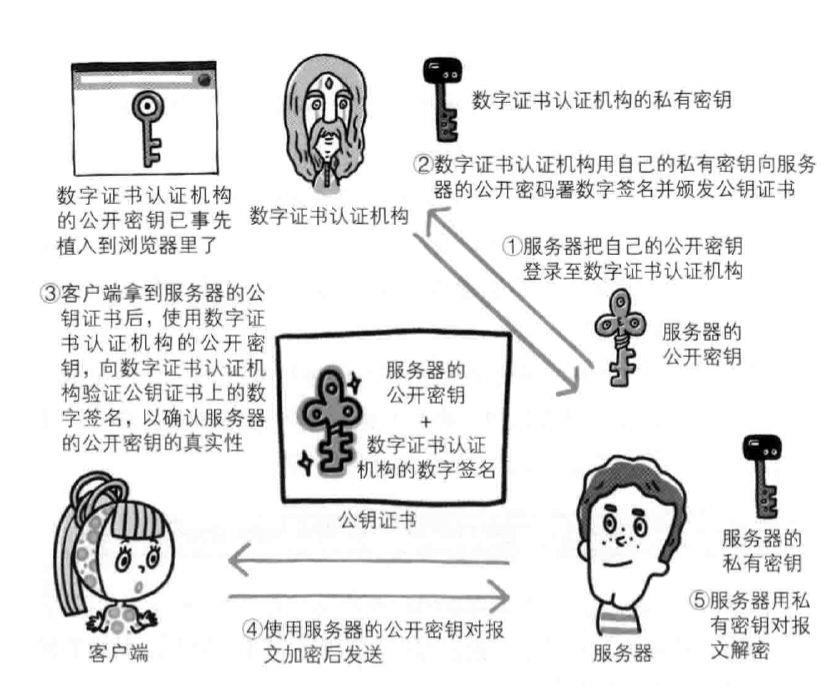
目前现在:好像使用了数字签名就万无一失了,其实还有问题。我们使用非对称加密的时候,是使用公钥进行加密的。如果公钥被伪造了,后面的数字签名其实就毫无意义了。讲到底:还是可能会被中间人攻击~此时我们就有了CA认证机构来确认公钥的真实性!
对于数字签名和CA认证还是不太了解参考一下
阮一峰:
http://www.ruanyifeng.com/blog/2011/08/what_is_a_digital_signature.html
什么是数字签名和证书?
https://www.jianshu.com/p/9db57e761255
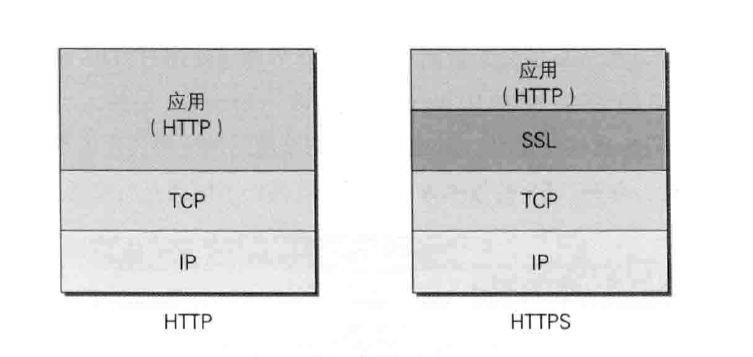
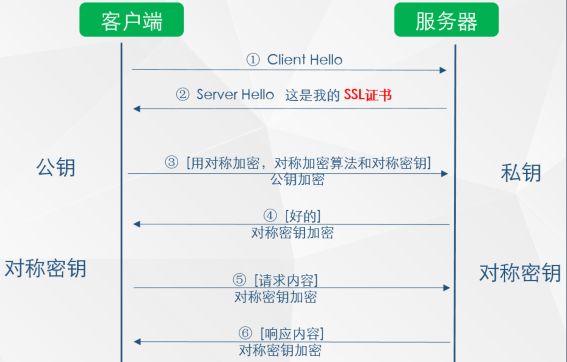
回到我们的HTTPS,HTTPS其实就是在HTTP协议下多加了一层SSL协议(ps:现在都用TLS协议了)

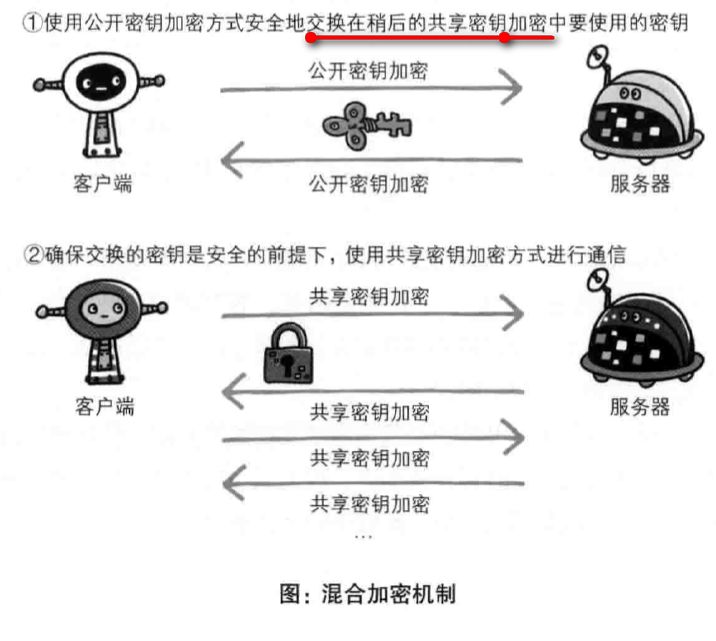
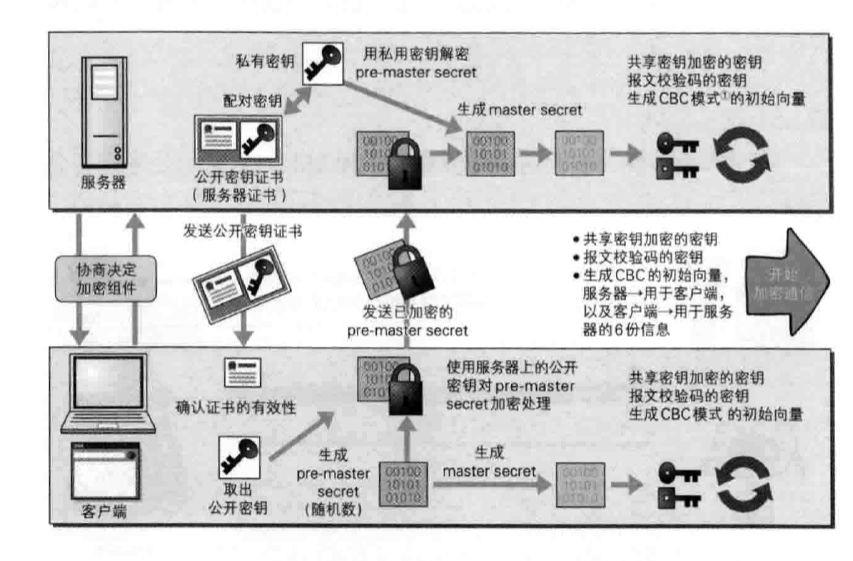
HTTPS采用的是混合方式加密:

过程是这样子的:


用户向web服务器发起一个安全连接的请求
服务器返回经过CA认证的数字证书,证书里面包含了服务器的public key(公钥)
用户拿到数字证书,用自己浏览器内置的CA证书解密得到服务器的public key
用户用服务器的public key加密一个用于接下来的对称加密算法的密钥,传给web服务器
因为只有服务器有private key可以解密,所以不用担心中间人拦截这个加密的密钥
服务器拿到这个加密的密钥,解密获取密钥,再使用对称加密算法,和用户完成接下来的网络通信

所以相比HTTP,HTTPS 传输更加安全
(1) 所有信息都是加密传播,黑客无法窃听。
(2) 具有校验机制,一旦被篡改,通信双方会立刻发现。
(3) 配备身份证书,防止身份被冒充。
参考资料:
因链接较多,请跳转至原文查看

二、总结
我只是在学习的过程中,把自己遇到的问题写出来,整理出来,希望可以对大家有帮助。如果文章有错的地方,希望大家可以在评论区指正,一起学习交流~
参考资料:
《图解HTTP》
开源中国征稿开始啦!
开源中国 www.oschina.net 是目前备受关注、具有强大影响力的开源技术社区,拥有超过 200 万的开源技术精英。我们传播开源的理念,推广开源项目,为 IT 开发者提供一个发现、使用、并交流开源技术的平台。
现在我们开始对外征稿啦!如果你有优秀的技术文章想要分享,热点的行业资讯需要报道等等,欢迎联系开源中国进行投稿。投稿详情及联系方式请参见:

以上是关于关于 HTTP2 和 HTTPS,这些你必须要知道的主要内容,如果未能解决你的问题,请参考以下文章