运维童鞋:HTTP2 和 HTTPS 不来多了解下麽??
Posted Python运维圈
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了运维童鞋:HTTP2 和 HTTPS 不来多了解下麽??相关的知识,希望对你有一定的参考价值。
到现在为止,HTTP协议已经有三个版本了:
HTTP1.0
HTTP1.1
HTTP/2
下面就简单聊聊他们三者的区别,以及整理一些必要的额外知识点。
1.1 HTTP版本之间的区别
1.1.1 HTTP1.0和HTTP1.1区别
HTTP1.0和HTTP1.1最主要的区别就是:
HTTP1.1默认是持久化连接!
在HTTP1.0默认是短连接:
简单来说就是:每次与服务器交互,都需要新开一个连接!


在HTTP1.1中默认就使用持久化连接来解决:建立一次连接,多次请求均由这个连接完成!(如果阻塞了,还是会开新的TCP连接的)

相对于持久化连接还有另外比较重要的改动:
HTTP 1.1增加host字段
HTTP 1.1中引入了
Chunked transfer-coding,范围请求,实现断点续传(实际上就是利用HTTP消息头使用分块传输编码,将实体主体分块传输)HTTP 1.1管线化(pipelining)理论,客户端可以同时发出多个HTTP请求,而不用一个个等待响应之后再请求
注意:这个pipelining仅仅是限于理论场景下,大部分桌面浏览器仍然会选择默认关闭HTTP pipelining!
所以现在使用HTTP1.1协议的应用,都是有可能会开多个TCP连接的!
1.1.2 HTTP2基础
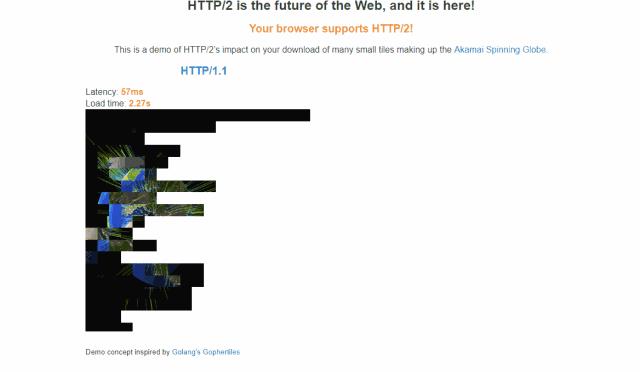
在说HTTP2之前,不如先直观比较一下HTTP2和HTTP1.1的区别:

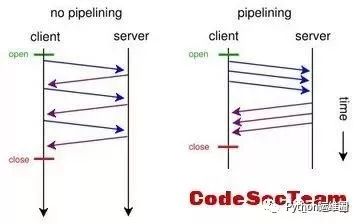
上面也已经说了,HTTP 1.1提出了管线化(pipelining)理论,但是仅仅是限于理论的阶段上,这个功能默认还是关闭了的。
管线化(pipelining)和非管线化的区别:


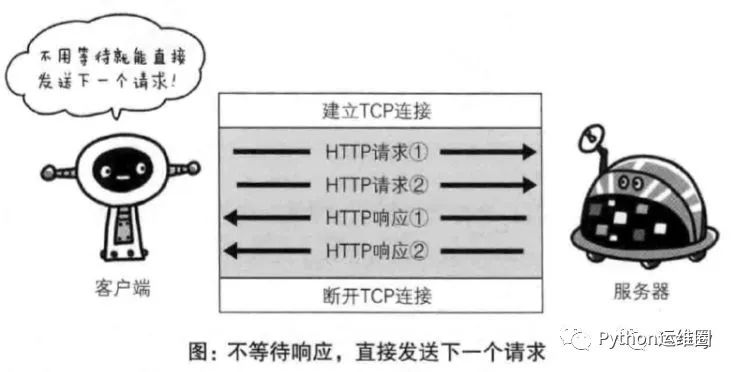
HTTP Pipelining其实是把多个HTTP请求放到一个TCP连接中一一发送,而在发送过程中不需要等待服务器对前一个请求的响应;只不过,客户端还是要按照发送请求的顺序来接收响应!
就像在超市收银台或者银行柜台排队时一样,你并不知道前面的顾客是干脆利索的还是会跟收银员/柜员磨蹭到世界末日(不管怎么说,服务器(即收银员/柜员)是要按照顺序处理请求的,如果前一个请求非常耗时(顾客磨蹭),那么后续请求都会受到影响。
在HTTP1.0中,发送一次请求时,需要等待服务端响应了才可以继续发送请求。
在HTTP1.1中,发送一次请求时,不需要等待服务端响应了就可以发送请求了,但是回送数据给客户端的时候,客户端还是需要按照响应的顺序来一一接收
所以说,无论是HTTP1.0还是HTTP1.1提出了Pipelining理论,还是会出现阻塞的情况。从专业的名词上说这种情况,叫做线头阻塞(Head of line blocking)简称:HOLB
1.1.3 HTTP1.1 和 HTTP2 区别
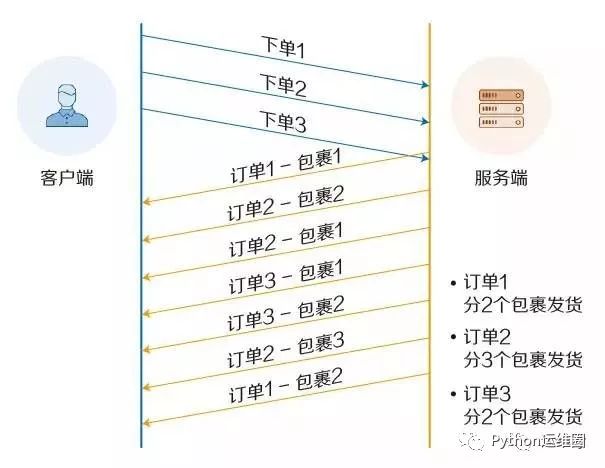
HTTP2与HTTP1.1最重要的区别就是解决了线头阻塞的问题!其中最重要的改动是:多路复用 (Multiplexing)
多路复用意味着线头阻塞将不在是一个问题,允许同时通过单一的 HTTP/2 连接发起多重的请求-响应消息,合并多个请求为一个的优化将不再适用。
(我们知道:HTTP1.1中的Pipelining是没有付诸于实际的),之前为了减少HTTP请求,有很多操作将多个请求合并,比如:Spriting(多个图片合成一个图片),内联Inlining(将图片的原始数据嵌入在CSS文件里面的URL里),拼接Concatenation(一个请求就将其下载完多个JS文件),分片Sharding(将请求分配到各个主机上)……
使用了HTTP2可能是这样子的:

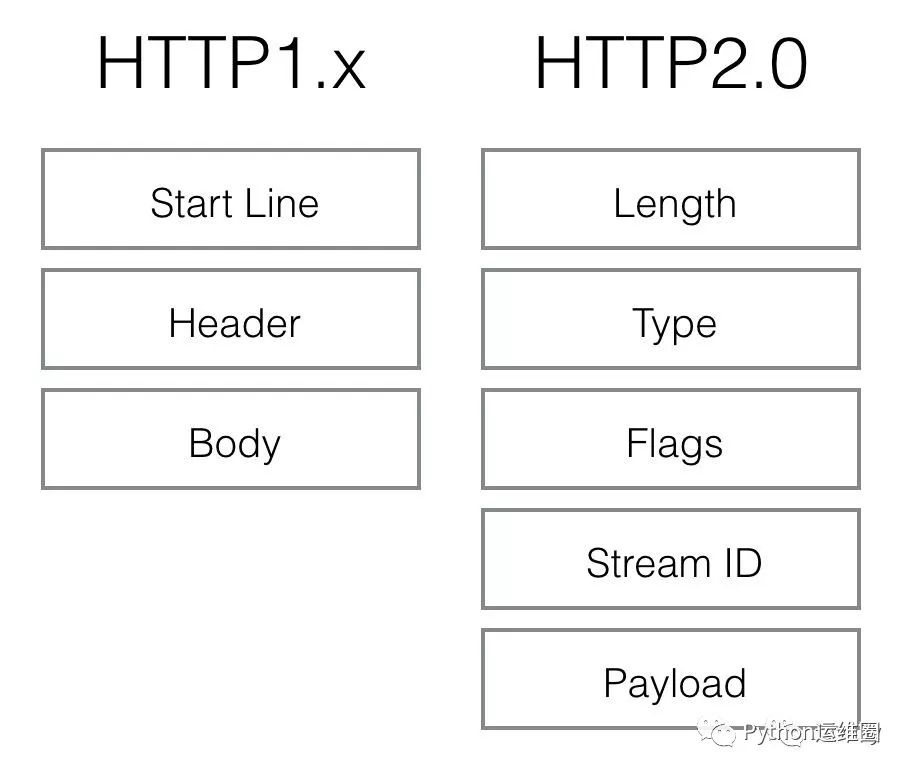
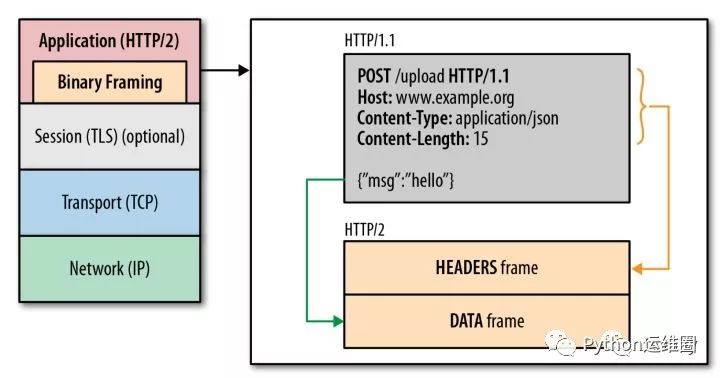
HTTP2所有性能增强的核心在于新的二进制分帧层(不再以文本格式来传输了),它定义了如何封装http消息并在客户端与服务器之间传输。

看上去协议的格式和HTTP1.x完全不同了,实际上HTTP2并没有改变HTTP1.x的语义,只是把原来HTTP1.x的header和body部分用frame重新封装了一层而已

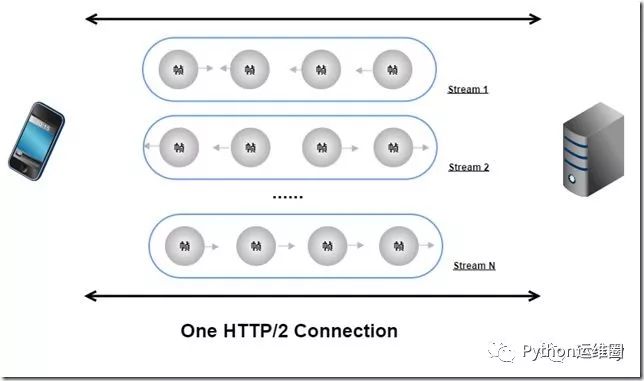
HTTP2连接上传输的每个帧都关联到一个“流”。流是一个独立的,双向的帧序列可以通过一个HTTP2的连接在服务端与客户端之间不断的交换数据。

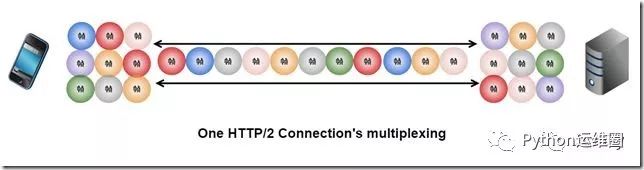
实际上运输时:

HTTP2还有一些比较重要的改动:
使用HPACK对HTTP/2头部压缩
服务器推送
流量控制
针对传输中的流进行控制(TCP默认的粒度是针对连接)
流优先级(Stream Priority)它被用来告诉对端哪个流更重要。
1.2 HTTP2 总结
HTTP1.1新改动:
持久连接
请求管道化
增加缓存处理(新的字段如cache-control)
增加Host字段、支持断点传输等
HTTP2新改动:
二进制分帧
多路复用
头部压缩
服务器推送



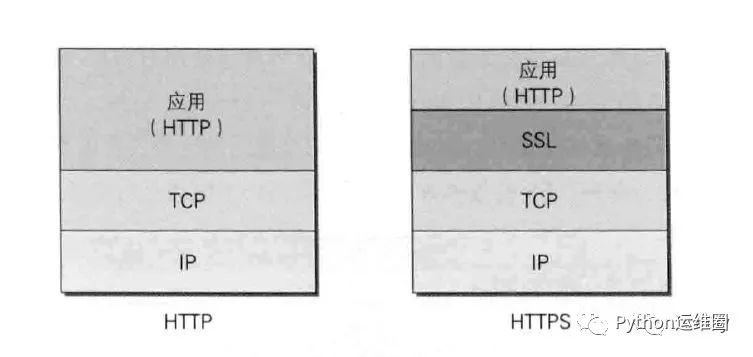
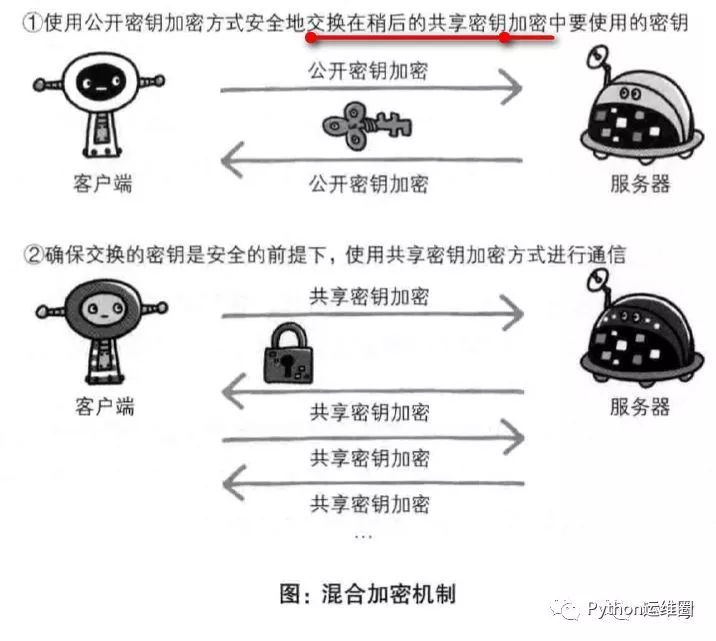
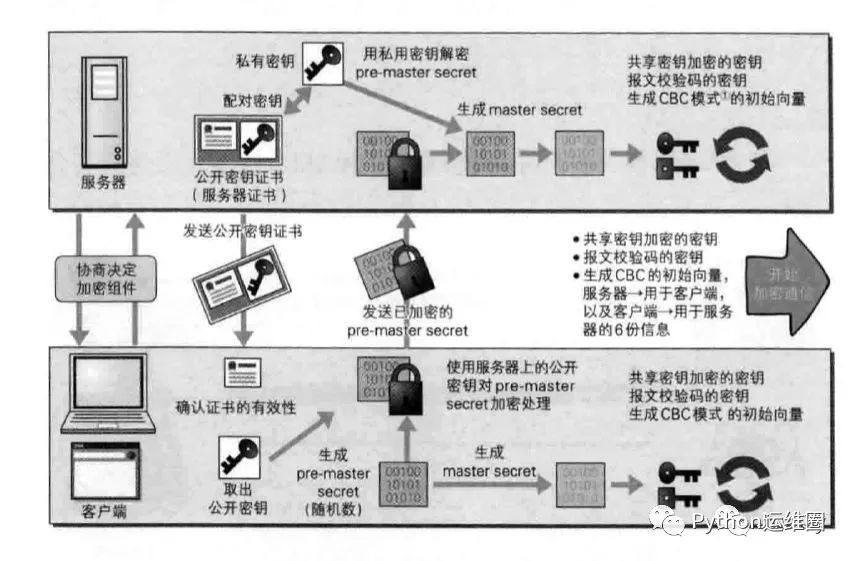
HTTPS采用的是混合方式加密:

过程是这样子的:


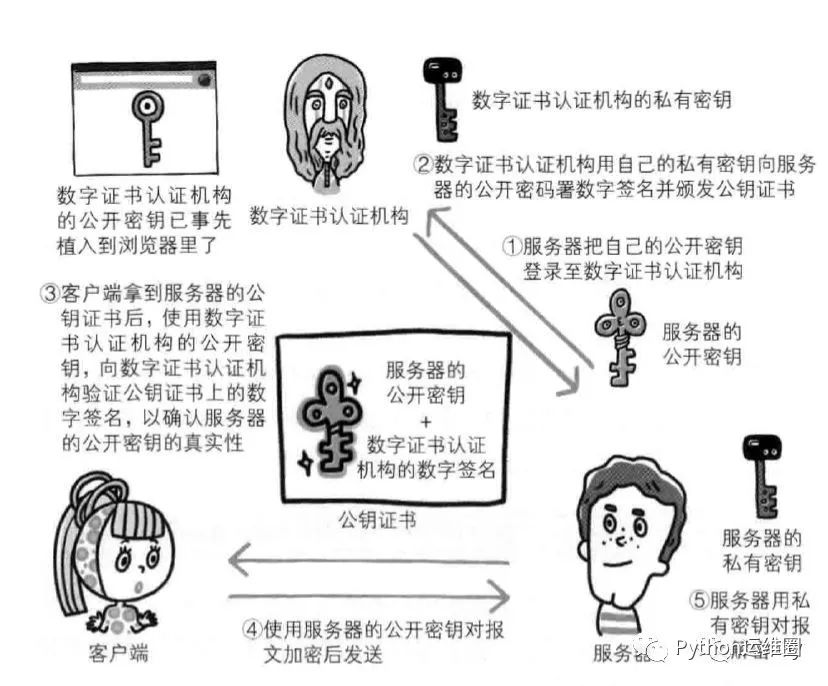
用户向web服务器发起一个安全连接的请求
服务器返回经过CA认证的数字证书,证书里面包含了服务器的public key(公钥)
用户拿到数字证书,用自己浏览器内置的CA证书解密得到服务器的public key
用户用服务器的public key加密一个用于接下来的对称加密算法的密钥,传给web服务器
因为只有服务器有private key可以解密,所以不用担心中间人拦截这个加密的密钥
服务器拿到这个加密的密钥,解密获取密钥,再使用对称加密算法,和用户完成接下来的网络通信
所以相比HTTP,HTTPS 传输更加安全
(1) 所有信息都是加密传播,黑客无法窃听。
(2) 具有校验机制,一旦被篡改,通信双方会立刻发现。
(3) 配备身份证书,防止身份被冒充。
如果文章有错的地方,希望大家可以在评论区指正,一起学习交流~ (来源Java3y)
Linux干货分享
Python干货分享
更多你感兴趣的技术干货,请猛戳下面的阅读原文↓↓↓
以上是关于运维童鞋:HTTP2 和 HTTPS 不来多了解下麽??的主要内容,如果未能解决你的问题,请参考以下文章