<s:select>下拉选框中多出了<option value="key">,如何去掉此option?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了<s:select>下拉选框中多出了<option value="key">,如何去掉此option?相关的知识,希望对你有一定的参考价值。
在后台有一个标量model.map,他有getter和setter,值如下:
3=4: dddddddd, 2=3: cccccccc, 1=2: bbbbbbbb, 0=1: 正常, 5=6: ffffffff, 4=5: eeeeeeee
在jsp中,有代码<s:select name="model.map.key" list="model.map"></s:select>,但是其下拉选框中却多了一个选项,
<select id="form1_model_map_key" class="class java.util.HashMap" name="model.map.key">
<option value="3"> 4: dddddddd </option>
<option value="2"> 3: cccccccc </option>
<option value="1"> 2: bbbbbbbb </option>
<option value="0"> 1: 正常 </option>
<option value="5"> 6: ffffffff </option>
<option value="4"> 5: eeeeeeee </option>
<option value="key"></option></select>
其中,最后一个选项是空白选项,并不是我需要的,因为多出了这样一个选项在这个select标签传回后台的时候,他会通过set方法更改我后台的map,使我的map中多出一个key=的值。如何将select标签中的最后一个option去掉呢?
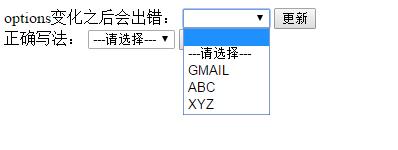
AngularJS下拉列表select在option动态变化之后多出了一个错误项的问题
场景:
Select初始化之后,选中select的某个选项
通过AngularJS更新select的选项
错误写法:
HTML(使用ng-repeat)
<div ng-app="TestApp"> <div ng-controller="TestAppCtrl"> <label>options变化之后会出错:</label> <select ng-model="selectedSite"> <option value="" >---请选择---</option> <option ng-repeat="site in sites" value="{{site.url}}">{{site.name}}</option> </select> <input type="button" ng-click="reload()" value="更新"> </div> <div>
var testApp = angular.module(\'TestApp\', []); testApp.controller(\'TestAppCtrl\', [\'$scope\', function($scope) { var sites=[{"url":"http://www.baidu.com","name":"百度"}, {"url":"http://www.google.com","name":"谷歌"}, {"url":"http://www.yahoo.com","name":"雅虎"}, ] var sites2=[{"url":"http://www.gmail.com","name":"GMAIL"}, {"url":"http://www.abc.com","name":"ABC"}, {"url":"http://www.xyz.com","name":"XYZ"}, ] var Init = function(){ $scope.sites=sites; } var Reload = function(){ $scope.sites=sites2; } //加载页面之后初始化
Init();
//注册更新按钮的点击事件,点击之后更新select的option列表 $scope.reload=Reload; }] );
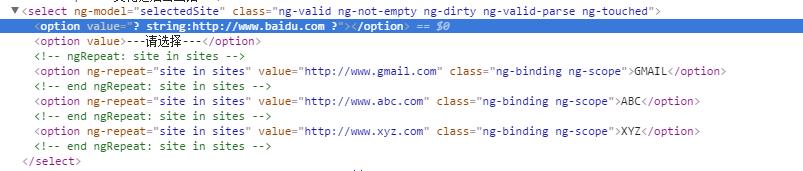
按照场景描述的步骤操作之后,下拉菜单变成如下所示(多出了一个option,option的value和步骤一所选的选项有关,我第一步选了“百度”):


正确写法:
HTML(使用ng-options), javascript不变
<div ng-app="TestApp"> <div ng-controller="CorrectedAppCtrl"> <label>正确写法:</label> <select ng-model="selectedSite" ng-options="site as site.name for site in sites track by site.url"> <option value="" >---请选择---</option> </select> <input type="button" ng-click="reload()" value="更新"> </div> <div>
官方文档说这两种方式都可以实现下拉列表,也说了一些ngOptions优于ngRepeat的点。但是没看到说会引起这个原因,root cause还是不知道。总之,以后用ngOptions吧。
https://docs.angularjs.org/api/ng/directive/ngOptions
以上是关于<s:select>下拉选框中多出了<option value="key">,如何去掉此option?的主要内容,如果未能解决你的问题,请参考以下文章