node.js怎么安装node modules
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了node.js怎么安装node modules相关的知识,希望对你有一定的参考价值。
1、首先,在CentOS上使用命令yum install nodejs可以直接安装,但是这样可能无法安装最新版本。

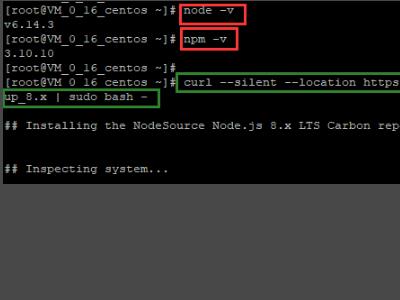
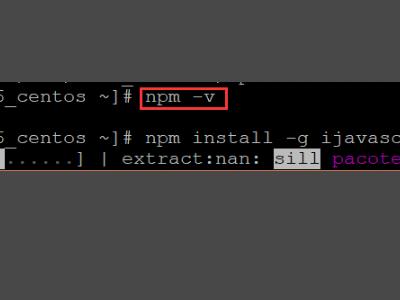
2、安装好之后,可以使用node -v命令和npm -v命令查看Node.js的版本和包管理器的版本。

3、接着可以使用yum uninstall nodejs卸载旧版本的nodejs。同时也会自动卸载npm。

4、接着,再次使用yum install命令安装nodejs,这时候安装的就是新版本了。

5、安装完毕后,使用npm -v查看包管理器版本,也是新版本。

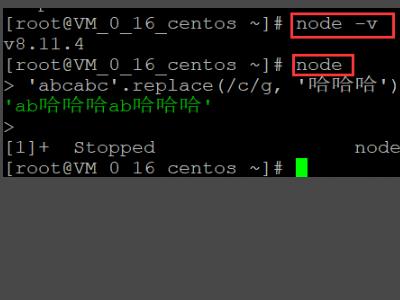
6、如果只是要运行node.js,直接node回车即可。在里边输入javascript代码。

Nodejs
1.安装nodejs
从nodejs官网下载最新版本的node,设置环境变量这样就可以在cmd下直接用命令行操作npm
环境变量:path d:/nodejs
查看本机node及npm版本
2.从官网上直接拷一个小脚本:
nodeExample.js
可以通过控制台直接运行
打开浏览器输入http://127.0.0.1:3000/,页面上出现Hello World
如果将Hello World改成Hello NodeJs,刷新浏览器发现页面还是没变,此时要再次在控制台再次运行该js文件,Ctrl+C结束上次活动
3.关于node的npm
nodejs的npm就像java里的maven,是跟着nodejs一起安装的包管理工具,没有它就相当于一切都没有
npm的官方镜像网站是 https://www.npmjs.com/
node包管理器是一个命令行实用程序,它可以让你查找、安装、删除、发布以及做与node封装模块相关的很多事情
注:npm install命令没有指定任何模块,这是因为npm在默认情况下会查找一个package.json文件,当你需要额外的模块式,将那些模块添加进依赖指令中,然后再次运行npm install。依赖指令在package.json文件的dependencies里。
4.关于package.json
当我们通过npm install下载相应的插件时,项目中就会自动出现node_modules文件夹,如npm install gulp,我们就可以看到node_modules文件下的gulp文件夹的目录结构
注意以下这里的package.json,它是一个nodejs和npm都会自动读取的配置文件,它里面是个标准的JSON格式字符串。
如果我们在外部js文件中直接require('slib'),nodejs会自动:
1)看它内置模块中是否有,如果有就优先加载内置模块
2)如果没有就看是否是“路径级”的引用
3)以上都不是就会在node_modules寻找同名文件夹。首先会默认寻找index.js,如果没有则会查看是否在package.json中做了main定义
内置模块如require('http'),路径级如require('./xxx.js'),注意这里的./代表的是当前js文件所在的目录,.js可写可不写,在下载gulp时由于包跟包之间有引用,因此会下载其他一些插件。
我们也可以在node_modules里自定义插件,如在node_modules里新建一个文件夹,里面的js文件一定要定义成index.js,这样当我们引用这个js文件时,node会自动加载这个文件下的index.js
5.自定义插件
如果我们想在node_modules下自定义一个插件,被外部文件引用,而不通过index.js自动加载的方式,那么该怎么定义呢
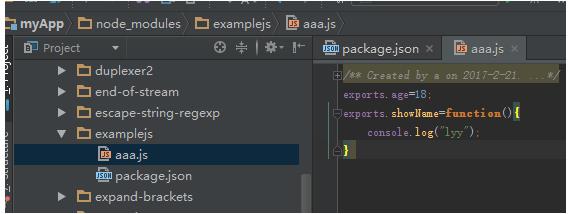
1)在node_modules下新建一个文件,examplejs,包括aaa.js和package.json

packeage.json只有一行:
"main":"aaa.js"
这里的main是指入口,注意:如果这里的aaa.js被命名为index.js,那么我们就不需要package.json了,node会自动加载每个插件下的index.js文件
2)在项目中新建一个showName.js文件,引用上面的examplejs
var getlib=require('examplejs');
getlib.showName();
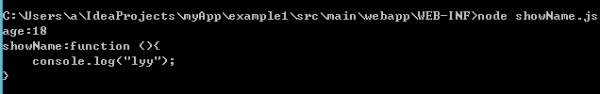
3)执行程序:

将它加入到html中
1)新建index.html,将js引进来
2)启动浏览器,报错
浏览器不识别require,也就是说目前网页还不支持require这种写法
既然要通过require('examplejs')的方式获取getlib,那么打印一下getlib,在showName.js里添加一行:console.log(getlib);
查看结果:

得到的getlib就是一个对象
修改showName.js
var getlib=require('examplejs');
for(var a in getlib)
console.log(a+":"+getlib[a]);
执行结果:

showName.js已经将getlib里的变量和函数都抽离出来了,这时候index.html就可以引用该js了
参考技术B1、想要使用Node.js,必须先配置开发环境。进入Node.js官网下载指定平台安装包(nodejs.org),Windows系统下载安装红框的安装包,macOS 下载安装蓝框的安装包,看清楚自己电脑是32位还是64位。一直下一步直到完成就好。
2、配置开发环境完毕后,在cmd控制面板输入node(空格)--version或者node(空格)-v,回车后会立即得到一个结果,而这个结果就是Node.js的版本号,即安装成功。

3、交互型运行。在cmd控制面板中输入node,回车后即进入NodeJS编译环境,在此环境中可以输入任何符合NodeJS语法规范的代码,回车立刻得到结果。

4、编译型运行。通过cmd控制面板进入你想运行的js文件的所在目录文件夹,假如你的sum.js文件在桌面,进入(cd为进入命令)桌面目录(Desktop),输入node(空格)sum.js,回车即可得到结果。

npm install --save 可以安装新的依赖
为啥 node.js 安装两个“node_modules”文件夹?
【中文标题】为啥 node.js 安装两个“node_modules”文件夹?【英文标题】:Why does node.js install two 'node_modules' folders?为什么 node.js 安装两个“node_modules”文件夹? 【发布时间】:2019-04-13 00:26:48 【问题描述】:每当我尝试运行 npm install 或 npm start 时,我都会收到此错误:
bash: line 0: cd: packages/react-scripts: No such file or directory
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! aristophanes@1.0.0 start: `cd packages/react-scripts && node bin/react-scripts.js start`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the aristophanes@1.0.0 start script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\Aristophanes\AppData\Roaming\npm-cache\_logs\2018-11-09T12_14_19_704Z-debug.log
我不知道我为什么开始得到它。任何人都可以解释一下吗?我已经尝试卸载并再次安装,但它没有帮助。另外,我不知道为什么 node.js 在我的计算机中安装了 2 个node_modules 文件夹——一个在我的C://Program Files/nodejs/ 目录中,另一个在C://Users/Aristophanes/ 中。每个中的两个 package.json 文件是不同的。
错误日志:
0 info it worked if it ends with ok
1 verbose cli [ 'C:\\Program Files\\nodejs\\node.exe',
1 verbose cli 'C:\\Program Files\\nodejs\\node_modules\\npm\\bin\\npm-cli.js',
1 verbose cli 'start' ]
2 info using npm@6.4.1
3 info using node@v10.13.0
4 verbose config Skipping project config: C:\Users\Aristophanes/.npmrc. (matches userconfig)
5 verbose run-script [ 'prestart', 'start', 'poststart' ]
6 info lifecycle aristophanes@1.0.0~prestart: aristophanes@1.0.0
7 info lifecycle aristophanes@1.0.0~start: aristophanes@1.0.0
8 verbose lifecycle aristophanes@1.0.0~start: unsafe-perm in lifecycle true
9 verbose lifecycle aristophanes@1.0.0~start: PATH: C:\Program Files\nodejs\node_modules\npm\node_modules\npm-lifecycle\node-gyp-bin;C:\Users\Aristophanes\node_modules\.bin;C:\Program Files\cmder\bin;C:\Program Files\cmder\vendor\conemu-maximus5\ConEmu\Scripts;C:\Program Files\cmder\vendor\conemu-maximus5;C:\Program Files\cmder\vendor\conemu-maximus5\ConEmu;C:\Program Files\nodejs;C:\Python27\;C:\Python27\Scripts;C:\ProgramData\Boxstarter;C:\Program Files\Microsoft MPI\Bin\;C:\Program Files (x86)\Intel\iCLS Client\;C:\Program Files\Intel\iCLS Client\;C:\WINDOWS\system32;C:\WINDOWS;C:\WINDOWS\System32\Wbem;C:\WINDOWS\System32\WindowsPowerShell\v1.0\;C:\Go\bin;C:\Program Files (x86)\Intel\Intel(R) Management Engine Components\DAL;C:\Program Files\Intel\Intel(R) Management Engine Components\DAL;C:\Program Files (x86)\Intel\Intel(R) Management Engine Components\IPT;C:\Program Files\Intel\Intel(R) Management Engine Components\IPT;C:\Users\Aristophanes\Go\bin;C:\WINDOWS\System32\OpenSSH\;C:\Program Files\Intel\WiFi\bin\;C:\Program Files\Common Files\Intel\WirelessCommon\;C:\Users\Aristophanes\AppData\Local\Programs\Python\Python37;C:\Users\Aristophanes\AppData\Local\Programs\Python\Python37\Scripts;C:\Program Files\dotnet\;C:\Program Files\Microsoft SQL Server\130\Tools\Binn\;C:\PHP;C:\ProgramData\chocolatey\bin;C:\Program Files\Geth;C:\HashiCorp\Vagrant\bin;C:\Program Files\Git\cmd;C:\composer;C:\Users\Aristophanes\AppData\Roaming\npm;C:\Program Files\nodejs\;C:\Users\Aristophanes\AppData\Roaming\local\bin;C:\Users\Aristophanes\AppData\Local\Microsoft\WindowsApps;C:\Users\Aristophanes\AppData\Local\atom\bin;C:\Users\Aristophanes\AppData\Local\Microsoft\WindowsApps;C:\Users\Aristophanes\AppData\Local\Programs\Microsoft VS Code\bin;C:\Users\Aristophanes\AppData\Local\GitHubDesktop\bin;C:\Users\Aristophanes\AppData\Roaming\Composer\vendor\bin;C:\Program Files\nodejs\bin;C:\Users\Aristophanes\AppData\Roaming\npm;C:\Program Files\Git\mingw64;C:\Program Files\Git\usr\bin;C:\Program Files\cmder
10 verbose lifecycle aristophanes@1.0.0~start: CWD: C:\Users\Aristophanes
11 silly lifecycle aristophanes@1.0.0~start: Args: [ '-c',
11 silly lifecycle 'cd packages/react-scripts && node bin/react-scripts.js start' ]
12 silly lifecycle aristophanes@1.0.0~start: Returned: code: 1 signal: null
13 info lifecycle aristophanes@1.0.0~start: Failed to exec start script
14 verbose stack Error: aristophanes@1.0.0 start: `cd packages/react-scripts && node bin/react-scripts.js start`
14 verbose stack Exit status 1
14 verbose stack at EventEmitter.<anonymous> (C:\Program Files\nodejs\node_modules\npm\node_modules\npm-lifecycle\index.js:301:16)
14 verbose stack at EventEmitter.emit (events.js:182:13)
14 verbose stack at ChildProcess.<anonymous> (C:\Program Files\nodejs\node_modules\npm\node_modules\npm-lifecycle\lib\spawn.js:55:14)
14 verbose stack at ChildProcess.emit (events.js:182:13)
14 verbose stack at maybeClose (internal/child_process.js:962:16)
14 verbose stack at Process.ChildProcess._handle.onexit (internal/child_process.js:251:5)
15 verbose pkgid aristophanes@1.0.0
16 verbose cwd C:\Users\Aristophanes
17 verbose Windows_NT 10.0.17134
18 verbose argv "C:\\Program Files\\nodejs\\node.exe" "C:\\Program Files\\nodejs\\node_modules\\npm\\bin\\npm-cli.js" "start"
19 verbose node v10.13.0
20 verbose npm v6.4.1
21 error code ELIFECYCLE
22 error errno 1
23 error aristophanes@1.0.0 start: `cd packages/react-scripts && node bin/react-scripts.js start`
23 error Exit status 1
24 error Failed at the aristophanes@1.0.0 start script.
24 error This is probably not a problem with npm. There is likely additional logging output above.
25 verbose exit [ 1, true ]
【问题讨论】:
【参考方案1】:C://Program Files/nodejs 中的那个是你要安装的全局包。
项目中的一个是项目的依赖项。
这个问题很可能是因为你在一个没有 package.json 的文件夹上运行 npm install。
【讨论】:
我在运行 npm install 的目录中有一个 package.json。 基本上与控制台中显示的错误相同。我已将其添加到问题的末尾,谢谢。 删除文件夹中的node_modules并重新安装npm 完成,但在安装结束时我得到完全相同的错误。日志太大,无法粘贴,所以这里有一个链接,谢谢dropbox.com/s/p9k4odys54q73wv/… 我想也许你必须使用 yarn 而不是 npm。检查这个:github.com/facebook/create-react-app/issues/4308【参考方案2】:我认为你遇到了这个挑战,因为你不在你的项目文件夹中导航到你的项目文件夹然后进行安装。只需 cd 然后是你的应用程序的名称,然后按 enter 键 // 像这样:
PS C:\Users\Alice\Desktop\project-folder> cd react-app
【讨论】:
以上是关于node.js怎么安装node modules的主要内容,如果未能解决你的问题,请参考以下文章