Perl画图:SVG基础篇(附资料下载)
Posted 百迈客基因
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Perl画图:SVG基础篇(附资料下载)相关的知识,希望对你有一定的参考价值。
记得当年做技术时,经常会遇到老师要改图形格式的问题,如,BMP格式、WMF格式、TIFF格式、JPEG格式、SVG格式、AI格式、PNG格式、GIF格式等等,图形格式太多,搞得我“老虎老鼠,傻傻分不清楚~~”,秉承“知其然知其所以然”的科研心态,我决定从最基础的开始学起。
童鞋们,咱们走起......?
一、什么是SVG?
svg的英文全称为Scalable Vector Graphics,意思为可缩放的矢量图形。SVG 使用 XML 格式定义图形。
二、SVG的优势
1. SVG 与 JPEG 和 GIF 图像比起来,尺寸更小,且可压缩性更强;
2. SVG 图像可在任何的分辨率下被高质量地打印;
3. SVG 可在图像质量不下降的情况下被放大;
4. SVG 易读取和修改。
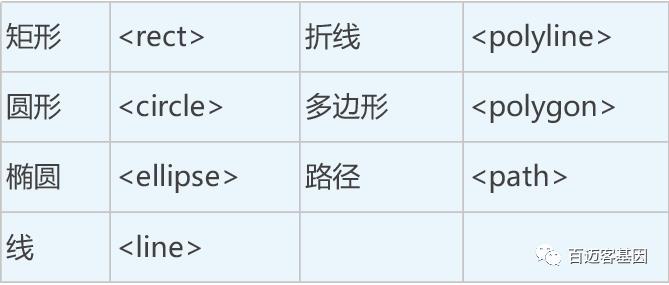
三、SVG预定义的元素介绍
形状元素:

非形状元素:

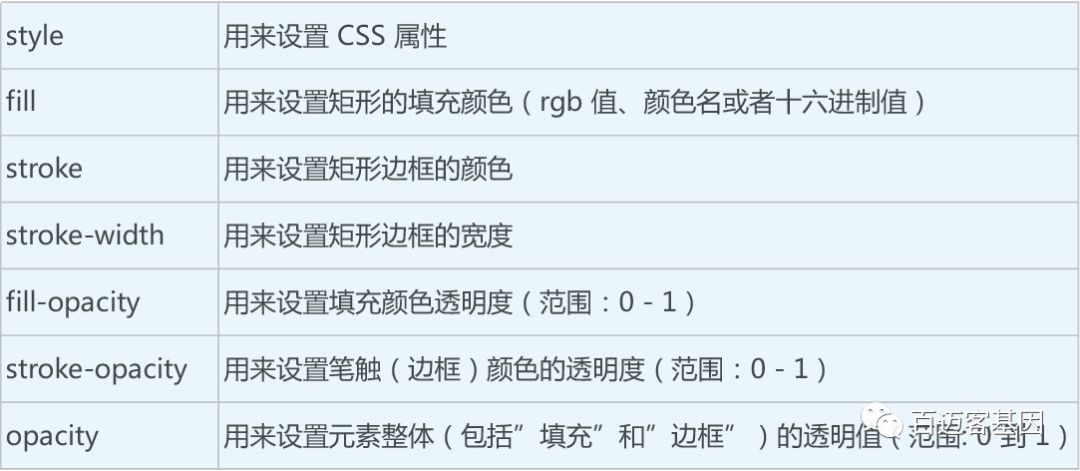
四、SVG的共有属性

五、图形代码示例
矩形 <rect>
<rect> 标签用于创建矩形和圆角矩形
(x,y)是矩形左上角坐标,默认是(0,0);
(width,height)是矩形的宽度和高度;
(rx,ry)是矩形圆角的水平半径和垂直半径。
代码示例:
<svg xmlns="http://www.w3.org/2000/svg">
<rect width="300" height="100" fill="#FFFFFF" stroke-width="2" stroke="#FF0000" />
</svg>
【左右滑动查看完整信息】

代码示例:
<svg xmlns="http://www.w3.org/2000/svg">
<rect x="10" y="10" width="200" height="100" fill="#FFFFFF" stroke-width="2" stroke="#FF0000" rx="15" ry="10" />
</svg>
【左右滑动查看完整信息】

圆形 <circle>
<circle> 标签用于创建一个圆
(cx,cy)是圆心坐标,默认是(0,0);
r 是圆的半径。
代码示例:
<svg xmlns="http://www.w3.org/2000/svg">
<circle cx="50" cy="50" r="40" stroke="black" stroke-width="2" fill="#FF0000"/>
</svg>
【左右滑动查看完整信息】

椭圆 <ellipse>
<ellipse> 标签用于创建一个椭圆;
(cx,cy)是椭圆中心点的坐标,默认是(0,0);
(rx,ry)是水平半径和垂直半径。
代码示例:
<svg xmlns="http://www.w3.org/2000/svg">
<ellipse cx="150" cy="60" rx="100" ry="50" fill="#FF0000" stroke="#000000" stroke-width="2" />
</svg>
【左右滑动查看完整信息】

线 <line>
<line> 标签用于创建一个线条;
(x1,y1)是线条的起始坐标,默认是(0,0);
(x2,y2)是线条的终止坐标,默认是(0,0)。
代码示例:
<svg xmlns="http://www.w3.org/2000/svg">
<line x1="20" y1="20" x2="300" y2="300" stroke="#FF0000" stroke-width="2"/>
</svg>
【左右滑动查看完整信息】

折线 <polyline>
<polyline> 标签用于创建任何只有直线的形状;
points 属性定义折线每个点的坐标(x,y),用空格分隔每个点。
points的定义形式有两种:
points=”x1,y1 x2,y2 ……”
points=”x1 y1 x2 y2 ……”
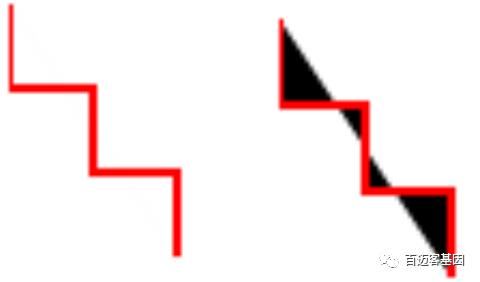
代码示例:
<svg xmlns="http://www.w3.org/2000/svg">
<polyline points="0,0 0,20 20,20 20,40 40,40 40,60" fill="black" stroke="#FF0000" stroke-width="2"/>
</svg>
【左右滑动查看完整信息】

多边形 <polygon>
<polygon> 标签用来创建含有不少于三个边的图形。多边形是由直线组成,其形状是“封闭”的(所有的线条 连接起来)。
points 属性定义折线每个点的坐标(x,y),用空格分隔每个点,头尾自动相连。
points的定义形式有两种:
points=“x1,y1 x2,y2 ……”
points=“x1 y1 x2 y2 ……”
fill 属性和折线的fill是一样的,填充的是首尾相连后的形状的内容
代码示例:
<svg xmlns="http://www.w3.org/2000/svg">
<polygon points="100,10 40,180 190,60 10,60 160,180" fill="white" stroke="red" stroke-width="2" />
</svg>
【左右滑动查看完整信息】

路径 <path>
<path> 标签用于定义一个路径
d用来定义每个关键点的路径数据;以下标记用来修饰路径数据,所有命令均允许小写字母。大写表示绝对定位,小写表示相对定位
直线命令
M = moveto(M X,Y)
需要两个参数,分别是需要移动到的点的x轴和y轴的坐标。类似于移动画笔的位置

L = lineto(L X,Y)
需要两个参数,分别是一个点的x轴和y轴坐标,L命令将会在当前位置和新位置(L前面画笔所在的点)之间画一条线段
H = horizontal lineto(H X)
画水平线到指定的X坐标位置
V = vertical lineto(V Y)
画垂直线到指定的Y坐标位置
H,V这两个命令都只带一个参数,标明在x轴或y轴移动到的位置,因为它们都只在坐标轴的一个方向上移动。
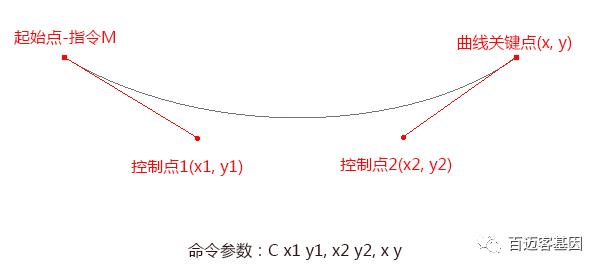
C = curveto(C X1,Y1,X2,Y2,ENDX,ENDY)
(x,y)表示的是曲线的终点,(x1,y1)是起点的控制点,(x2,y2)是终点的控制点。控制点描述的是曲线起始点的斜率,曲线上各个点的斜率,是从起点斜率到终点斜率的渐变过程。
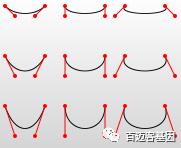
有点抽象,可以看一下例子
建议自己写下代码看看效果,代码示例:
<svg xmlns="http://www.w3.org/2000/svg">
<path d="M10 10 C 20 20, 40 20, 50 10" stroke="black" fill="transparent"/>
<path d="M70 10 C 70 20, 120 20, 120 10" stroke="black" fill="transparent"/>
<path d="M130 10 C 120 20, 180 20, 170 10" stroke="black" fill="transparent"/>
<path d="M10 60 C 20 80, 40 80, 50 60" stroke="black" fill="transparent"/>
<path d="M70 60 C 70 80, 110 80, 110 60" stroke="black" fill="transparent"/>
<path d="M130 60 C 120 80, 180 80, 170 60" stroke="black" fill="transparent"/>
<path d="M10 110 C 20 140, 40 140, 50 110" stroke="black" fill="transparent"/>
<path d="M70 110 C 70 140, 110 140, 110 110" stroke="black" fill="transparent"/>
<path d="M130 110 C 120 140, 180 140, 170 110" stroke="black" fill="transparent"/>
</svg>
【左右滑动查看完整信息】


S = smooth curveto(S X2,Y2,ENDX,ENDY)
当一个点某一侧的控制点是它另一侧的控制点的对称(以保持斜率不变),可以使用S命令。简写的贝塞尔曲线命令。
如果S命令跟在一个C命令或者另一个S命令的后面,它的第一个控制点,就会被假设成前一个控制点的对称点。如果S命令单独使用,前面没有C命令或者另一个S命令,那么它的两个控制点就会被假设为同一个点。
继续扔一个栗子来看看。
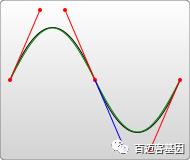
【注意】蓝色部分是对称的控制点,代码示例:
<svg xmlns="http://www.w3.org/2000/svg">
<path d="M10 80 C 40 10, 65 10, 95 80 S 150 150, 180 80" stroke="black" fill="transparent" />
</svg>
【左右滑动查看完整信息】

Q = quadratic Bézier curve(Q X,Y,ENDX,ENDY)
二次贝塞尔曲线Q,只需要一个控制点,用来确定起点和终点的曲线斜率。因此它需要两组参数,控制点和终点坐标。
继续例子,代码示例如下:
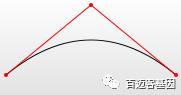
(注,代码中表示点的位置没写)
<svg xmlns="http://www.w3.org/2000/svg">
<path d="M10 80 Q 95 10 180 80" stroke="black" fill="transparent"/>
</svg>
【左右滑动查看完整信息】

效果图,path是黑色曲线
T = smooth quadratic Bézier curveto(T ENDX,ENDY)
与S命令相似,是Q命令的简写命令。与S命令相似,T也会通过前一个控制点,推断出一个新的控制点。这意味着,在你的第一个控制点后面,可以只定义终点,就创建出一个相当复杂的曲线。
【需要注意】,T命令前面必须是一个Q命令,或者是另一个T命令,才能达到这种效果。如果T单独使用,那么控制点就会被认为和终点是同一个点,所以画出来的将是一条直线。
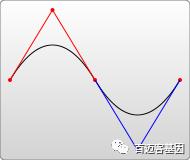
代码示例:
<svg xmlns="http://www.w3.org/2000/svg">
<path d="M10 80 Q 52.5 10, 95 80 T 180 80" stroke="black" fill="transparent"/>
</svg>
【左右滑动查看完整信息】

效果图【注意蓝色部分是自动补全对称的】
A = elliptical Arc(A RX,RY,XROTATION,FLAG1,FLAG2,X,Y)
弧线
Z = closepath(Z)
关闭路径
文本 <text>
(x,y)是文本左下角的坐标;
dx(dx1,……)是文本相对基点x向右偏移的距离;
dy(dy1,……)是文本相对基点y向下偏移的距离。
代码示例:
<svg xmlns="http://www.w3.org/2000/svg">
<text x="10" y="25" text-anchor="start" font-family ="Arial" fill="#000000" font-size="20">Biomarker</text>
</svg>
【左右滑动查看完整信息】

组<g>
<g> 标签是用于把所有相关元素进行组合的容器元素
在<g> id 用来设置该组的名称;
fill 用来设置该组所有成员的默认填充颜色;
opacity 用来设置该组所有成员的默认不透明度。
以上就是perl用来画svg的基本知识
你学会了吗?
后期小编的画图系列会不断更新
请持续关注哦!!
大项目事业部 周 阳丨文案
唐 娟 | 审核
图片来自网络,侵删
以上是关于Perl画图:SVG基础篇(附资料下载)的主要内容,如果未能解决你的问题,请参考以下文章