Perl-Tk教程之小部件 - 框架文本入口按钮标签
Posted 集成电路设计及EDA教程
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Perl-Tk教程之小部件 - 框架文本入口按钮标签相关的知识,希望对你有一定的参考价值。

应某些粉丝的意见,这里分享一些Perl-Tk的教程,熟练运用Perl-Tk,你可以设计出属于自己的EDA工具。
本部分将介绍一些小部件。本部分将介绍几个基本小部件,并提供有关每个小部件的示例,其中包括框架、文本、入口、按钮和标签。文中还有代码,建议横屏观看。
内容转自网站:
https://www.ibm.com/developerworks/cn/aix/library/au-perltkmodule/
什么是小部件?
小部件 是一种可以执行特定功能的图形对象。Perl/Tk 模块中的任何图形对象都可以视为一个小部件。对于 GUI 应用程序而言,按钮、文本、框架和滚动栏都是小部件。
下面的小部件示例构成了本文稍后将要讨论的小部件的基础。
框架
框架小部件正如其名称所描述的那样:是一个框架或盒子。框架用来对其他小部件进行分组。
请输入下面的脚本:
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
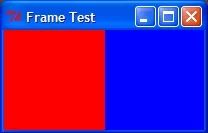
执行此脚本时,会生成一个 GUI 应用程序,如图 2 所示。
图 2. 框架小部件示例

下面我们分析一下该脚本:
1 2 3 4 5 6 7 8 9 10 11 |
|
本部分在前面的示例中已讨论过,因此,现在我们看一个新语句。
创建一个使用主窗口作为父窗口的框架,并将背景颜色设置为红色。与前面的 pack 方法示例不同,这里包括了几个选项:
1 |
|
第一个参数 ipadx 将框架的宽度增加了 100 (50 x 2)。第二个参数 side 将该框架的几何位置调整到了其父框架 ($mw) 的左侧。第三个参数按照 y 轴方向(垂直)在该框架内分配空间。
此框架类似于前面的框架,但背景是蓝色的,位置在主窗口的右侧:
1 |
|
文本
文本小部件创建一个可编辑的文本工作区。请输入下面的脚本:
1 2 3 4 5 6 7 8 9 10 11 12 |
|
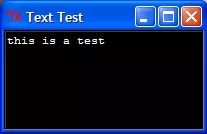
执行该脚本并在窗口中键入该脚本将生成 GUI 应用程序,如图 3 所示。
图 3. 文本小部件示例

在此示例中,文本小部件是使用主窗口作为父窗口创建的:
1 |
|
不是仅更改背景颜色,前景字体颜色也会更改。与以往一样,pack 方法用来分配空间和显示小部件。
入口
入口小部件类似于文本小部件,可以在此部件中编辑或输入文本。文本小部件可让您输入多行文本,入口小部件只能输入一行文本。
请输入下面的脚本:
1 2 3 4 5 6 7 8 9 10 11 12 |
|
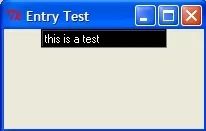
执行该脚本并在窗口中键入该脚本将生成 GUI 应用程序,如图 4 所示。
图 4. 入口小部件示例

文本小部件和入口小部件的唯一差别在于小部件的名称:
1 |
|
但是,正如该示例所示,您仅能提供一行文本。
按钮
当按钮小部件被最终用户激活后,可创建一个可执行函数或命令的按钮。几乎所有的图形程序都包括按钮,因此,可以非常方便地熟悉按钮小部件。
以下示例使用三个按钮。第一个按钮标记为 Button 1,显示消息 Button 1 pushed 和“OK”按钮。第二个按钮标记为 Button 2,显示消息 Button 2 pushed 和“Yes”与“No”按钮,询问用户是否希望退出程序。根据所单击的按钮,将显示一条新消息,指示单击了“Yes”还是单击了“No”按钮,程序退出还是不退出。
以下是一个示例脚本:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
-message => "Button 2 Pushed. Exit?",
|
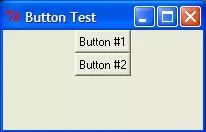
执行此脚本将生成 GUI 应用程序,如下面的图 5 至图 11 所示。
图 5. 按钮小部件示例

图 6. 单击了 Button 1

图 7. 单击了 Button 2

图 8. 单击了“No”按钮

图 9. 确认单击了“No”按钮

图 10. 单击了“Yes”按钮

图 11. 确认单击了“Yes”按钮

此脚本比前面的示例更为复杂,但是,如果分析一下,它与其他示例一样并不太复杂。首先,创建每个按钮,并赋予适当的文本(Button #1 或 Button #2)。每个按钮都与一个命令或函数链接。子例程相应地称为 button1_sub 和 button2_sub:
1 2 3 |
|
单击 $button1 后,将执行 button1_sub 子例程。在此函数内,将创建一个消息框,其中显示文本 Button 1 Pushed 和一个标记为“OK”的按钮。由于不对“OK”按钮执行更多评估,所以,将取消该消息框,主窗口将重新获得焦点。
1 2 3 |
|
此子例程类似于第一个示例,只是它包括两个标记为“Yes”和“No”的按钮。用户单击一个按钮时,就会出现一个新消息框,询问单击了哪个按钮。然后,显示另一个消息框,询问是否要退出该程序。
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
标签
标签 是一个不可编辑的文本小部件。在文本框和入口框之前,标签框非常有用。请输入下面的示例脚本:
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
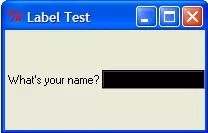
执行此脚本将生成 GUI 应用程序,如图 12 所示。
图 12. 标签小部件示例

第一行创建一个带有文本 What's your name? 的标签:
1 2 |
|
若要将该标签定位到入口小部件的左侧,可以将 pack 设置为左对齐。与前面的示例一样,入口小部件是使用黑白背景创建的。若要将入口定位到标签小部件的右侧,可将 pack 设置为右对齐。
网易云课堂
视频课程

链接:https://study.163.com/course/introduction/1005909004.htm
搭建IC设计的EDA虚拟机/服务器
 春节期间有10元优惠券
春节期间有10元优惠券
数量有限,抢完即止

课程
优惠券


## 为了方便大家交流讨论 ##
## 集成电路设计及EDA教程 ##
## 加群请备注:EDA ##
# 集成电路设计及EDA教程福利群 #
# 为了避免乱七八糟的人加进来 #
# 可以先加我微信,我拉你进群 #
# 加我微信 请备注下面问题的答案 #
# ASIC的全称 #
以上是关于Perl-Tk教程之小部件 - 框架文本入口按钮标签的主要内容,如果未能解决你的问题,请参考以下文章