《近匠》Webix,跨浏览器的JavaScript UI组件库
Posted CSDN
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了《近匠》Webix,跨浏览器的JavaScript UI组件库相关的知识,希望对你有一定的参考价值。
CSDN移动将持续为您优选移动开发的精华内容,共同探讨移动开发的技术热点话题,涵盖移动应用、开发工具、移动游戏及引擎、智能硬件、物联网等方方面面。如果您想投稿、参与内容翻译工作,或寻求近匠报道,请发送邮件至tangxy#csdn.net(请把#改成@)。
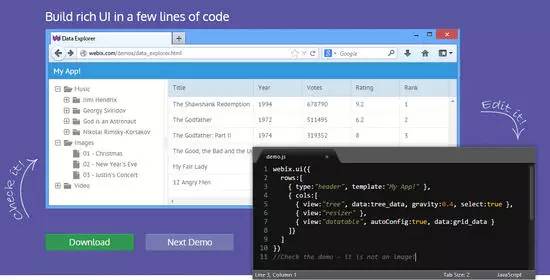
是由来自白俄罗斯的XB公司开发的一款javascript UI组件库,拥有着多达70个组件,开发者只需可以通过简单的几行代码便可构建出丰富的UI。本期《近匠》专访XB Software CTO Nickolay Borisyuk,听他详解Webix的开发种种,并从他扎根开发二十余年的经历中一窥白俄罗斯以外包为主的开发市场环境。

图:XB Software CTO Nickolay Borisyuk
CSDN:首先,请向我们的读者自我介绍一下,可以分享一些您的小八卦。从业以来,有哪些印象深刻的经历?从Web到移动开发时代,有哪些经验分享?
Nickolay Borisyuk:我从20岁开始涉足IT行业,到现在已有20年光景了,这些年里,我基本一直在做外包开发业务。1998年到2001年在Magic ltd.做Web工程师,随后在Scand公司先后以高级开发工程师和项目经理的角色度过了7年光阴,现在,我是XB软件有限公司(XB Software Ltd company)的CTO。
XB发展已有7年,我们一直为外国客户提供开发服务,而我多年以来的梦想之一就是自己的公司独立开发出能打入全球市场的软件产品。白俄罗斯的开发成本在上升,而我们在IT领域已属专家级团队,所以对自家产品开发的投入越来越多。
我们专注于JavaScript开发,所以产品也主要针对JavaScript项目,Webix是其中最具潜力的产品之一。
要说对我事业生涯产生了最深刻影响的,莫过于微软失去了在IE浏览器里添加Java虚拟机的权限。从那之后,所有前身为Java小程序的复杂UI控件都需要用JavaScript重新编写——JavaScript的时代开始了,这是属于我们的时代。
CSDN:请具体说一下Webix是什么?可以用来开发哪些平台的应用程序?以及包含的组件。
Nickolay Borisyuk:Webix是html UI组件的JavaScript库,既兼容所有现代浏览器(IE8+),也支持PC端和移动Web App,开发者可以用其来构建跨平台的HTML5和CSS3应用,只需几行代码即可实现丰富的UI构建。Webix包含了70个组件,比如Tabbar、Charts、Accordion、Unitlist和Slider等,完整的列表可登陆查询。

CSDN:请讲讲Webix开发团队的成员以及分工情况。
Nickolay Borisyuk:作为XB软件有限公司的一份子,Webix开发团队除了为第三方做项目之外,还努力经营各种UI组件库,对不同库的优劣势有一定的了解。Webix克服了其他库的一些缺点,比如文件大小不合适、运行在个别情况下出状况、复杂的蒙皮法、严苛的数据存储格式要求、复杂的API等等。
团队成员长期以来经营不同的库,积累了丰富经验,后来从零开始创建了Webix。现在他们还在继续Webix的开发和支持。全球范围内,Webix这样对UI控件了如指掌的团队屈指可数。
CSDN:Webix的开发用到了哪些技术?具体的开发思路是怎样的?
Nickolay Borisyuk:Webix库是纯粹用JavaScript编写的,并没有用到其他技术。我们曾想过用TypeScript代替JavaScript,但是后来并未付诸实践。虽然TypeScript也很强大,但尚未得到广泛应用。
CSDN:这款工具在开发与更新的过程中,遇到过哪些坑?如何解决的?请举例详解。
Nickolay Borisyuk:最难的要数代码稳定性和测试。虽然可用的测试工具很多,但UI和用户体验自动化测试上还没有合适的工具。
这方面,我们自己开发了测试包,保证组件在不同浏览器和设备上的流畅运行。
CSDN:最新的Webix 2.4开发了多久?为开发者们带来了哪些新特性?目前使用情况如何?
Nickolay Borisyuk:Webix库每隔几个月就更新一次,而不是好几年一次大革新。每次新版本看似平常,但我们一直保持着更新的频率。
Webix 2.4 添加了门户组件(Portlet)、范围滑块(Ranged Slider),多选控件(Multi-Combo)等工具,还有窗体确认框(错误信息查看)及其他20处改进。
下一次更新是Webix 3.0,计划在9月份推出。该版本新增视觉设计工具,支持在”拖放”界面上构建UI。

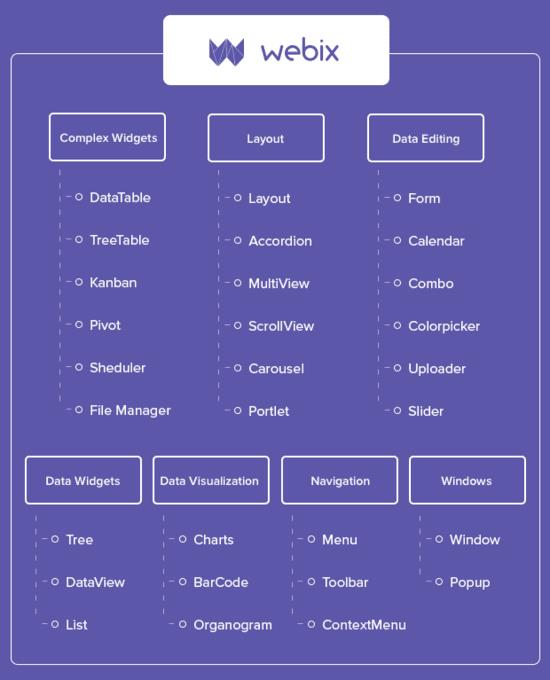
图:Webix架构图
CSDN:Webix对移动设备的支持具体包括哪些方面?
Nickolay Borisyuk:Webix所有组件都是为了在PC端和触屏设备上能更流畅地运行而设计开发的。除了常见API之外,Webix组件还可用“长按”、“滑动”等触摸手势和操控来触发一系列特殊事件,并且还能帮助界面自动适应设备屏幕大小和方向。而支持离线模式是Webix的又一大特性,这对移动App尤其重要。
CSDN:关于“HTML 5 App Development”和“jQuery integration”这块可否具体谈谈?
Nickolay Borisyuk:Webix工具跟jQuery库实现了本地集成。如果jQuery是在页面加载的,可以用来创建或者获取Webix工具。举个例子,默认情况下可通过以下代码创建一个Webix按钮:
webix.ui({ view:”button”, container:”#someid” })
同样的,在jQuery上可以用:
$(“#someid”).webix_button();
如果更倾向于jQuery句法,可以跟Webix组件一起使用。
对HTML5应用开发而言,Webix包含诸多HTML5 API封装器(支持本地储存、历史记录、离线模式),可以搭配使用HTML5 API功能和组件(从本地储存下载或者储存数据、App内置导航保留页面历史等等)。
CSDN:作为资深程序员,能否谈谈您对于HTML5/JavaScript技术趋势的看法?
Nickolay Borisyuk:JavaScript无处不在,为代码转换器的崛起创造了条件。举例来说,Babel、Typescript这一类项目由于只用其他强大的计算机语言编写的,所以需要转换为更常用的JavaScript。
而HTML5的未来就是网页组件了,它标志着网页新时代的来临。
CSDN:关于Webix未来会有哪些规划?
Nickolay Borisyuk:我们打算在3.0版本里添加一个视觉设计工具,也计划为即将到来的Angular 2.0提供一个集成,可能会在现有工具的基础上创建新一组Web组件。
CSDN:Webix在中国是否有技术支持?如果中国的开发者们遇到问题该如何寻求帮助?
Nickolay Borisyuk:使用Webix的中国开发者主要可以从两种渠道来获取帮助:免费用户可登陆,商业用户可使用支持系统(Support System)。但遗憾的是,我们目前只支持英文和俄文,暂不支持中文。
开发者还可使用另一个信息渠道,即。未来我们计划添加本地化文件编制,可能不久就会出一个中文版本。
CSDN:请问是否可以介绍一下白俄罗斯的整体开发环境与市场情况?
Nickolay Borisyuk:事实上,白俄罗斯对中国开发者来说应该没什么吸引力,市场不大,且绝大部分潜在客户为海外客户,所以白俄罗斯本地的开发者主要是为海外客户服务。
(翻译/张新慧 审校/Banbury)
点击“阅读原文”可查看全文并参与讨论。
如果您喜欢这篇文章,可以点击右上角“...”将本文分享给你的朋友。

扫二维码安装Uber应用,输入专属优惠码——CSDN60,首乘即享60元免费行程(2015年有效)欢迎分享!
以上是关于《近匠》Webix,跨浏览器的JavaScript UI组件库的主要内容,如果未能解决你的问题,请参考以下文章