有意思的 15 个JavaScript 和 CSS 库
Posted 刘鹏看未来
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了有意思的 15 个JavaScript 和 CSS 库相关的知识,希望对你有一定的参考价值。
来源/开源中国(ID:AIReport)
协作翻译
原文:15 Interesting javascript and CSS Libraries for February 2018
链接:https://tutorialzine.com/2018/02/15-interesting-javascript-and-css-libraries-for-february-2018
译者:Tocy, rever4433
我们在Tutorialzine上的任务就是让你了解新酷的Web发展趋势。这就是为什么我们每个月都会发布一些我们偶然发现并认为值得你关注的优秀资源的缘由。
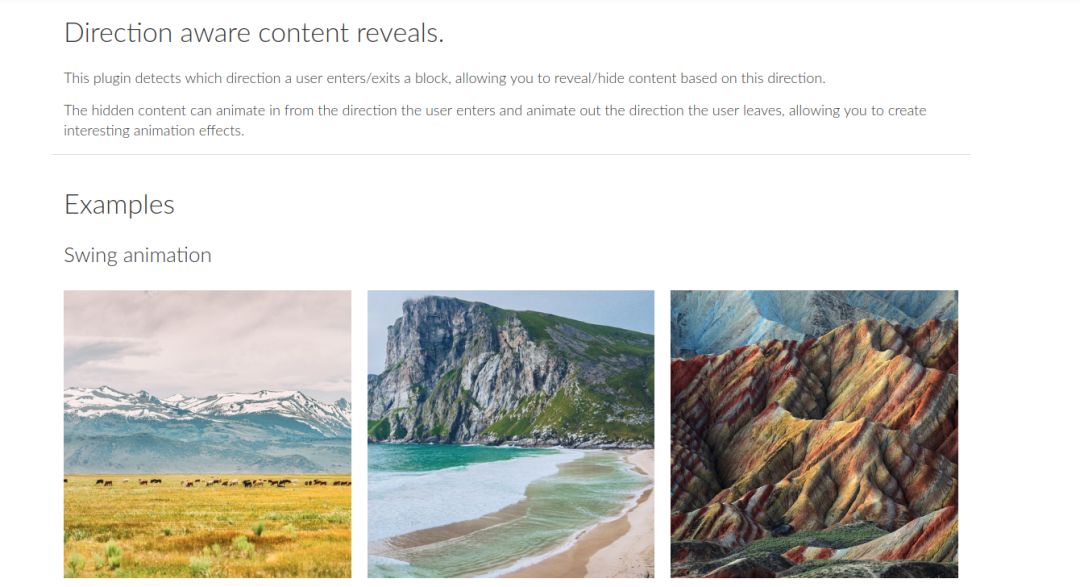
Direction Reveal
传送门:https://github.com/NigelOToole/direction-reveal

该插件检测光标进入或离开块时的方向,允许你使用各种酷炫特效和过渡。它提供了一些开箱即用的CSS动画,让你可以轻松创建自己的CSS动画。
Carbon
传送门:https://github.com/dawnlabs/carbon

Carbon允许你创建并分享代码组成的美丽图像。你所需要做的就是将你的代码粘贴到编辑器中,或直接自己编写代码。你可以通过更改字体样式、编辑器主题、语法高亮和甚至窗口按钮来自定义图像的外观。
Аxios
传送门:https://github.com/axios/axios

Axios为处理HTTP请求提供了一个现代化的JavaScript解决方案。它有一个基于Promise的API,在处理async调用时使你的代码更加结构化。该库可以在浏览器中工作,也可以在node.js环境中工作。
Jarvis
传送门:https://github.com/zouhir/jarvis

一款基于Webpack仪表板的智能浏览器,它可以给你显示你在webpack构建所需的所有重要信息。它向你展示了你的资源在12种不同的连接类型中的表现如何,你项目中所有包的大小,并拥有一个漂亮的错误输出。它仍处于beta版本,预计会增加许多新功能。
Toast UI编辑器
传送门:https://github.com/nhnent/tui.editor

这是一个markdown和WYSIWYG编辑器,允许你在编码时轻松地在markdown和所见即所得模式之间切换。
它提供了渲染后html的实时预览,即时语法错误检查以及markdown和预览模式之间的同步滚动。该编辑器还支持强大的扩展,如颜色选择器、图表代码块、UML代码块等。
Micron.js
传送门:https://github.com/webkul/micron

Micron是一个允许你为DOM元素添加不同的CSS增强动画的库。其中交互可以通过HTML数据属性或通过链接JavaScript方法来设置速度、消除和其他选项来控制。它支持不同的交互,如摇晃、褪色、反弹、摇摆(shake, fade, bounce, swing)等等。
lit
传送门:https://github.com/Ajusa/lit

Lit是一个非常小和响应式CSS框架。它包含12列响应式网格、不同的排印风格、自定义输入、三种按钮类型以及CSS框架应该提供的所有功能。Lit适用于所有现代浏览器,以及IE11等一些较旧的浏览器
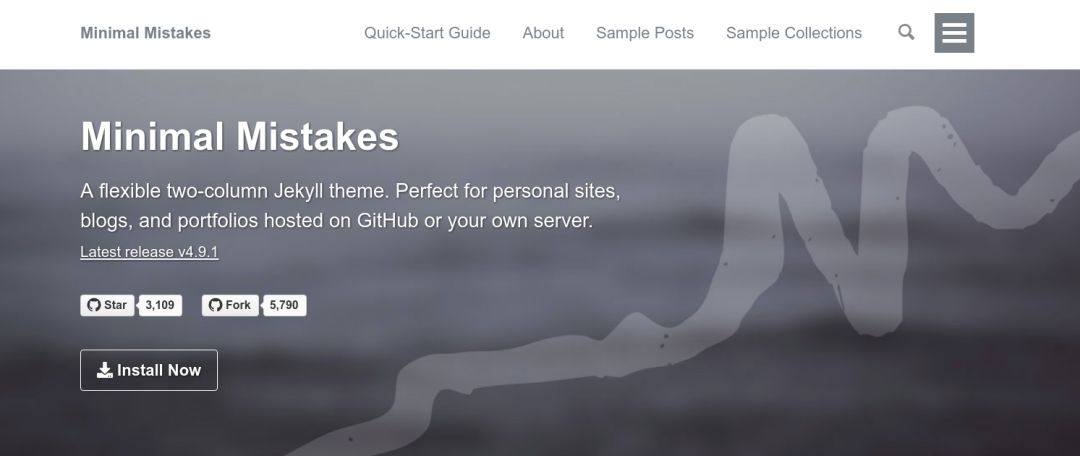
Minimal Mistakes
传送门:https://mmistakes.github.io/minimal-mistakes/

Minimal Mistakes是一个灵活的双列Jekyll主题,可用于个人网站、博客及其若干组合。它是完全可定制的,100%响应式的和针对搜索引擎优化的。它具有九种不同的颜色变化,几种响应式布局以及大量内置和可随时使用的组件。
Tachyons
传送门:https://github.com/tachyons-css/tachyons

使用Tachyons,你可以制作漂亮且响应速度快的界面,并且几乎不需要CSS。它很容易使用和定制,移动优先,并能很好地与React、Ember、Angular和其他框架配合使用。更重要的是,它非常轻量级,并且具有非常详细的文档,你可以在其中找到所需的内容。
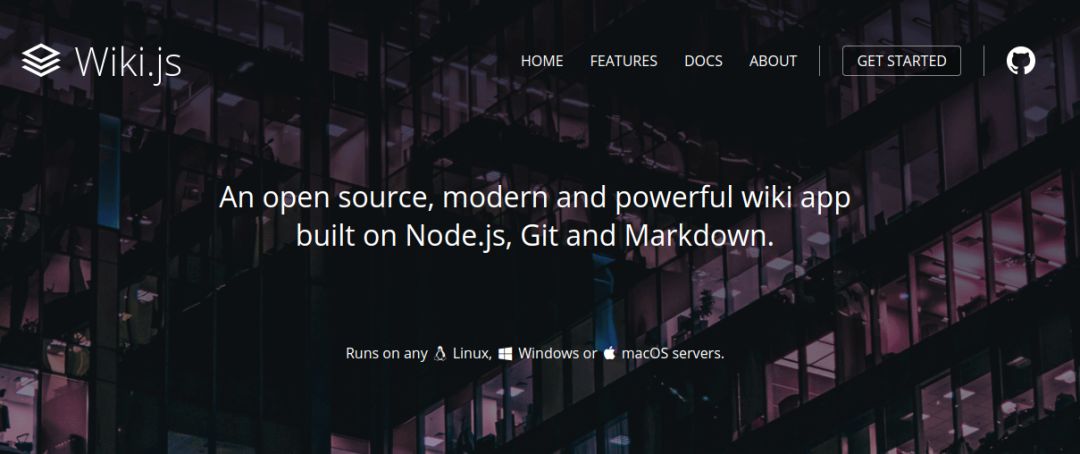
Wiki.js
传送门:https://github.com/Requarks/wiki

Wiki.js 是一个强大的Wiki App,基于Node.js、Git和Markdown开发。你可以使用内置编辑器用Markdown格式来写作,并且可以自动同步到你的Git仓库。Wiki.js 有完整的访问控制和配置管理,但只占用很少的CPU资源。
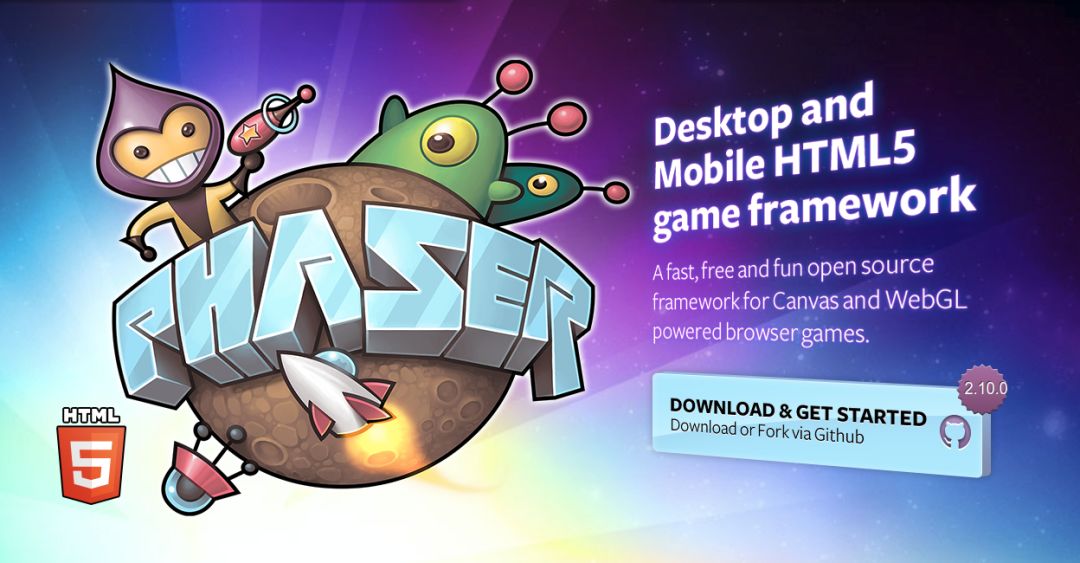
Phaser
传送门:https://github.com/photonstorm/phaser

Phaser是一个快速的开源框架,可以开发为运行在桌面浏览器或手机浏览器的HTML5游戏。你也可以为iOS、android和其他不同的本地应用程序创建游戏。Phaser有对开发人员非常友好的API,并且Phaser的团队也积极开发和维护。最近,在Phaser 3.0版本中发布了很多新的特性和功能。
SweetAlert 2
传送门:https://github.com/sweetalert2/sweetalert2

SweetAlert2 是一个可以创建漂亮和可响应弹出框的库。SweetAlert2是高度可定制的,100%响应式并且在所有屏幕尺寸上都能有很好的显示效果。使用SweetAlert2 你可以创建各种不同的拥有惊艳的风格、显示效果和动画的弹出框。
Rekit
传送门:https://github.com/supnate/rekit

Rekit是一款可帮助你使用React、Redux和React-router创建出色的响应式Web应用程序的工具包。该框架提供了两个用于处理框架的强大工具 — 一个名为Rekit Studio的全功能IDE,以及一个用于在终端上工作的扩展命令行界面。
Nerd字体
传送门:https://github.com/ryanoasis/nerd-fonts

这是一个流行字体和图标的集合。它包含39个补充字体系列,以及来自诸如Font Awesome、Devicons、Octicons等流行图标集的1300多个图形和图标。所有字体在Linux、macOS和Windows上兼容。
Kutt.it
传送门:https://github.com/thedevs-network/kutt

Kutt是一个免费的可以用来缩短你的URL、管理链接和设置自定义域的开源库。它有一个易于使用的API,并允许你创建和删除URL,以及使用详细统计信息跟踪它们。
关注刘鹏看未来(ID:lpoutlook)
比别人早一步看见未来!
▼▼▼

以上是关于有意思的 15 个JavaScript 和 CSS 库的主要内容,如果未能解决你的问题,请参考以下文章