适用于 JavaScript 开发者的 12 款 VSCode 扩展工具
Posted 蓝桥云课精选
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了适用于 JavaScript 开发者的 12 款 VSCode 扩展工具相关的知识,希望对你有一定的参考价值。
关注「实验楼」,每天分享一个项目教程
VSCode 是程序员们最爱的编辑器之一,特别是在 Web 开发社区。今天我们为大家带来 12 款 javascript 的 VSCode 插件,点击阅读原文即可下载。
正文共:2582 字
预计阅读时间:7 分钟
VSCode是一个开源的跨平台编辑器,目前已经成为程序员们的最爱,特别是在Web开发社区。它速度快,可扩展,可定制,并且功能强大。
这里有一些可以日常使用的扩展工具:
(这些工具都配有链接,由于微信不支持外链,请点击阅读原文下载)
1.Quokka.js
Quokka.js是一个用于JavaScript和TypeScript的快速原型开发平台。它会在你输入代码后立即运行,并且在代码编辑器中显示各种执行结果。
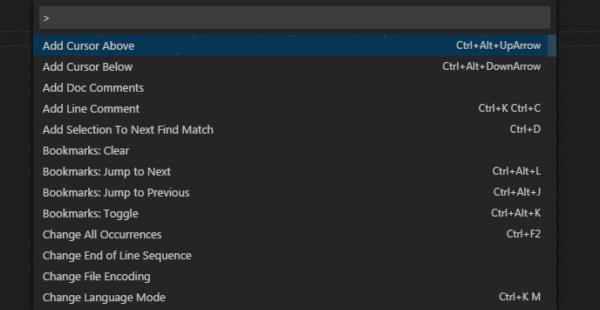
在安装此扩展之后,按Ctrl/Cmd() + Shift + P来显示编辑器的命令面板,然后键入Quokka查看可用的命令列表。选择并运行New JavaScript File命令,(⌘+ K + J)直接打开文件。
相似的扩展工具 –
Code Runner - 支持多种语言,如C,C ++,Java,JavaScript,php,Python,Perl,Perl 6等。
Runner
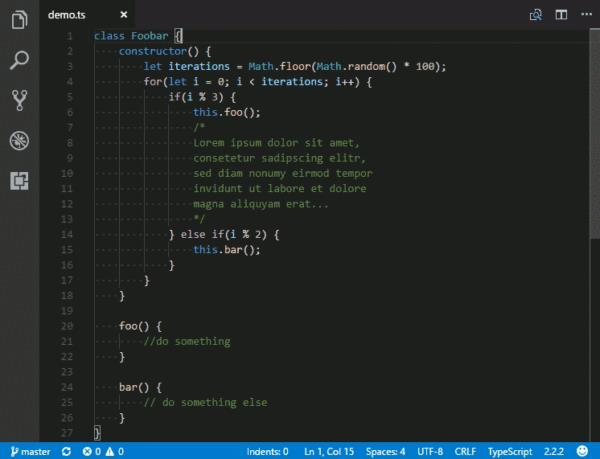
2.Bracket Pair Colorizer 和Indent Rainbow
Bracket Pair Colorizer和Indent Rainbow是两种不同的扩展,运用这些扩展可以让你的编辑器变得非常好看,并使代码块更容易识别。一旦你习惯了使用它们,你就会觉得VSCode没有它们会非常单调。

使用前

使用后
3.Snippets
Snippet你可以输imr并按Tab键来展开此代码段
import React from 'react';
同样,console.log变成clg。
很多语言都有片段:Javascript(或任何其他语言),React,Redux,Angular,Vue,Jest。
相似的扩展工具 –
JavaScript (ES6) code snippets
React-Native/React/Redux snippets for es6/es7
React Standard Style code snippets
4.Todo Highlighter
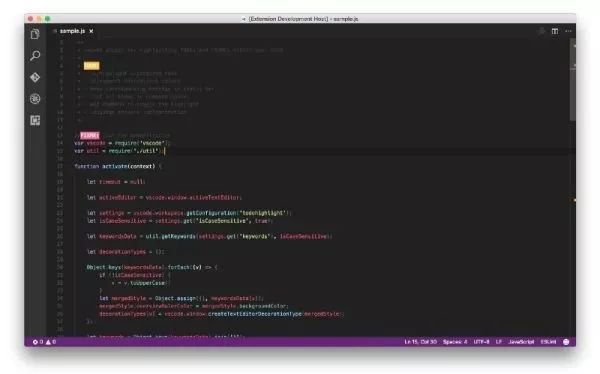
Todo Highlighter以明亮的颜色突出显示TODO / FIXME或其他注释。List Highlighted annotations可以列出输出控制台中的所有TODO。

Todo Highlighter
相似的扩展工具 –
Todo+ —功能更加强大。
Todo Parser
5.Import Cost
该扩展允许你查看导入模块的大小。这对像Webpack这样的bundler来说很有帮助。你可以看到你是在导入整个库还是只是一个特定的工具。

Import Cost
不足之处是它不显示自定义文件或模块的成本。
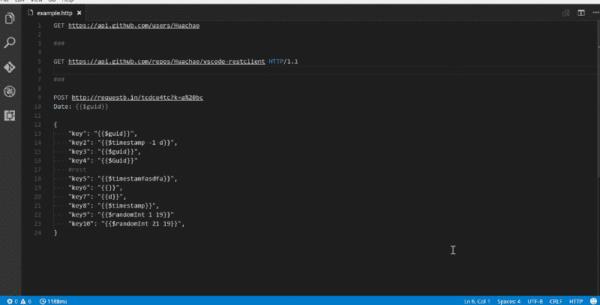
6.REST Client
Web开发人员经常需要使用REST API。 REST Client允许发送HTTP请求并直接在Visual Studio代码中查看响应。

REST Client
7.Auto Close Tag 和 Auto Rename Tag
随着React的出现以及它在近几年的吸引力,类似JSX的html的语法现在非常流行。我们又重新使用JavaScript标签进行编码。输入标签是一件很痛苦的事情,所以需要一种可以快速轻松生成及其子项的工具,Auto Close Tag 和 Auto Rename Tag这两个扩展工具就非常适合。
它也适用于JSX和许多其他的语言,如XML,PHP,Vue,JavaScript,TypeScript,TSX。

Auto Rename Tag

Auto Close Tag
相似的扩展工具 –
Auto Complete Tag— 结合了自动重命名和自动关闭标签功能
Close HTML/XML tag
8.GitLens
GitLens可以增强Visual Studio Code内置的Git功能。它还有一些强大的功能。安装这个插件后可以帮助你用git做任何工作。
相似的扩展工具 –
Git History — 用好看的图形显示提交历史。
Git Blame—允许在当前所选行的状态栏中看到Git Blame信息。GitLens也提供了类似的功能。
Git Indicators—允许查看受影响的文件,以及在状态栏中添加或删除的行数情况。
Open in GitHub / Bitbucket / Gitlab / Visual Studio IDE, Code Editor, VSTS, & App Center !—允许使用单个命令在浏览器中打开repo。
9.Git Project Manager
Git Project Manager (GPM)允许直接从VSCode窗口打开一个针对Git存储库的新窗口。你可以直接打开另一个存储库而不必离开VSCode。
安装此扩展之后,你需要设置:
gitProjectManager.baseProjectsFolders
到包含repos的URL列表。
举例:
{ "gitProjectManager.baseProjectsFolders": [ "/home/user/nodeProjects", "/home/user/personal/pocs" ] }

Git Project Manager
相似的扩展工具 –
Project Manager
10.Indenticator
它可以直观地突出当前缩进深度。所以你可以很容易区分不同层次缩进的各个代码块。

Indenticator
相似的扩展工具 –
Guides
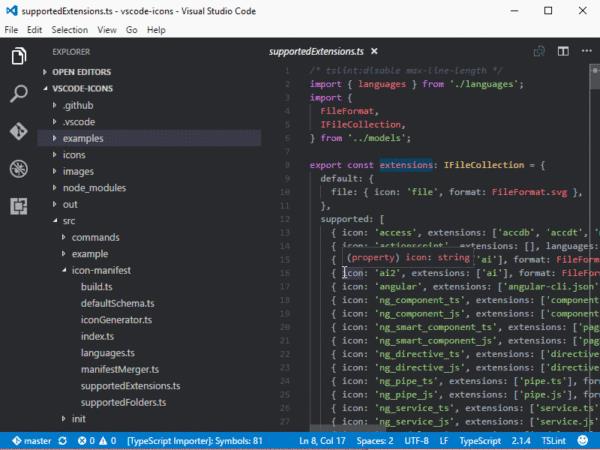
11.VSCode Icons
使你的编辑更有吸引力。

VSCode Icons
相似的扩展工具 –
VSCode Great Icons
Studio Icons
12.Dracula (Theme)
Dracula theme
其他的推荐工具:
Live Server
Prettier for VSCode— 一个代码格式化程序。
Settings Sync — 允许保存用户设置、扩展和关键字绑定,这样就可以在几分钟内设置一个新的VSCode。
Multiple clipboards for VSCode — 覆盖常规的“复制”和“剪切:命令,以保留剪贴板中的选择。还添加了将多个文本块复制到一个副本缓冲区的功能。
Path Intellisense— 自动完成文件名的Visual Studio代码插件。
Version Lens — 在Visual Studio代码编辑器中显示npm,jspm,bower,dub和dotnet core的包版本信息。
翻译:sugarain
出处:实验楼
链接:https://www.shiyanlou.com/questions/76282
学习更多
楼+「 Python实战 」、「 Linux运维与Devops实战 」优惠报名中——来自腾讯、Intel、IBM等互联网大厂的一线大牛,带你12周内打通Python、Linux的任督二脉!
点击下面的链接了解详情:
以上是关于适用于 JavaScript 开发者的 12 款 VSCode 扩展工具的主要内容,如果未能解决你的问题,请参考以下文章
DHTMLX Scheduler,一款能够帮助您更好记录JavaScript事件的日程安排表!
JavaScript 适用于JavaScript的简单BDD(行为驱动开发)库。
适用于Mac电脑的Web网页浏览器哪款好用?iCab Mac版好用吗?
HTTP POST 请求适用于 Postman,但不适用于我的 Web 应用程序的 JavaScript 提取 [关闭]