10个基于web的JavaScript最优秀的应用程序库和框架
Posted 程序你好
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了10个基于web的JavaScript最优秀的应用程序库和框架相关的知识,希望对你有一定的参考价值。
在所有可用于创建web应用程序的语言中,javascript可能是最健壮的库和框架选择。事实上,有太多的东西,很难弄清楚该用哪一个,尤其是当你刚刚开始的时候。
JavaScript库和框架之间的关键区别在于,库由应用程序可以调用的函数组成,用于执行任务,而框架定义了开发人员如何设计应用程序。换句话说,框架调用应用程序代码,而不是反过来。当然,开发人员仍然需要库来使用JavaScript完成web上的基本任务。
JavaScript Libraries
1. D3.js
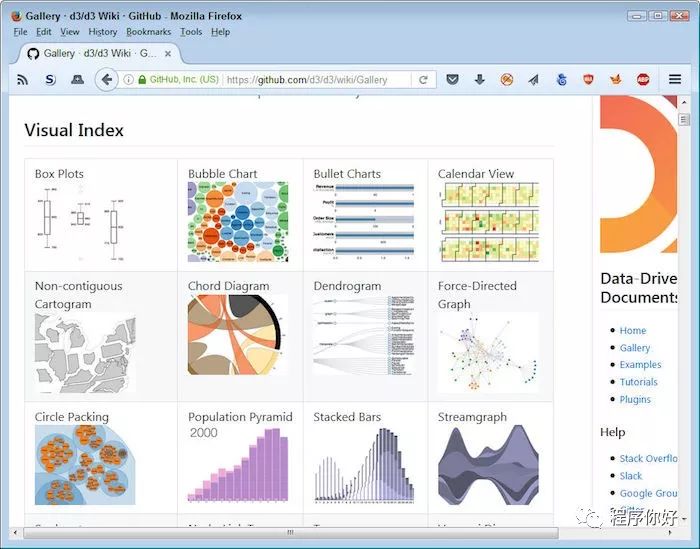
许多现代网站都是数据驱动的。例如,新闻站点必须不断刷新它们的内容,因此不可能每隔几秒钟重新配置设置以支持这些更改。数据驱动文档,或D3。库的独特之处在于它把数据放在首位。下面的截屏显示了在D3中可以找到的许多数据演示中的一些。

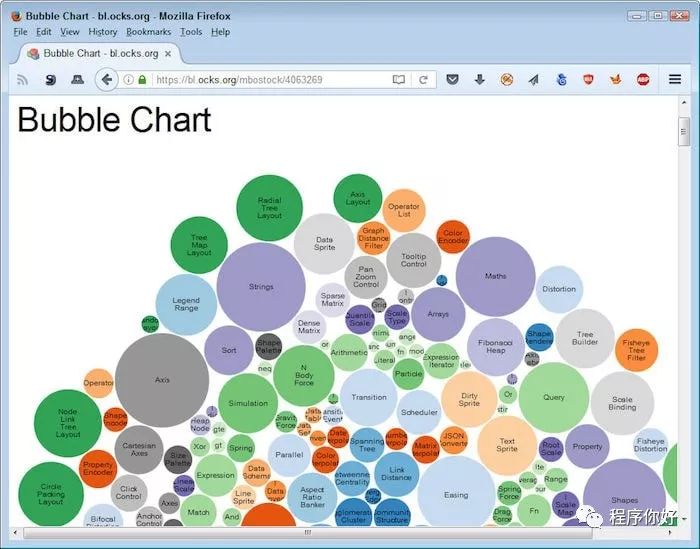
单击visual index中的一个条目,您将看到一个详细页面,在这个页面中您可以看到数据表示的完整视图(如下所示),以及用于创建表示的底层代码和数据:

该站点提供了完整的示例,旨在帮助您理解库的功能。
这个库的主要优点是它对内容的处理非常灵活。但另一方面是D3.js并没有带来太多的活力。例如,如果您是在一个电子商务网站工作,而不仅仅是提供信息,那么这个库可能不是最好的选择。除了极端的灵活性,D3.js的 relatively streamlined presentation帮助提高了速度。如果单单从图表的功能来看,D3.js还是有点太庞大了。啊还不如去使用Chart.js短小精干的专门提供图表功能的库。
2. jQuery
大名鼎鼎的jQuery已经赢得了长期统治网页的地位。许多网站仍然使用jQuery进行基本的文档对象模型(DOM)操作,原因有三个:
jQuery非常容易学习。它提供的示例比大多数库都多,所以您很有可能会找到一个示例来演示如何完成特定的任务。
jQuery非常快。因为它专注于出色地执行特定的任务,所以jQuery使快速执行这些任务成为可能。
jQuery拥有庞大的安装基础。它还拥有大量的社区支持和项目贡献者。
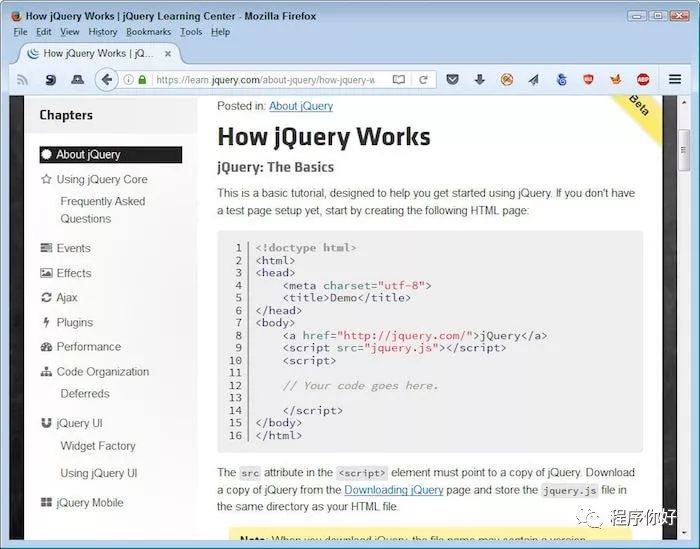
我们可以预期这个库肯定会长期存在。额外的开发时间也意味着文档是非常完善的。如下所示,文档将主题分解为容易理解的部分,然后您可以根据需要深入研究其他细节:

当然,没有什么是完美的。例如,有时jQuery在多个浏览器上的工作方式并不完全相同。JQuery首先关注这些问题,您可以在站点上找到有关浏览器支持的信息。
最后,与其他库不同,jQuery并不是一个完整的解决方案。您需要另一个产品,如jQuery UI(参见下一个条目)来构建一个完整的应用程序。重要的是要认识到,在使用jQuery时,您的站点将更加模块化,并且依赖于更多的库(虽然这并不一定是坏事)。
3. jQuery UI
jQuery UI只是jQuery的众多插件之一,但它是您最常看到的,这也是我们在这里包含它的原因。在合并jQuery之后,使用jQuery UI向应用程序添加基本的图形元素。jQuery UI库提供了各种有趣的小部件,如手风琴、滑块、工具提示和数据表,这些小部件使您可以配置应用程序以提供有用的服务。
您可以深入到特定的小部件或其他控件来查看它们是如何工作的。页面通常包含顶部的控件,然后是使用说明和示例代码。与jQuery一样,您可以从一个简单的示例开始,但可以根据需要深入了解添加的内容。
这个库Library 与众不同有几个原因。最重要的是,JQuery UI几乎适用于任何浏览器,因此用户不太可能抱怨应用程序没有按预期工作。jQuery UI还提供了大量的附加组件。例如,虽然jQuery UI缺乏时间选择器,但您可以从trentrichardson.com/examples/timepicker等地方获得执行该任务的附加程序。
jQuery库组的一个问题是它们变得非常大。有时候,一个库的特性太丰富了。JQuery库的大小会使它们在较小的设备上加载速度变慢。可以使用替代的第三方库,如Granim.js和Multiple.js的出现提供了jQuery特性的子集,有时还提供了一组有重点的附加功能特性,加载时间大大加快。
4. Parsley
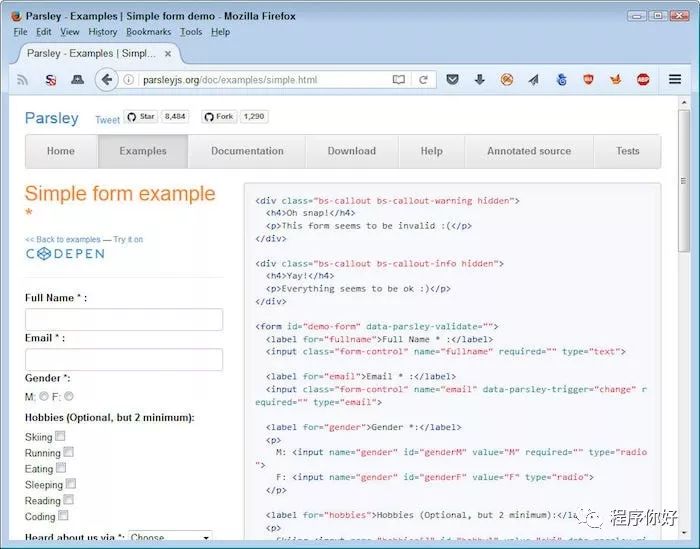
表单验证是一项重要的任务。因为现在的数据经常被机器分析,所以干净的数据比以往任何时候都更重要。事后清理数据是费时的,而且从没有像让用户首先提供正确的信息那样准确。
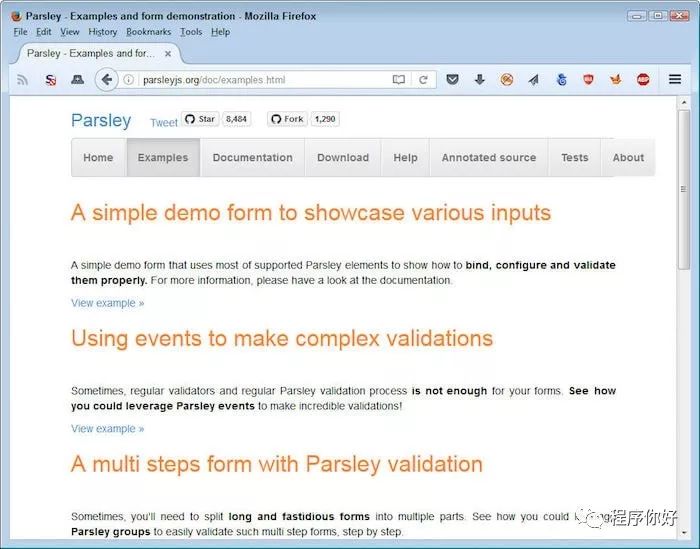
与任何其他JavaScript库相比,Parsley提供了更多的表单验证技术。你可以选择你需要的验证级别,但它们可能会变得非常复杂:

甚至如下所示的简单验证也包含许多不同的验证类型,以及执行任务所需的代码。完成最常见的验证是多么容易。(除非尝试验证复杂的数据,否则不需要进行繁重的编码。)

5. QUnit
许多库提供的测试功能有很多不足之处。即使您使用脚本,手动测试复杂的应用程序也会很麻烦,而且需要花费大量的时间——如果它能找到所有的错误的话。
QUnit是用于JavaScript的几个单元测试库之一。虽然有些人可能会认为它有点过时,但它是相对全面的,并且具有强大的社区支持和短的学习曲线。QUnit站点提供了丰富的入门信息,包括关于单元测试的完整教程。

6. React
通常被认为是一个库,而React有时被称为框架。在模型-视图-控制器(MVC)方法的上下文中,React提供了视图部分。它不假设您正在使用的基础技术堆栈来建模或控制数据。所有的React兴趣的就是在屏幕上显示数据。考虑到这一点,它不依赖于浏览器文档对象模型(DOM),而是使用一个快速显示信息的轻虚拟DOM。React最棒的一点是它是声明性的,这意味着你要告诉框架你想做什么,而不是怎么做。
您为使用MVC的速度和能力付出的代价是增加了一定程度的复杂性。即使是一个小的组件也需要相当多的代码(如React网站上的例子所演示的)。当你和真正的大型项目一起工作时,你获得的是灵活性和速度。
JavaScript Frameworks(框架)
1. Angular
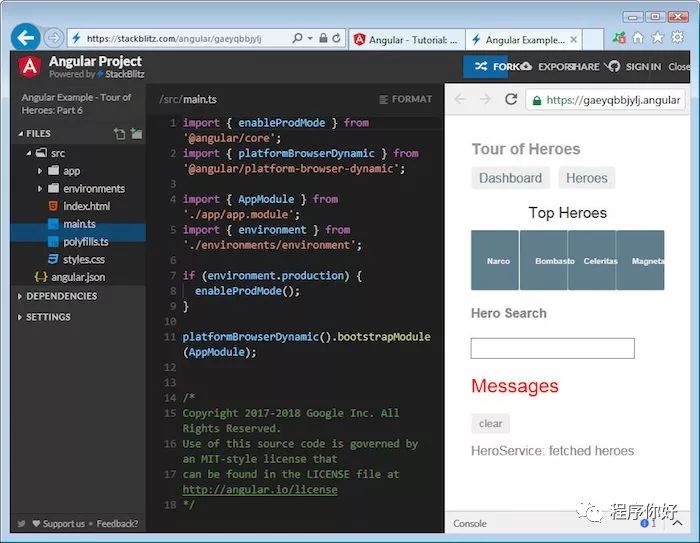
Angular framewor框架使作为MVC的控制器部分扩展html成为可能。控制器是DOM组件背后的行为。有了 Angular,就有可能以一种既自然又直接的方式创造新的行为。这些扩展最终看起来像是HTML的附加部分,而不是固定的东西。 Angular 网站明确了使用该产品的两个基本原因:“速度和性能”和“难以置信的工具”。
然而,编码可能会变得复杂,这个框架可能更适合大企业而不是小创业公司。即使是 Angular 站点上的简单示例也依赖于快速创建复杂性的多个文件。值得注意的是, Angular framewor的最新版本也依赖于TypeScript,而不是纯JavaScript,这增加了学习曲线,但提供了可扩展性。
幸运的是,该软件附带了大量教程,如本文所示,这将使有经验的开发人员更容易快速地开始工作。

2. Ember.js
一个自称为“有抱负的web开发人员的框架”的框架确实有些严肃。像微软、Netflix和LinkedIn这样的知名公司都在使用Ember.js。因为它使用模型-视图-视图-模型(MVVM)模式,并将最佳实践作为框架的一部分进行合并。最重要的是,它的伸缩性非常好。有趣的是,Ember.js不仅可用于web开发,您也可以使用它来构建移动应用程序和桌面应用程序——它被用于构建Apple Music。
与许多其他框架不同,您可以使用完整的基于ember的工具套件来创建高度兼容的开发环境。Ember CLI(命令行接口)提供了对大量工具的访问,您可以使用脚本自动化。例如,,Ember.js数据通过对象关系映射(ORM)提供面向web的数据访问。与此同时,Ember Inspector是Firefox和Chrome浏览器的一个插件,它可以使调试更加容易。
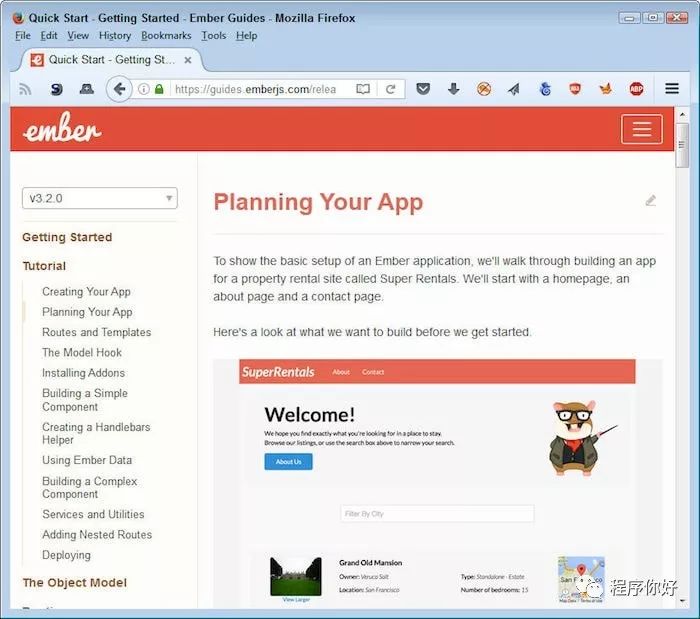
尽管有它这么给力,Ember.js的快速入门教程只需要5分钟就可以完成。当然,标准教程需要的时间要长得多,但是能产生更多受人尊敬的结果,如下所示:

这个框架的文档包含您需要的所有主题,包括对象模型、模板、组件、控制器和模型的讨论。还有一个博客和Ember.js社区可以提供额外的帮助。
3. Node.js
Node.js是一个异步的、事件驱动的JavaScript运行时,具有一些独特的特性。首先,如果它没有工作可做,它只是“去睡觉”。这听起来并不是什么大问题,但是如果你在公共云上托管你的网站,“让它休眠”可以帮你省下一大笔钱——可能是很多钱。此外,由于Node.js不需要锁来完成它的工作,它不像其他框架那样倾向于死锁。这个产品更像jQuery而不是jQueryUI,因为您不使用它来创建用户界面。相反,您可以创建响应事件的代码——客户端生成事件,服务器响应这些事件。用户界面是显示任何结果的独立元素。
因为Node.js是如此简单和快速,社区支持是首屈一指的,你可以在最不可能的地方找到它。有900万个实例运行在超过5万个包上。换句话说,Node.jsjs构成了您使用的许多包的基础。
Node.js,开发人员可以构建:
后端应用程序
博客
客户管理系统
实时服务,如聊天应用和游戏
REST api
社交网络应用程序
实用程序和工具
4. Vue.js
Vue是一个多功能的开源JavaScript框架,它是“渐进的”,这意味着与“单一框架”不同,Vue是从底层设计的,以渐进的方式采用。在库和全功能框架之间扩展,Vue使用“基于组件的开发模型”,可以将Vue组件混合和匹配到项目中。
关键的Vue特性包括组件、模板、转换和双向数据绑定,但是它最显著的特性可能是它的“反应性”系统。基本上,reactivity指的是在Vue中自动更新一个JavaScript对象,并且不引人注意地更新Vue模板。
Vue是为任何具有HTML、CSS和JavaScript工作知识的人而构建的。
其他的选择
别忘了还有更多的JavaScript库、社区、集合和框架,通常都有特定的焦点区域。
例如,CodePen是一个免费的在线社区,用于测试和展示HTML、CSS和JavaScript的混合。可以把它看作是前端设计师和开发人员的社会环境、在线开发社区和具有统一界面的编辑器。每个代码页条目都被称为钢笔,您可以将它们作为集合的一部分来查看。有些收藏品很奇特,如anime.js(动画) ,而其他的,比如有趣的js,会有一些你在其他地方看不到的有趣的小部件。它也直接与反应一起工作。
类似地,Jest是一个“零配置”的JavaScript测试解决方案,旨在使用React进行开箱即用的测试。
BIDEO.JS提供了一种显示全屏背景视频的方法,例如,如果您正在为旅行社构建一个站点,这将非常有用。
底线
现在应该很清楚了,问题不是找到一个JavaScript库或框架来帮助您做一些有趣的事情——而是找到一个库来帮助您完成您需要完成的任务。
此外,您还需要确保您所依赖的库将在明天仍然存在。没有人想要重新工作他们的应用程序,因为它使用的JavaScript库不再可用。尽管现在大多数现代JavaScript库和框架都非常可靠,但您仍然需要确保它们与用户所依赖的所有设备和浏览器兼容。
以上是关于10个基于web的JavaScript最优秀的应用程序库和框架的主要内容,如果未能解决你的问题,请参考以下文章
10 个最适合 Web 和 APP 开发的 Node.JS 框架