亲测最好用的4个JavaScript编辑器
Posted web前端教室
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了亲测最好用的4个JavaScript编辑器相关的知识,希望对你有一定的参考价值。
先说了哈,我最喜欢用的、用的最习惯的javascript编辑器是sublime text,它最让我喜欢的地方就是可以同时编辑多个地方,还可以快捷键上下移动某行代码
(当然了,也许其它的编辑器也可以,但我最爱sublime text,^_^)
<!-- -->
1、sublime text
首先推荐的当然是我最爱的sublime text,现在最新版本是3,我习惯使用版本2。它可以代码高亮、语法提示、自动补全,而且体积小安装快速,界面还有多种风格可选,还可以自定义安装各种插件。至少在目前为止吧,我个人主观认为,它是写Js的最佳选择。

官网:https://www.sublimetext.com/
2、WebStorm
WebStorm也有许多人使用,它应该算是那种大而全、功能强大的Js编辑器之一了。它是叫什么jetbrains公司出品的开发工具,支持一堆功能,像什么ECMAScript、CoffeeScript、js重构、单元测试、代码检测、浏览器调试等等。
因为有这么多功能,所以,这东西是收费的,听说价格还不便宜,所以网上有很多破解的文章,破解起来当然是很麻烦的,所以我并没有尝试这个IDE。

官网:
http://www.jetbrains.com/webstorm/
3、Atom
我在讲课的时候,Atom这个编辑器也有同学在使用。它的来历比较“互联网”,它是Github搞出来的IDE,号称是专为程序员推出的跨平台的文本编辑器,支持css、html、js、宏、能自动分屏等等。
有人称之为“21世纪的黑客文本编辑器”,也不知道黑在哪里,我自己当然没有使用过,因为我已经有了心爱的sublime text了,我是不会变心的。
官网截图,很github,

IDE界面:

官网:https://atom.io/
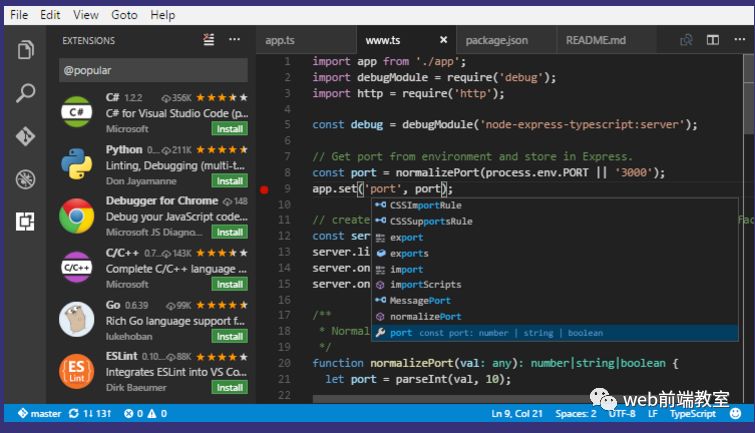
4、Visual Studio Code
微软出品的,可以运行于 Mac OS X、Windows和 Linux 之上的,编写web应用的,跨平台的代码编辑器。
其实我觉得可以直接说,“微软出品,无所不能”,就得了。反正就是各种功能强大,啥都能写。什么语法高亮、自动补全、热键定制、代码检查与收集等等,就是你能想到的或是想不到的功能,全都有。

官网:
https://code.visualstudio.com/
<!-- -->
我也在网上查了一下,还有一些其它的小众编辑器,这里就不提了。其实用哪个编辑器并不妨碍我们写代码。前端开发嘛,其实就是js、html、css,上述几个编辑器,有兴趣的同学可以挨个试试,觉得哪个最喜欢就使用哪个。
当然,如果你已经在某个开发团队里了,那就要考虑一下协作的情况,就是别人用的什么编辑器,如果需要,你也用那个编辑器。
<!-- -->
先行者计划的读书小组活动,《JavaScript高级程序设计》,

今晚已经读到了第178页,7.2 闭包,录音我已经发到了咱们的先行者微信群里。
之前的那些读书录音,已经在今晚被我更新到百度网盘中,有兴趣的同学们可以自行下载,

其它的JS课程视频正在陆续的更新中,
点击阅读:
以上是关于亲测最好用的4个JavaScript编辑器的主要内容,如果未能解决你的问题,请参考以下文章