设计模式 | 001 ※ 灵动的JavaScript
Posted 鱼C工作室
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了设计模式 | 001 ※ 灵动的JavaScript相关的知识,希望对你有一定的参考价值。
结束了学生生涯的小不二,加入了鱼C科技有限公司。
入职第一天,项目经理——玄武,就布置给小不二一个任务:

写一个验证用户名、密码、邮箱的验证表单。
经过在鱼C论坛上《零基础入门学习Web》系列的学习,小不二认为这个任务超级简单~
于是很快写下了几个函数:
// 验证用户名
function checkName(){
}
// 验证密码
function checkPassword(){
}
// 验证邮箱
}
小不二很得意,然后通过 SVN / GitLab 备份代码。
将创建的代码先提交到项目组指定的文件中。
由于是刚入职的小白,玄武很关(dān)照(xīn)小不二,于是,在合并代码时,多看了一下小不二提交的代码。
果不其然,玄武看出了一点问题。
“小不二,过来一下”。
还沉浸在刚才喜悦中的小不二,走到玄武的办公室桌前。
“玄武老大,怎么了?”
“嗯,你刚才提交的代码,我看了一下,怎么那么多全局变量?”
 “阿?哪里来的变量?”
“阿?哪里来的变量?”
小不二心里也在想:“哪里有变量吗,明明只创建了几个函数名而已嘛。是不是玄武大佬,搞错了。。。”
“你不是创建了三个函数吗?”
“是的呀。”不二很纳闷,心想:“神马,难道函数是变量???”
看到小不二那种纠结的小白表情,玄武眼中带着友善。
“不二,你看阿,如果我这么写,来实现你写的代码可以吗?”
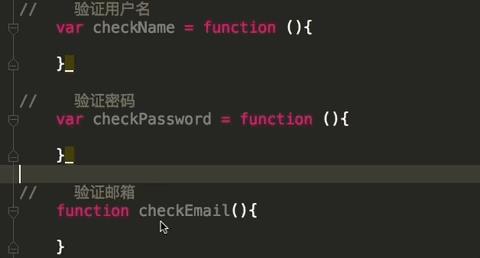
玄武立刻在电脑上,敲出了这几行代码:

“可以这么写,但是就会有 hoist 问题(声明提前)”
详见鱼C论坛:0 1 5 7 ★ 寥寥数行代码玩透“hoist”
(http://bbs.fishc.com/thread-92850-1-1.html)
“没错,这么写的确有 hoist 问题,但是我们通过 3 个变量来保存函数,来实现你的功能。”
“嗯?”
看到小不二还没明白,玄武继续说到。
“你写的将变量名放在 function 后面,也代表了你的变量,所以说你也声明了 3 个全局变量。”
“嗯,但是....有什么问题吗?”
不二心里还是很纳闷,小甲鱼老师明明也是这么写的啊,怎么肥事
看到更加纠结的小不二,玄武接着说。
“嗯,刚才收到的开发准则,我仔细看了,有些细节是我平时没有关注的。”
“挺好的,那写文档,函数接口说明,你一定要仔细阅读哦,咱们部门的开发都是基于这些标准进行的。”
“好的,请玄武大佬放心,我一定仔细阅读。”小不二认真的看着玄武。
“很好,让我们继续说回上面的问题,当用你那种方法定义函数,如果团队中的其他人员也定义了,那么就会发生冲突,甚至覆盖功能。”
“哦哦,我知道了,所以需要将函数保存到一个变量里,这样变量重复,函数功能也不会冲突。”小不二豁然开朗
“对,就是这个意思。小不二,我考考你,你觉得还有什么更好的写法吗?”
“嗯,我还想到一种。”小不二此刻正在脑海中翻江倒海的想小甲鱼老师教过的“用对象收编变量”。
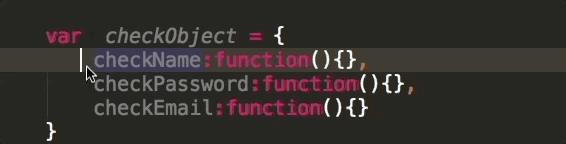
想到方法后,小不二赶紧用手头的电脑写下:
var checkObject = {
checkName:function(){},
checkPassword:function(){},
}
看到小不二电脑上的电脑,玄武很高兴,自己招了一个对的人。
看来跟小甲鱼老师学过编程的人,基础就是这么扎实~
“小不二,你写的很棒,对象的方法也是一种很好的解决方案,这样我们就可以通过点方法遍历内部,通过检查对象 checkObject,来访问内部方法。”
“是的,我们将所有的函数作为 checkObject 对象的方法,这样我们就只有一个对象,而我们想要使用它们也很简单。”
看到玄武赞同的点头,小不二继续说。
“这样当我们需要检测密码就可以这样写 checkObject.checkPassword()。”
玄武发现小不二有点得意,决定要在考考他
“小不二,既然你可以通过对象创建方法,那我这么写可以吗?”
接着,玄武修改了小不二的代码:

“emmmm......”
小不二此时内心有点紧张..........

欲知后事如何,请看下回分解
课后作业
1、不二的第一种写法:
// 验证用户名
function checkName (){}
// 验证密码
function checkPassword(){}
// 验证邮箱
会带来哪些麻烦?
2、刚入职的小不二,用的 SVN / GitLab 是干什么的?
3、是否可以用点方法访问,访问对象内部的函数方法?
以上是关于设计模式 | 001 ※ 灵动的JavaScript的主要内容,如果未能解决你的问题,请参考以下文章