如何正确的学习Javascript?
Posted 前端之巅
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何正确的学习Javascript?相关的知识,希望对你有一定的参考价值。
很多人提起前端的时候,总是闪过一丝微妙的表情,就连不少大学科班生都会对前端的工作职责感到疑惑。

很多人眼里的前端感觉就是做一些酷炫的网页特效,JS 学个皮毛会用框架就好了。
但事实上,一个真正的前端工程师要是被人说“切图仔”(自嘲除外),估计会气到跳脚掀桌吧。
毕竟这只是前端的基本技能,随着工作时间的增长,你会发现前端工作涉及到大量数据的交互,这些数据的变动导致的状态变化还要知道如何控制等。
也就是说,前端是一个非常注重逻辑的职位。
而在这所有之中,JS 是重中之重,是前端的灵魂。既是入门必备,也是进阶台阶。但遗憾的是,很多前端从业人员都对 JS 的印象停留在“我会用就好了啊,为啥还要深入学习。”

记得以前上课,老师有时候会说,这个东西你们不需要理解,记住就行了。
但只要仔细回想一下,就能发现一般能让老师说出这种话的,通常是这个知识点并不怎么重要。一旦遇到重点难点,老师们要把原理、公式等知识点挨个讲上三四遍,恨不能把这些东西嵌进你脑袋里,彻底理解,然后才让你做大量的习题进行练习巩固。
原因很简单:彻底吃透,才能游刃有余地答题。
周芷若没有吃透《九阴真经》,靠着参悟了一半的九阴白骨爪前期横行江湖,但后来就歇菜了。

对于 JS 是这样,对于你要用到的专业语言,也是这样。
江湖上流传一个久远的传说:“凡是能用 JS 写出来的,最终都会用 JS 写。”不管网络上有多少人在 diss 这门语言,都不可否认的是,JS 目前还是 Web 端的老大。没有 JS 这个原生语言,你所钟爱的各种库、框架都是无源之水无本之木。
更何况框架总有被淘汰的一天,面对这种事情,难道你只能被时代推着走吗?既要面对无所适从的尴尬,也要面对重新学习的窘境。
一个优秀的前端不应只图立竿见影和方便省事。前期消化掉这些知识点,后期面对前端圈突然出现的一个技术点、框架、术语的时候,才能轻松理解。
一句话概括,学得越深,工作越简单。

深入学习 JS 如此重要,所以我们综合市场评价和性价比,经过仔细筛选,选择出了以下三种书。这些书在前端圈都享有很大的名气,既可以帮助你探到 JS 语言的最底层,也可以让你全方位地了解 JS 知识点的方方面面。无论是从广度还是深度,这三种书几乎可以满足你关于 JS 的所有疑问。
《你不知道的 javascript(上中下)》
为你全方位讲解 JavaScript 深处的原理

限时全网最低价,点击阅读原文即可购买
大名鼎鼎的 Github 开源项目书籍,其对 JS 语言的深入程度鲜有书籍可以超越。
通篇说来,这套书就是要完成一件事情:全方位深入讲解 JS 语言,让你了解 JS 语言冰山下你不曾见过的样子。
比如作用域、this、类型、异步、回调等理论知识,即便是资深的前端,也很有可能对其中一到两个知识点感到陌生,相信这套书会为你打开一个前所未有的 JS 世界的大门。
同样难能可贵的是,作者并没有回避 JS 广为诟病的缺陷,甚至在书中详细地说明了这些特性。比如之前有人提出 JS 中 this 在设计之初就有问题,于是作者在书中详细地说明了哪方面有问题。
这样客观的态度延续了整套书,作者虽然承认了 JS 的某些缺陷,但也针对网络上人们对 JS 的不满提出了自己的看法——你觉得 JS 不好用,是因为你压根就不会用。
所以不论是好是坏,这套书都可以让你全面真实地了解 JS 这门语言,更好地驾驭它。
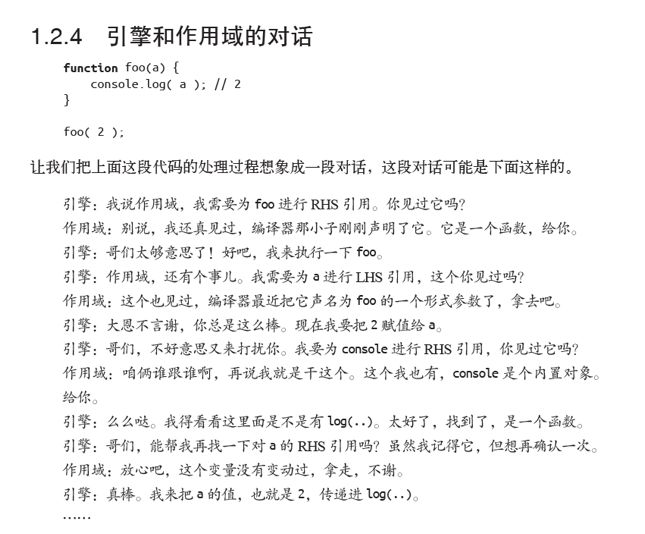
除此之外,两位译者的翻译也很出彩,专业出身,所以对理论的把握相当准确,而且延续了原著中诙谐幽默的语言风格。
放一段你们感受一下

这套书脱胎于 Github 的一个项目,图灵已于去年年末完成了最后一卷的出版,至此这套书已经完成了 JavaScript 语言世界的全部搭建。
不管你是一个对前端一知半解亟需提高的学生,还是已经拥有多年开发经验但仍然需要深入了解某方面原理的工程师,这套书都可以满足你的需求,一些感到混沌的点会变得很清晰。
《JavaScript 忍者秘籍(第 2 版)》
jQuery 之父的独家经验
限时全网最低价,点击阅读原文即可购买
这本书的作者之一 John Resig 就是 jQuery 之父。
jQuery 不用我多说,诞生之初就有无数人为之疯狂,因为它太好用了,可能是目前最受欢迎的构建网站的技术,也可能是一直以来最流行的编程技术之一。
而这本书,某种程度上就是作者开发 jQuery 时经验的总结,因为作者本人的亲身经历,里面所涉及到的一些经验与技巧很难在其他书中看到,比如对代码求值、with 语句、跨浏览器策略、Class、事件模块等相关内容的深入讲解。正是这些经验,成为开发 jQuery 的思想之源。
但你大可不必担心这些理论完全落地于 jQuery,以至于除了 jQuery 就没有可用之处。尽管有人会说,这里面的一些东西放在现在其实过时了,技术方面的东西也许会过时,但思想层面的却不会。
因为 jQuery 在书中只是例证,更为重要的是通过 jQuery 讲解 JS 深处的原理。众所周知,JS 的核心是函数,所以整本书也是以函数为中心,涉及到了函数的定义、扩展、重载、curry 化、重定向等方方面面。同时对闭包、原型等进行了讲解。大神的书,质量不言而喻,整体读起来会有醍醐灌顶的感觉。
如果你在用 jQuery,这本书对你的价值不言而喻;如果你不是,本书通过 jQuery 讲解的原理也会让你有所收获。
《JavaScript 高级程序设计(第 3 版)》
前端入门必备
点击阅读原文即可购买
前端圈无人不知的一本书,几乎人手一本的“红宝书”。
作为入门必备,这本书的内容相对通俗易懂,知识点非常全面。也许你刚刚接触 JS,对 JS 不是很了解; 也许你刚从后端转前端,对 JS 还有很多困惑的地方,在这本书中,都可以找到你想要的答案。
因为是面向初学者,所以书中的示例配图可以说是实力诠释“浓缩的都是精华”,力求用最简洁的方式帮你快速理解理论知识。
书中花了七个章节的篇幅讲语法基础,包括创建对象、继承、闭包、this 函数等。第二部分对 JS 的跨浏览器编程是精华所在,从 DOM、BOM、事件模型等,讲解面对对象编程、客户端存储等。
值得一提的是,这本书不光可以带你认识 JS 这门语言,而且在面试的时候也会有些许帮助,因为很多面试官都喜欢从这里出题。
但这本入门书绝不仅仅是一本读过之后便可以丢弃的书,几乎每一个读过它的人都会如此评论:“每次读都有不一样的感受。”同样的,当你回过头来,遇到开发上的难题时,你会发现这本书又变成了一本实用手册。
相比于第二版,第三版结合 JS 的发展和技术趋势,又增加了五个之前没有的章节。
程序员成长攻略系列:
这三套书极客商城目前有卖,已经为大家争取到了七五折的优惠,想买的同学可以剁手啦。
点击“阅读原文”还可看到更多折扣商品哦。
以上是关于如何正确的学习Javascript?的主要内容,如果未能解决你的问题,请参考以下文章