以Vue为例,解释JavaScript的反应性
Posted 前端之巅
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了以Vue为例,解释JavaScript的反应性相关的知识,希望对你有一定的参考价值。
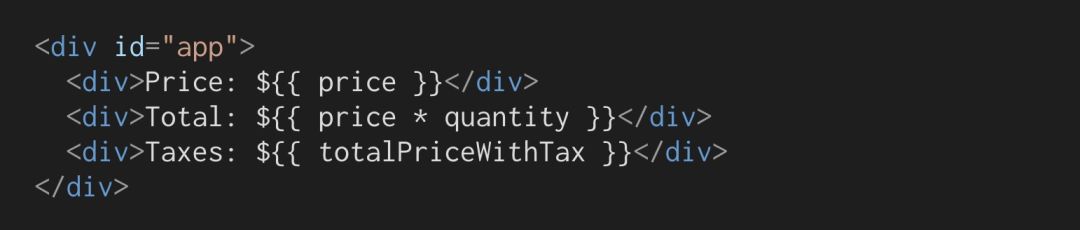
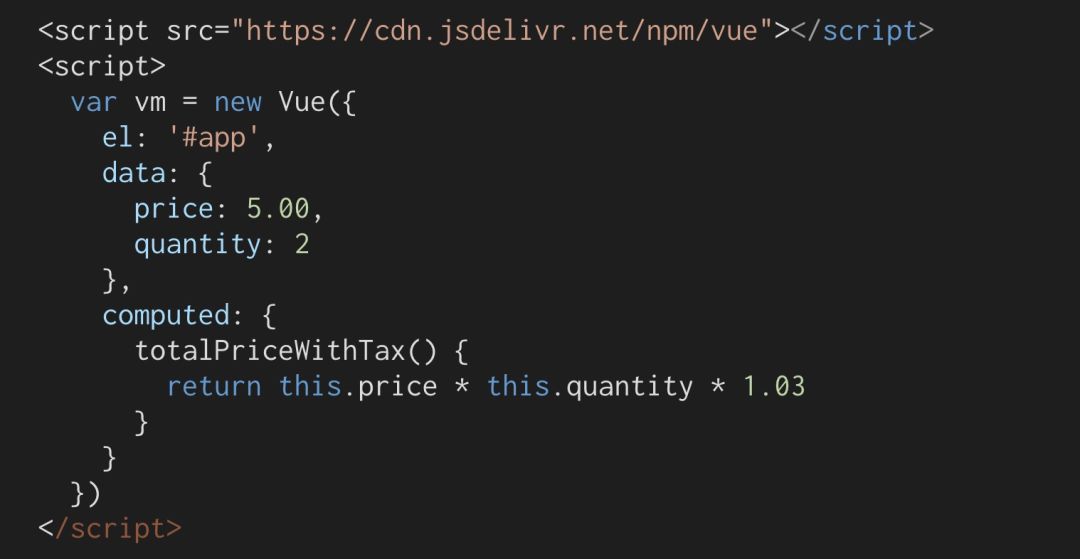
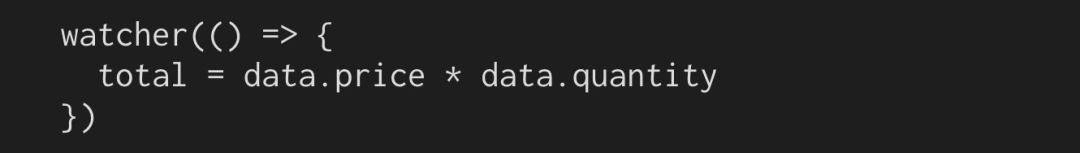
当你第一次见到 Vue 的反应性系统时,你可能会感觉有些神奇。以下面这个简单的 Vue 应用为例:


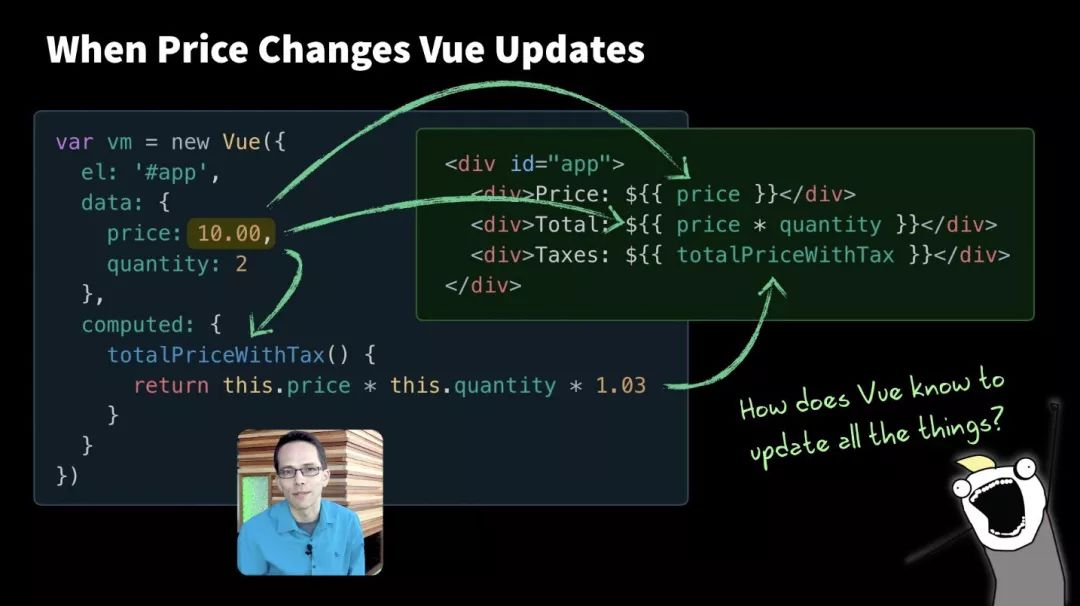
不知道基于什么原因,Vue 能够知道price的值是否发生了变化,并且在变化的时候能够完成如下三件事情:
更新 Web 页面
price的值;重新计算乘法表达式
price * quantity,并更新页面;再次调用
totalPriceWithTax函数并更新页面。
但是,稍等,我似乎听到你想问,Vue 如何知道在price发生变化的时候都要更新哪些值,它又是如何跟踪所有的内容的呢?

这并不是 JavaScript 编程通常的运行方式。
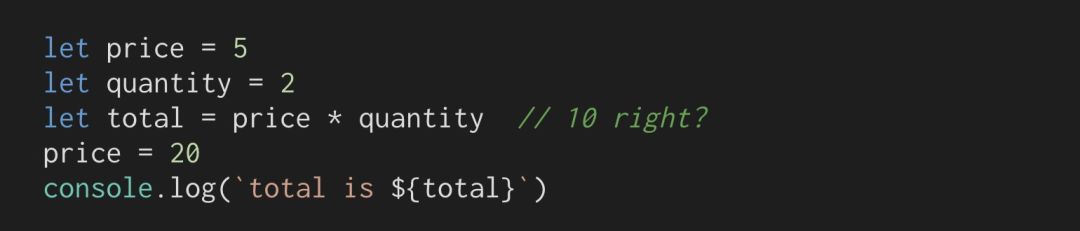
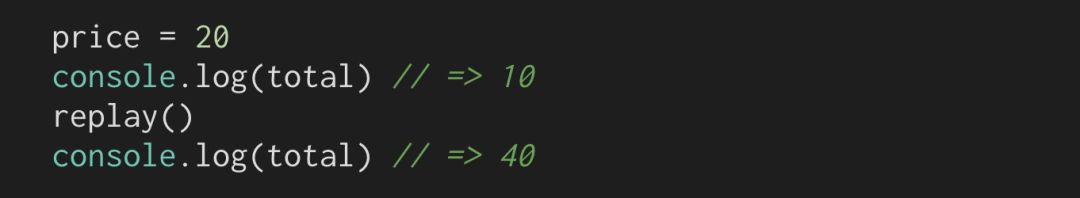
如果这对你来说不那么直观,那么我们需要明白程序通常并不是按照这种方式来运行的。例如,如果我运行下面的样例代码:

你猜将会打印出什么内容呢?因为我们没有使用 Vue,它将会打印出10:

在 Vue 中,我们想要在price或quantity更新的时候,total也进行更新。我们希望的输出是:

但令人遗憾的是,JavaScript 是过程性的,并不是反应式的,所以在现实代码并这并不可行。为了让total具有反应性,我们必须让 JavaScript 语言按照不同的方式来运行。
我们需要记住如何计算total,这样才能在price或quantity发生变化的时候重新运行。
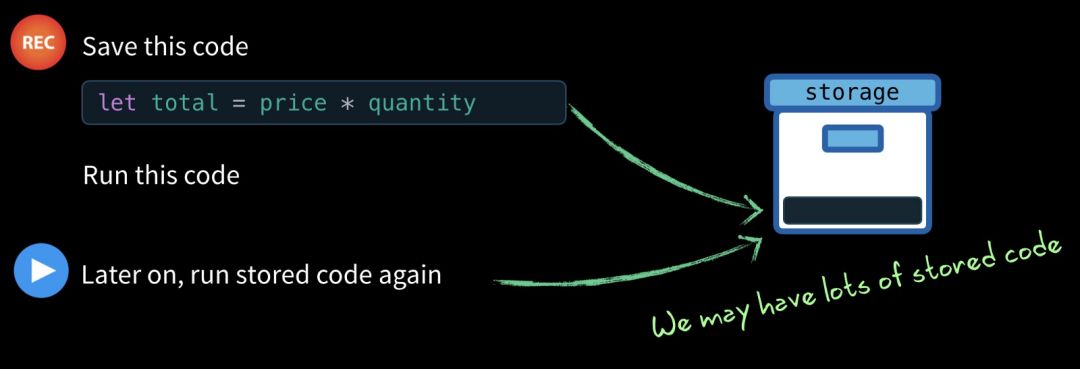
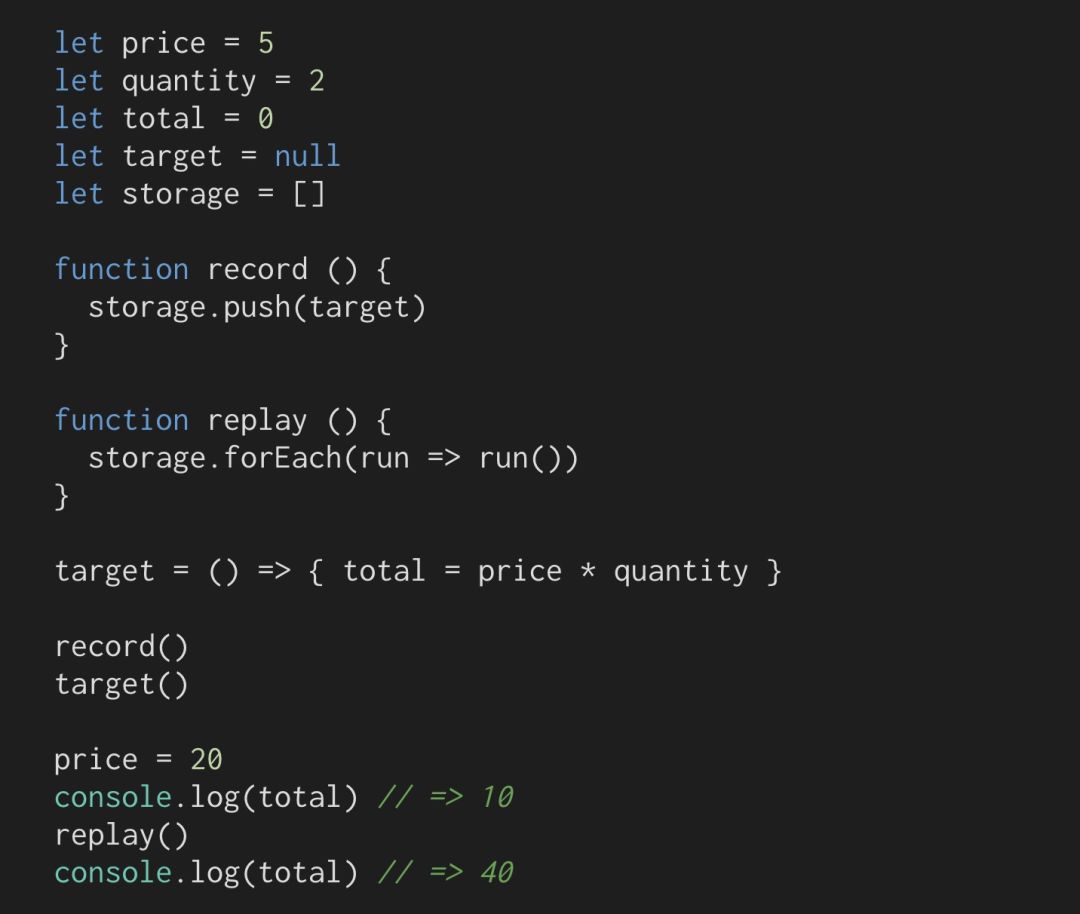
首先,我们需要有某种方法告诉我们的应用,“我将要运行的代码是什么,将它存储起来,在稍后某个时间点我可能需要你运行它”。然后,我们运行代码,在price或quantity变量发生变化的时候,再次运行存储的代码:

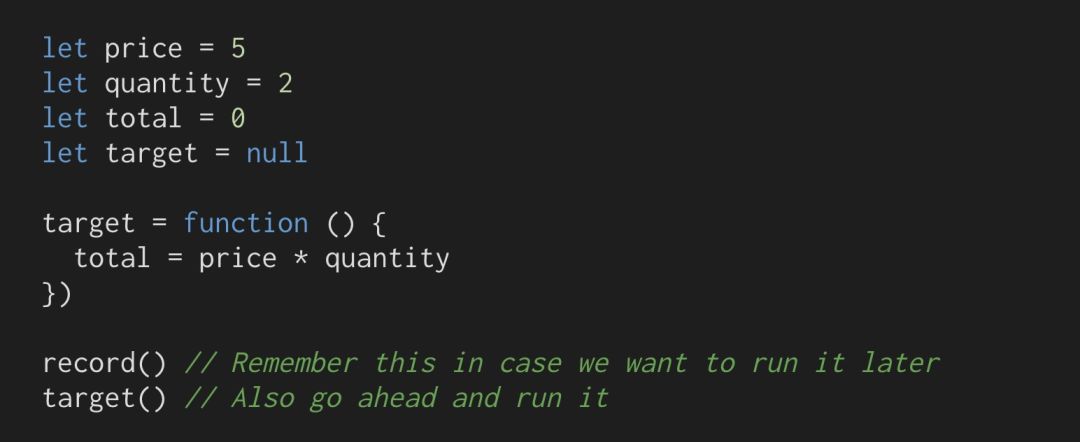
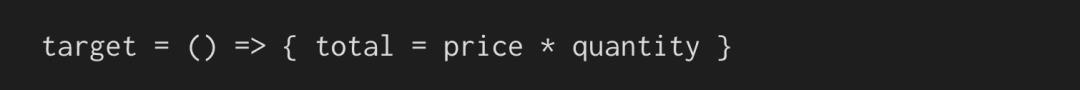
我们想到的办法可能就是将函数的内容记录下来,这样就能再次运行了:

需要注意,我们在target变量中存储了一个匿名函数,然后调用了record函数。如果采用 ES6 的箭头语法的话,我还可以写成如下的形式:

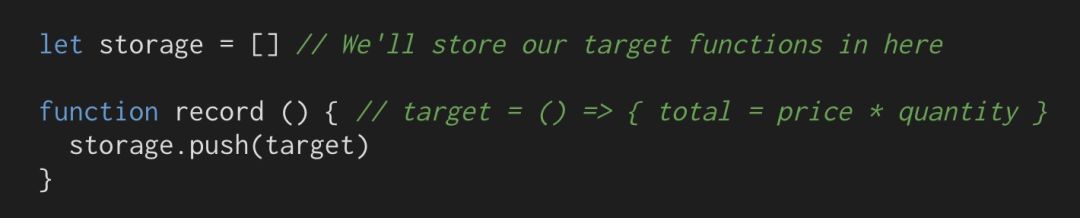
record的定义非常简单:

我们将target存储了起来(我们的示例中也就是{ total = price * quantity }),这样的话,我们就能在随后运行它,可能会借助一个replay函数运行我们记录下来的所有内容。

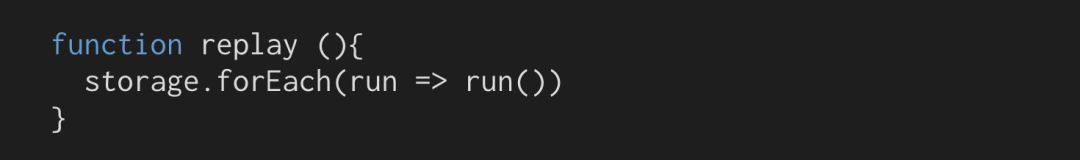
这样会遍历我们在storage数组中存储的所有匿名函数,并运行它们。
那么在我们的代码中,只需:

非常简单,对吧?如果你想要通读代码并再次尝试的话,下面给出了完整的代码。

我们可以按需继续记录 target,但是更好的方式是有一种健壮的方案,能够扩展我们的应用。我们可以使用一个类,让这个类维护一个 target 的列表,当需要它们重新运行的时候,这个类会得到通知。
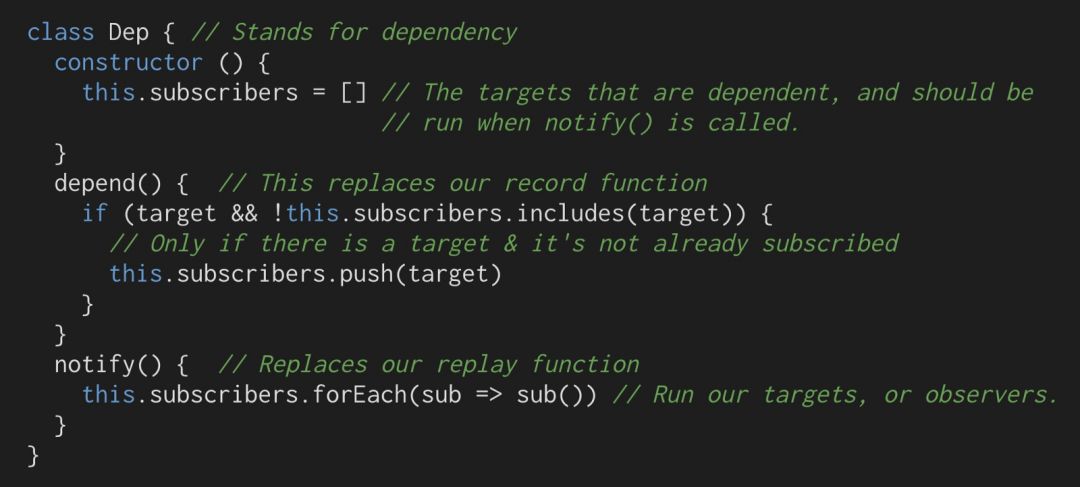
要解决这个问题,我们将这些行为封装到单独的类中,使用一个依赖类(Dependency Class)来实现标准的观察者模式编程。
如果我们创建 JavaScript 类来管理依赖的话(类似于 Vue 的处理方式),它看起来可能会如下所示:

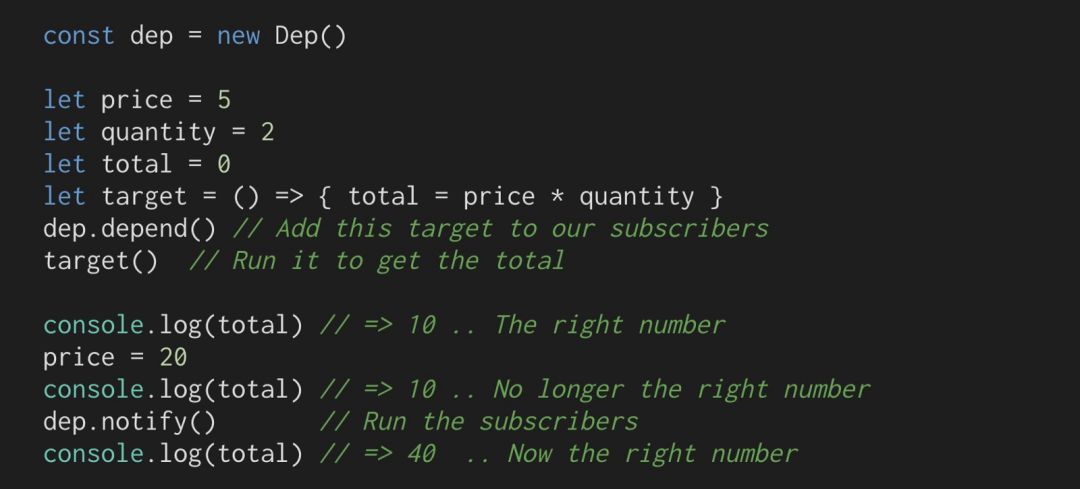
需要注意,我们这里不再使用storage,而是使用subscribers来存储匿名函数,也不再使用record函数了,而是调用depend,同时使用notify代替了replay。要让它运行起来,只需:

它依然可以运行,而且我们的代码看上去具备了一定的可重用性。唯一感觉尤其诡异的地方就是设置和运行target。
未来,每个类都会有一个 Dep 类,如果能将创建匿名函数观察更新的行为封装起来就更好了。接下来,watcher函数将会出场来负责这种行为。
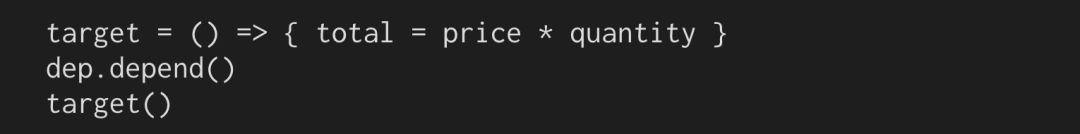
所以,我们将不会再调用:

(这就是上面示例的代码)
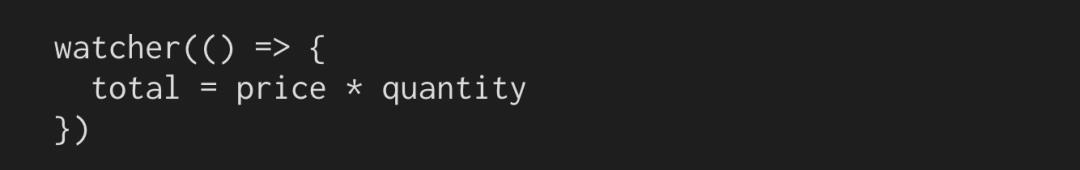
相反,我们只需这样调用:

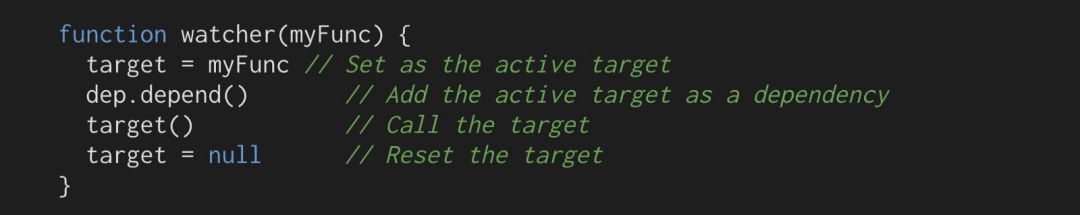
在 Watcher 函数中,我们可以做几件很简单的事情:

可以看到,watcher函数接受一个myFunc变量,将其作为我们的全局target属性,调用dep.depend(),将会以订阅者的形式添加我们的 target,调用target函数并重置target。
现在,我们可以运行下面的代码:

你可能会想,我们为什么要将target实现为全局变量,而不是将其传递给所需的函数。这里有一定的原因,在本文结束的时候,相信你就明白了。
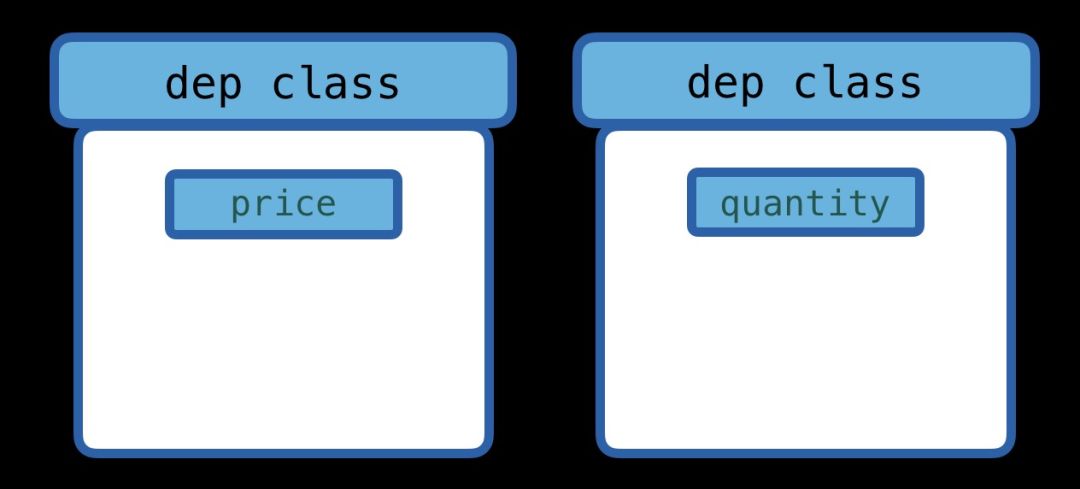
我们现在有了一个Dep类,但是我们真正想要实现的是每个变量都有自己的 Dep。在进行下一步讲解之前,我们先将它们放到属性中。

我们先假设每个属性(price和quantity)都有其自己的内部 Dep 类。

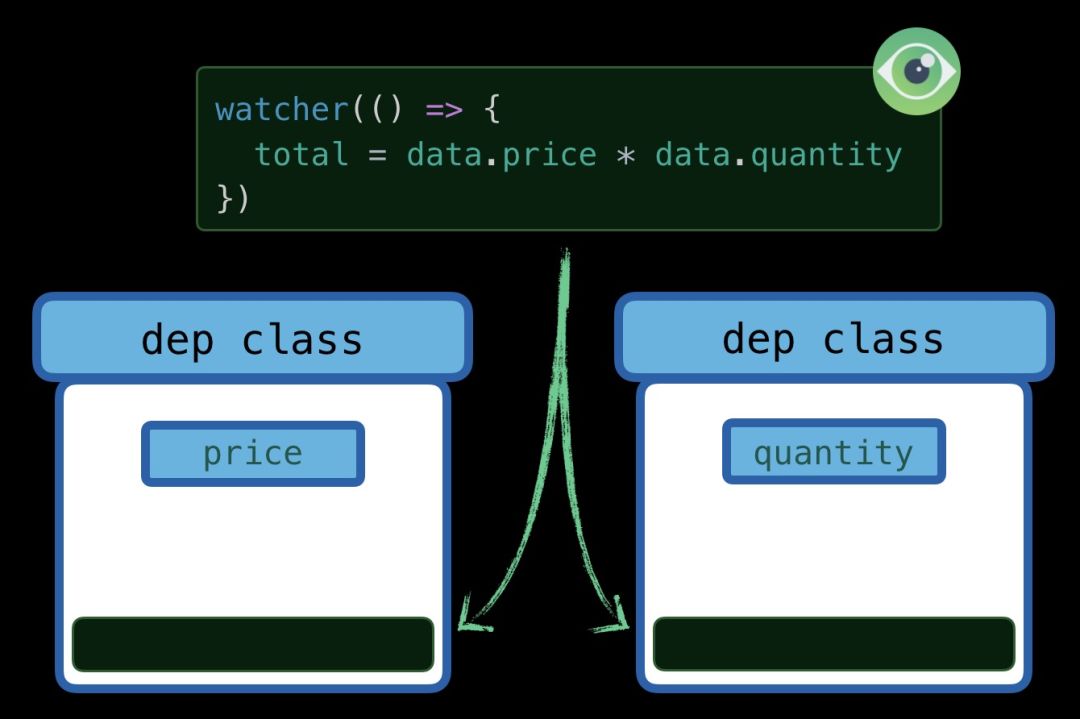
现在,当我们运行:

因为访问到了data.price的值,所以我希望price属性的 Dep 类要将我们的匿名函数(存储在target中)放到它的订阅数组中(通过调用dep.depend())。因为data.quantity也被访问到了,所以我希望quantity属性的 Dep 类要将该匿名函数(存储在target中)放到它的订阅数组中:

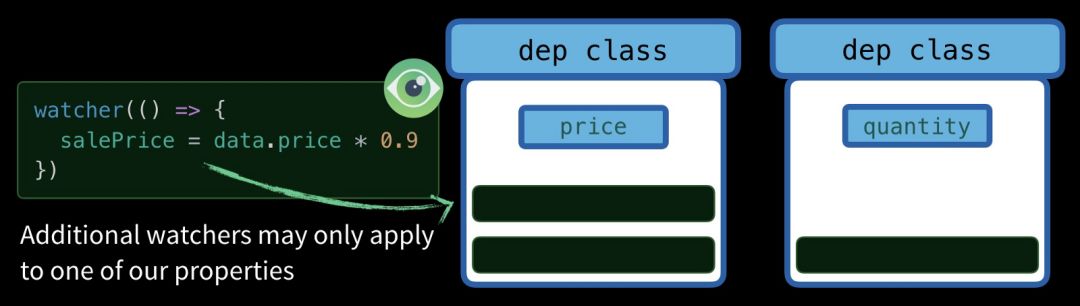
如果我还有其他的匿名函数只访问data.price的话,我希望要将这个函数放到price属性的 Dep 类中。

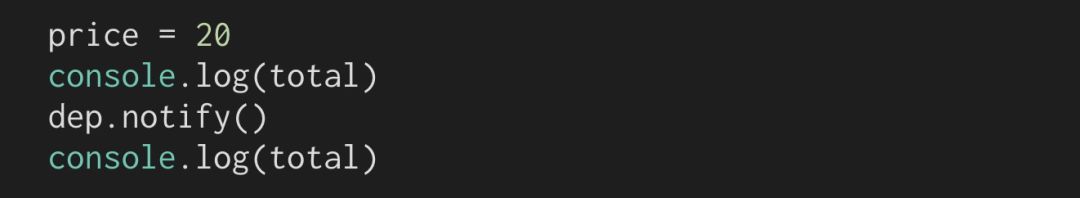
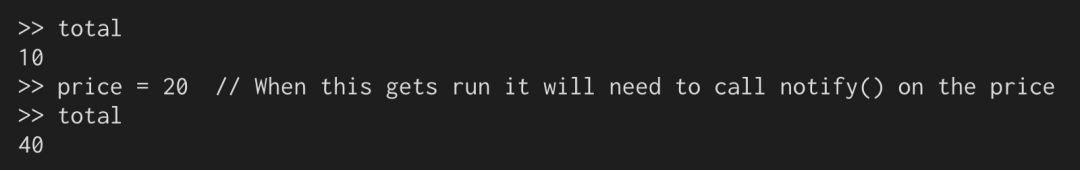
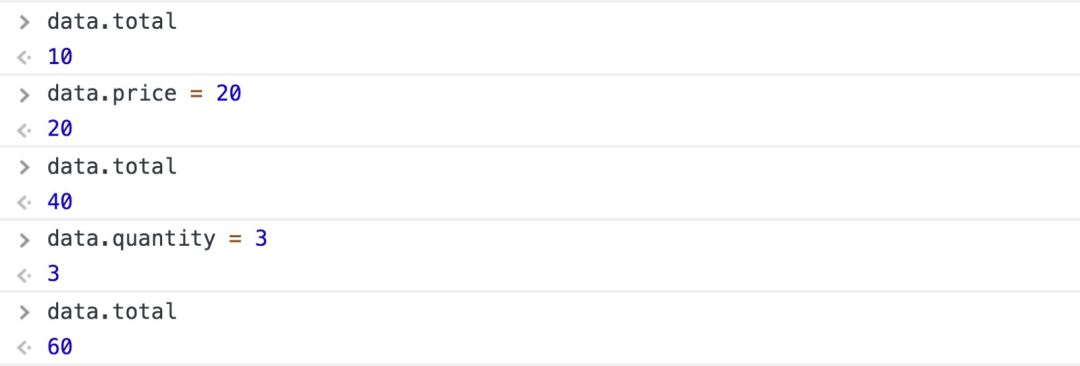
那么,我该在何时为price的订阅者调用dep.notify()呢?答案是为price赋值的时候。在本文结束的时候,我希望能够在命令行中实现如下的效果:

我们希望能有某种方式嵌入到数据属性中(price或quantity),这样的话,当属性被访问的时候,能够将target存储到订阅者数组中,当属性变更时,能够运行存储在订阅者数组中的函数。
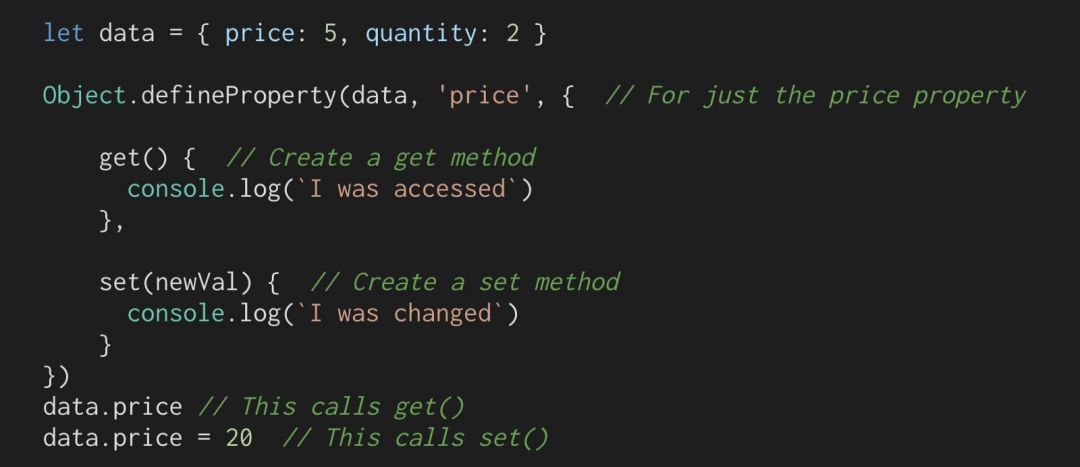
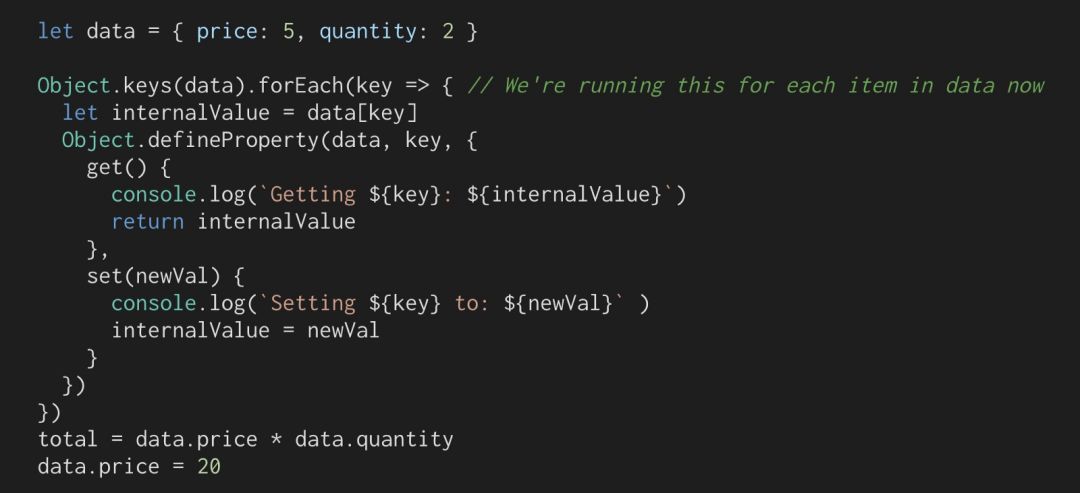
我们需要学习 ES 5 JavaScript 所提供 Object.defineProperty() 函数。它允许我们为属性定义 getter 和 setter 函数。在展示如何与 Dep 类协作之前,我们看一下它的基础用法。


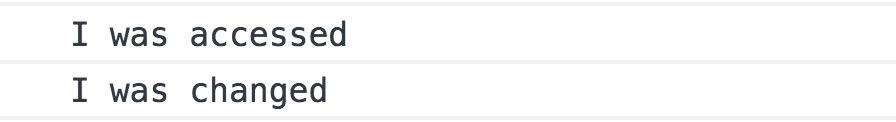
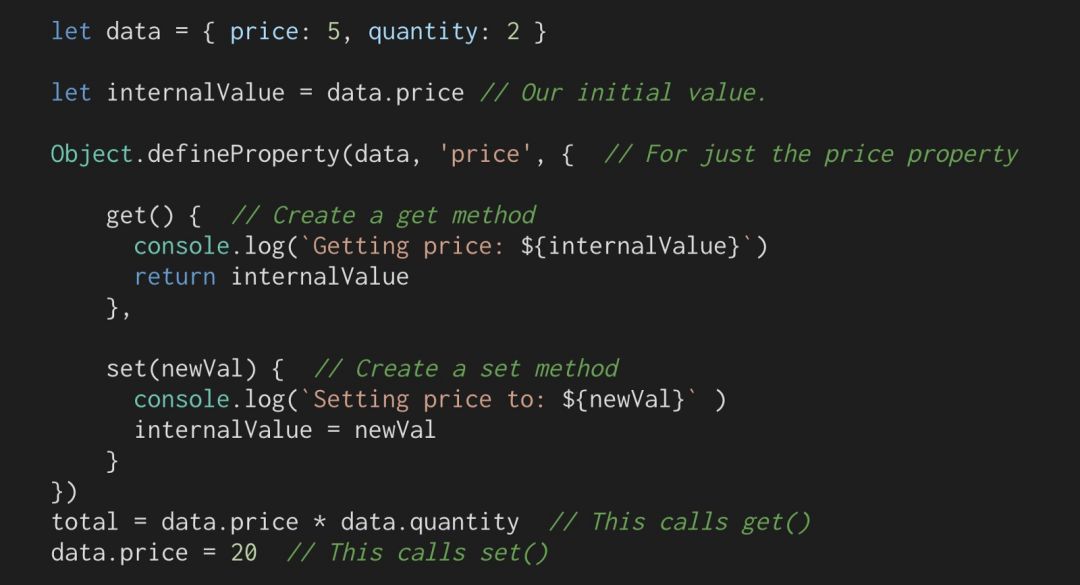
可以看到,这里只是打印了两条日志。但是,它并没有实际get和set值,这是因为我们将功能覆盖掉了。现在,我们将功能添加回来。get()预期要返回一个值,而set()依然要更新值,所以我们添加一个internalValue变量来存储当前的price值。

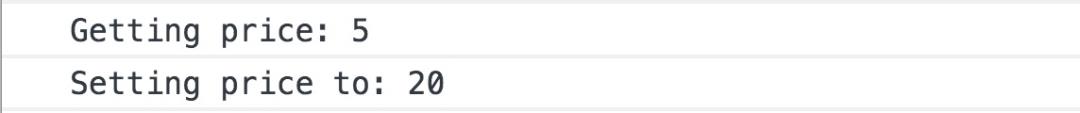
我们的get和set都能正常运行了,你觉得控制台的打印信息会是什么呢?

所以,当取值和设置值的时候,我们有了一种得到提醒的方法。借助一些递归,我们就可以将其用到数据数组的所有条目中了。
值得一提的是,Object.keys(data)能够返回对象中 key 所组成的数组。

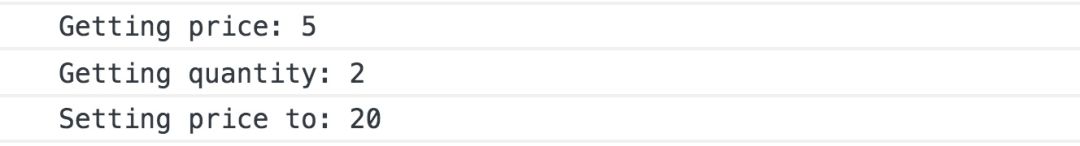
现在,所有的属性都有 getter 和 setter 了,我们来看一下控制台:


当这样的代码运行并尝试 get price属性的值时,我们希望price能够记住这个匿名函数(target)。通过这种方式,如果price发生了变化,或者被set了一个新的值,这个函数就能重新运行,因为它能够知道这行代码依赖该属性。所以,你可以按照如下的方式来思考。
Get=>记住该匿名函数,当值发生变化的时候我们会重新运行。
Set=>运行保存的匿名函数,我们的值就会发生变化。
或者,在 Dep Class 的场景下:
Price 访问 (get) =>调用dep.depend()保存当前的target;
Price set =>调用 price 的dep.notify(),重新运行所有的target。
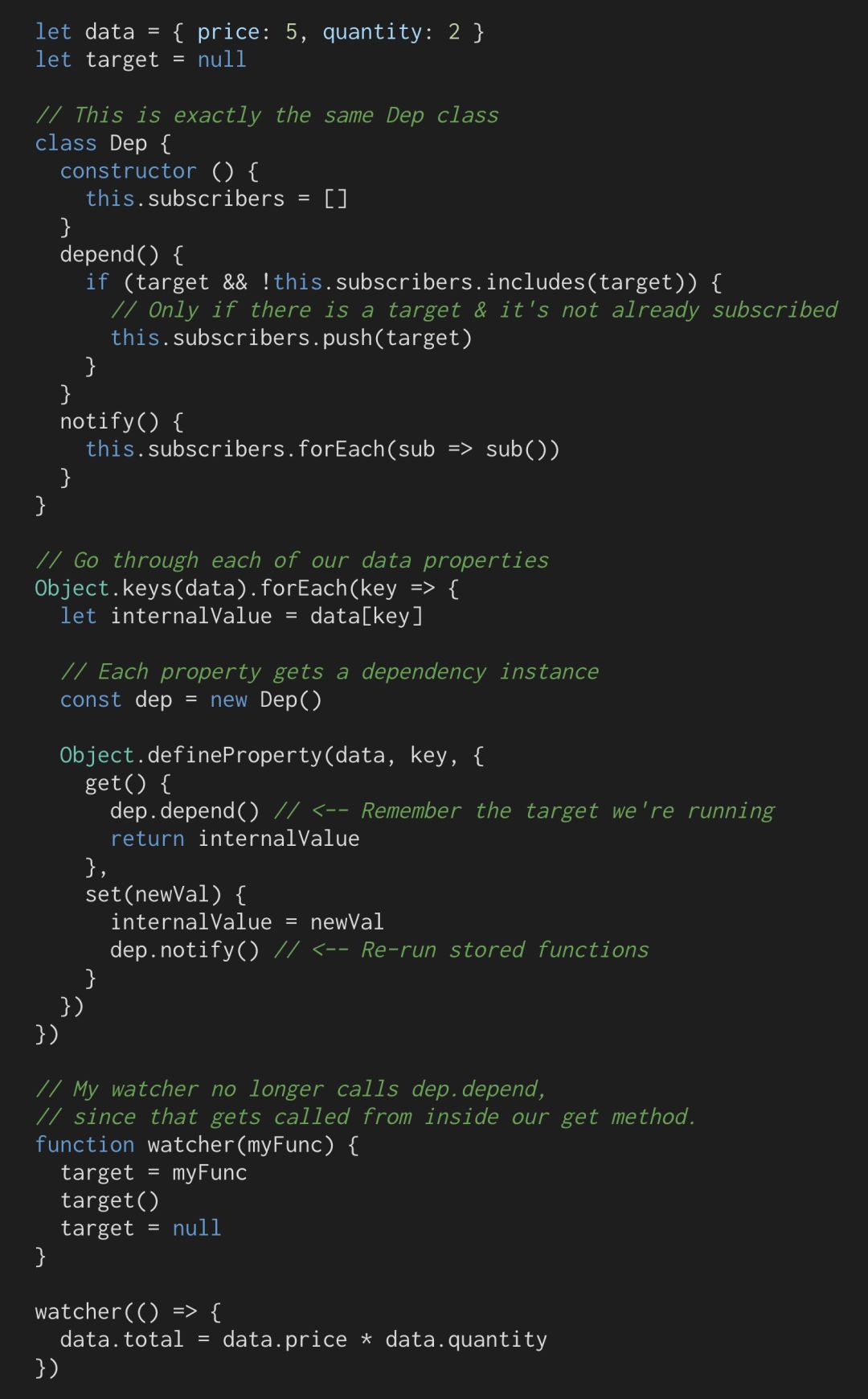
接下来,我们将这两个理念组合起来,并看一下最终的代码。

在我们运行的时候,看一下控制台的输出:

完全符合我们的预期!现在price和quantity都是反应式的了。当price或quantity的值更新时,我们的代码完全重新运行了。
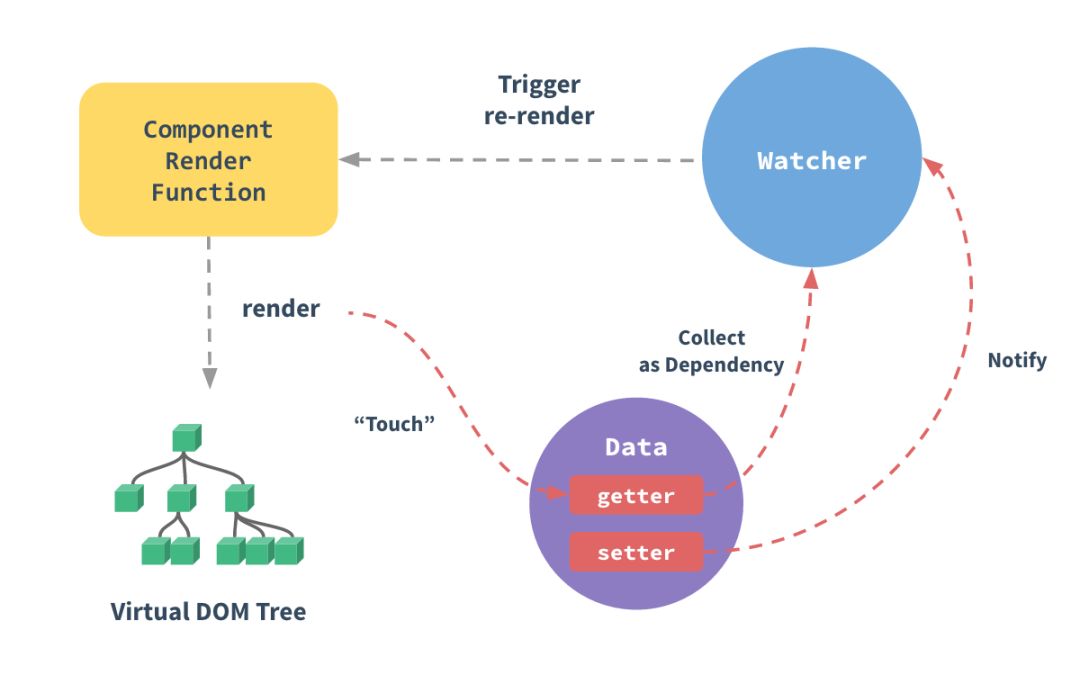
Vue 文档中的图示对你来说应该就非常清晰了。

看到漂亮的 Data 圆圈中的 getters 和 setters 了吗?它看起来似曾相识!每个组件实例都有一个watcher(蓝色圆圈),它会从 getter 中收集依赖(红线)。当 setter 随后被调用时,它会 通知watcher,从而会导致组件的重新渲染。如下的图片添加了一些我自己的注释。
现在,是不是感觉一目了然了呢?
当然,Vue 底层的处理要更复杂,但是你现在已经掌握了它的基础。
如何创建 Dep 来收集依赖(depend)并重新运行所有的依赖(notify);
如何创建 watcher 来管理我们正在运行的代码,这些代码可能需要作为依赖添加进来(target);
如何使用 Object.defineProperty() 来创建 getter 和 setter。
https://medium.com/vue-mastery/the-best-explanation-of-javascript-reactivity-fea6112dd80d
不管你愿不愿相信,对于互联网技术人来说,“带团队”不再是一个可选项,而是迟早都要面对的事儿。推荐极客时间《技术管理实战 36 讲》专栏,前百度最佳经理人刘建国为你解惑团队 leader 的 36 个场景,传授打造高效团队的 13 种方法,分享十年管理的“战地笔记”。
现在订阅,立享限时福利:
福利一:限时优惠价¥45,原价¥68,8 月 25 日恢复原价
福利二:每邀请一位好友购买,你可获得 12 元现金返现,好友可返 6 元。多邀多得,上不封顶,随时提现(提现流程:极客时间 App - 我的 - 分享有赏)
点「阅读原文」,免费试读或订阅!
以上是关于以Vue为例,解释JavaScript的反应性的主要内容,如果未能解决你的问题,请参考以下文章