重大更新,ArcGIS API for JavaScript 4.10 强势来袭
Posted Esri中国
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了重大更新,ArcGIS API for JavaScript 4.10 强势来袭相关的知识,希望对你有一定的参考价值。
ArcGIS API for javascript 4.10 版引入了大量新功能,并对原有功能进行了增强:
引入了一种新的建筑图层类型BuildingSceneLayer,用于可视化BIM数据;
新增众多微件,如3D剖切、草图绘制、二维面积和距离测量、改善编辑工作流的FeatureTemplates微件等;
地图中的所有图层均可使用WebGL进行绘制,从而提升渲染性能;
通过更高性能的 WebStyleSymbols增强了3D体验;
还有诸多精彩变化,下文将为您一一呈现。

———— BuildingSceneLayer
BuildingSceneLayer可仔细查看建筑物中的精细细节。该图层可以显示和仔细查看建筑的外部和内部结构,如外墙、墙壁、门和机电系统。该图层是将 BuildingComponentSublayers 组合在一起,这与SceneLayer 的结构非常相似,所以我们可以使用渲染器,使用 popupTemplates 自定义弹窗,使用definitionExpression 按属性过滤。
您可以使用 ArcGIS Pro 2.3 从 Revit 数据发布 BuildingSceneLayers。

(1)剖切微件
剖切微件是一种 3D 交互分析工具,可用于显示 SceneView 中被遮挡的部分。该微件可以在任何图层类型中应用,使得建筑物内部和地表可见。

(2)草图微件
Sketch 微件提供了一个简单的UI,用于在 2D MapView 中创建和更新图形。向应用中添加草图微件,可以无需编写其他代码实现创建新图形或更新现有图形。

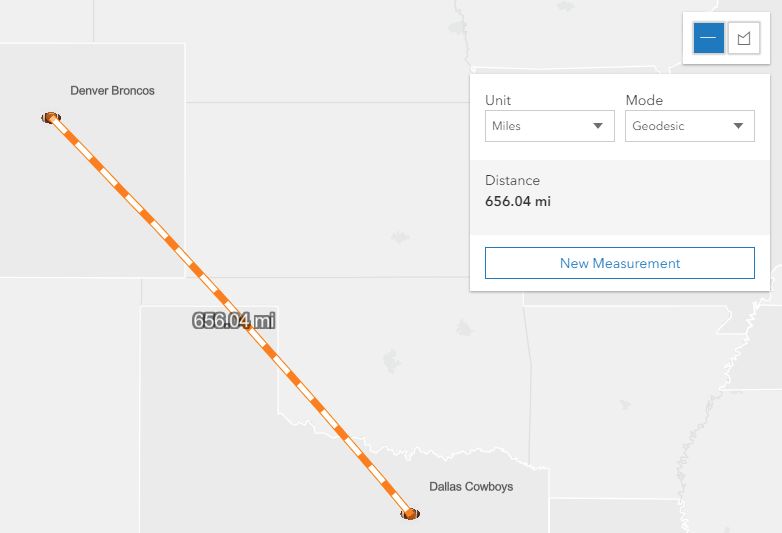
(3)面积和距离量算微件
在该版本中添加了两个用于在 2DMapView 中进行量算的新微件。AreaMeasurement2D 微件可计算并显示多边形的面积和周长,DistanceMeasurement2D 微件可计算并显示两个或多个点之间的距离。

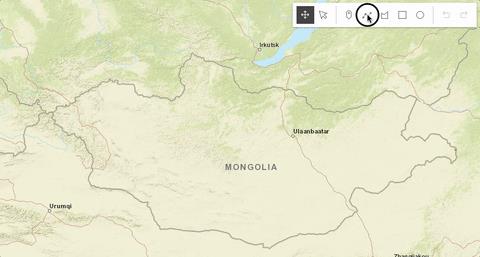
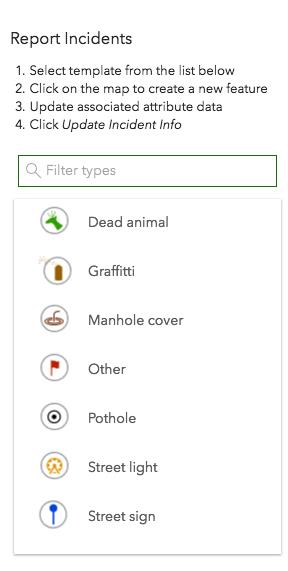
(4)要素模板微件(Beta版)
FeatureTemplates 微件是整体编辑工作流中的一部分,其主要目的是显示来自一个或多个要素图层的模板。除显示模板外,还可以对模板进行过滤和分组,以便更轻松地进行编辑。

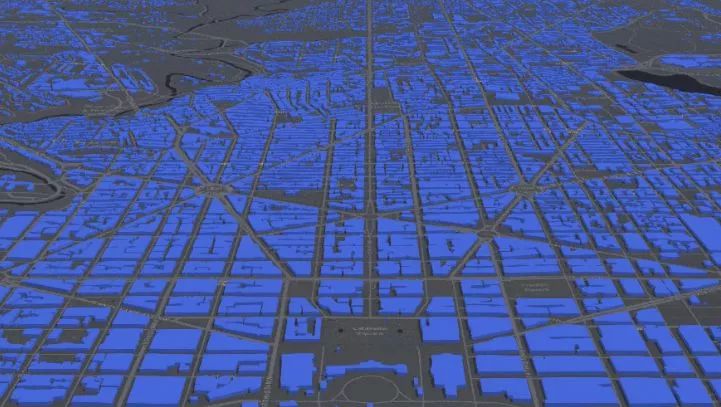
WebGL 现在用于在 MapView 中绘制所有图层。我们可以使用单个 WebGL上下文对象context绘制地图中所有图层。这可以提高绘图性能,尤其是在移动设备上或当使用很多FeatureLayers或VectorTileLayes 时。在 WebGL 中渲染图形可以更快地显示小型和大型数据集。
3D Web Style Symbols中新增了自动细节级别,现在可以展示成千上万的树木、汽车和其他真实模型,同时可以保持强大的性能。

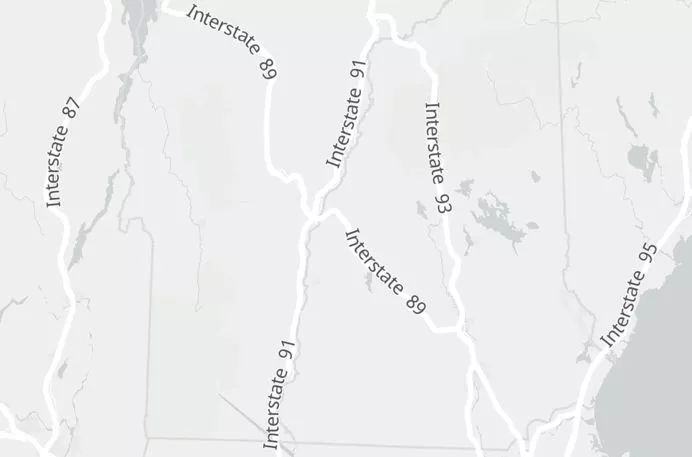
在此版本中,我们添加了对2D MapView 中线和面标注的支持。目前2D 线的labelPlacement属性只支持center-along属性值。这些标签是根据您的数据动态生成的,并在用户与地图交互时动态更改。在处理可视化变量时,我们还改进了标注行为,并增强了2D MapView 中的标注优先级,以更好地匹配图层排序。最后,如果TextSymbol3DLayer.size未设置属性,则font.size属性将在 3D SceneViews 中予以替代。未来版本将包括2D MapViews和3D SceneViews中的线、折线和面的额外的labelPlacement 值。

在 2D MapView中,你可以更新VictorTileLayer 的样式而无需重新加载它。这可以通过使用此版本中包含的新方法来获取和设置 paint 和 layout 属性来实现。

除SceneView能截图外,现在使用 MapView.takeScreenshot() 方法,可以创建2D视图的截图并导出为图片。可以指定不同的选项,如图像格式,质量,宽高比或图像大小。
在 4.8 版本中我们添加了 WebScene 对加载大型点要素图层的支持,在此版本中,我们还可以添加成千上万的线和面,从而显示和可视化包含街道、河流、宗地和国家边界等要素的大型数据集。

现在可以根据属性过滤PointCloudLayers 。PointCloudValueFilter 显示属于某个类的点,PointCloudReturnFilter 使用每个点的返回值过滤点。如下图,仅显示过滤出的属于植被的点。
极客说:
从更新内容看,本次版本升级可谓诚意十足、干货满满。更新的重点方向还是在增强显示和微件易用性上,这也是从GIS 的落地应用层面反映出了当前 WebGIS 的一个发展方向——美观、易用、大众化。
GIS 不再是一门小众的学问,而是变成了一种方法、一种理念、一种思维方式,应用在社会发展的各个领域,或多或少地给人们的工作提供解决问题的新颖又简便的思路。
而实现这一切,是离不开开发者们的 idea + technology,期待各位能够创造出更多有价值的 GIS 应用。
以上是关于重大更新,ArcGIS API for JavaScript 4.10 强势来袭的主要内容,如果未能解决你的问题,请参考以下文章
解析ArcGIS API for JavaScript全新开发模式
arcgis api for js入门开发系列四地图查询(含源代码)
在arcgis api for js中能修改百度地图的样式吗