JS116-JavaScript事件流和事件委托
Posted 前端自习课
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS116-JavaScript事件流和事件委托相关的知识,希望对你有一定的参考价值。
来源:掘金
事件流
事件流一共由三个阶段分别是:
1.捕获阶段
2.目标阶段
3.冒泡阶段
事件绑定大家都知道,有DOM0级(on+type)和DOM2级(addEventListener),我觉得说那么多概念不好理解,直接看代码吧,为了方便我就直接使用id来获取元素。
DOM0级
<div id="box1"></div>
box1.onclick = function(){
console.log('box1');
}
输出了box1这个我们都知道,再来看一下。
<div id="box1"></div>
box1.onclick = function(){
console.log('box1');
}
box1.onclick = function(){
console.log('box1 two');
}
输出了box1 two,因为DOM0级会覆盖掉之前在同一元素上面的绑定,再来看一下。
<div id="box1">
<div id="box2">
<div id="box3"></div>
</div>
</div>
box1.onclick = function(){
console.log('box1');
}
box2.onclick = function(){
console.log('box2');
}
box3.onclick = function(){
console.log('box3');
}
当我们点击box1时都知道输出box1,可是当我们点击box3时弹出什么呢?

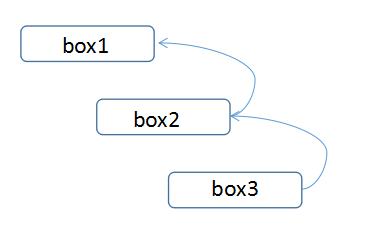
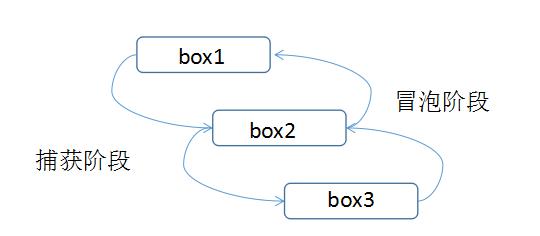
你可能会感觉奇怪,为什么我点击的box3怎么其他的也会触发?因为事件冒泡。那什么是事件冒泡呢?概念请自行百度,直接上图。

这就叫做事件冒泡,一级一级往上冒直到window这里我没有画出来。DOM0级只支持冒泡阶段。
DOM2级
<div id="box1">
<div id="box2">
<div id="box3"></div>
</div>
</div>
box1.addEventListener('click', function(){
console.log('box1');
},false);
box2.addEventListener('click', function(){
console.log('box2');
},false);
box3.addEventListener('click', function(){
console.log('box3');
},false);
输出跟上面是一样的,因为我们绑定在了冒泡阶段。(true捕获,false冒泡)。 我们再来看看捕获阶段是怎么样的
<div id="box1">
<div id="box2">
<div id="box3"></div>
</div>
box1.addEventListener('click', function(){
console.log('box1');
},ture);
box2.addEventListener('click', function(){
console.log('box2');
},ture);
box3.addEventListener('click', function(){
console.log('box3');
},ture);
我们点击box3看到

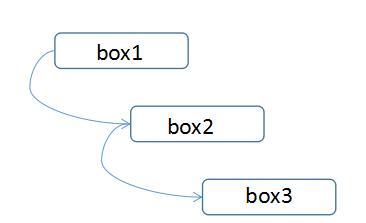
你可能会发现顺序反过来了,那这是为什么呢?因为事件捕获,那什么是时间捕获呢?概念请自行百度,直接上图。

这就是捕获阶段,跟冒泡阶段完全相反。
那冒泡跟捕获的执行顺序是什么样的呢?我分别在每一个元素上绑定了两个阶段的同一事件,我们来看看触发的顺序。
<div id="box1">
<div id="box2">
<div id="box3"></div>
</div>
</div>
box1.addEventListener('click', function(){
console.log('box1 捕获阶段');
},true);
box2.addEventListener('click', function(){
console.log('box2 捕获阶段');
},true);
box3.addEventListener('click', function(){
console.log('box3 捕获阶段');
},true);
box1.addEventListener('click', function(){
console.log('box1 冒泡阶段');
},false);
box2.addEventListener('click', function(){
console.log('box2 冒泡阶段');
},false);
box3.addEventListener('click', function(){
console.log('box3 冒泡阶段');
},false);
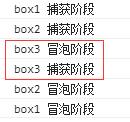
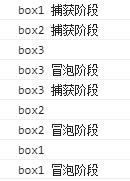
我们点击box3看到,先捕获后冒泡。

那是不是都这样呢?我们稍微改动一下。
box1.addEventListener('click', function(){
console.log('box1 捕获阶段');
},true);
box2.addEventListener('click', function(){
console.log('box2 捕获阶段');
},true);
box1.addEventListener('click', function(){
console.log('box1 冒泡阶段');
},false);
box2.addEventListener('click', function(){
console.log('box2 冒泡阶段');
},false);
box3.addEventListener('click', function(){
console.log('box3 冒泡阶段');
},false);
box3.addEventListener('click', function(){
console.log('box3 捕获阶段');
},true); // 将box3的捕获阶段放到box3的冒泡阶段后面
看看触发的顺序是不是还一样呢?

发现反过来了,其实这就叫做目标阶段吧。在你触发事件的目标元素身上不区分冒泡捕获,按绑定的顺序来执行。
我们用图来看一下。

这样是不是太简单我们来一点复杂的。
<div id="box1">
<div id="box2">
<div id="box3"></div>
</div>
</div>
box1.addEventListener('click', function(){
console.log('box1 捕获阶段');
},true);
box2.addEventListener('click', function(){
console.log('box2 捕获阶段');
},true);
box3.addEventListener('click', function(){
console.log('box3 捕获阶段');
},true);
box1.addEventListener('click', function(){
console.log('box1 冒泡阶段');
},false);
box2.addEventListener('click', function(){
console.log('box2 冒泡阶段');
},false);
box3.addEventListener('click', function(){
console.log('box3 冒泡阶段');
},false);
box1.onclick = function () {
console.log('box1 51561');
}
box2.onclick = function () {
console.log('box2');
}
box3.onclick = function () {
console.log('box3');
}
box1.onclick = function () {
console.log('box1');
}
触发顺序是什么样的?(我觉得你最好先自己把答案写出来)
看看你答对了没有

这样会不会太简单,换一下顺序
box1.onclick = function () {
console.log('box1 51561');
}
box2.onclick = function () {
console.log('box2');
}
box3.onclick = function () {
console.log('box3');
}
box1.onclick = function () {
console.log('box1');
}
box1.addEventListener('click', function(){
console.log('box1 捕获阶段');
},true);
box2.addEventListener('click', function(){
console.log('box2 捕获阶段');
},true);
box1.addEventListener('click', function(){
console.log('box1 冒泡阶段');
},false);
box2.addEventListener('click', function(){
console.log('box2 冒泡阶段');
},false);
box3.addEventListener('click', function(){
console.log('box3 冒泡阶段');
},false);
box3.addEventListener('click', function(){
console.log('box3 捕获阶段');
},true);

答对了吗?
再说一下冒泡和捕获
<div id="box1">
<div id="box2">
<div id="box3"></div>
</div>
</div>
box1.onclick = function () {
console.log('box1 51561');
}
box2.onclick = function () {
console.log('box2');
}
box3.onclick = function () {
console.log('box3');
}
box1.onclick = function () {
console.log('box1');
}
box1.addEventListener('click', function(){
console.log('box1 捕获阶段');
},true);
box2.addEventListener('click', function(){
console.log('box2 捕获阶段');
},true);
box1.addEventListener('click', function(){
console.log('box1 冒泡阶段');
},false);
box2.addEventListener('click', function(){
console.log('box2 冒泡阶段');
},false);
box3.addEventListener('click', function(){
console.log('box3 冒泡阶段');
},false);
box3.addEventListener('click', function(){
console.log('box3 捕获阶段');
},true);

你说这样点击会输出什么?你是不是犹豫了?说明你还是不懂冒泡和捕获。
不要让你看到的骗了你,冒泡是DOM结构的父子关系而不是看起来是不是包裹的关系。(答案同上面)。
忘了IE了,说一下IE的事件机制
IE上面不支持addEventListener但是它有attachEvent
box1.onclick = function () {
console.log('box1 51561');
}
box2.onclick = function () {
console.log('box2');
}
box3.onclick = function () {
console.log('box3');
}
box1.onclick = function () {
console.log('box1');
}
box1.attachEvent('onclick', function (){
console.log('box1 attachEvent')
})
box2.attachEvent('onclick', function (){
console.log('box2 attachEvent')
})
box3.attachEvent('onclick', function (){
console.log('box3 attachEvent')
})

box1.attachEvent('onclick', function (){
console.log('box1')
})
box1.attachEvent('onclick', function (){
console.log('box2')
})
box1.attachEvent('onclick', function (){
console.log('box3')
})
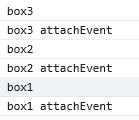
这个会输出什么?(提示:不会覆盖) 答案是:box1 box2 box3 哈哈,开玩笑啊。

是不是很奇怪,IE中该事件是先绑定的后输出。IE6、7、8,不支持事件捕获只支持事件冒泡。
阻止事件冒泡兼容
我们先来说一下不支持冒泡的事件:blur、focus、mouseenter、mouseleave。(我就知道这些) 还是这个例子,我们看一下阻止冒泡。
box1.onclick = function (){
console.log('box1')
}
box2.onclick = function (){
console.log('box2')
}
box3.onclick = function (e){
e.stopPropagation();
console.log('box3')
}
只输出了box3. 虽然阻止了冒泡但在IE8及以下是不好使的,我们看一下兼容的写法。
function stopPropagate(e){
var event = e || window.event;
if(event.stopPropagation){
event.stopPropagation();
}else if(event.cancelBubble){ //IE
event.cancelBubble = true;
}
}
阻止默认事件兼容
function preventDef(e){
var g = e || window.event;
if(g.preventDefault){
g.preventDefault();
}else if(g.returnValue){
g.returnValue = false;
}
return false;
}
我们再来看看事件绑定的this指向
box1.onclick = function (){
console.log('onclick', this);
}
box1.addEventListener('click',function () {
console.log('addEventListener', this);
}, false)
IE6、7、8,事件绑定的this指向
box1.attachEvent('onclick',function () {
console.log('attachEvent', this);
})
attachEvent [object Window]
我们发现,IE6、7、8 this指向window
扩展事件委托
<ul id="ul">
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
如果我们要监听每一个li的行为,你会不会这么做。
let li = document.getElementsByTagName("li");
//ES6
for (let i = 0; i < li.length; i++) {
li[i].onclick = ()=>{
console.log(i);
}
}
//IIFE(1)
for (var i = 0; i < li.length; i++) {
(function(j){
li[j].onclick = ()=>{
console.log(j);
}})(i)
}
//IIFE(2)
for (var i = 0; i < li.length; i++) {
li[i].onclick = (function(j){
return ()=>{
console.log(j);
}
})(i);
}
这样做是对的单不够好,要是再加几个li或有很多的100|1000个li你还这样做是不是感觉就不好了。我们就需要为每一个li注册事件,麻烦不说,注册很多事件就不好。那么我们怎么办的,使用事件委托,就是把你的事件委托给别人(父级),利用事件冒泡,只指定一个事件处理程序,就可以管理某一类型的所有事件。
我们来看一下。
ul.onclick = function (e){
console.log(e.target);
}
这就是事件委托。
优点:
可以大量节省内存占用,减少事件注册。
可以实现当新增子对象时,无需再对其进行事件绑定,对于动态内容部分尤为合适
缺点:
事件代理的常用应用应该仅限于上述需求,如果把所有事件都用事件代理,可能会出现事件误判。即本不该被触发的事件被绑定上了事件。
以上是关于JS116-JavaScript事件流和事件委托的主要内容,如果未能解决你的问题,请参考以下文章