昼猫笔记 JavaScript -- 面向对象(II)- 继承
Posted 昼猫笔记
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了昼猫笔记 JavaScript -- 面向对象(II)- 继承相关的知识,希望对你有一定的参考价值。
昼猫笔记--给你带来不一样的笔记
不止是笔记 更多的是思考
继承
由于js不像java那样是真正面向对象的语言,js是基于对象的,它没有类的概念。所以,要想实现继承,可以用js的原型prototype机制或者用apply和call方法去实现,还有就是js可以通过构造函数和原型的方式模拟实现类的功能。另外,js类式继承的实现也是依靠原型链来实现的。
继承方法
call继承:子类继承父类,将父类的私有属性继承为子类的私有属性
function Xx() {
this.name = '小欣欣'
};
Xx.prototype.age = 18;
function Zm() {
this.name = '昼猫' Xx.call(this)
};
Zm.prototype.age = 13;
var xx = new Xx;
var zm = new Zm;
console.log(zm.name); // 小欣欣
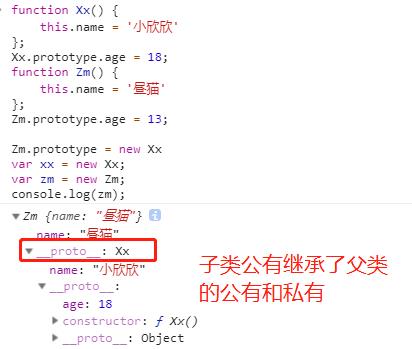
原型继承 将父类的私有和共有属性都继承为子类的共有属性
function Xx() { this.name = '小欣欣'
};
Xx.prototype.age = 18;
function Zm() { this.name = '昼猫'
};
Zm.prototype.age = 13;// 父类的实例赋值给子类的原型
Zm.prototype = new Xx;
var xx = new Xx;
var zm = new Zm;
console.log(zm);

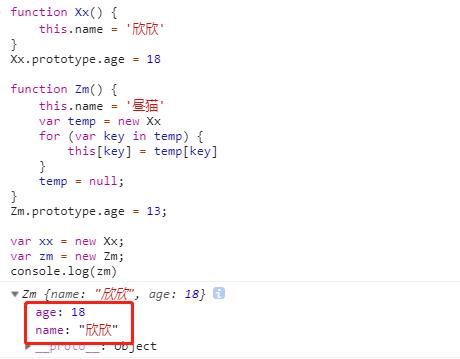
冒充对象继承:将父类私有的和共有的都继承为子类私有的
function Xx() {
this.name = '欣欣'
}
Xx.prototype.age = 18function Zm() {
this.name = '昼猫'
var temp = new Xx
for (var key in temp) { this[key] = temp[key]
} temp = null;
}
Zm.prototype.age = 13;
var xx = new Xx;
var zm = new Zm;
console.log(zm.name, zm.age); // 欣欣 18
console.log(zm.__proto__.age); //13

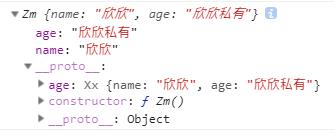
混合继承:私有的继承为私有的,共有的和私有的再次继承为私有的
混合继承是
call和原型继承的结合
私有的被继承了两次
function Xx() {
this.name = '欣欣'
this.age = '欣欣私有'
}
Xx.prototype.age = 18;
function Zm() {
this.name = '昼猫'
this.age = '昼猫私有' Xx.call(this)
}
Zm.prototype.age = new Xx;
var xx = new Xx;
var zm = new Zm;
console.log(zm.name, zm.age); // 欣欣 欣欣私有

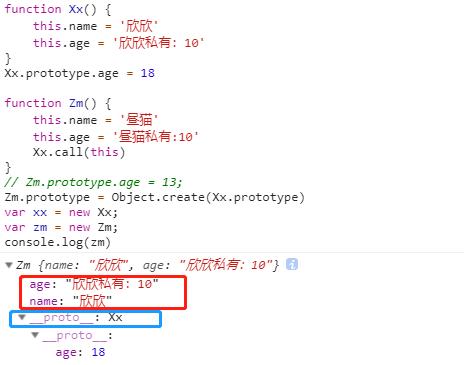
组合继承:私有的继承为私有的,共有的继承为共有的
function Xx() {
this.name = '欣欣'
this.age = '欣欣私有:10'
}
Xx.prototype.age = 18;
function Zm() {
this.name = '昼猫'
this.age = '昼猫私有:10' Xx.call(this)
}// Zm.prototype.age = 13;
Zm.prototype = Object.create(Xx.prototype);
var xx = new Xx;
var zm = new Zm;
console.log(zm.name, zm.age); // 欣欣 欣欣私有:10
console.log(zm.__proto__.age); // 18

中间类继承
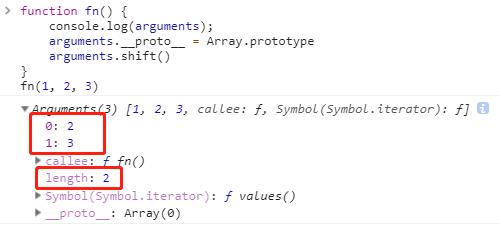
function fn() { console.log(arguments); arguments.__proto__ = Array.prototype arguments.shift()
}
fn(1, 2, 3)

arguments不是一个数组,没有Array的自带的方法,可以通过这种方法,将arguments的原型执行Array内置类的原型
克隆
var obj = { name: '小欣欣', age: 16
}
for in 克隆
注意:不管是共有的还是私有的都将克隆为私有的
var obj = { name: '昼猫', age: '12'
};
var obj2 = {};
for (const key in obj) { obj2[key] = obj[key]
};
console.log(obj2); //{name: '昼猫', age: '12'}
Object.create() JS提供的一种克隆方式,将obj的所有属性克隆到obj2的原型上
var obj = { name: '小欣欣', age: 16
};
var obj2 = Object.create(obj)
如果需要添加私有的属性,需要在第二个参数添加 value 值(否则会报错,’不是一个对象‘)
var obj = { name: '小欣欣', age: 16
};
var obj2 = Object.create(obj, {name: {value: '昼猫'}})
昼猫笔记
以上是关于昼猫笔记 JavaScript -- 面向对象(II)- 继承的主要内容,如果未能解决你的问题,请参考以下文章