Posted 鍓嶇鏃╄璇?/a> 銆愮
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了相关的知识,希望对你有一定的参考价值。
鍓嶈█
绗簩灞奦ue寮€鍙戣€呭ぇ浼氾紝浣犳湁鍏虫敞鍚楋紵浠婃棩鏃╄鏂囩珷鐢辨苯杞︿箣瀹禓鑺辩敓缈昏瘧鎶曠鍒嗕韩銆?/p>
璇戣€呮敞锛氭湰鏂囨棬鍦ㄨВ閲婂搷搴斿紡鐨勫師鐞?涔熷彲浠ヨ鏁版嵁鍙屽悜缁戝畾鐨勫疄鐜?锛岃櫧鐒惰瘽棰樿緝鑰侊紝浣嗛儴鍒嗚鐐瑰緢濂囩壒銆?/p>
@鑺辩敓,灏辫亴浜庢苯杞︿箣瀹剁敤鎴蜂骇鍝佷腑蹇冨洟闃燂紝浜戜簯鎼爾鐮佸啘鐨勪腑鐨勪竴鍛樸€?/p>
姝f枃浠庤繖寮€濮嬶綖锝?/p>
馃殌 寮€濮?/h3>
璁稿鍓嶇鐨凧avaScript妗嗘灦锛堜緥濡侫ngular锛孯eact鍜孷ue锛夐兘鏈夎嚜宸辩殑鍝嶅簲寮忓紩鎿庛€備簡瑙e叾鍝嶅簲鍘熺悊鍙婂伐浣滃師鐞嗭紝鏈夊姪浜庢彁鍗囪嚜宸卞苟鏇村姞鏈夋晥鍦颁娇鐢ㄦ鏋躲€傚湪涓嬮潰鐨勬枃绔犱腑锛屾ā鎷熶簡Vue婧愮爜涓殑鍝嶅簲鍘熺悊锛屾垜浠竴璧锋潵鐪嬩竴涓嬨€?/p>
馃挕 鍝嶅簲寮?/h3>
褰撲綘绗竴娆$湅鍒癡ue宸ヤ綔鏃讹紝浣犱細瑙夊緱瀹冨緢绁炲銆備互杩欎釜绠€鍗曠殑Vue搴旂敤绋嬪簭涓轰緥锛?/p>
<div id="app">
<div>Price: ${{ price}}</div>
<div>Total: ${{ price * quantity }}</div>
<div>Taxes: ${{ totalPriceWithTax}}</div>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
price: 5.00,
quantity: 2
},
computed: {
totalPriceWithTax() {
return this.price * this.quantity * 1.03
}
}
})
</script>褰損rice鍙戠敓鍙樺寲鍚庯紝Vue浼氬仛涓変欢浜嬶細
鍦ㄩ〉闈笂鏇存柊price鐨勫€笺€?/p>
閲嶆柊璁$畻price * quantity鐨勫€硷紝骞舵洿鏂伴〉闈€?/p>
鍐嶆璋冪敤totalPriceWithTax锛屽苟鏇存柊椤甸潰銆?/p>
涓嶈繃杩欏苟涓嶉噸瑕侊紝閲嶈鐨勬槸褰損rice鍙樺寲鏃讹紝Vue鎬庝箞鐭ラ亾璇ユ洿鏂颁粈涔堬紝浠ュ強瀹冩槸濡備綍璺熻釜鎵€鏈夊唴瀹圭殑锛?/p>
閫氬父鐨凧avaScript浠g爜鏄疄鐜颁笉浜嗚繖鏍风殑鍔熻兘鐨勩€傞偅涔堟垜浠湅涓嬭竟鐨勪唬鐮侊細
let price = 5
let quantity = 2
let total = price * quantity // => 10
price = 20
console.log(`total is ${total}`)瀹冧細鎵撳嵃10锛?/p>
>> total is 10鍦╒ue涓紝鎴戜滑甯屾湜price鎴杚uantity鍙樺寲鍚巘otal璺熺潃鏇存柊锛屾垜浠兂瑕佺殑鏄涓嬬殑缁撴灉锛?/p>
>> total is 40涓嶅阀鐨勬槸锛孞avaScript涓嶆槸鍝嶅簲寮忕殑锛屾墍浠ユ垜浠病鏈夊緱鍒版兂瑕佺殑缁撴灉銆傝繖鏃跺€欐垜浠氨寰楁兂鐐瑰姙娉曪紝鏉ヨ揪鍒版垜浠殑鐩殑銆?/p>
鈿狅笍 闂涓€
鎴戜滑闇€瑕佷繚瀛樿绠梩otal鐨勬柟娉曪紝浠ヤ究鍦╬rice鎴杚uantity鍙戠敓鍙樺寲鏃跺啀涓€娆¤皟鐢ㄣ€?/p>
鉁?瑙e喅鏂规
棣栧厛锛屾垜浠渶瑕佷竴浜涙柟娉曟潵鍛婅瘔鎴戜滑鐨勫簲鐢ㄧ▼搴忥紝鈥滃瓨鍌ㄦ垜灏嗚璋冪敤鐨勮繖娈典唬鐮侊紝鎴戝彲鑳戒細鍦ㄥ叾浠栨椂闂村啀娆¤皟鐢ㄣ€傗€濈揣鎺ョ潃鎴戜滑鏉ユ墽琛岃繖娈典唬鐮侊紝褰損rice鎴杚uantity鍙橀噺鏇存柊鍚庯紝鍐嶆杩愯涔嬪墠瀛樺偍鐨勪唬鐮併€?/p>
鎴戜滑鍙互鍒涘缓涓€涓褰曞嚱鏁版潵淇濆瓨鎴戜滑瑕佺殑涓滆タ锛岃繖鏍锋垜浠氨鍙互鍐嶆璋冪敤瀹冿細
let price = 5
let quantity = 2
let total = 0
let target = null
target = () => { total = price * quantity }
record()
target()娉ㄦ剰锛屾垜浠湪target鍙橀噺涓瓨鍌ㄤ竴涓尶鍚嶅嚱鏁帮紝鐒跺悗璋冪敤record鍑芥暟銆俽ecord鐨勫畾涔夊緢绠€鍗曪細
let storge = [] // 鐢ㄦ潵瀛樺偍target
// 璁板綍鍑芥暟
function record (){
storge.push(target)
}鎴戜滑宸茬粡淇濆瓨浜唗arget锛?code class="mq-264">{total = price * quantity}锛夛紝鍥犳鎴戜滑鍙互涔嬪悗鍐嶈繍琛屽畠锛岃繖鏃舵垜浠彲浠ヤ娇鐢ㄤ竴涓猺eplay鍑芥暟锛屾潵杩愯鎴戜滑鎵€璁板綍鐨勬墍鏈夊唴瀹广€?/p>
function replay (){
storge.forEach(run => run())
}杩欏皢閬嶅巻瀛樺偍鍦╯torage杩欎釜鏁扮粍涓殑鎵€鏈夊尶鍚嶅嚱鏁帮紝骞舵墽琛屾瘡涓嚱鏁般€?/p>
鐒跺悗灏变細鍙樻垚杩欐牱锛?/p>
price = 20
console.log(total) // => 10
replay()
console.log(total) // => 40涓嬮潰鏄畬鏁寸殑浠g爜锛屼綘鍙互閫氳浠ユ柟渚跨悊瑙o細
let price = 5
let quantity = 2
let total = 0
let target = null
let storge = [] // 鐢ㄦ潵瀛樺偍target
// 璁板綍鍑芥暟
function record (){
storge.push(target)
}
function replay (){
storge.forEach(run => run())
}
target = () => { total = price * quantity }
record()
target()
price = 20
console.log(total) // => 10
replay()
console.log(total) // => 40鈿狅笍 闂浜?/h3>
鎴戜滑鍙互鏍规嵁闇€瑕侊紝缁х画璁板綍target杩欑被鐨勪唬鐮侊紝浣嗘渶濂芥湁涓€涓竴鍔虫案閫哥殑鍔炴硶銆?/p>
鉁?瑙e喅鏂规锛氫緷璧栫被
鎴戜滑鏉ヨВ鍐宠繖涓棶棰樼殑鏂规硶鏄皢杩欑琛屼负锛坱arget杩欑鍖垮悕鍑芥暟锛夊皝瑁呭埌瀹冭嚜宸辩殑绫讳腑锛岃繖鏄竴涓爣鍑嗙紪绋嬩腑瀹炵幇瑙傚療鑰呮ā寮忕殑渚濊禆绫?/strong>銆?/p>
鍥犳锛屽鏋滄垜浠垱寤轰竴涓狫avaScript绫绘潵绠$悊鎴戜滑鐨勪緷璧栭」锛堜娇瀹冩洿鎺ヨ繎Vue鐨勫鐞嗘柟寮忥級锛屽氨鍍忚繖鏍凤細 娉ㄦ剰锛屾垜浠幇鍦ㄥ皢鍖垮悕鍑芥暟瀛樺偍鍦╯ubscribers涓紝鑰屼笉鏄痵torage锛宺ecord涔熷彉鎴愪簡depend锛屼娇鐢╪otify鏉ヤ唬鏇縭eplay锛岀劧鍚庡氨浼氬彉鎴愯繖鏍凤細 鏀逛簡鍛藉悕锛屼緷鏃у彲浠ヨ繍琛岋紝浣嗘洿閫傚悎澶嶇敤銆傚敮涓€鏈夌偣鍒壄鐨勫氨鏄痶arget鐨勫瓨鍌ㄥ拰璋冪敤銆?/p>
鎴戜滑浼氫负姣忎釜鍙橀噺鍒涘缓涓€涓緷璧栫被锛屽苟涓斿鍒涘缓鍖垮悕鍑芥暟鐨勮涓鸿繘琛屽皝瑁咃紝浠庤€屽仛鍒板搷搴斿紡銆傝€屼笉鏄儚杩欐牱璋冪敤锛堣繖鏄笂闈㈢殑閮ㄥ垎浠g爜锛夛細 鎴戜滑鍙互鏀逛负锛?/p>
鍦ㄦ垜浠殑鐩戝惉鍑芥暟涓紝鎴戜滑鍙互鍋氫竴浜涚畝鍗曠殑浜嬫儏锛?/p>
姝e浣犳墍鐪嬪埌鐨勶紝watcher鍑芥暟鎺ュ彈myFunc鍙傛暟锛屽皢鍏惰祴缁欏叏灞€鐨則arget涓婏紝璋冪敤dep.depend()灏嗗叾娣诲姞鍒皊ubscribers閲岋紝涔嬪悗璋冪敤骞堕噸缃畉arget銆?/p>
杩愯涓嬮潰鐨勪唬鐮侊細 杈撳嚭锛?/p>
杩樻湁涓棶棰樻病鏈夎锛屼负浠€涔堟垜浠皢target璁剧疆涓哄叏灞€鍙橀噺锛岃€屼笉鏄湪闇€瑕佺殑鏃跺€欏皢鍏朵紶閫掑埌鍑芥暟涓€傝繖涓瓟妗堬紝璇峰湪鍚庤竟鐨勫唴瀹归噷瀵绘壘銆?/p>
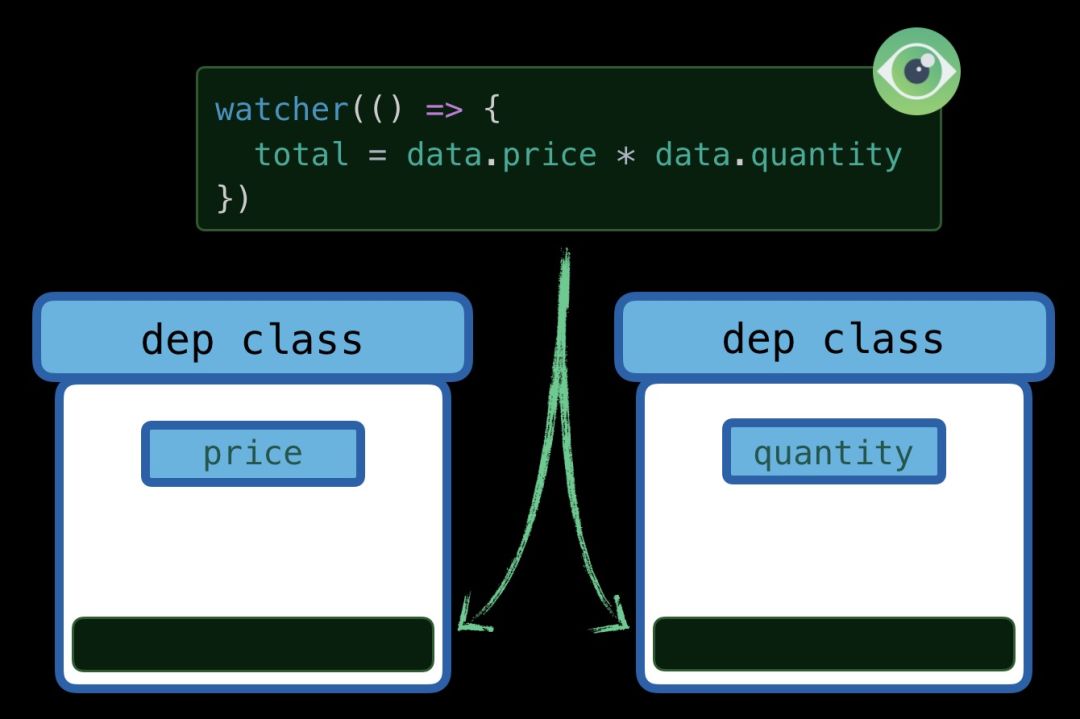
鎴戜滑鏈変竴涓狣ep class锛屼絾鎴戜滑鐪熸鎯宠鐨勬槸姣忎釜鍙橀噺閮芥湁瀹冭嚜宸辩殑渚濊禆绫伙紝鎴戜滑鎶婃瘡涓睘鎬ч兘鏀惧埌涓€涓璞¢噷銆?/p>
鍋囪涓€涓嬶紝鎴戜滑鐨勬瘡涓睘鎬э紙price鍜宷uantity锛夐兘鏈夎嚜宸辩殑渚濊禆绫汇€?/p>
杩愯涓嬮潰鐨勪唬鐮侊細 鍥犱负data.price鍊艰璁块棶锛屾垜甯屾湜price灞炴€х殑渚濊禆绫诲皢鎴戜滑瀛樺偍鍦╰arget涓殑鍖垮悕鍑芥暟锛岄€氳繃璋冪敤dep.depend()灏嗗叾鎺ㄥ埌瀹冪殑璁㈤槄鑰咃紙鐢ㄦ潵瀛樺偍target锛夋暟缁勪腑銆?/p>
鍚岀悊锛屽洜涓篸ata.quantity琚闂紝鎴戝悓鏍峰笇鏈泀uantity灞炴€х殑渚濊禆绫诲皢杩欎釜瀛樺偍鍦╰arget涓殑鍖垮悕鍑芥暟鎺ㄥ叆鍏惰闃呰€咃紙鐢ㄦ潵瀛樺偍target锛夋暟缁勪腑銆?/p>
鎴戜滑闇€瑕佷竴浜涙柟娉曟潵杩炴帴data閲岀殑灞炴€э紙濡俻rice鎴杚uantity锛夛紝鎵€浠ュ綋瀹冭璁块棶鏃讹紝鎴戜滑鍙互灏唗arget淇濆瓨鍒版垜浠殑璁㈤槄鑰呮暟缁勪腑锛屽綋瀹冭鏀瑰彉鏃讹紝杩愯鎴戜滑瀛樺偍鍦ㄨ闃呰€呮暟缁勪腑鐨勫嚱鏁般€?/p>
鎴戜滑闇€瑕佷簡瑙d笅ES5涓殑Object.defineProperty()鍑芥暟銆傚畠鍙互涓哄睘鎬у畾涔塯etter鍜宻etter鍑芥暟銆傝鎴戜滑鐪嬩竴涓嬪畠鐨勫熀鏈敤娉曪細 濡備綘鎵€瑙侊紝鎺у埗鍙版湁涓よ杈撳嚭锛屼絾鏄紝瀹冨疄闄呬笂骞舵病鏈塯et鎴杝et浠讳綍鍊硷紝鍥犱负鎴戜滑鐨勭敤娉曞苟涓嶅悎鐞嗐€傛垜浠幇鍦ㄥ皢鍏舵仮澶嶏紝get()鏂规硶杩斿洖涓€涓€硷紝set()鏂规硶鏇存柊涓€涓€硷紝鎴戜滑娣诲姞涓€涓彉閲廼nternalValue鏉ュ瓨鍌ㄦ垜浠綋鍓嶇殑price銆?/p>
褰撴垜浠殑get鍜宻et姝e父宸ヤ綔鏃讹紝鎺у埗鍙拌緭鍑虹殑缁撴灉涔熶笉浼氬嚭鐜板叾浠栧彲鑳姐€?/p>
鎵€浠ワ紝褰撴垜浠幏鍙栧拰璁剧疆鍊兼椂锛屾垜浠氨鍙互寰楀埌鎴戜滑鎯宠鐨勯€氱煡銆傞€氳繃涓€浜涢€掑綊锛屾垜浠彲浠ヤ负data鍐呯殑鎵€鏈夊睘鎬ц繍琛孫bject.defineProperty銆傝繖鏃跺€欏氨鍙互鐢ㄥ埌Object.keys(data)锛屽儚杩欐牱锛?/p>
鐜板湪姣忎釜灞炴€ч兘鏈変簡get鍜宻et锛屾帶鍒跺彴鐨勮緭鍑哄緢濂界殑璇佸疄浜嗚繖涓€鐐广€?/p>
褰撹繖娈典唬鐮佽繍琛屽苟鑾峰彇price鍊兼椂锛屾垜浠笇鏈沺rice璁颁綇杩欎釜鍖垮悕鍑芥暟锛坱arget锛夈€傝繖鏍凤紝濡傛灉price鍙戠敓鍙樺寲鎴栬€呰璧嬫柊鍊兼椂锛屽畠灏变細閲嶆柊瑙﹀彂杩欎釜鍑芥暟锛屽洜涓哄畠鐭ラ亾杩欎竴琛屼緷璧栦簬瀹冦€備綘鍙互杩欐牱鐞嗚В銆?/p>
Get =>璁颁綇杩欎釜鍖垮悕鍑芥暟锛屽綋鎴戜滑鐨勫€煎彂鐢熷彉鍖栨椂锛屾垜浠細鍐嶆杩愯瀹冦€?/p>
Set =>杩愯淇濆瓨鐨勫尶鍚嶅嚱鏁帮紝鎴戜滑鐨勫€煎彂鐢熸敼鍙樸€?/p>
鎴栬€呭氨鎴戜滑鐨凞ep Class鑰岃█ 璁块棶price (get) => 璋冪敤dep.depend()浠ヤ繚瀛樺綋鍓峵arget 淇敼price (set) => 鐢╬rice璋冪敤dep.notify(), 閲嶆柊杩愯鍏ㄩ儴鐨則argets 璁╂垜浠粨鍚堣繖涓や釜鎯虫硶锛岀劧鍚庣湅鐪嬫垜浠殑鏈€缁堜唬鐮侊細 鐜板湪鎴戜滑鍦ㄦ帶鍒跺彴璇曚竴璇曪細 鏄剧劧锛孷ue鍦ㄥ箷鍚庡仛鐨勬洿涓哄鏉傦紝浣嗕綘鐜板湪宸茬粡瀵瑰叾鍘熺悊鏈夋墍浜嗚В浜嗐€?br> 濡備綍鍒涘缓涓€涓狣ep class鏉ユ敹闆嗕緷璧栭」锛坉epend锛夊苟閲嶆柊杩愯鎵€鏈変緷璧栭」锛坣otify锛夈€?/p> 濡備綍鍒涘缓涓€涓獁atcher鏉ョ洃鍚垜浠鍦ㄨ繍琛岀殑浠g爜锛屽彲鑳介渶瑕佷繚瀛樿繖浜涗唬鐮侊紙target锛夊苟娣诲姞涓轰緷璧栭」銆?/p> 鎬庢牱浣跨敤Object.defineProperty()鍒涘缓getter鍜宻etter銆?/p> 鏈€鍚庯紝涓轰綘鎺ㄨ崘 以上是关于的主要内容,如果未能解决你的问题,请参考以下文章class Dep { // 渚嬪瓙
constructor () {
this.subscribers = [] // 鏇夸唬涔嬪墠鐨剆torage
}
depend () { // 鏇夸唬涔嬪墠鐨剅ecord
if (target && !this.subscribers.includes(target)) {
this.subscribers.push(target)
}
}
notify () { // 鏇夸唬涔嬪墠鐨剅eplay
this.subscribers.forEach(sub => sub()) // 杩愯鎴戜滑鐨則arget鎴栬瀵熻€?/span>
}
}const dep = new Dep()
let price = 5
let quantity = 2
let total = 0
let target = () => { total = price * quantity }
dep.depend() // target娣诲姞鍒皊ubscribers涓?/span>
target() // 杩愯骞跺緱鍒皌otal
console.log(total) // => 10
price = 20
console.log(total) // => 10
dep.notify() // 璋冪敤subscribers閲屽瓨鍌ㄧ殑target
console.log(total) // => 40鈿狅笍 闂涓?/h3>
target = () => { total = price * quantity }
dep.depend()
target()watcher(() => {
total = price * quantity
})鉁?瑙e喅鏂规: 鐩戝惉鍑芥暟锛堣瀵熻€呮ā寮忥級
function watcher(myFun) {
target = myFun
dep.depend()
target()
target = null
}price = 20
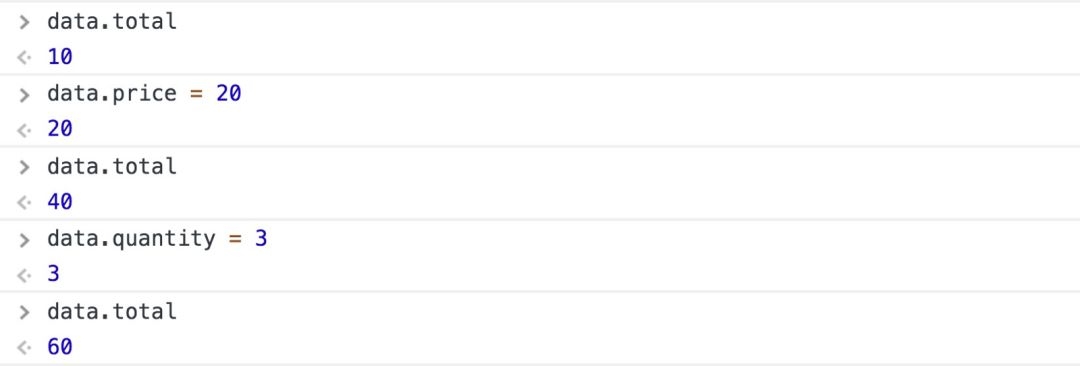
console.log(total)
dep.notify()
console.log(total)>> 10
>> 40鈿狅笍 闂鍥?/h3>
let data = { price: 5, quantity: 2 }watcher(() => {
total = data.price * data.quantity
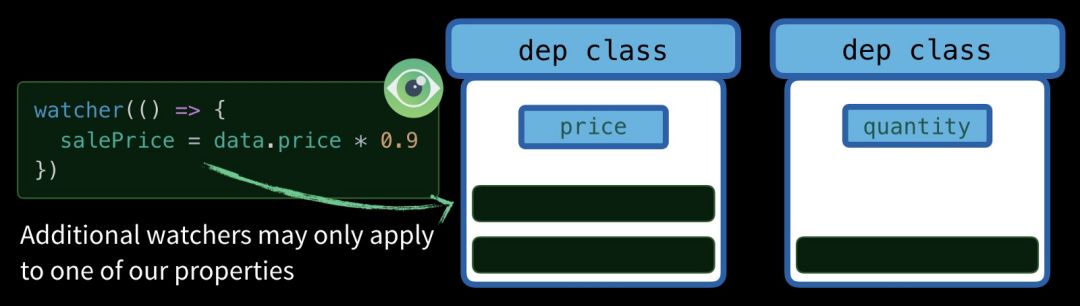
}) 濡傛灉鎴戞湁鍙︿竴涓尶鍚嶅嚱鏁帮紝閲岃竟鍙槸data.price琚闂紝鎴戝笇鏈涘彧鏄皢鍏舵帹閫佸埌price灞炴€х殑渚濊禆绫讳腑銆?br>
濡傛灉鎴戞湁鍙︿竴涓尶鍚嶅嚱鏁帮紝閲岃竟鍙槸data.price琚闂紝鎴戝笇鏈涘彧鏄皢鍏舵帹閫佸埌price灞炴€х殑渚濊禆绫讳腑銆?br> 鎴戜滑闇€瑕佸湪price鏇存柊鐨勬椂鍊欙紝鏉ヨ皟鐢╠ep.notify()锛屾垜浠兂瑕佺殑缁撴灉灏辨槸杩欐牱鐨勶細
鎴戜滑闇€瑕佸湪price鏇存柊鐨勬椂鍊欙紝鏉ヨ皟鐢╠ep.notify()锛屾垜浠兂瑕佺殑缁撴灉灏辨槸杩欐牱鐨勶細console.log(total) // >> 10
price = 20 // 姝ゆ椂锛岄渶瑕佽皟鐢╬rice涓婄殑notify()
console.log(total) // >> 40鉁?瑙e喅鏂规: Object.defineProperty()
let data = { price: 5, quantity: 2 }
Object.defineProperty(data, 'price', {
get() {
console.log(`I was accessed`)
},
set(newVal) {
console.log(`I was changed`);
}
})
data.price // 璋冪敤get() >> I was accessed
data.price = 20 // 璋冪敤set() >> I was changedlet data = { price: 5, quantity: 2 }
let internalValue = data.price // 鍒濆鐨勫€?/span>
Object.defineProperty(data, 'price', {
get() {
console.log(`Getting price: ${internalValue}`)
return internalValue
},
set(newVal) {
console.log(`Setting price to: ${newVal}`);
internalValue = newVal
}
})
total = data.price * data.quantity // 璋冪敤get() >> Getting price: 5
data.price = 20 // 璋冪敤set() >> Setting price to: 20let data = { price: 5, quantity: 2 }
Object.keys(data).forEach(key => {
let internalValue = data[key]
Object.defineProperty(data, key, {
get() {
console.log(`Getting ${key}: ${internalValue}`)
return internalValue
},
set(newVal) {
console.log(`Setting ${key} to: ${newVal}`);
internalValue = newVal
}
})
})
total = data.price * data.quantity
data.price = 20Getting price: 5
Getting quantity: 2
Setting price to: 20馃洜 缁撳悎杩欎袱涓兂娉?/h3>
total = data.price * data.quantitylet data = { price: 5, quantity: 2 }
let target = null
class Dep {
constructor () {
this.subscribers = []
}
depend () {
if (target && !this.subscribers.includes(target)) {
this.subscribers.push(target)
}
}
notify () {
this.subscribers.forEach(sub => sub())
}
}
Object.keys(data).forEach(key => {
let internalValue = data[key]
const dep = new Dep()
Object.defineProperty(data, key, {
get() {
dep.depend()
return internalValue
},
set(newVal) {
internalValue = newVal
dep.notify()
}
})
})
function watcher(myFun) {
target = myFun
target()
target = null
}
watcher(() => {
data.total = data.price * data.quantity
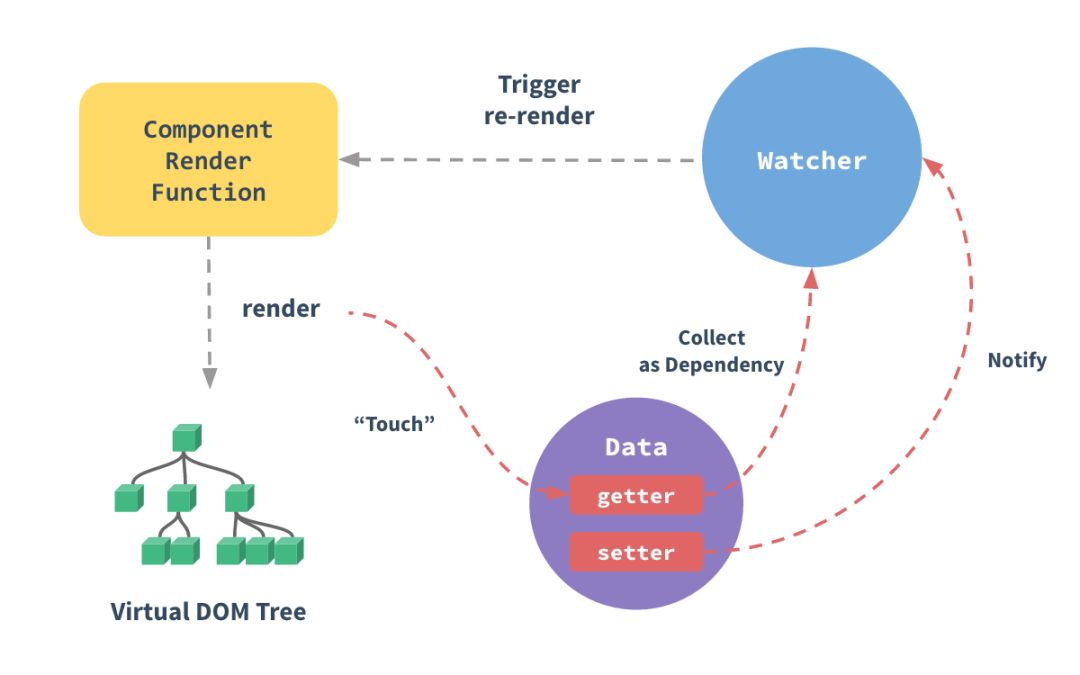
}) 姝f槸鎴戜滑鎵€甯屾湜鐨勶紒姣忓綋price鎴杚uantity鏇存柊鏃讹紝鎴戜滑鐨則otal閮戒細璧嬪€笺€傝繖涓潵鑷猇ue鏂囨。鐨勬彃鍥剧殑鎰忎箟灏卞緢鏄庢樉浜嗐€?br>
姝f槸鎴戜滑鎵€甯屾湜鐨勶紒姣忓綋price鎴杚uantity鏇存柊鏃讹紝鎴戜滑鐨則otal閮戒細璧嬪€笺€傝繖涓潵鑷猇ue鏂囨。鐨勬彃鍥剧殑鎰忎箟灏卞緢鏄庢樉浜嗐€?br> 浣犵湅鍒伴偅涓甫getter鍜宻etter鐨刣ata鍦堬紙绱壊锛変簡鍚楋紵鐪嬭捣鏉ュ簲璇ュ緢鐪肩啛锛佹瘡涓粍浠跺疄渚嬮兘鏈変竴涓獁atcher瀹炰緥锛堣摑鑹插湀锛夛紝瀹冧粠getter涓敹闆嗭紙绾㈢嚎锛変緷璧栭」銆傜◢鍚庤皟鐢╯etter鏃讹紝瀹冧細閫氱煡鐩戣鍣紝浠庤€屽疄鐜伴噸鏂版覆鏌撶殑鍔熻兘銆備笅杈规槸鎴戜慨鏀瑰悗鐨勬彃鍥撅細
浣犵湅鍒伴偅涓甫getter鍜宻etter鐨刣ata鍦堬紙绱壊锛変簡鍚楋紵鐪嬭捣鏉ュ簲璇ュ緢鐪肩啛锛佹瘡涓粍浠跺疄渚嬮兘鏈変竴涓獁atcher瀹炰緥锛堣摑鑹插湀锛夛紝瀹冧粠getter涓敹闆嗭紙绾㈢嚎锛変緷璧栭」銆傜◢鍚庤皟鐢╯etter鏃讹紝瀹冧細閫氱煡鐩戣鍣紝浠庤€屽疄鐜伴噸鏂版覆鏌撶殑鍔熻兘銆備笅杈规槸鎴戜慨鏀瑰悗鐨勬彃鍥撅細鈴?鎬荤粨