巧用控制台,提升JavaScript调试性能
Posted 前端之巅
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了巧用控制台,提升JavaScript调试性能相关的知识,希望对你有一定的参考价值。
调试 JavaScript 代码的最简单途径就是简单地通过 console.log 方法输出结果。虽然它能用,但这并不是最理想的处理方式。如果有更好的方法,何不探索一番呢?
 “来自控制台的 Hello”
“来自控制台的 Hello”
console 对象提供对浏览器调试控制台的访问。仅当在浏览器上运行 JavaScript 代码(即客户端代码而非服务端代码)时,才可以使用 console 对象。不同浏览器的工作方式各不相同,但是通常都会提供一组常规功能。调试语句最棒的一点是它们兼容所有库和框架,因为它们是在核心语言中编写的。
function sayHello(name) {
console.log(name)
}
sayHello('Indrek')它记录传递给 sayHello 函数的名称。
 输出传递给函数的名称
输出传递给函数的名称
如果我们想知道必须调用 sayHello 函数多少次,该怎么办?有一个简单的方法,称为 console.count()。
function sayHello(name) {
console.count()
console.log(name)
}
sayHello("Indrek")
sayHello("William")
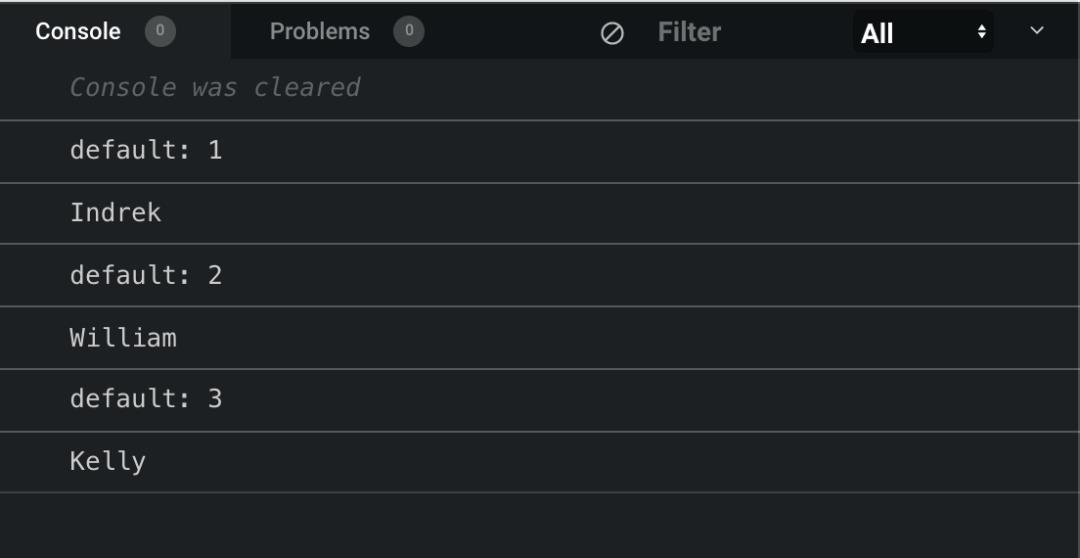
sayHello("Kelly")上面的代码记录以下内容:
 统计我们调用 sayHello 函数的次数
统计我们调用 sayHello 函数的次数
function sayHello(name) {
console.count(name)
}
sayHello("Indrek")
sayHello("William")
sayHello("Kelly")
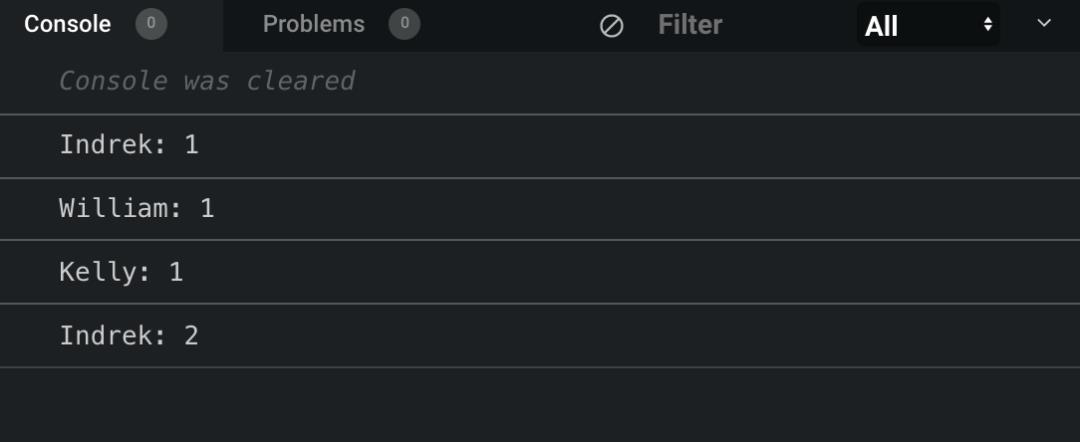
sayHello("Indrek")搞定!该函数跟踪我们用每个名称调用这个函数的次数。
 统计我们说每个名字的次数
统计我们说每个名字的次数
function sayHello(name) {
if(!name) {
console.warn("No name given")
}
}
sayHello()上面的代码检查 name 参数是否传递给函数。如果未输入任何名称,则会记录一条警告消息,提示其考虑某些事项。
 未传递名称时,向用户显示警告消息。
未传递名称时,向用户显示警告消息。
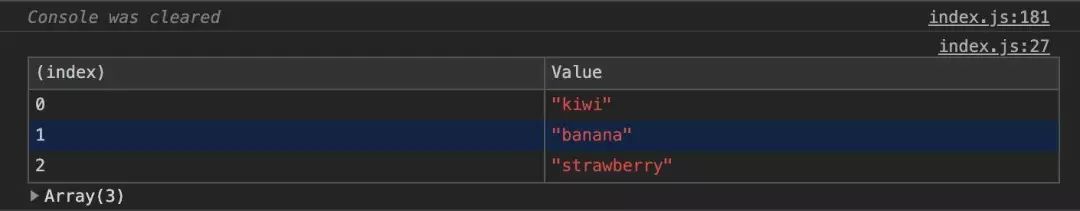
const fruits = ["kiwi", "banana", "strawberry"]
console.table(fruits)而且如果我们看一眼控制台,应该看到一个描述数组的表。
 以表格形式显示数组
以表格形式显示数组
const fruits = [
"Apple",
"Watermelon",
"Orange",
"Pear",
"Cherry",
"Strawberry",
"Nectarine",
"Grape",
"Mango",
"Blueberry",
"Pomegranate",
"Carambola",
"Plum",
"Banana",
"Raspberry",
"Mandarin",
"Jackfruit",
"Papaya",
"Kiwi",
"Pineapple",
"Lime",
"Lemon",
"Apricot",
"Grapefruit",
"Melon",
"Coconut",
"Avocado",
"Peach"
];
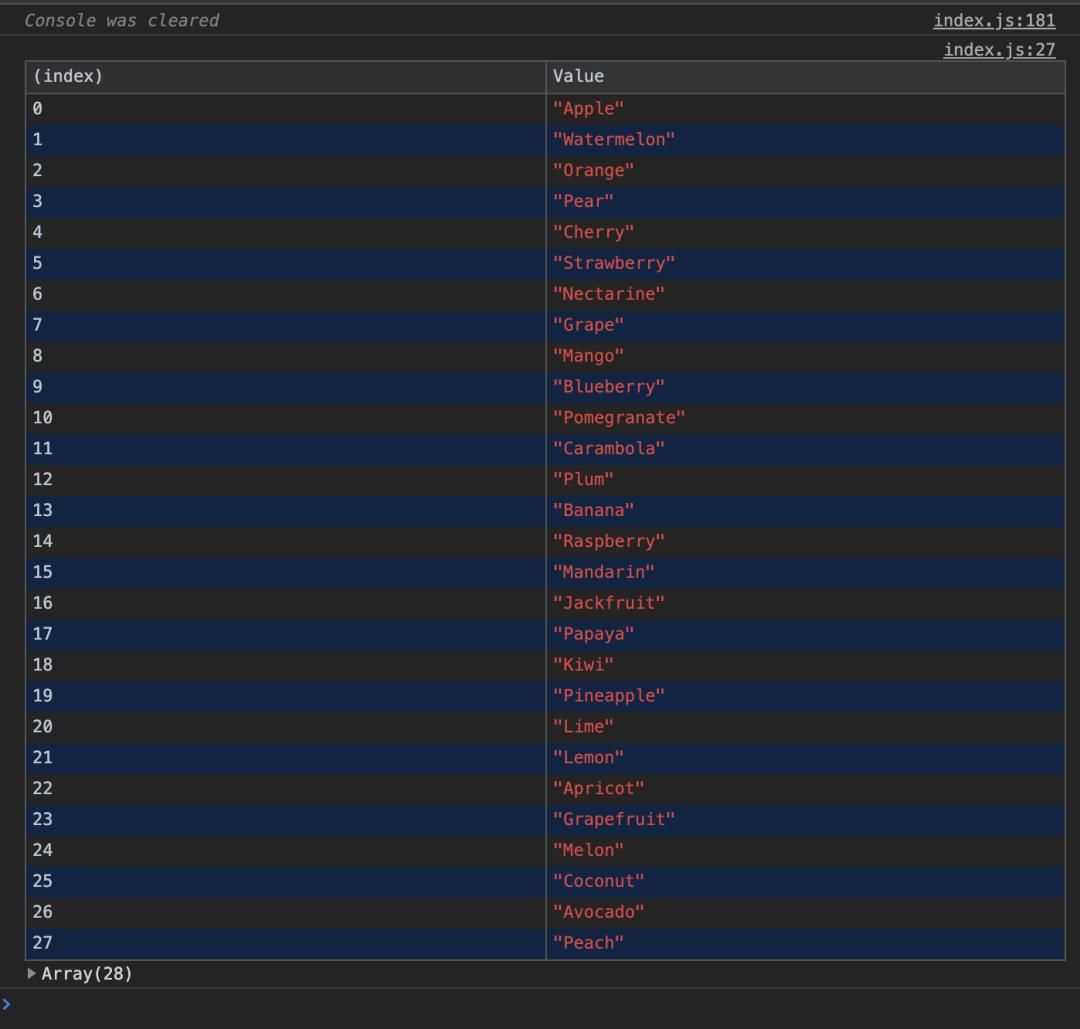
console.table(fruits);如果我们用数组调用 console.table,我们应该看到下表。
 在表格中显示所有水果
在表格中显示所有水果
const pets = {
name: "Simon",
type: "cat"
};
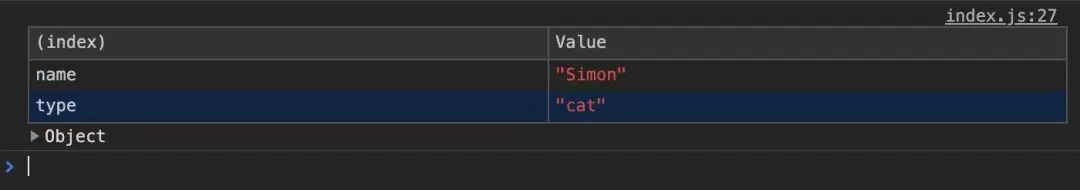
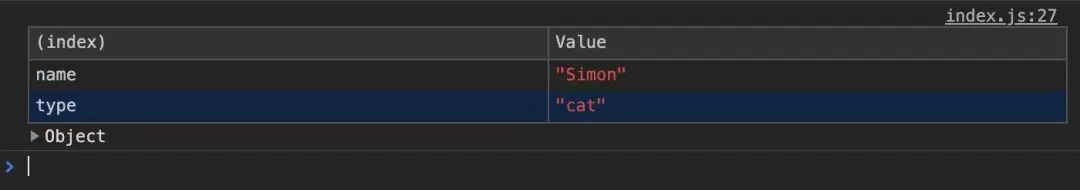
console.table(pets);注意,现在我们有了一个对象而不是一个数组。该对象拥有两个键:宠物的 name 和 type。
 该表没有像之前那样注销值,而是显示值以及键和值。如果我们还有一个对象并尝试将其列出,该怎么办?
该表没有像之前那样注销值,而是显示值以及键和值。如果我们还有一个对象并尝试将其列出,该怎么办?
const pets = {
name: "Simon",
type: "cat"
};
const person = {
firstName: "Indrek",
lastName: "Lasn"
}
console.table(pets, person);不出所料,两个单独的对象显示在两个不同的表中。
 两个对象
两个对象
const pets = {
name: "Simon",
type: "cat"
};
const person = {
firstName: "Indrek",
lastName: "Lasn"
}
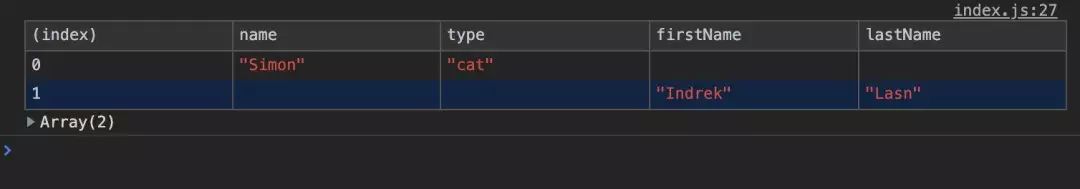
console.table([pets, person]);现在我们将对象分组到一个表中。
 通过将对象包装在数组中进行分组
通过将对象包装在数组中进行分组
console.log("This is the first level");
console.group();
console.log("Level 2");
console.group();
console.log("Level 3");
console.warn("More of level 3");
console.groupEnd();
console.log("Back to level 2");
console.groupEnd();
console.log("Back to the first level");以下代码显示嵌套的块级控制台语句——在处理基于关系的数据时很有用。
console.groupCollapsed() 方法也差不多,但是新块是折叠的,需要单击显示按钮才能读取它。
请使用语言自身提供的所有工具,能用就用。简单提一下:由于 debugger 本身就值得单独写一篇文章来探讨,因此我们暂时跳过了它的内容。
如果你对 debugger 感到好奇,请参阅这篇文章: https://medium.com/@indreklasn/how-to-find-bugs-in-your-code-with-the-debugger-a7f739ea98
如果你刚入门 JavaScript,想要学习这种语言,我建议你先阅读相关书籍,同时结合实际的构建来学习。先看一下《更聪明的 JavaScript 学习方式》一书,这里还列出了一些用来构建的有趣应用程序: https://medium.com/better-programming/the-secret-to-being-a-top-developer-is-building-things-heres-a-list-of-fun-apps-to-build-aac61ac0736c
感谢阅读。
原文链接: https://medium.com/better-programming/boost-your-javascript-debugging-skills-with-these-console-tricks-ab984c70298a
以上是关于巧用控制台,提升JavaScript调试性能的主要内容,如果未能解决你的问题,请参考以下文章