前端周报:Scala.js发布;IPv4地址耗尽;JavaScript状态调查已开放
Posted 前端之巅
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端周报:Scala.js发布;IPv4地址耗尽;JavaScript状态调查已开放相关的知识,希望对你有一定的参考价值。
Scala.js 是一个编译器,可将用 Scala 编写的源代码转换为优化的 JavaScript。与 TypeScript 相似,可以使用 Scala 的强类型和其他 Scala 功能编写基于 JavaScript 的 Web 应用程序。它还支持常见的 JavaScript 库和框架,例如 React 和 Angular,可以直接从 Scala.js 代码进行静态和动态类型的集成。
https://www.scala-js.org/news/2019/11/26/announcing-scalajs-1.0.0-RC1/
Scala.js 1.0 将于 2020 年初发布。如果你对使用 Scala 来构建前端应用程序感兴趣,你可能还会喜欢 Slinky ,它使在 Scala 中编写 React 应用程序更容易。
https://slinky.dev/

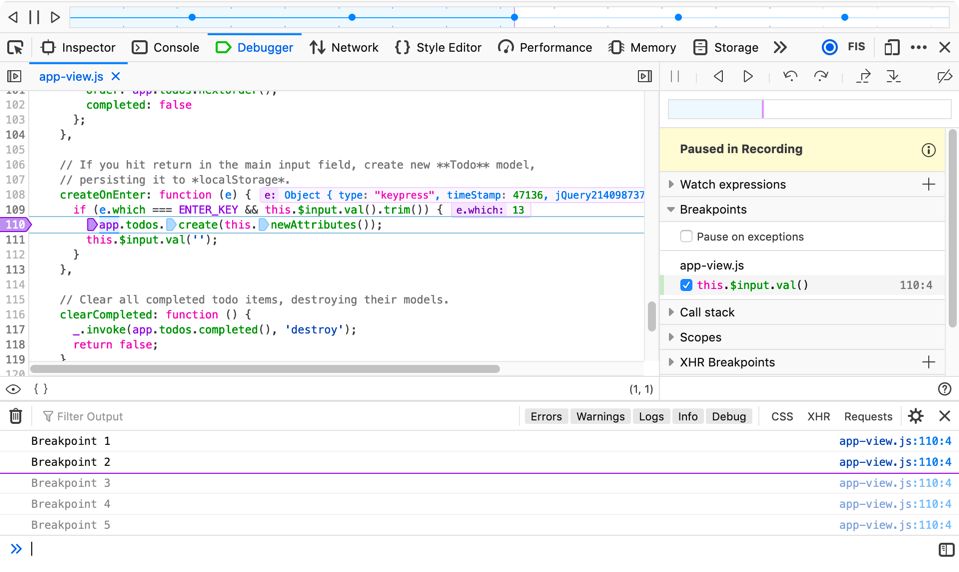
Mozilla 在最近的 Firefox Nightly 更新版本中推出了一项名为 Firefox Replay 的实验性工具,它允许 Firefox 内容进程记录其行为,稍后重放并回退到早期状态。重放过程会保留所有相同的 JS 行为、DOM 结构、图形更新,以及其他行为。浏览器的 JS 调试器可用于检查和控制重放。目前这一功能仅支持 macOS。
可以使用 devtools.recordreplay.enabled 首选项手动开启。通过“工具”->“ Web 开发者”菜单,查看“录制 / 回放”选项卡,启用新调试器界面访问该功能。
https://developer.mozilla.org/en-US/docs/Mozilla/Projects/WebReplay
该项目名为 StateOfJS,由 Raphaël Benitte、Sacha Greif 和 Michael Rambeau 完成,他们创建了一个网站,向开发者收集反馈,最终以文字和图表的方式告诉大家最终的结果。2018 年,总共有来自 153 个不同国家的共 20,000 多名 JavaScript 开发者参与调查(中国占总数的 0.37%,共 75 个开发者)。通过这个调查,我们可以确定开发者正在使用什么技术,喜欢哪些技术,以及对哪些技术感兴趣。希望这个报告能帮助你在 JavaScript 生态之中找到适合自己的技术栈。
查看往年调查报告:https://stateofjs.com/

这个流行的 JavaScript 动画库刚刚发布了 3.0 版本。这是一次重大升级,具有五十多种新功能和更改,包括简化的 API、新的运动路径插件、ES6 模块支持等等。你可以在这里查看完整的发行说明:
https://greensock.com/3-release-notes
本周,欧洲 IP 资源协调中心(RIPE NCC)宣布其 IPv4 可用池已经分配了最后的 /22 IPv4 网址,全球大约 43 亿个 IPv4 网址正式用完了。
目前,全球各国大型运营商均在积极推进网络基础设施 IPv6 改造,国内很早就在 IPv6 方面进行了大规模布局,截至今年 5 月, 我国 1/3 网民已用上 IPv6。
本周,百度方面表示,百度智能小程序月活用户规模已突破 3 亿。据悉,小程序是百度移动生态最重要的两个生态之一,背后是搜索和信息流两大入口支持。相比社交和支付,搜索的优势在于用户目的的明确性,用户从搜索到小程序是一个自然的过渡。
数据显示,目前百度每天响应的搜索需求数十亿次,信息流日均推送量 150 亿次。百度智能小程序已经覆盖 271 个细分行业,在移动视频、移动购物、生活服务、旅游服务、汽车服务、新闻资讯等领域,均出现了众多月活过百万的智能小程序。

Mike Riethmuller 解释了如何在现代 JavaScript 应用程序的上下文中应用来自 CSS 体系结构的一些经验教训。
https://www.madebymike.com.au/writing/css-architecture-for-modern-web-applications

作者 Chris Coyier 对那些检测未使用 CSS 的工具提出质疑,这些工具承诺会处理好一切。作者强调它们的问题并提出代替方案。
https://css-tricks.com/how-do-you-remove-unused-css-from-a-site/
如果你之前在 React 项目中使用过 Redux,那么你将不得不处理副作用(异步),例如 API 调用或设置超时和间隔,因为在构建“复杂的 Web 应用程序”功能时需要这些。
-
在 Redux 中如何处理副作用; -
什么是 Redux-saga; -
什么是生成器函数; 如何在构建简单应用程序时使用 redux-saga 处理副作用。
https://blog.soshace.com/handling-side-effects-in-redux-redux-saga/

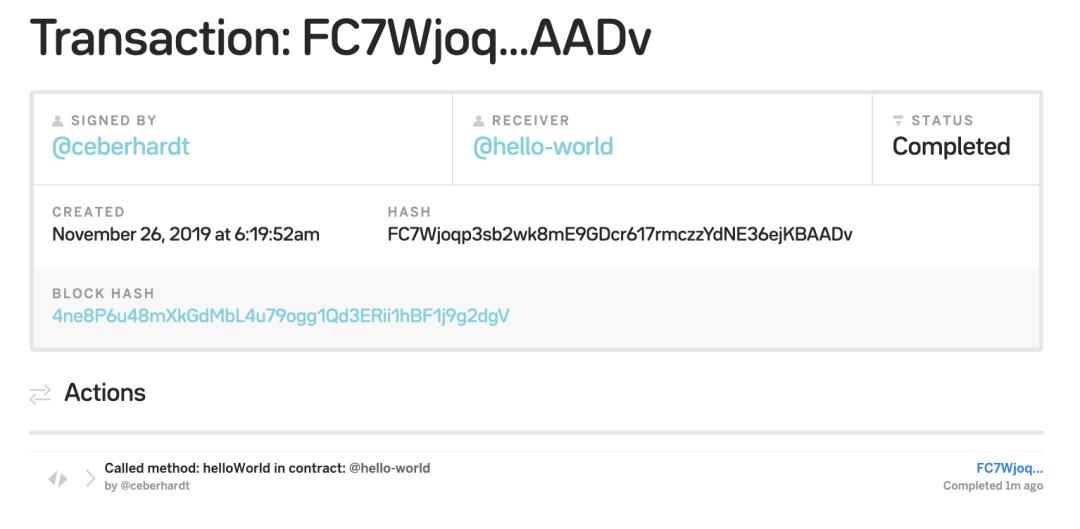
WebAssembly 是一个通用的运行时,正在 Web 之外的许多平台上引起关注。这篇博客文章探讨了一个示例,将 WebAssembly 用作区块链上的智能合约引擎。它研究了 NEAR 协议,一个具有良好的 AssemblyScript 支持的区块链,并创建了一个简单的聚会活动网站,其票务分配受用 JavaScript 编写的智能合约控制。
https://blog.scottlogic.com/2019/11/26/webassembly-on-the-blockchain.html
在程序的世界中,布隆过滤器是程序员的一把利器,它可以快速解决项目中一些比较棘手的问题,如网页 URL 去重、垃圾邮件识别、大集合中重复元素的判断和缓存穿透等问题。
https://segmentfault.com/a/1190000021136424
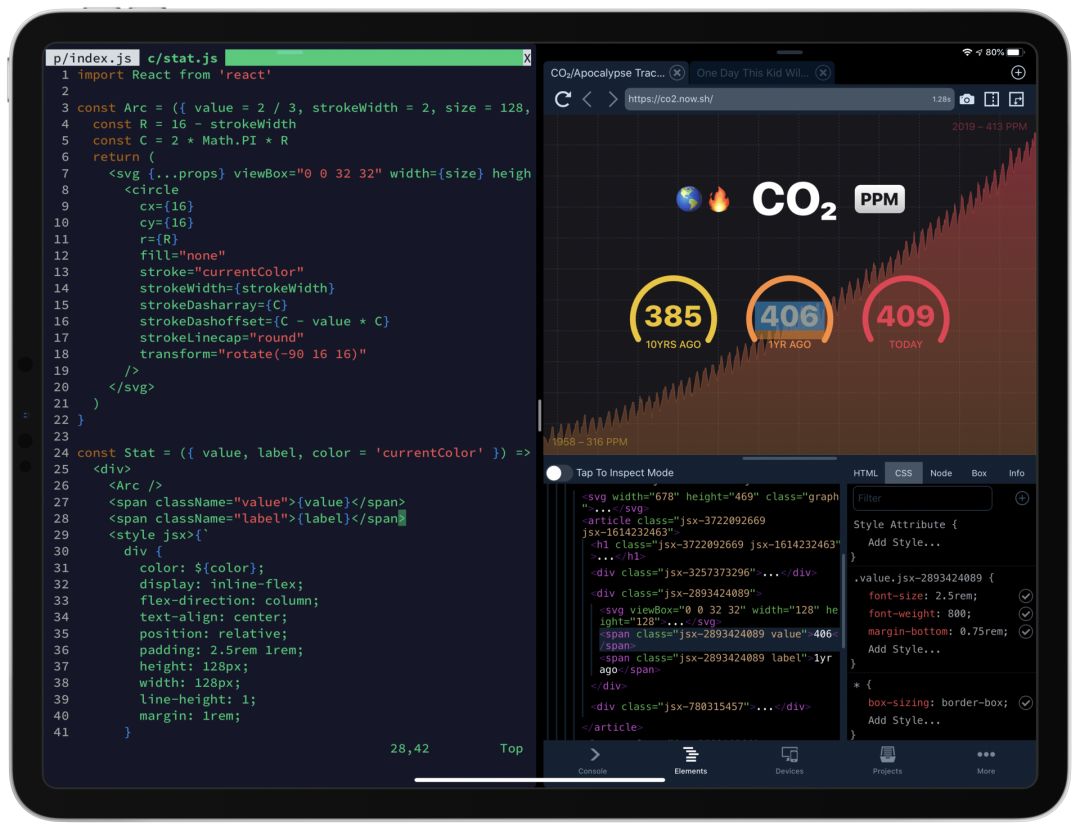
本文演示了如何在 iPad 上进行全栈开发,包括 ios 自动化如何提供帮助。

https://notebook.lachlanjc.me/2019-11-05_real_web_development_on_ipad/
如果你需要创建一个在线系统供用户创建和操作图形或互连“节点”(例如图形、音频或数据管道),这一工具将非常有用。
https://github.com/jagenjo/litegraph.js
DeriveJS 是一个数据库框架(ODM),让你能够操作和建立 JavaScript 网页数据的对象,同时自动将它们持久化保存,更新并同步到(Mongo)DB,而无需任何显式调用,诸如 .save() 之类的方法。它利用 mongoDB 的批量操作来提高性能。
https://www.npmjs.com/package/derivejs
以上是关于前端周报:Scala.js发布;IPv4地址耗尽;JavaScript状态调查已开放的主要内容,如果未能解决你的问题,请参考以下文章