InfoQ 2020 年 JavaScript 和 Web 开发趋势报告
Posted 前端之巅
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了InfoQ 2020 年 JavaScript 和 Web 开发趋势报告相关的知识,希望对你有一定的参考价值。
本文要点:
从我们的上一次报告算起,WebAssembly 可能是 Web 趋势方面被讨论最多的技术。WebAssembly 应用已经基于 WASI 跨越了浏览器的限制,WebAssembly 在 2019 年底达到了稳定的 1.0 W3C 推荐水准。我们将 WebAssembly 提升到了早期采用者状态。
一年一度的 ECMAScript 版本即将发布,即 ES2020,它将提供自 ES2015 年以来数量最多的新语言特性,包括可选链、BigInt、globalThis、空值合并和动态导入。这些特性都被认为是稳定的,至少有两个现有的浏览器已实现。
Web component 已经从早期采用者变成了早期大众状态。Web component 已经达到了主流成熟阶段,并得到了 Chrome、Firefox、Safari 和其他基于这些浏览器引擎的其他浏览器(如 Edge 和 Brave)的支持。
TypeScript 已经升级到晚期大众状态。迄今为止,TypeScript 是采用最广泛的 JavaScript 变体,在过去几年中取得了长足的进步,现在大多数 JavaScript 框架都利用了它的工具和基础设施。
JavaScript 客户端框架和库的领域在持续发生着变化,尽管在最近几年 React、Vue.js 和 Angular 取得了统治地位,但是新一波的精简框架和应用编译器可能会在未来几年内改变现状。
在 InfoQ,我们会定期更新技术生命周期主题图,以便展示我们的理解不同的主题在技术采用曲线中的位置。在做这件事情的时候,我们会考虑实践的状态,以及网络、聚会、会议、分析师活动中的新想法和新事物。我们还考虑了站点的流量以及 QCon 和其他会议上各个演讲的参会人数。
如果某个主题位于图表的右侧,那么你可能会发现在 InfoQ 上已经有很多相关的内容了,在它们还是新技术的时候,我们对其进行了介绍,创新者和早期采用者的经验可以帮助指导个人、团队和组织采用这些想法和实践。
曲线左侧的主题是我们认为新兴的技术,正在被创新者和早期采用者使用,在我们的报告和内容中,主要的关注点在于吸引读者的注意,这样他们就能够自己决定现在是否要对其进行探索,或者是暂时等待并观察它如何进一步发展。
JavaScript 和 Web 开发领域变更快速,每年需要不止一次的更新。以下是 2018 年第四季度最后一次回顾时的图表。
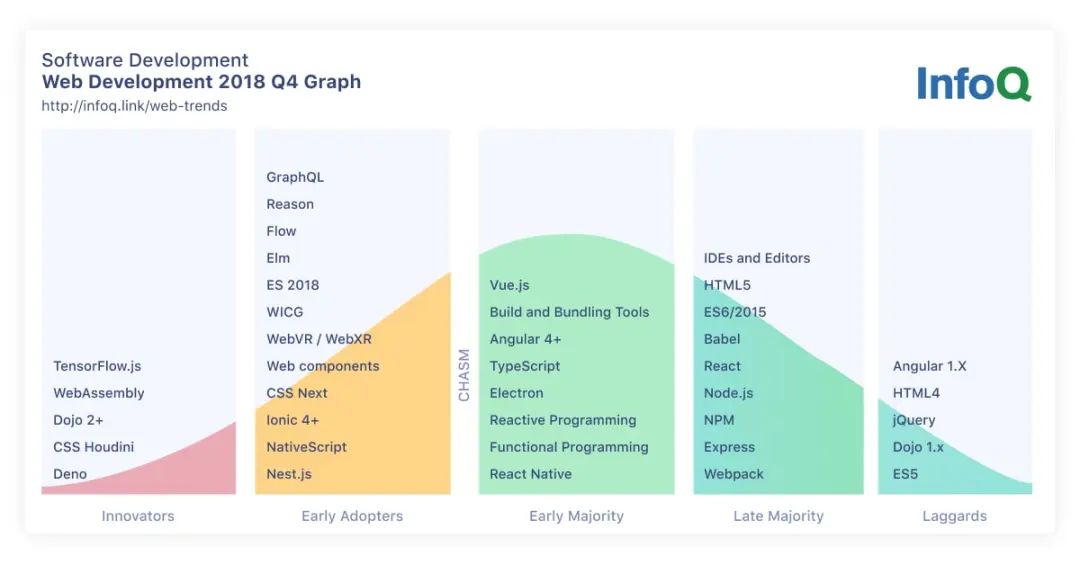
 2018 Q4 的 Web 开发图表
2018 Q4 的 Web 开发图表
鉴于 JavaScript 和 Web 生态系统已经发生了如此多的变化,将所有的领域放到一张图上已经不现实了。因此,我们将它们细分成了以下 11 个主要的领域。
Web 开发语言 / 标准 / 模式
Web 开发的客户端框架 / 库
面向 Web 工程师的服务器端平台 / 框架 / 数据 /API
面向 Web 工程师的云技术
包管理 / 打包 / 优化
Web 开发测试和自动化
移动 / 桌面环境和框架
面向 Web 工程师的 IoT/ 区块链 / 机器学习
面向 Web 工程师的可视化 /XR
CSS
Web 开发的代码编辑器和 IDE
我们对 Web 开发领域始终充满兴趣,几乎每天都有新的 JavaScript 项目启动。要决定关注哪些项目,忽视哪些项目是非常有挑战性的。即便目前在日常开发工作中可能暂时用不到它们,开发人员也可以从有趣的方法中学习并收集灵感。
 2020 Q1 的语言/标准/模式
2020 Q1 的语言/标准/模式
ECMAScript 一年一度更新,今年是 ES2020,将提供自 ES2015 以来数量最多的新语言特性,包括可选链、BigInt、globalThis、空值合并(nullish coalescing)和动态导入。这些特性被认为是稳定的,至少有两个现有的浏览器已实现。
PureScript 为 TypeScript 提供了一个替代语言。尽管在最近的 JavaScript 2019 状态调查中它的得分很高,但否能在不久的将来迈出创新者状态还存在争议。
关于早期采用者,我们将持续关注 Flow(面向 JavaScript 的静态类型检查器)、Elm 和 Reason(均是 JavaScript 的替代语言,可以生成基于 JavaScript 的 Web 应用)。随着 TypeScript 的兴起,Flow 的吸引力和开发似乎有所减弱,但是我们依然在跟踪它的变化。
从上一份报告发布到现在,WebAssembly 恐怕是在网上被谈论最多的趋势。WebAssembly 应用已经借助 WASI 将适用范围扩展到浏览器之外,WebAssembly 在 2019 年底已经达到了稳定的 1.0 W3C 推荐标准。因此,我们将 WebAssembly 提升至早期采用者的阶段。
除了传统的 W3C 流程,Web Incubator CG(WICG)不断提出涉及范围广泛的新特性和潜在标准。Web Audio 也持续得到了很多的关注,它致力于让 Web 平台适用各种音频应用。
在如何最高效地构建 JavaScript 应用方面,函数式和反应式编程依然是讨论的重点。Vue 3 将会使用 TypeScript 编写,Vue.js 创始人尤雨溪在 Twitter 中说:“我认为 TypeScript 对我最大的帮助是避免创建类,而不是使用类。Vue 3 是一个 100% 的 TS 代码库,却没有用到任何类。”
Web component 已经从早期采用者转变为早期大众状态。Web components 已经达到了主流成熟的程度,现在 Chrome、Firefox、Safari 以及其他基于这些引擎的浏览器(如 Edge 和 Brave)都对 Web component 提供了原生支持。许多框架和库也对 Web component 提供了原生支持,包括 Angular、Dojo、Ionic、Stencil、Svelte 和 Vue.js。
我们将两个条目直接加入到了早期大众状态:ES2019 和 AMP。
在对“#smooshgate”争议、Object.fromEntries 以及对字符串和可选 catch 绑定的一些小改善之后,ES2019 为数组添加了 flat 和 flatMap 方法。这个相对比较小的特性集目前正在被早期大众使用。
AMP 是一个致力于让 Web 更加快速的替代方案,它已经加入了 OpenJS 基金会。尽管到目前为止 InfoQ 一直拒绝采用它,而是倾向于使用现有的开放 Web 标准,但是有些人在持续采用 AMP,它主要适用于媒体和新闻 Web 站点。
随着 JavaScript 生态系统的成熟,有一些处于晚期大众状态的基础技术并没有表现出被替代的迹象,而且几乎每个 JavaScript 开发人员都在使用它们。
html5 和 ES6/2015 - ES2018 均处于晚期大众状态,因为现在几乎每个 Web 应用都将这些特性作为基础。
TypeScript 也进入了晚期大众状态。到目前为止,TypeScript 是应用最广泛的 JavaScript 变体,在过去的几年中,它取得了长足的进步,现在大多数的 JavaScript 框架都利用了它的工具和基础设施。根据最近的 GitHub Octoverse 报告,TypeScript 位列十大语言之一,JS 状态调查网将 TypeScript 列为目前使用最广泛的 JavaScript 变种,超过 50% 的受访者说他们在使用 TypeScript,并对 JavaScript 的超集持积极态度。
我们用落伍者结束这一部分的报告,虽然它们依然在很多的应用中使用,但是新的开发项目对它们并没有太大兴趣。尽管 ES5 和 HTML4 所包含的底层特性依然能够在最新版本的 JavaScript 和 HTML 中找到,但是更新的版本已经取代了 ES5 和 HTML4。
JavaScript 客户端框架和库领域在不断变化,虽然最近几年 React、Vue 和 Angular 占据了主导地位,但是新一波的精简框架和应用编译器可能会在未来几年内改变现状。
 2020 Q1 的客户端框架/库
2020 Q1 的客户端框架/库
截止本报告撰写时,Vue.js 3 尚未发布,但它是使用 TypeScript 重写的,非常值得期待。
Dojo 在其确定的道路上继续发展,目标是交付精益的、TypeScript 优先的框架,目前它的版本是 6,不久将会发布版本 7。在构建反应式 Web 应用方面,Dojo 提供了非常现代高效的方式,并对 TypeScript 和开发者工程学提供了特别好的支持。Dojo 目前是 OpenJS 基金会的一部分。
Ember 最近发布了 Ember Octane,提供了一个新的组件模型和反应式系统。
LitElement 是 Polymer 的继承者,提供了创建轻量级 Web component 的 JavaScript 库。
Aurelia 依然有一批忠实的追随者,继续致力构建基于组件的应用环境。
Marko 也是 OpenJS 基金会项目,最初起源于 eBay,主要关注点在于创建反应式 UI 组件。
腾讯的 Omi 是个跨框架的组件创建库,支持将 Web component、JSX 和其他组件集成到统一的库中。
有三个项目首次进入早期大众类别中。
Ionic 的 Stencil 已经成为最流行的 Web component 创建框架,与 Omi 类似,它是用来跨多个框架创建组件的框架。
Svelte 已经成为了流行的 React 替代方案,这归功于它保持了与 HTML 的一致性,它的使用方式使其成为了一个让人感受不到其存在的框架。
Preact 是个很小的 React 替代方案(压缩后小于 4KB),其 API 与 React 库是一致的。
Angular 已经到了晚期大众阶段,在本报告撰写时,Angular 9 处于发布候选版本,该版本会发布备受期待的 Ivy 渲染引擎更新。
Vue.js 2 也到了晚期大众状态,如今它已经成为最广泛使用的 JavaScript 框架。
React 依然是最流行的 JavaScript 渲染库,并且在我们上次报告之后还进行了 hooks 等方面的更新。
RxJS 依旧是流行的反应式扩展库,在 Angular 生态系统中得到了广泛应用。
Moment 也是 OpenJS 基金会的一部分,在管理日期和时间等问题时,它依然是应用最广泛的库。
虽然对 Lodash(OpenJS 基金会)这种库的需求在减少,但是在与 JavaScript 协作时,它依然是应用很广泛的库。在与现代 JavaScript 协作时,Core-js 也是广泛使用的库。
Dojo 1.x 和 Angular 1.x 虽然还在广泛部署,但是它们已经处于维护模式。jQuery 虽然得到了一些改进,但基本上已经被新的 HTML 和 JavaScript 特性或更成熟的框架所取代。
最近,JavaScript 的服务器生态系统引起了人们很大的兴趣。一项重要的创新就是向服务器端渲染、静态预渲染和构建时渲染转变,以减少 JavaScript 在客户端的工作负载,在这个过程中不需要改变如今应用所使用的反应式编程模型。
服务器端、API 和客户端之间的界限变得越来越模糊,所以这个类别还包含了静态生成、数据、状态管理和 API 等方法,这些方法通常是在客户端和服务器端所共享的。
 2020 Q1 的服务器端/框架/数据/API
2020 Q1 的服务器端/框架/数据/API
Deno 已经接近 1.0 发布版本。它是由 Node.js 最初的作者 Ryan Dahl 创建的,Deno 致力于创建 TypeScript 版的 Node.js 替代方案。
Dojo 添加了一个构建时渲染方式,这样的话,它就可以在应用构建的时候利用 Node.js 的特性,从而为静态站点的生成提供一系列的功能。与其他方案相比,Dojo 的方法运行在组件级别,为关键模式和特性代码块提供了高度可重用的方式。除此之外,Dojo stores 还提供了可预测的、一致的状态容器,内置了对常见状态管理模式的支持。
Hasura 是创建 GraphQL 服务器的开源方案之一。按照 JS 2019 新星状态报告,在 2019 年,人们对 Hasura 兴趣显著增长。
最初创建 Express 的团队开发了一个名为 Koa 的 Node.js 框架,该框架持续吸引着人们的关注。
Nuxt 是个 Vue 框架,它提供了服务器端渲染、静态站点生成和单页应用功能。
Strapi 和 Storyblok 是两个开源的 Headless 内容管理系统。随着反应式和用基于组件的架构提供现代化的内容管理方案的增多,这一领域引起了极大的兴趣。
Apollo 仍然是 GraphQL 方面的流行方案,它最初来源于 Meteor 框架。
Nest.js 是使用 TypeScript 编写的 Node.js 框架,因为其支持全栈 TypeScript 开发的各种选项和特性,它的受欢迎程度在不断上升。
Next.js 是面向 React 应用的服务器端框架,它支持服务器端渲染、静态站点生成等功能。
Gatsby 能够利用 GraphQL 从各种源获取数据,并为基于 React 的应用提供了高效的渲染方案。
Fastify 是 OpenJS 基金会项目,作为一个高性能的 Node.js Web 框架,目前它是替代 Express 的新兴方案。
MobX 是除 Redux 之外的另一个状态管理方案,它正被越来越多的人所采用。
到目前为止,Node.js 依然是在服务器端运行 JavaScript 的最流行方案,也是像 Electron 这种环境的基础,借助该环境,我们可以使用 Web 技术创建桌面应用。Node.js 是 OpenJS 基金会的项目。
Express 依然是使用最广泛的 Node.js Web 框架,它也是 OpenJS 基金会的项目。
尽管 REST 依然是创建 API 的最流行方式,但是 GraphQL 也得到了相当广泛的采用,它是一种基于查询的方案,能够取代将所有 API 端点预先定义好的方式。在 API 中同时使用 REST 和 GraphQL 也是很常见的。
Redux 依然是 JavaScript 应用中进行状态管理的最流行方式,不过在小型或简单的应用中,它使用得比较少。
现在有很多方案可以帮助 Web 工程师创建和部署基于云的应用。
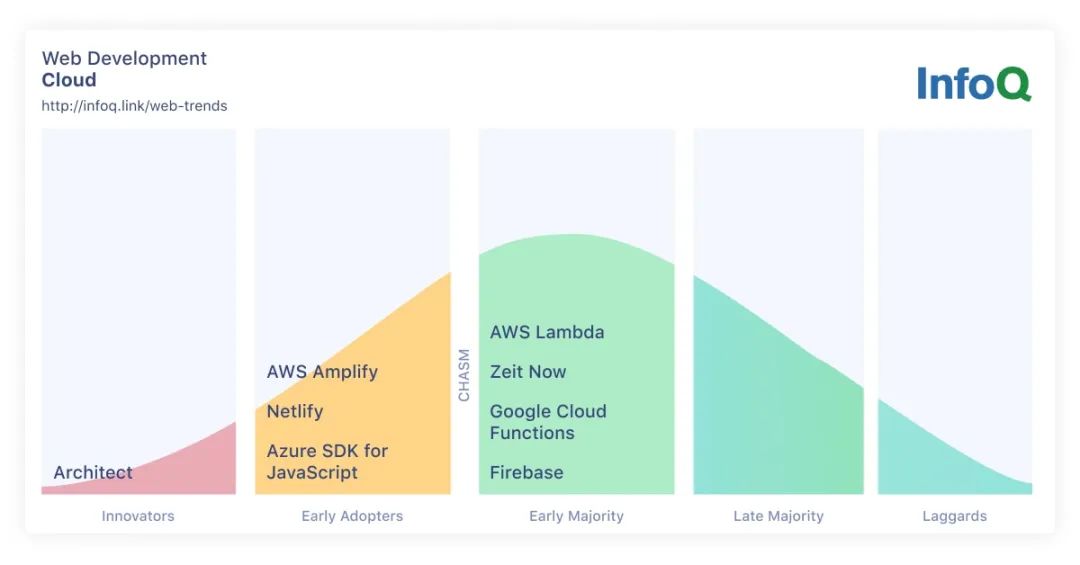
 云技术
云技术
Architect 是 OpenJS 基金会项目,支持创建 Serverless 的 JavaScript、Python 和 Ruby 应用。
AWS Amplify 提供了使用 AWS 构建移动和 Web 应用的开发平台。
在快速部署 Web 应用方面,Netlify 是最流行的可选方案之一。
Azure 的 JavaScript SDK 越来越受欢迎,这很大程度上是因为其灵活的 IoT 和认知服务(Cognitive Services)API。
AWS Lambda 在运行 Serverless JavaScript 函数方面越来越受欢迎。
Zeit Now 凭借其静态和 JAMstack 部署、Serverless 函数和全球 CDN,现在已经成为部署 Web 应用的流行方式。
Google Cloud Functions 为 Google 云提供了运行 Serverless JavaScript 函数的方法。
Firebase 是 Google 提供的另一个方案,提供基于云的移动和 Web 基础设施。
在 JavaScript 和 Web 开发中,打包(Bundling)、包管理以及应用的整体优化依然是重要的话题。
 2020 Q1 的包管理/打包/优化
2020 Q1 的包管理/打包/优化
Pika 致力于为 JavaScript 提供一个工具,将其构建和部署到 ES 模块支持的环境中。
Entropic 是 npm 的替代方案,目前还处于早期阶段,它采用了一种更为分布式的方式来实现包注册,而不是使用单个联合注册器。
Parcel 是越来越流行的 Web 应用打包器。在撰写本报告时,Parcel 2 已经准备发布了。
Webhint 是 OpenJS 基金会项目,它是 linting 工具的补充,可以提高可访问性、速度和跨浏览器兼容性。
Prettier 是个带有偏好的代码格式化器,它终结了 JavaScript 开发中关于代码格式化的大部分争论。
ESLint 是另一个 OpenJS 基金会项目,它有很多种查找 JavaScript 应用程序中的错误和反模式的方式。TSLint 作为独立的产品已经被弃用,现在它是 ESLint 之上的一个扩展。
Esprima 是广泛使用的 ECMAScript 解析器,用来帮助处理抽象语法树,它也是 OpenJS 基金会的一部分。
Yarn 是替代 npm 的包管理器,它利用了 npm 的包注册表。
Rollup 是由 Svelte 团队的一些成员创建的 ES 模块打包器。Rollup 更广泛地用于库和模块,而 Webpack 更广泛地用于应用。
NPM 是 JavaScript 领域事实上的包管理和注册表标准。npm 在 2019 年遇到了很广泛的争议,在不久的将来,生态系统可能会寻找替代方案。
Webpack 是 JavaScript 生态系统中使用最广泛的打包器和代码优化器。
Babel 提供了 JavaScript 转换器(transpiler),允许开发人员在开发的过程中使用更新的特性,但是在生产环境可以使用更陈旧的变种形式。Babel 最近添加了 TypeScript 转换功能,不过它还没有提供类型检查,因此用处有限。
Lighthouse 是由 Google 创建的广泛使用的自动化工具,用来提升代码质量和性能。
在 JavaScript 中有许多用于编写和运行测试的可选方案。为了简单起见,在这里我们排除了对 Chai、Sinon、Jasmine、QUnit、Cucumber 和其他类似库的分析,这些库提供了非常有用和流行的测试功能,我们会继续跟踪这些库和许多其他测试解决方案的进展。
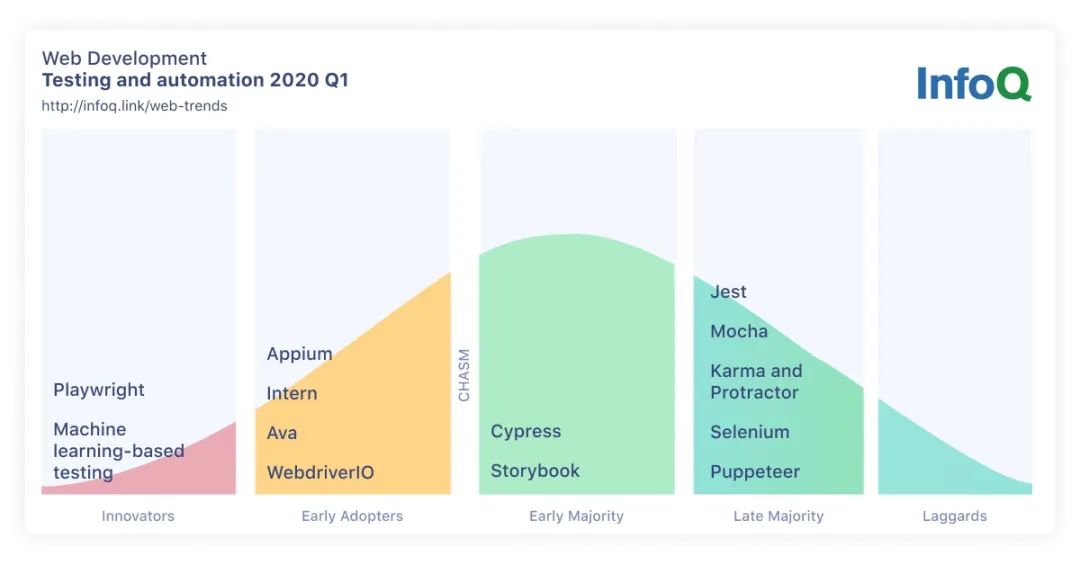
 2020 Q1 的测试和自动化
2020 Q1 的测试和自动化
Playwright 是新发布的 Puppeteer 替代方案,用于浏览器自动化和测试。但是与 Puppeteer 不同的是,Playwright 面向所有现代浏览器渲染环境。
基于机器学习的测试是自动化测试生成的新兴领域。试图解决该问题的公司并不鲜见,包括 Applitools、SauceLabs、Testim、Sealights、Test.AI、Mabl、ReTest、ReportPortal,等等。该领域目前还没有明确的正确答案,但是我们期待在不久的将来会有所改变。视觉人工智能测试(Visual AI testing)也是代替传统可视化回归测试的新兴方向。
Appium 适用于原生、混合和移动 Web 应用的自动化测试框架,它使用了起源于 Selenium 的 W3C WebDriver 协议。Appium 是一个 OpenJS 基金会的项目。
Intern 是使用 TypeScript 编写的 OpenJS 基金会项目,适用于单元测试、功能测试(通过 WebDriver 或其他像 Puppeteer、Playright 这样的环境来实现)、集成测试、性能测试和其他类型的测试。
Ava 是一个适用于 Node.js 应用的流行测试运行器。
WebdriverIO 是 OpenJS 基金会项目,它基于 WebDriver 协议提供了功能性和集成测试环境。
Cypress 是运行在基于 Chromium 的浏览器的端到端测试运行器,发布后迅速得到了广泛欢迎,它最近添加了对 Firefox 和 Edge 的支持。
Storybook 是个测试框架,也是设计系统,还用来创建、测试和共享 UI 组件的开发环境。
Jest 是由 React 生态系统推广的测试框架,可能是如今使用最广泛的测试断言库。
Mocha 是 OpenJS 基金会项目,提供了简单易用的单元测试库。
对于 Angular 应用的测试来讲,Karma 和 Protractor 依然是最流行的方式。
WebDriver 是起源于 Selenium 项目的协议,它依然是实现完整测试自动化的最常见方式。
Puppeteer 是一个只支持 Chromium 浏览器的自动化方案,在很多方面它都比 Selenium 更易用,但是它的功能和支持的浏览器都比较受限。
利用 Web 技术来构建移动和桌面应用在流行程度和可选方案方面都在不断增长。
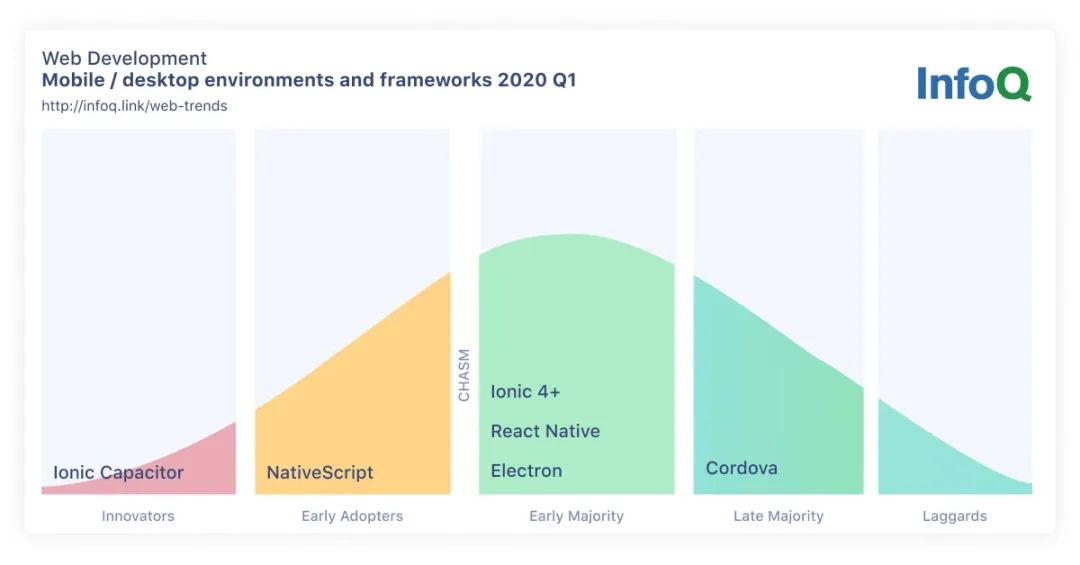
 2020 Q1 的移动/桌面环境和框架
2020 Q1 的移动/桌面环境和框架
Ionic Capacitor 是 Cordova 的替代方案,在使用 Web 和原生技术创建混合应用时,它能够提供更细粒度的控制。
NativeScript 为使用 Web 技术的 Angular 和 Vue.js 应用提供了原生应用编译功能。
Ionic 4+ 提供了一个构建应用的框架和组件库。最初它是个 Angular 框架,但是现在 Ionic 是框架中立的,支持 React 和其他框架。
React Native 能够利用 React 应用程序中的 Web 技术和模式创建原生应用程序。React Native 和其他类似的解决方案到目前为止褒贬不一,因为它们在有些场景中工作良好,但在使用上仍然具有挑战性。
Electron 是 OpenJS 基金会项目,它通过嵌入 Chromium 和 Node.js 的方式允许使用 Web 技术来创建桌面应用。我们所使用的很多应用程序都用到了 Electron,比如 Slack。
在创建混合移动应用方面,Cordova 依然是广泛使用的环境,但是在不久的将来,它有沦为落后者的风险。
在 IoT、区块链和机器学习等新兴领域,Web 技术的可选方案在不断增加。
 2020 Q1 的 IoT、区块链和机器学习
2020 Q1 的 IoT、区块链和机器学习
ml.js 为 JavaScript 开发人员提供了用途广泛的机器学习工具。brain.js 提供了 JavaScript 上的 GPU 加速神经网络支持。对于 JavaScript 开发者来说,尽管 TensorFlow.js 依然是使用最广泛的机器学习基础方案,但是这两个库提供了很有前景的替代方案。
Neurosity 有一个开发者预览阶段的 Notion 方案,是一个现代的思维计算和脑波测量设备。Neurosity 与其他替代方案的不同之处在于它的 JavaScript API。
Moddable 和 JerryScript 是 IoT 项目的轻量级 ECMAScript 引擎。JerryScript 是 OpenJS 基金会项目。
Node-Red 也是 OpenJS 基金会的一部分,它为 IoT 领域常见的事件驱动应用提供了低层级的编码支持。
johnny-five 是由 Bocoup 推出的很受欢迎的 JavaScript 机器人和 IoT 平台。
interledger.js 是 Interledger 协议的 JavaScript 实现,该协议是适用于账本、区块链和加密货币的标准集,独立于具体实现,也是 OpenJS 基金会的一部分。
TensorFlow.js 是由 Google 推出的,目前是应用最广泛的 JavaScript 机器学习包。
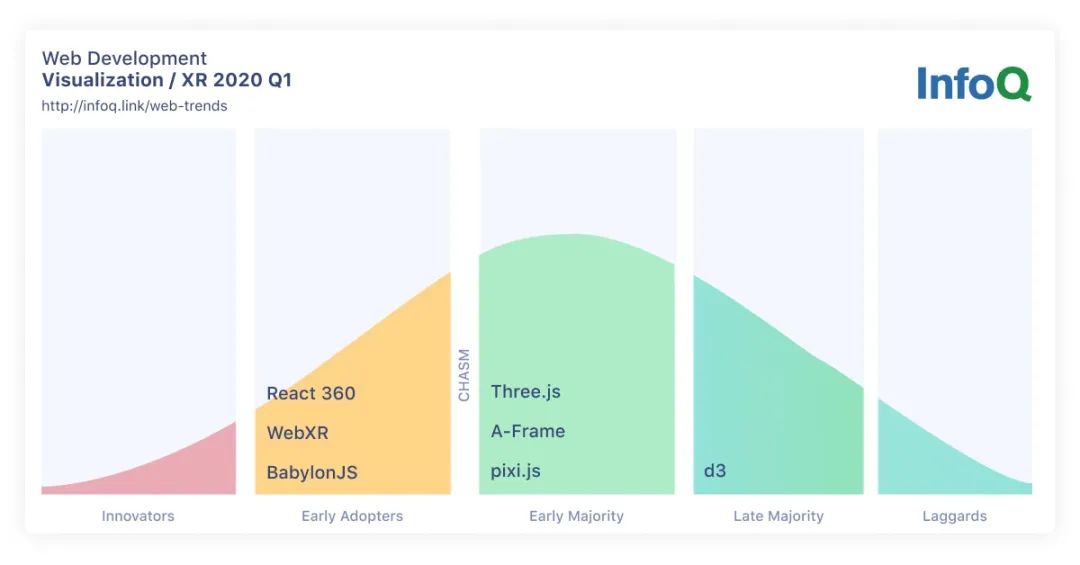
在 JavaScript 中,增强现实、虚拟现实和混合现实(mixed reality)正变得越来越受欢迎。
除了 d3 和 Three.js 之外,在众多项目中,数据可视化、图表以及其他方式的可视化和渲染是高度分散的。
 2020 Q1 的可视化/XR
2020 Q1 的可视化/XR
React 360 以类似 React 的方式为开发人员提供了混合现实体验。
WebXR 1.0 推荐标准终于快定稿了,剩余的工作是定义增强现实标准。
BablyonJS 为 JavaScript 和 TypeScript 开发人员提供了 3D 可视化和 API 来创建沉浸式游戏。
Three.js 是 WebGL 之上的低层级 API,用来在浏览器中绘制 3D 图形。
A-Frame 最近发布了其 1.0 版本,初步支持了 WebXR 推荐标准。A-Frame 提供了基于 DOM 的方式来包装 Three.js 和原生 WebXR 功能。
pixi.js 是另外一个 WebGL 抽象框架,为游戏开发提供了基本元素。
如今,d3 是应用最广泛的数据可视化库。
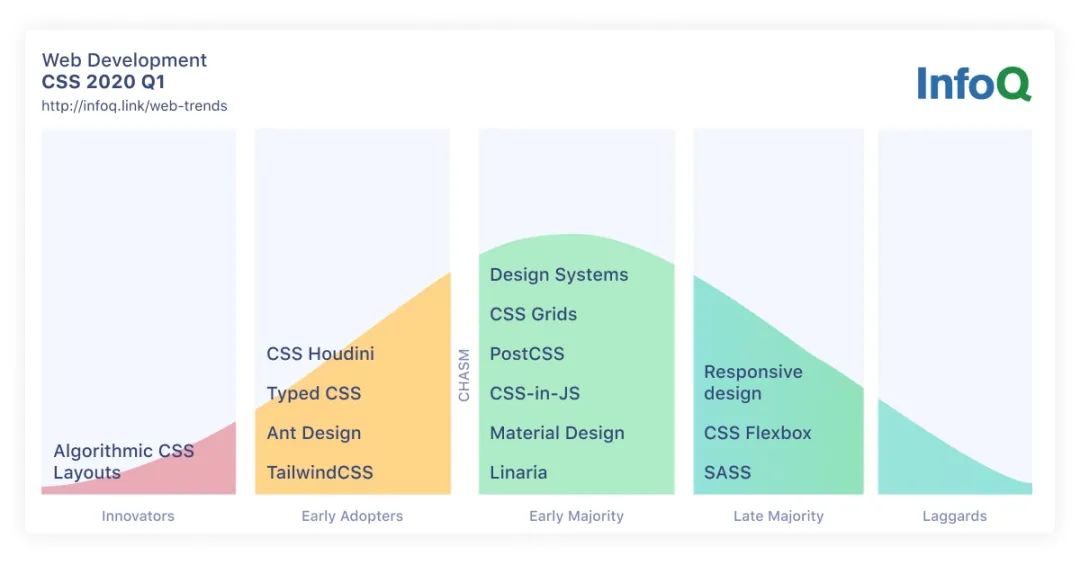
CSS 和设计领域在过去的几年里有了很广泛的创新,在很大程度上来讲,与 5~10 年前编写的 CSS 已经完全不同了。
 2020 Q1 的 CSS
2020 Q1 的 CSS
算法 CSS(Algorithmic CSS)是借助内置的 CSS 算法构建可组合布局的新兴方式。
CSS Houdini 是一种新兴起的方式,它能够通过 CSS 对象模型(CSS Object Model,CSSOM)挂钩到浏览器的渲染引擎中,从而可以访问 CSS 引擎以便于扩展 CSS。
Typed CSS 是 Dojo 和其他一些方案所采取的方式,它能够为 TypeScript 安全地提供 CSS 模块,从而在组件开发中实现高效且精准的样式。
Ant Design 是现代组件使用和开发中几个流行的设计系统之一。
TailwindCSS 借助 PostCSS 提供了低层级的 CSS 框架。
对于组织和项目来说,设计系统(Design Systems)正在成为一种流行的方式来统一设计标准和组件库,进而能够保持一致性并鼓励重用。
在 Web 站点和应用中,CSS Grids 正在成为管理网格布局的广泛采用的 CSS 特性。
PostCSS 是 CSS 预处理的替代方案,它与 Babel 的作用比较类似,会将新的 CSS 语法转换成生产环境所支持的语法。
CSS-in-JS 主要是在 React 生态系统中流行的一种模式,用于在组件中编写内联 CSS。更好的 CSS-in-JS 实现会将内联 CSS 转换成单独的 CSS 文件,以便于在生产环境实现更快的渲染。
Material Design 是第一个大型的开源设计规范和系统,在很多框架和项目中都非常流行。
Linaria 是在 CSS-in-JS 中广泛采用的一种方式。
响应式设计的诞生来源于手机、平板电脑和台式电脑上扩展应用程序的需要,一直以来都是设计应用程序的主流方法。响应式设计鼓励采用矢量驱动的方式,在过去的十年里,世界上绝大多数公司都更新了 Logo 和设计标准,以支持响应式原则,该原则不仅适用于软件应用,而且也适用于物理世界。
CSS Flexbox 是广泛用于应用程序布局的模型。
SASS 仍然是最流行和广泛使用的 CSS 预处理器。
JavaScript 和 Web 开发所需的 IDE 和代码编辑器在灵活性和特性方面在持续得到改善。基于 Web 的 IDE 在传统特性和协作能力方面变得越来越强大。
2020 Q1 的代码编辑器和 IDE
StackBlitz 是一个云托管的在浏览器中使用的 IDE,它提供了很多的特性,在几年前这些特性还只能在桌面端 IDE 中才能实现。
CodeSandbox 是使用最广泛的云托管 IDE,通常描述为浏览器中的 VS Code。
VS Code 项目在一开始因为起源于微软而被忽视,但是在短短几年内就成为了 JavaScript 和 TypeScript 生态系统中使用最广泛的 IDE。
WebStorm 依然是创建 Web 应用时使用最广泛的商用桌面 IDE。WebStorm 和 IntelliJ 来自同一个项目家族,从 Java 进入 JavaScript 领域的工程师经常会使用 IntelliJ。
vim 和 emacs 仍然是流行的代码编辑器,不过它们都可以通过一系列的扩展和工具转换成 IDE。大多数 vim 和 emacs 的铁粉已经积累了多年使用经验,不太可能转向其他编辑器。
随着微软对 GitHub 的收购,一些人期望 Atom 能够被合并到 VS Code 中,但目前它们仍然是独立的项目。Atom 和 VS Code 的桌面环境都使用了 Electron。
Sublime Text 仍然是很多人在使用的编辑器,不过随着 Atom 和 VS Code 的出现,Sublime Text 的受欢迎程度在持续下降。
JavaScript 和 Web 生态系统正在蓬勃发展,尽管跟上变化的速度可能很具有挑战性,但我们相信这个领域中的许多基础部分已经变得比较稳定,这也在其他的领域为创新者提供了机会。InfoQ 的团队将持续提供 JavaScript 和 Web 领域的专家报道,我们欢迎您的反馈、评论并贡献文章。
https://www.infoq.com/articles/javascript-web-development-trends-2020/
探索一线技术,提升团队战力!GMTC 全球大前端技术大会(北京站)优惠报名倒计时,限时 5 折起。组团购票还有极客时间企业版年卡免费送!联系票务经理鱼丸:13269078023(同微信)
可扫描下图二维码或点击【阅读原文】查看详情!
以上是关于InfoQ 2020 年 JavaScript 和 Web 开发趋势报告的主要内容,如果未能解决你的问题,请参考以下文章