几张图让你深刻理解 JavaScript 内存模型
Posted 2bit潮学
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了几张图让你深刻理解 JavaScript 内存模型相关的知识,希望对你有一定的参考价值。
// 声明变量并初始化
var a = 5
let b = 'xy'
const c = true
// 重新赋值
a = 6
b = b + 'z'
c = false // TypeError: Assignment to constant variable
作为程序员,声明变量、初始化变量、给变量重新赋值,这些是我们的日常工作。
但是,这么做的时候实际上发生了什么?javascript 是如何在内部处理这些基本功能的?更重要的是,作为程序员,理解 JavaScript 的底层细节对我们有什么好处?
本文内容如下:
JS 原始类型变量声明和赋值
JavaScript 内存模型:栈和堆
JS 非原始类型变量声明和赋值
let 和 const
JS 原始类型变量声明和赋值
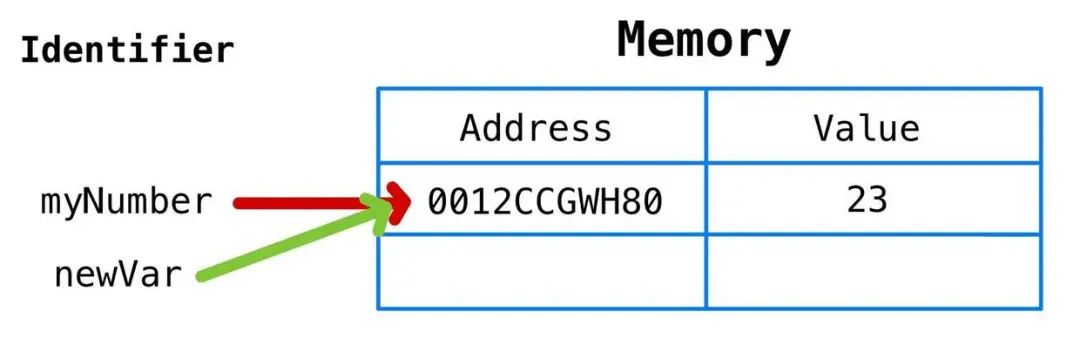
我们用一个简单的例子开始。下面声明了一个叫myNumber的变量,初始值为 23。
let myNumber = 23
执行这段代码的时候,JS 会进行如下步骤:
为变量创建一个唯一的标识符(
myNumber)
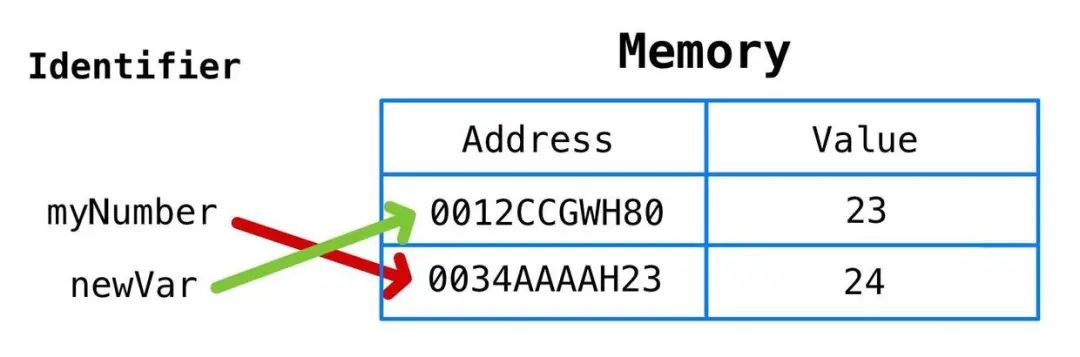
如果我们创建一个叫做newVar的新变量,并把myNumber赋给它:
let newVar = myNumber

myNumber = myNumber + 1

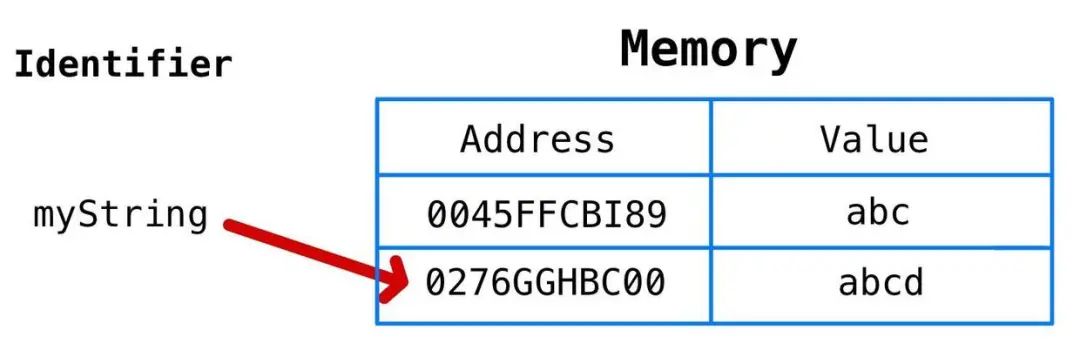
还有个例子:
let myString = 'abc'
myString = myString + 'd'

下一步就来理解原始类型数据的内存分配是如何发生的。
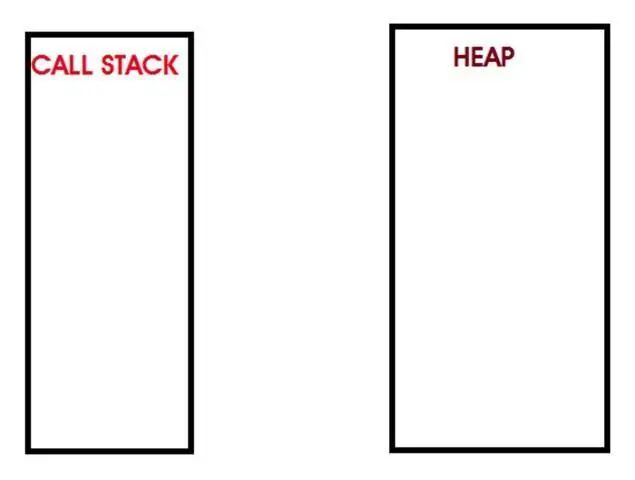
JavaScript 内存模型:调用栈和堆
出于本文的目的,可以将 JS 内存模型理解为两个不同的区域:调用栈和堆。

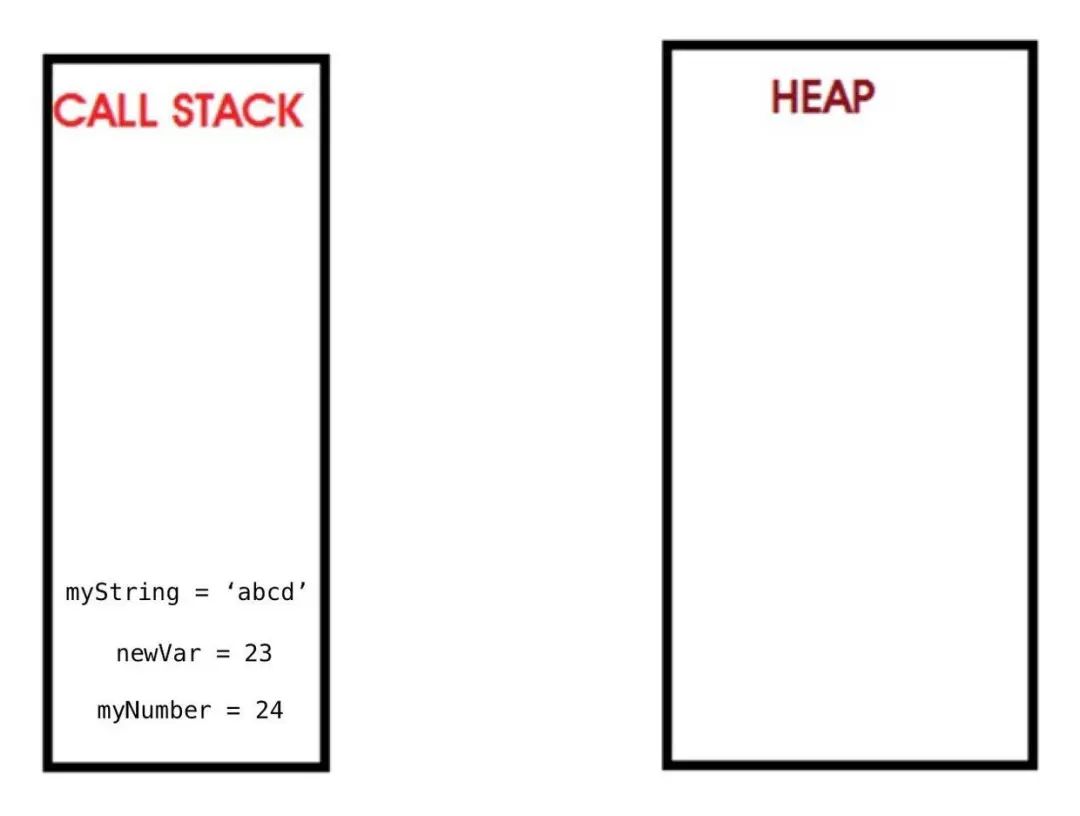
调用栈是原始类型值存储的位置(还包括函数调用)。前面所说的变量声明在调用栈里的粗略表示如下图:

接下来说堆。
堆是存储非原始类型数据的地方。关键的区别在于,堆可以存储无序数据,这些数据能动态增长,特别适合数组和对象。
JS 非原始类型变量声明和赋值
跟原始数据类型相比,非原始数据类型的行为表现不同。
我们用一个简单的例子说明。下面声明了一个叫myArray的变量,并初始化为空数组。
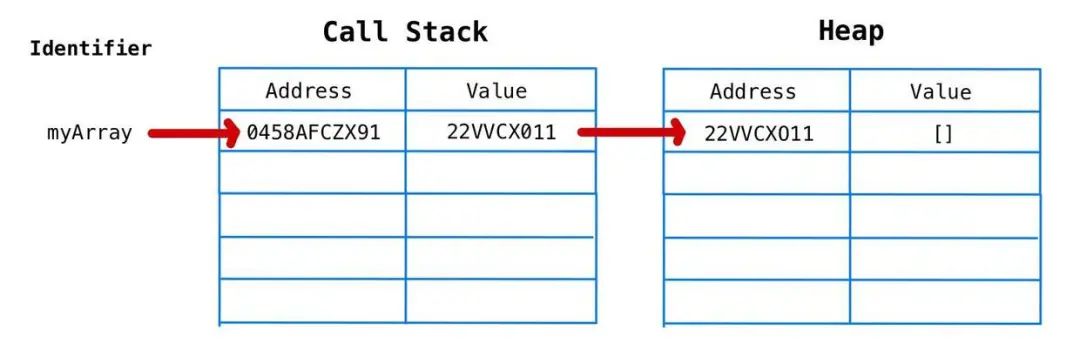
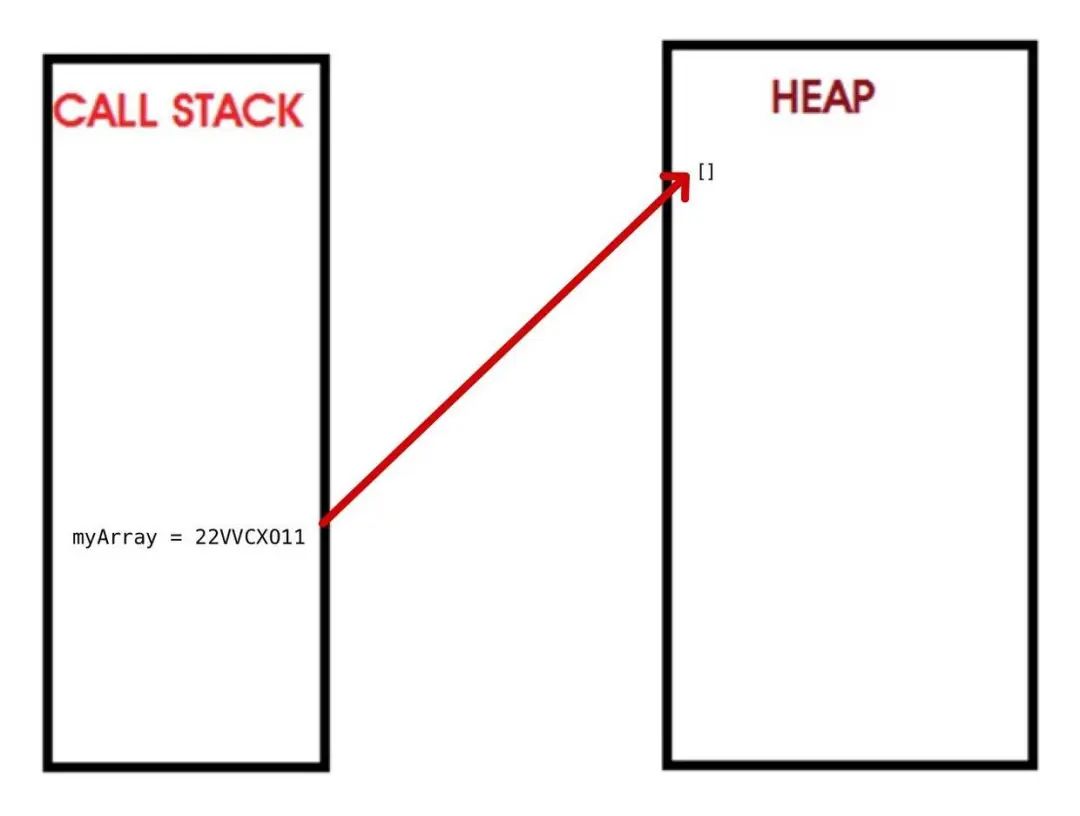
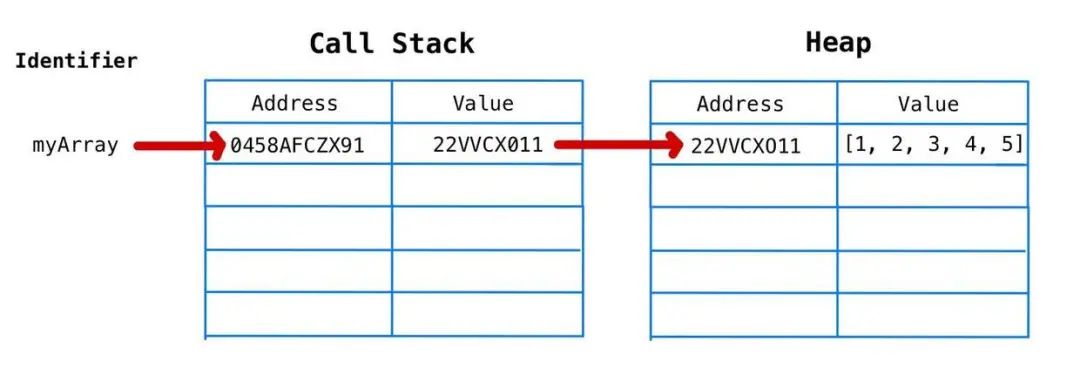
let myArray = []
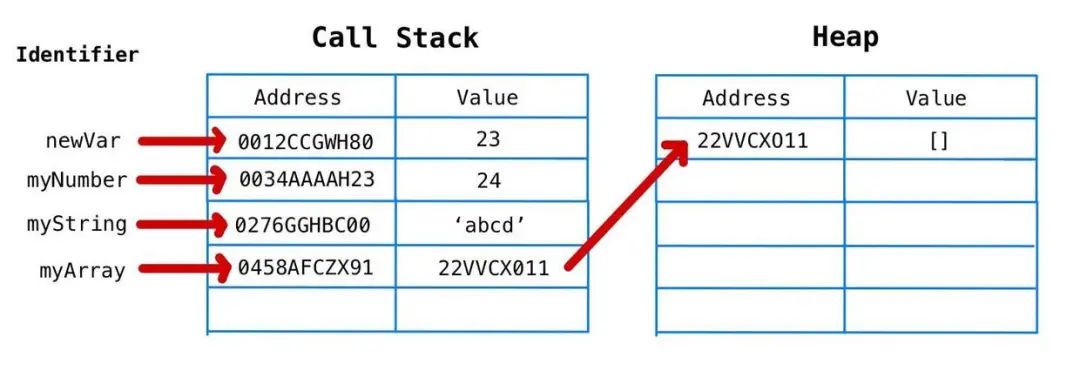
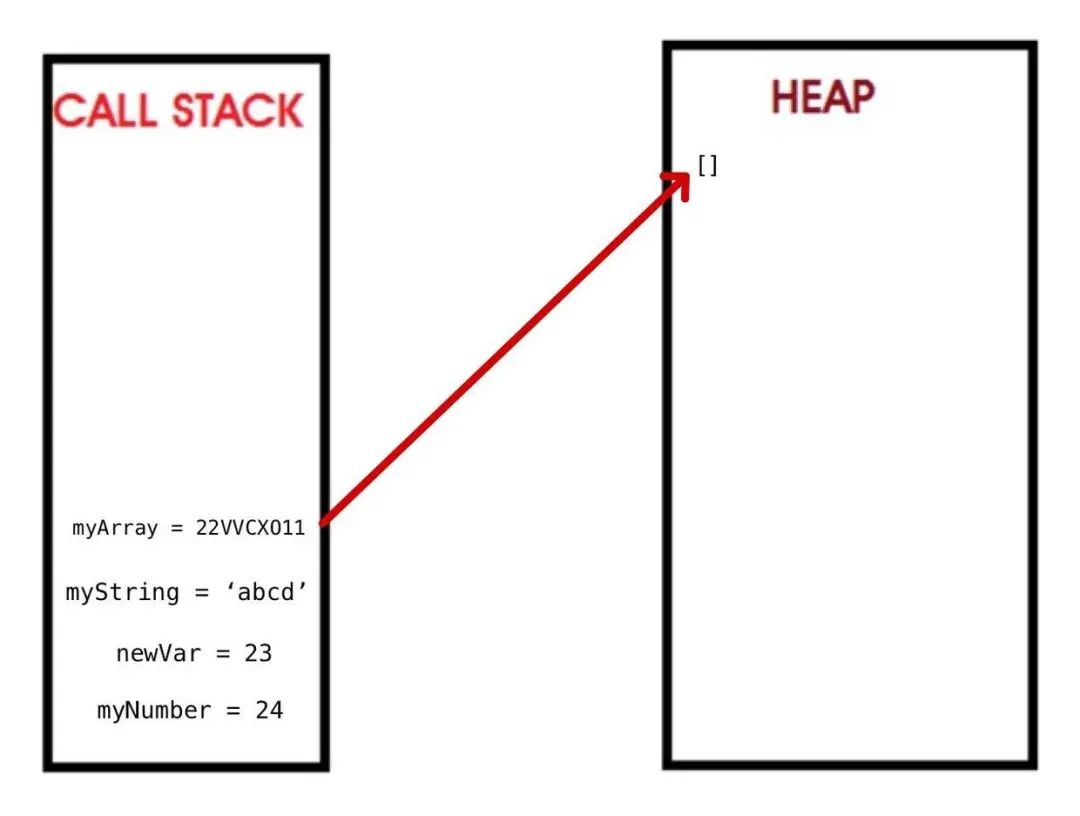
当你声明myArray变量并赋值为非原始数据类型比如[]时,内存里会执行如下的步骤:
为变量创建一个唯一的标识符(
myArray)


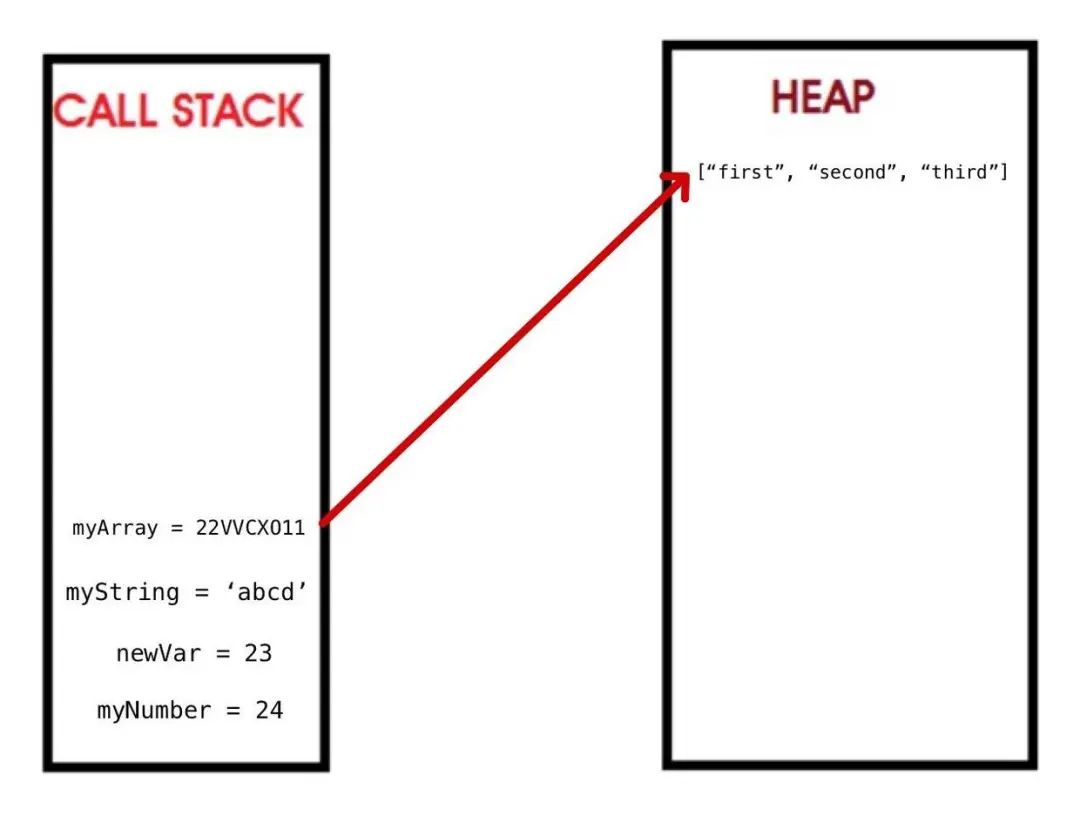
此后,我们可以对数组做push,pop或者其他任何操作。
myArray.push("first")
myArray.push("second")
myArray.push("third")
myArray.push("fourth")
myArray.pop()

let 与 const
通常,我们应该尽可能地用const,只有在变量会改变的情况下才用let。
这里要明确我们所说的“改变”是什么意思。
把“改变”理解为值的变化是个误区。用这种方式来理解的 JS 程序员,大概会这么做:
let sum = 0
sum = 1 + 2 + 3 + 4 + 5
let numbers = []
numbers.push(1)
numbers.push(2)
numbers.push(3)
numbers.push(4)
numbers.push(5)
他用let声明了sum,这是对的,因为他知道这个值会改变。但是,他错误地用let声明了numbers,因为他认为往数组里添加元素就是改变了它的值。
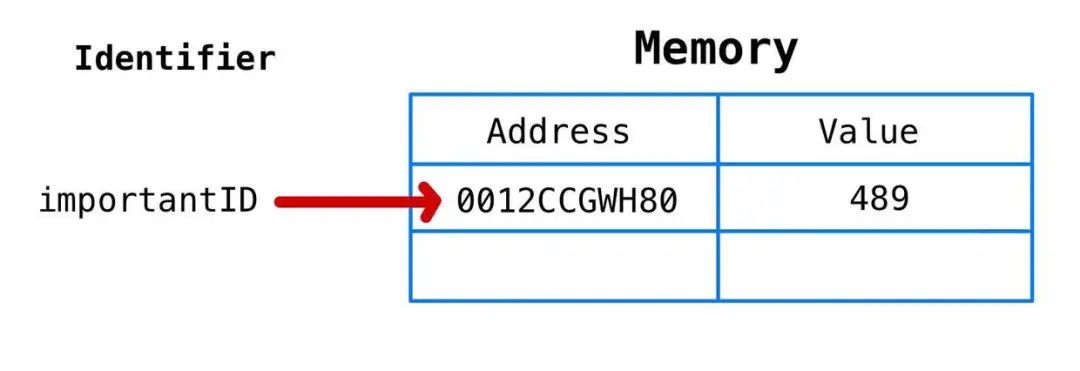
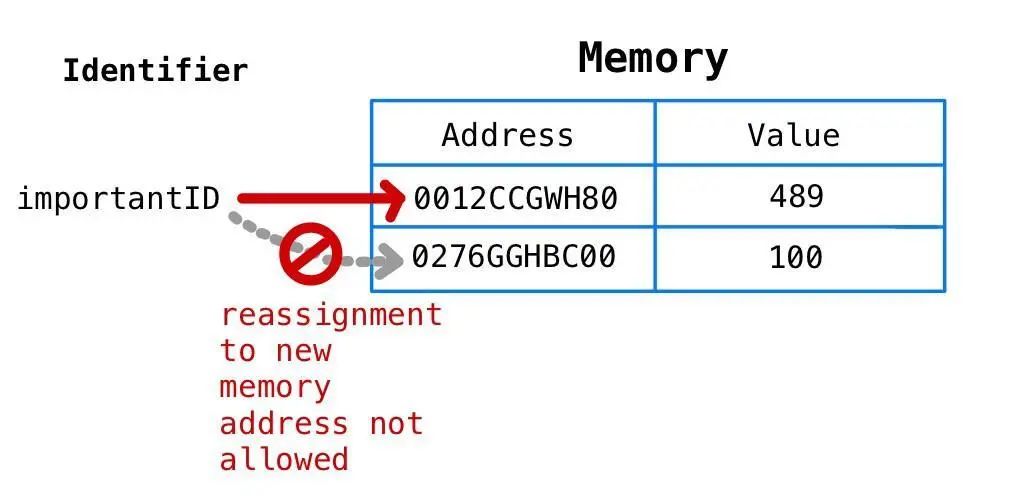
const importantID = 489
importantID = 100 // TypeError: Assignment to constant variable
Let’s visualize what’s happening here. 无图无真相。


之所以被禁止重新赋值,是因为importantID是用const声明的。
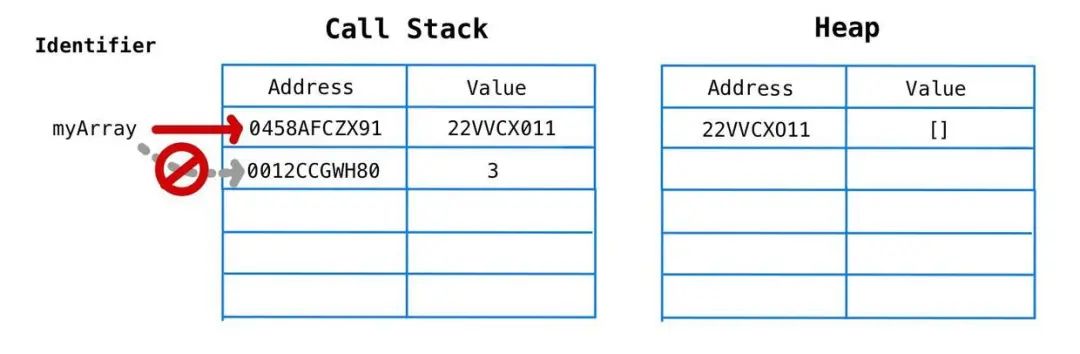
const myArray = []


如果执行这些操作:
myArray.push(1)
myArray.push(2)
myArray.push(3)
myArray.push(4)
myArray.push(5)

如果这样做就会报错:
myArray = 3

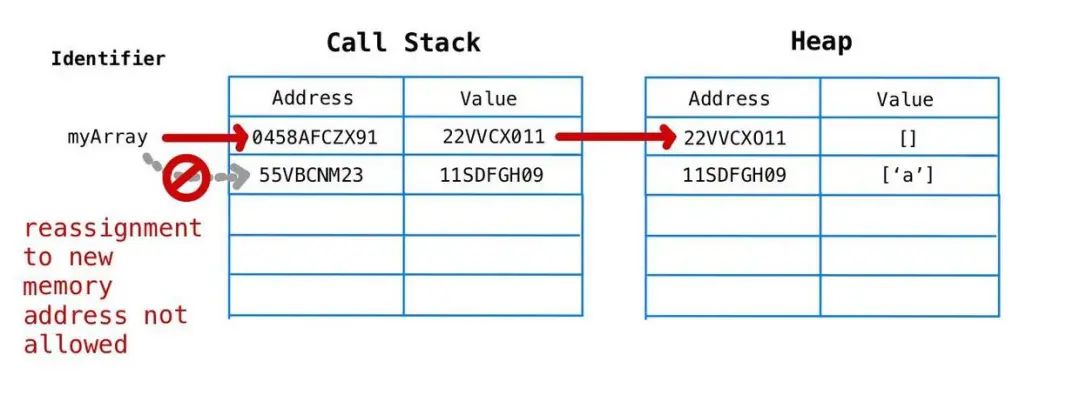
这样也会报错:
myArray = ['a']

用const声明的对象,跟数组一样,也是非原始类型数据,你可以添加属性、更新属性值等等。
const myObj = {}
myObj['newKey'] = 'someValue' // 不会报错
了解这些有什么用
根据 GitHub 和 Stack Overflow 的开发者调查,JavaScript 是全球排名第一的编程语言。我们都希望熟练掌握它,并成为“JS 忍者”。任何正规的 JS 课程和书籍都会提倡使用const和let,少用var,但是很少说明原因。为什么有些const变量“改变”值时会报错,有些又不会?这对初学者来说不太直观。为了避免麻烦,这些人干脆在所有地方都用let,我觉得也有一定道理。
但是,不推荐这么做。Google JavaScript 风格指南里提到:
所有局部变量都应该用
const或let声明。默认用const,除非变量需要被重新赋值。不能使用var关键字。
虽然没有明确说明为什么,据我所知,应该有以下几个原因:
提前减少 bug。
使用
const声明的变量必须在声明时进行初始化,这就迫使程序员在声明变量时多考虑作用域的问题,最终有利于内存管理和性能。跟接触代码的其他人交流时,可用代码说话:哪些变量是不可变的(就 JS 而言),哪些变量是可以重新赋值的。
希望以上的解释能帮助你理解代码里什么时候该用const,什么时候该用let,以及为什么。
参考资料:
https://google.github.io/styleguide/jsguide.html
https://blog.bitsrc.io/master-javascript-call-by-sharing-parameter-passing-7049d65163ed
https://blog.sessionstack.com/how-javascript-works-memory-management-how-to-handle-4-common-memory-leaks-3f28b94cfbec


以上是关于几张图让你深刻理解 JavaScript 内存模型的主要内容,如果未能解决你的问题,请参考以下文章