我是怎样通过个人项目成长为高级 JavaScript 开发者的
Posted 前端之巅
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了我是怎样通过个人项目成长为高级 JavaScript 开发者的相关的知识,希望对你有一定的参考价值。
在我开发人员的职业生涯中,最好的决定之一就是不再满足于只做工具的使用者。
我决定创建我自己的工具,并不是为了卖钱,而是要了解这些技术的实际工作方式,并提升我的技术技能。
本文是关于这个决定如何改变我生活的小故事。
我一直都是玩 CSS 的。在 2015 年,对 CSS 的热情让我很快成为了我们国家(巴西)的专家级人物。
那时,在我的朋友 Raphael Amorim 的鼓励下,我接受了“每天编写代码”挑战。挑战的内容基本上就是每天都在开源项目中写代码,坚持 1 年时间。

但在我刚开始编写代码的时候,我的 javascript 技能水平是非常低的。
当我收到在 Front in Valle(我的国家举办的一场大型前端会议)的邀请,希望我随意谈一些话题的时候,事情就不一样了。我冒出了一个天真的念头, 决定创建自己的 CSS 预处理器,从而学习有关用 JavaScript 的知识 。

在 2016 年,我创建了一个称为 banana CSS 的 CSS 预处理器,这个项目的目的是学习 JavaScript,但到最后我学会了 Node.js、如何创建 CLI、lint、单元测试、JSDoc、持续集成、数据结构、AST、如何创建 gulp 插件等等一大堆知识。
 Banana CSS 项目( https://github.com/bananacss)
Banana CSS 项目( https://github.com/bananacss)
这时候,我觉得自己有必要了解更多关于浏览器中的 JavaScript 的知识,因此 我考虑了日常使用的主要工具 ,并选择了 React.js。
在 2017 年,我创建了一个名为 millenium.js 的项目,该项目的描述为:

一个用于创建函数式无状态组件并使用虚拟 DOM 渲染的 JavaScript 库。使用 Redux 创建超轻和快速应用程序的理想选择。
或者我最喜欢的描述是:
在不到 12 秒内渲染你的前端。
在这个项目中,我了解了性能相关的知识,以及创建前端库、算法、JSX 等的良好实践。当然,我保留了旧项目中的所有优秀实践。

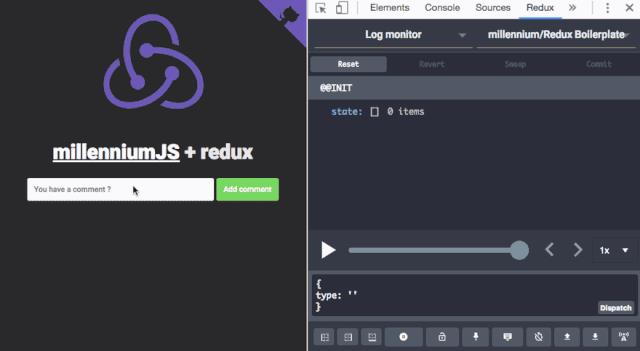
Redux 的在线演示:
https://millenniumjs.github.io/millennium-redux-boilerplate/
millennium.js 项目:
https://github.com/millenniumjs
在 2018 年,当我看完《头号玩家》电影之后,决定用 JavaScript 创建一个游戏。
使用 JavaScript 创建游戏是相对简单的任务,你有许多工具可以挑选,然后阅读文档,做些实验,就可以完成了。
但对我来说,我的风格当然是:创建一个用于创建游戏的新工具 。
对于这个项目,我决定定义一些有趣的规则:
不要使用 Canvas/WebGL。
仅使用 CSS 渲染动画。
编写函数式代码。
尝试编写尽可能多的同构 / 通用代码。
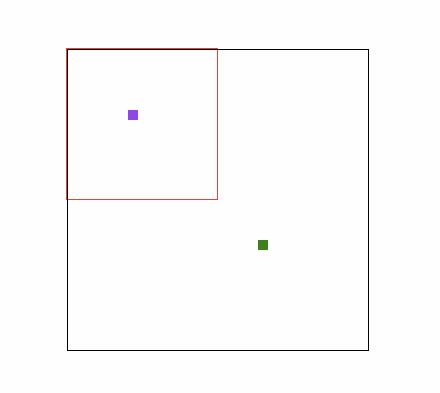
最后,我创建了 burnout.js:

这是一个用于管理碰撞的 2D 游戏引擎。
在这个项目中,我学习了有关函数式编程、DOM 性能、算法(用于计算元素碰撞)和其他很多内容的知识。
 burnout.js 项目( https://github.com/burnoutjs)
burnout.js 项目( https://github.com/burnoutjs)
当然,我还是保留了所有优秀实践,例如单元测试、单元测试、单元测试,重要的事情说三遍。
这时我又有了新的联想:
拜托,我怎么从未想到要创建自动化测试工具?
于是有了下面的项目。
通用 / 同构 JavaScript 单元测试。
在开发 burnout.js 时,我构建了 N.O.M.s(我的测试工具),并使用 N.O.M.s 库编写了 burnout.js 的全部单元测试:
https://github.com/burnoutjs/burnoutjs/tree/master/tests
创建测试库的目的是什么?
它应该可以用在浏览器和 Node.js(同构 / 通用)中。
在纯 JavaScript 中创建所有断言(不使用浏览器 API 或 Node.js 模块)。
使用 Emojis。
不要将自定义 CLI 用于运行测试。
有趣的是,我用 Mocha 编写了 N.O.M.s 单元测试。很讽刺,但很有趣
以上是关于我是怎样通过个人项目成长为高级 JavaScript 开发者的的主要内容,如果未能解决你的问题,请参考以下文章