程序员绘图工具——PlantUML
Posted 极牛科技
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了程序员绘图工具——PlantUML相关的知识,希望对你有一定的参考价值。
在工作中经常会编写技术文档,用专业的图形(用例图、时序图、ER图等等)能够更加准确表达我们的想法,别一段乏味的文字更加有意义,也便于别人理解。
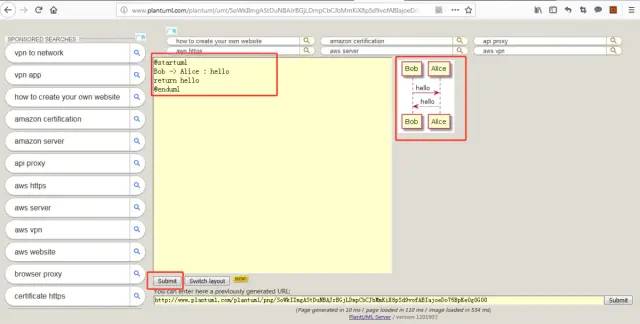
虽然现在有很多类似viso之类的可视化画图工具,但是还是需要花费大量时间在拖拉组件上,效率十分低下。业内主流的绘制UML语言,都用的工具Visio、StartUML、PlantUML。我们选择PlantUML:http://plantuml.com/,在vscode、webstorm都有相关的插件可以使用。
1. 选择PlantUML的原因
PlantUML是开源的,有一个相对比较成熟的网站,通过简单的UML语言来实现想要的效果,有点极客范;
PlantUML有比较详细的各类语言的guide文档;
PlantUML做了很多的适配,比如常用的编译器eclipse,IDEA intellij都有对应的插件,同时还和Maven和JQuery都做了集成,还提供了war包形式,可以在本地的JavaEE容器(比如Tomcat)中运行起来;
PlantUML语言简单直接易学,就好像Markdown语法一样,简单高效。
2. UML语言介绍
简而言之,UML语言是一种面向对象的模型语言,通过UML语言的组合来表达某些事物之间的逻辑关系。
详细概念请参见https://www.w3cschool.cn/uml_tutorial/uml_tutorial-c1gf28pd.html
3. PlantUML语言参考文档
HTML版本:http://plantuml.com/zh/
pdf版本:https://pan.baidu.com/s/1Eq68CaSmqw3vo5972macNA ,提取码:g1f2
4. PlantUML语言编写环境
目前官方网站给出了好多种的环境搭建方式,下面着重介绍四种


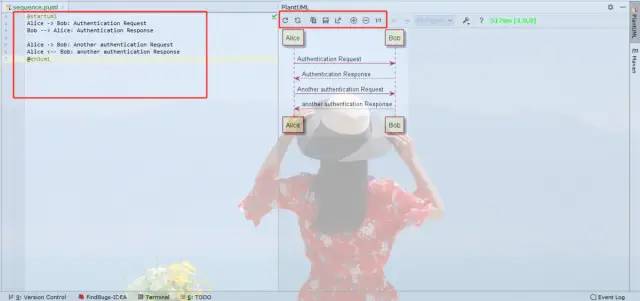
使用IDEA intelliJ插件绘制 使用之前请安装PlantUML integration插件,然后就可以愉快的书写UML语言,右侧会生成对应的预览图片,可以复制或保存生成的图片到指定的目录

使用SpringBoot集成plantUML
pom.xml中添加如下依赖,更多关于PlantUML api的使用请参见具体的官方文档。参考资料2是一个简单的demo。
<dependency>
<groupId>net.sourceforge.plantuml</groupId>
<artifactId>plantuml</artifactId>
<version>RELEASE</version>
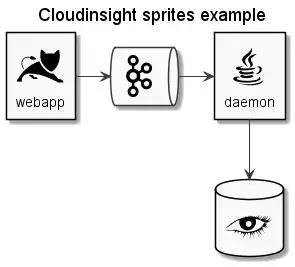
</dependency>5. 下面是引用标准库生成的一个逻辑图
PlantUML语言如下
@startuml
!include <cloudinsight/tomcat>
!include <cloudinsight/kafka>
!include <cloudinsight/java>
!include <cloudinsight/cassandra>
title Cloudinsight sprites example
skinparam monochrome true
rectangle "<$tomcat>
webapp" as webapp
queue "<$kafka>" as kafka
rectangle "<$java>
daemon" as daemon
database "<$cassandra>" as cassandra
webapp -> kafka
kafka -> daemon
daemon --> cassandra
@enduml效果图:

6. 参考资料
PlantUML官网(http://plantuml.com)
SpringBoot+PlantUML(https://github.com/joelbinn/plant-uml-springboot-server)
7. 时序图
时序图相对来说是比较经常画的一种设计图稿,在这里记录一下plantuml中相关的语法。
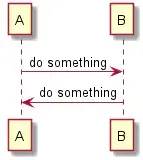
基本用法
@startuml
A -> B: do something
B -> A: do something
@enduml

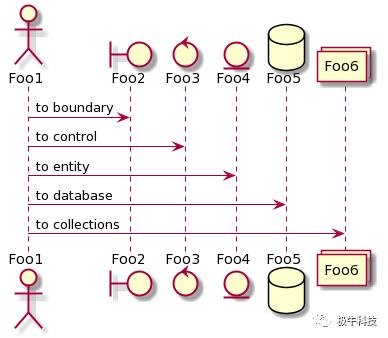
设置不同的角色
时序图角色可以分为:actor、boundary、control、entity、database、collections,每种角色呈现的图形也是不一样的。
@startuml
actor Foo1
boundary Foo2
control Foo3
entity Foo4
database Foo5
collections Foo6
Foo1 -> Foo2: to boundary
Foo1 -> Foo3: to control
Foo1 -> Foo4: to entity
Foo1 -> Foo5: to database
Foo1 -> Foo6: to collections
@enduml

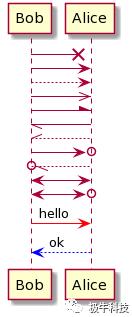
不同箭头样式
@startuml
Bob ->x Alice
Bob -> Alice
Bob --> Alice
Bob ->> Alice
Bob - Alice
Bob - Alice
Bob //-- Alice
Bob ->o Alice
Bob o-- Alice
Bob <-> Alice
Bob <->o Alice
Bob -[#red]> Alice : hello
Alice -[#0000FF]->Bob : ok
@enduml

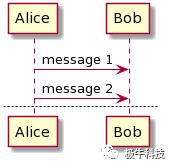
分页
@startuml
Alice -> Bob : message 1
Alice -> Bob : message 2
newpage
Alice -> Bob : message 3
Alice -> Bob : message 4
newpage A title for the last page
Alice -> Bob : message 5
Alice -> Bob : message 6
@enduml

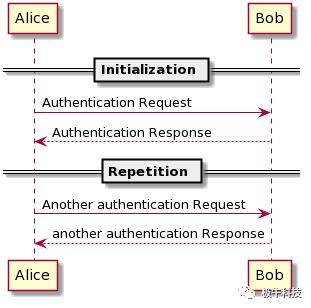
分段
@startuml
== Initialization ==
Alice -> Bob: Authentication Request
Bob --> Alice: Authentication Response
== Repetition ==
Alice -> Bob: Another authentication Request
Alice <-- Bob: another authentication Response
@enduml

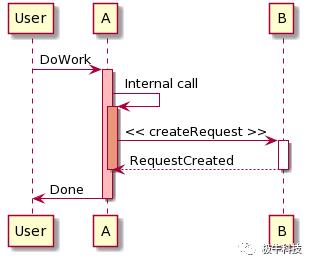
生命线
@startuml
participant User
User -> A: DoWork
activate A #FFBBBB
A -> A: Internal call
activate A #DarkSalmon
A -> B: << createRequest >>
activate B
B --> A: RequestCreated
deactivate B
deactivate A
A -> User: Done
deactivate A
@enduml

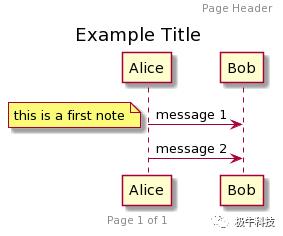
图例注脚等
@startuml
header Page Header
footer Page %page% of %lastpage%
title Example Title
Alice -> Bob : message 1
note left: this is a first note
Alice -> Bob : message 2
@enduml

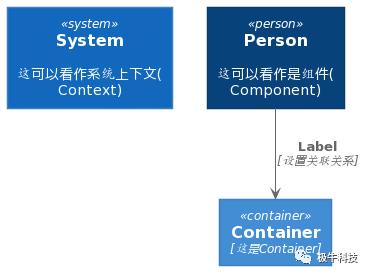
C4架构图
C4 model是一种软件架构图的设计方法,具体介绍可以参考C4 architecture model。利用C4-PlantUML工具,可以画出很多很不错的架构图。
C4模型分为Context, Container, Component和Code 4个组成部分,我们一般在画图的时候主要用到前三个组成部分。
@startuml
!includeurl https://raw.githubusercontent.com/RicardoNiepel/C4-PlantUML/master/C4_Context.puml
!includeurl https://raw.githubusercontent.com/RicardoNiepel/C4-PlantUML/master/C4_Container.puml
!includeurl https://raw.githubusercontent.com/RicardoNiepel/C4-PlantUML/master/C4_Component.puml
System(systemAlias, "System", "这可以看作系统上下文(Context)")
Container(containerAlias, "Container", "这是Container")
Person(personAlias, "Person", "这可以看作是组件(Component)")
Rel(personAlias, containerAlias, "Label", "设置关联关系")
@enduml

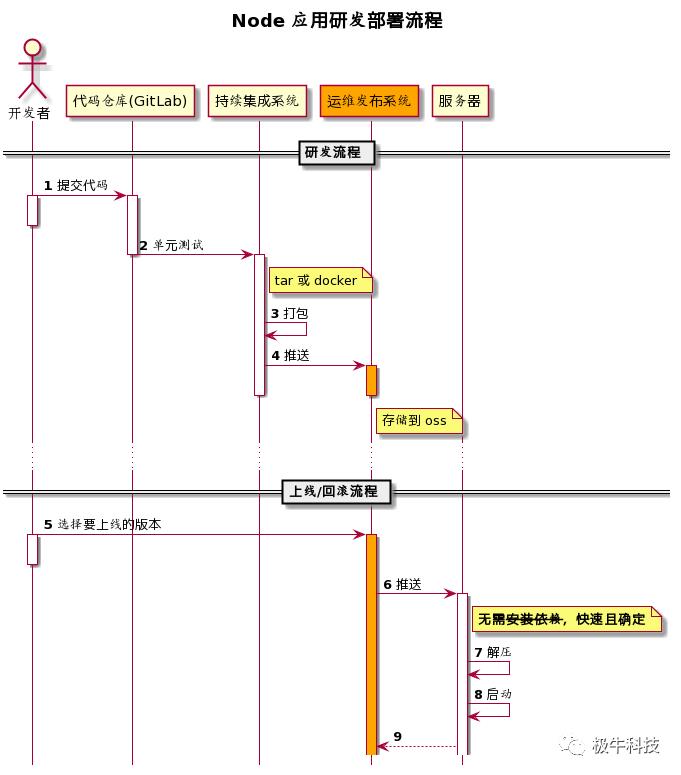
例子
@startuml
autonumber
hide footbox
title **Node 应用研发部署流程**
actor "开发者" as user
participant "代码仓库(GitLab)" as gitlab
participant "持续集成系统" as ci
participant "运维发布系统" as sys #orange
participant "服务器" as server
== 研发流程 ==
user -> gitlab: 提交代码
activate user
deactivate user
activate gitlab
gitlab -> ci: 单元测试
deactivate gitlab
activate ci
note right of ci: tar 或 docker
ci -> ci: 打包
ci -> sys: 推送
note right of sys: 存储到 oss
activate sys #orange
deactivate ci
deactivate sys
…
== 上线/回滚流程 ==
user -> sys: 选择要上线的版本
activate sys #orange
activate user
deactivate user
sys -> server: 推送
activate server
note right of server: 无需--安装依赖--,快速且确定
server -> server: 解压
server -> server: 启动
server --> sys
@enduml

参考原文:
https://www.jianshu.com/p/30f6a9c06083


各位程序员大佬们,请让我听到你们的声音!不管你是前端开发、后端研发、测试开发、移动端开发、全栈工程师、运维工程师、网络工程师、架构师、研发经理还是其他职位,不管你在做android开发 、ios开发、U3D 、COCOS2DX、 自动化测试、功能测试、性能测试、白盒测试、灰盒测试、黑盒测试、ETL、数据仓库、数据开发、数据挖掘、数据分析、数据架构、算法研究、精准推荐、分布式、系统集成、地图引擎、人工智能、大数据、深度学习、机器学习、图像处理、图像识别、语音识别、语音学习、机器视觉、自然语言处理、视频开发、区块链还是其它技术支持。欢迎在评论中踊跃发表意见!


博客:niuzhendong.com
Github:github.com/niuzhendonglm
点个赞再走嘛!
以上是关于程序员绘图工具——PlantUML的主要内容,如果未能解决你的问题,请参考以下文章