基于UML产品设计
Posted 大杭口袋
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于UML产品设计相关的知识,希望对你有一定的参考价值。
UML(Unified Modeling Language)统一建模语言
是一种用来对软件系统开发的产出进行可视化、规范定义、构造和文档化的面向对象的标准建模语言。
是用一套规范的可视化图形,及建模方法,来描述软件系统的分析、设计等各个阶段,最终形成可视化、文档化的产出。
可视化图:分为“ 静态视图 ” 和 “ 动态视图 ”
①静:描述事物的结构性特征 ②动:描述事物的行为性特征
一、静态视图
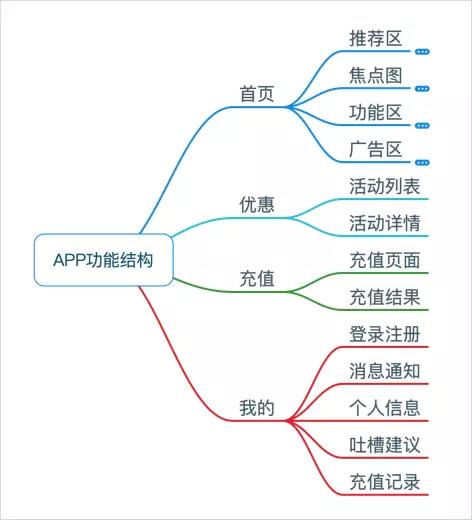
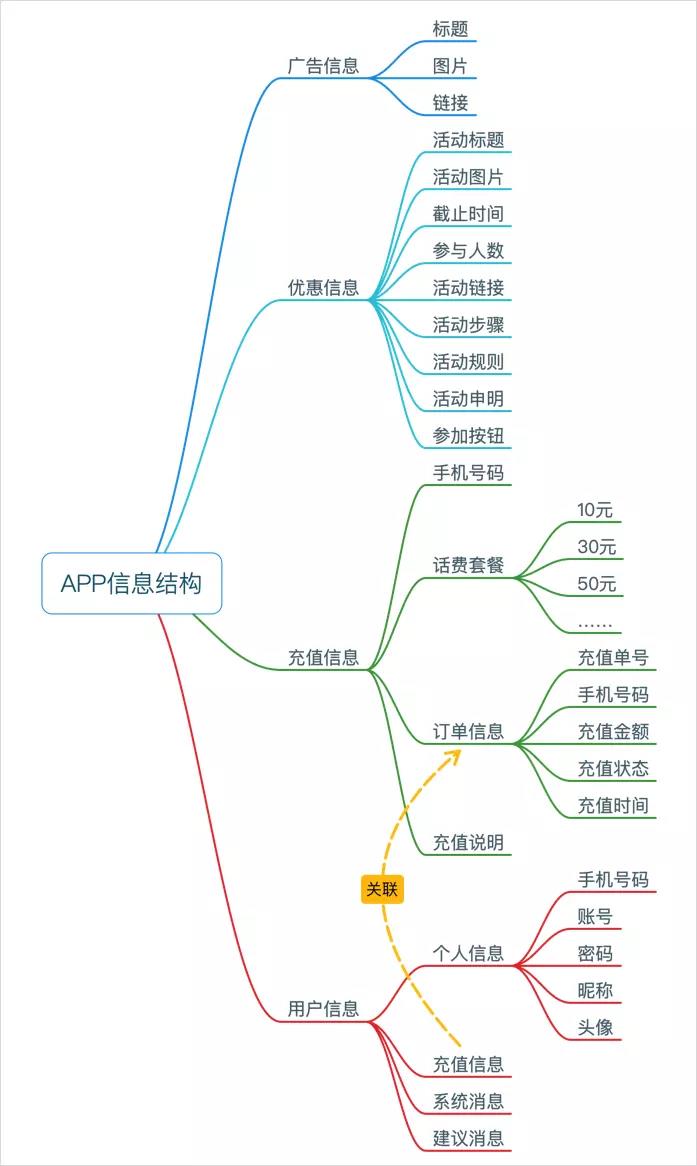
1.结构图:描述、展示产品的节本结构和框架,能清晰展示产品有哪些模块、功能或系统组成,他们之间的层级、从属等结构关系是怎么样的。
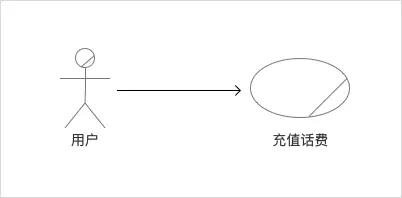
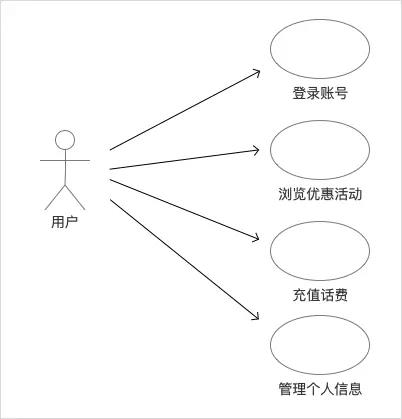
2.用例图:采用参与者和用例来展现产品的功能性需求,是UML中一种很重要的视图,分为业务用例和系统用例。除了画图,还要写用例规约,描述说明用例,包括对用例的描述、参与者、前后置条件、基本流程等,一般用表格形式比较清晰。
3.原型图:产品表现层面的demo,描绘产品的界面长什么样,功能如何设计,摆放,有哪些内容。画原型,除了要准确把握需求,还涉及一些人机交互、视觉设计的知识。
二、动态视图
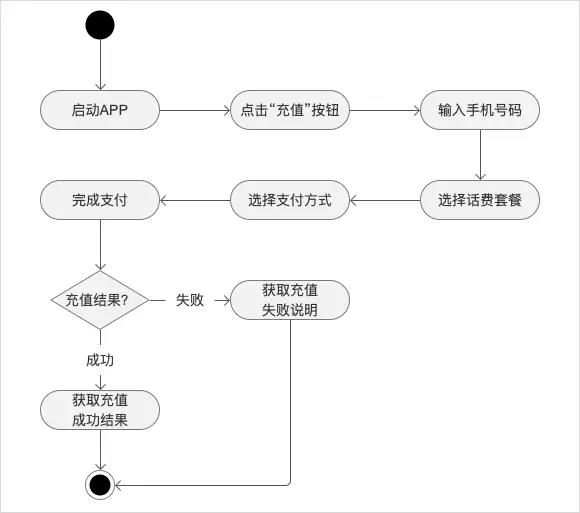
1.流程图:描述为完成某个目标,需要以什么顺序做哪些动作,能直观描述实现目标过程的具体步骤,被广泛使用。梳理绘制流程图的过程,也是一种流程化的思考。
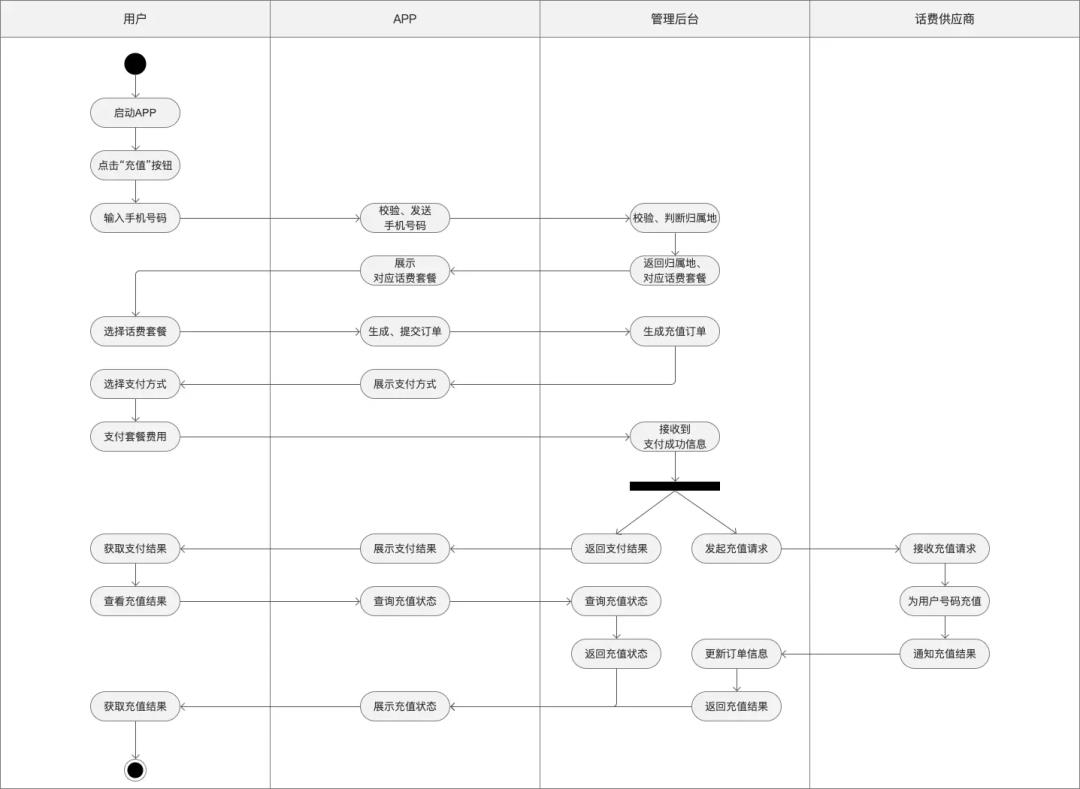
2.时序图:用于描述产品为实现某一具体目标,多个参与对象之间按时间顺序交互的过程。
时序图更强调对象在交互过程中消息事件的发生顺序;
为了了解系统性能或优化体验,要统计某些交互的时长,用时序图就很方便定义和描述;
用时序图来梳理多个系统间的交互过程,特别好用,时序图画得好,泳道图不画都没关系。
3.状态图:用于描述产品为完成某个目标,某个对象的状态变化和流转过程。状态,是对象执行或等待某个事件的条件。系统中对象的状态细化和明确,对监控系统的处理过程,和事后问题排查有很大帮助。
三、原则和工具
1.原则:逻辑合理清晰,没有疏漏,可读性强,美观
2.工具:Axure、Visio、mindmanager、xmind,善用工具,掌握方法,纸笔都可以描述清楚。
3.为什么要画图:画图是需求分析的重要环节,帮助我们梳理分析需求,产出可视化的需求描述,便于阅读使用。
以上是关于基于UML产品设计的主要内容,如果未能解决你的问题,请参考以下文章
设计模式第一篇:概述耦合UML七大原则,详细分析总结(基于Java)