VS2010 Chart控件报错
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VS2010 Chart控件报错相关的知识,希望对你有一定的参考价值。
说明: 在分析向此请求提供服务所需资源时出错。请检查下列特定分析错误详细信息并适当地修改源文件。 分析器错误消息: 基类包括字段“coun”,但其类型(System.Web.UI.DataVisualization.Charting.Chart)与控件(System.Web.UI.DataVisualization.Charting.Chart)的类型不兼容。源错误:
<asp:Chart ID="coun" runat="server"></asp:Chart>
求解决方案。。。。。

<series>
<asp:Series Name="Series1">
</asp:Series>
</series>
<chartareas>
<asp:ChartArea Name="ChartArea1">
</asp:ChartArea>
</chartareas>
</asp:Chart> 参考技术A 引用的版本和注册使用的版本不对应,如version4.0.0.0和version=3.5.0.0是不一样的
VS控件Chart的使用
这两天忙着做一个图表的分析系统,正好用到了VS的chart的这个控件,感觉比以前的直观的数据统计不知道要好多少倍,在此分享给大家。
一、控件介绍
说道chart控件呢,是一个VS带的比较有意思的控件,因为之前没有接触过直接用应用程序来展示数据的需求,所以也就没有用过这个类型的控件,这次正好遇到了,其实和之前在.NET中用到的带有数据绑定的控件非常一样,只不过他以一种形式把数据以图表的形式展现了出来。
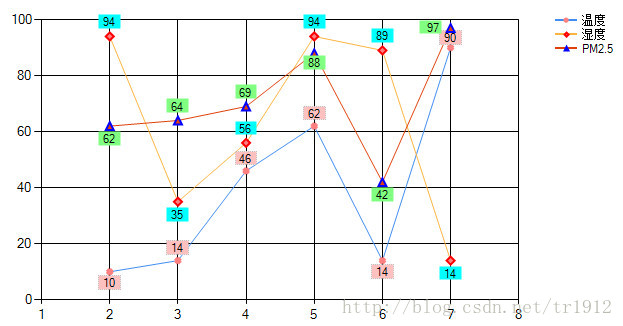
如图:

由于这个图表是二维的,所以在数据区一次只能绑定两个数据,也就是在X和Y轴上绑定数据。但是可以无限添加数据组,从而有了上图所示的样子,温度、湿度、PM2.5都是一个一个的二维数据组成的,通过控件内部就可以实现图形的显示了,话不多说,下面开始介绍如何绑定数据。
二、数据绑定
其实整个控件的数据绑定非常简单,就是直接dataBind 和 dataSource 就行了,代码如下:
chart1.DataSource = dt;
chart1.DataBind();这里要注意的是,我们用的chart控件数据源只是接收datatable类型的数据,不能接收泛型等其他类型的数据。博主亲自试验过了,dataTable是最好的数据源。绑定完了数据源,我们要怎么显示呢?就是要添加数据组项。
在这个控件的属性中有这样一个属性,是Series,这个属性就是整个数据显示对象的配置集合,里面包含了数据显示的形式(折线,柱状,饼状,条状,等等),还有对于数据成员的添加,字段的绑定,以及数据显示的方面的设定,如下:
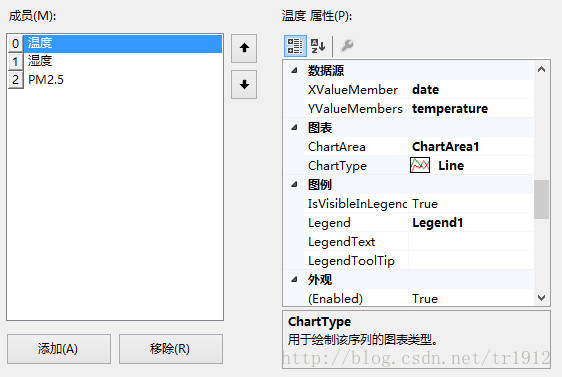
首先是数据成员(几种数据):

我们可以看到,上面就是如果想要有三种类型的数据对比显示的话,就要有三个成员在成员项里面,温度、湿度、PM2.5都是数据成员的一种,他们的表现形式都可以自由设置。
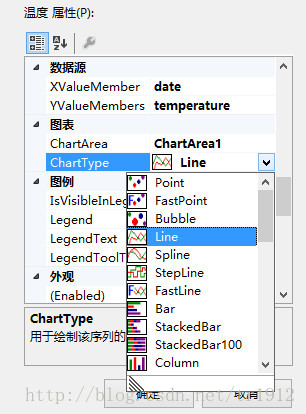
接下来就是成员的设定了,首先是图表类型:

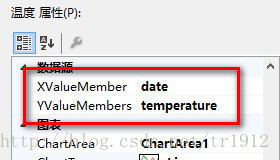
里面包含了我们日常需要的所有图表类型,我们一定要先选好,然后数据就可以按照我们选定的类型显示了,然后就是X、Y轴的数据绑定:

这里需要跟想要绑定的数据字段的名称一样即可,然后数据就会自动绑定到X/Y轴上,就可以按照要求显示了,这里不同的成员绑定的数据相同才有对比性,虽然可以不同,但是数据的显示区间如果想要保持一致的话,数据的X周最好绑定成一样的数据。
如果我们想要在代码中切换X/Y轴的数据怎么办呢?
chart1.Series[0].XValueMember = "dateTime";
chart1.Series[1].XValueMember = "dateTime";
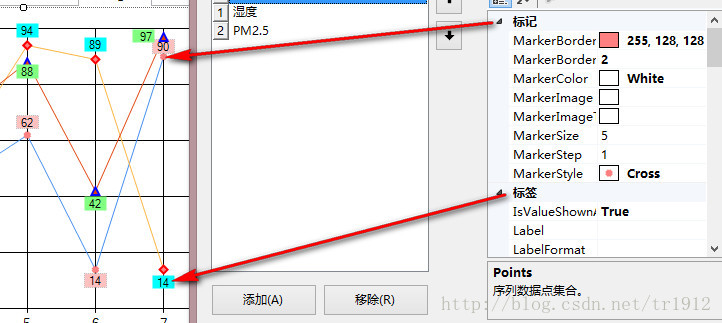
chart1.Series[2].XValueMember = "dateTime";这个里面还有一个属性就是数据点和数据标签,在属性中和在实际图表中的表示如图所示:

我们通过调整属性就可以直接控制数据点的颜色,形状和数据标签的显示样式了。当然图例和空白标签的设定也在这里,我们也可以通过代码来实现控制,这里不再赘述。
三、总结
我们在以后的开发中,数据的展示可以不仅仅只是通过表格的方式,也可以尝试一下这种图表的统计方式,他会让数据变得更加的生动和形象,可以方便人们更加直观的了解数据走向。
以上是关于VS2010 Chart控件报错的主要内容,如果未能解决你的问题,请参考以下文章
【(VC/MFC)绘图控件TeeChart问题】如何设置X轴显示时间(vs2010)