11.WEB通讯
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了11.WEB通讯相关的知识,希望对你有一定的参考价值。
参考技术A 长轮询,WebSockets和服务器发送事件是Web浏览器和Web服务器之类的客户端之间的常用通信协议。 首先,让我们开始了解标准HTTP Web请求的样子。 以下是常规HTTP请求的一系列事件:客户端打开连接并从服务器请求数据。
服务器计算响应。
服务器在打开的请求上将响应发送回客户端。
轮询是绝大多数AJAX应用程序使用的标准技术。 基本思想是客户端反复轮询(或请求)服务器以获取数据。 客户端发出请求并等待服务器响应数据。 如果没有可用数据,则返回空响应。
客户端使用常规HTTP打开连接并从服务器请求数据。
所请求的网页以规则的间隔(例如,0.5秒)向服务器发送请求。
服务器计算响应并将其发回,就像常规HTTP流量一样。
客户端定期重复上述三个步骤以从服务器获取更新。
轮询问题是客户端必须不断向服务器询问任何新数据。 结果,许多响应都是空的,从而产生HTTP开销。
长轮训是传统轮询技术的一种变体,允许服务器在数据可用时将信息推送到客户端。使用长轮询,客户端从正常轮询中请求来自服务器的信息,但期望服务器可能不会立即响应。这就是为什么这种技术有时被称为“HANGING GET”。
如果服务器没有可用于客户端的任何数据,则服务器保留请求并等待直到某些数据可用,而不是发送空响应。
数据可用后,将向客户端发送完整响应。然后,客户端立即从服务器重新请求信息,以便服务器几乎总是有一个可用的等待请求,它可以用来传递数据以响应事件。
使用HTTP Long-Polling的应用程序的基本生命周期如下:
客户端使用常规HTTP发出初始请求,然后等待响应。
服务器会延迟响应,直到更新可用,或者直到发生超时。
当更新可用时,服务器会向客户端发送完整响应。
客户端通常在接收到响应时立即发送新的长轮询请求,或者在暂停之后发送新的长轮询请求以允许可接受的等待时间段。
每个Long-Poll请求都有一个超时。由于超时,客户端必须在连接关闭后定期重新连接。
WebSocket通过单个TCP连接提供全双工通信通道。 它提供客户端和服务器之间的持久连接,双方可以使用它来随时开始发送数据。 客户端通过称为WebSocket握手的进程建立WebSocket连接。 如果该过程成功,则服务器和客户端可以随时在两个方向上交换数据。 WebSocket协议以较低的开销实现客户端和服务器之间的通信,便于从服务器到服务器的实时数据传输。 这可以通过为服务器提供标准化的方式来实现,即在不被客户端询问的情况下将内容发送到浏览器,并允许在保持连接打开的同时来回传递消息。 通过这种方式,可以在客户端和服务器之间进行双向(双向)正在进行的对话。
在SSE下,客户端与服务器建立持久且长期的连接。 服务器使用此连接将数据发送到客户端。 如果客户端想要将数据发送到服务器,则需要使用其他技术/协议来执行此操作。
客户端使用常规HTTP从服务器请求数据。
请求的网页打开与服务器的连接。
只要有新信息,服务器就会将数据发送到客户端。
SSE 适用于那些,服务器要在一段时间批量发数据给客户端的场景,或者是服务器单方面向客户端实时发数据的场景。
虚幻引擎UEUE5 实现WEB和UE通讯思路(含工程源码)
UE5实现WEB和UE通讯思路
两个方案,根据需求选择适合自己的:
1.UE打包为像素流页面,嵌入WEB进行通讯。
2.UE和WEB基于WEB UI插件实现通讯,打包为像素流页面。
实现效果如下 ↓

本文着重说明第二种方案。
示例项目工程文件:https://download.csdn.net/download/qq_35079107/86270090
注意使用前需要创建C++编译。
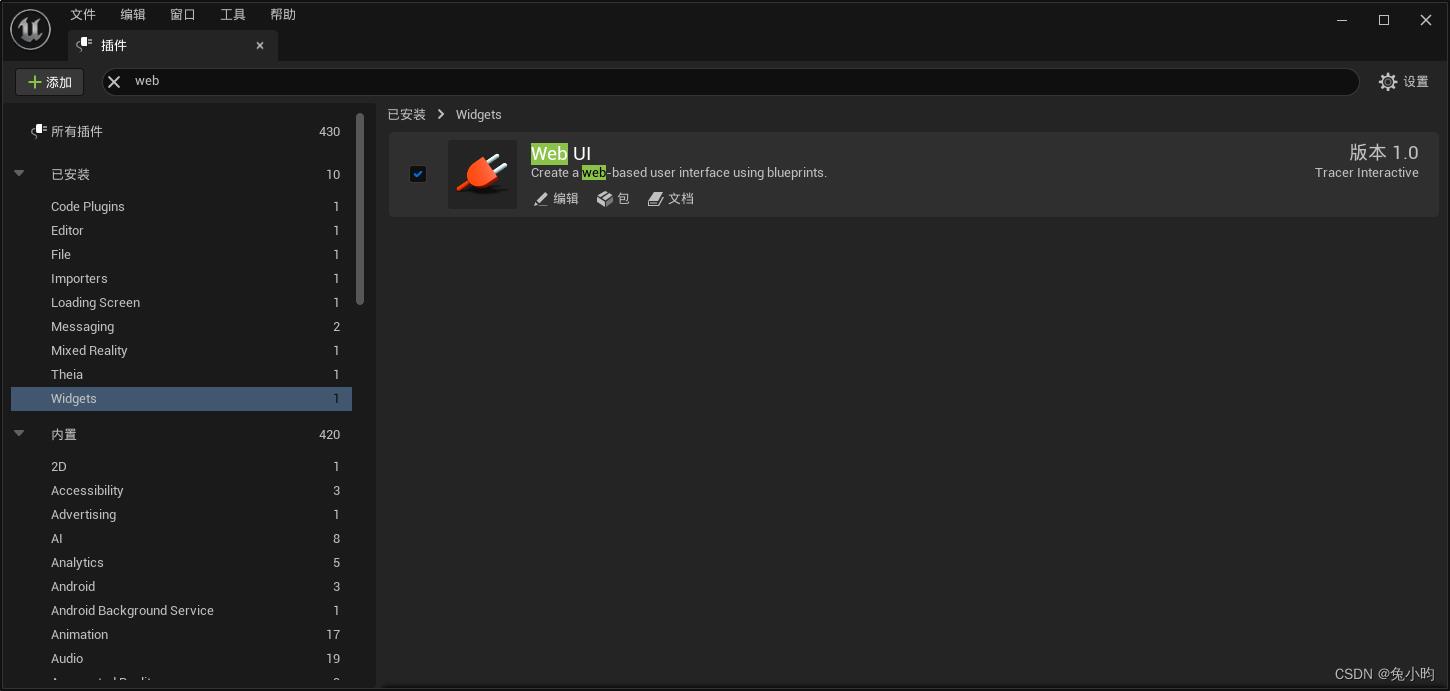
1.使用WebUI插件

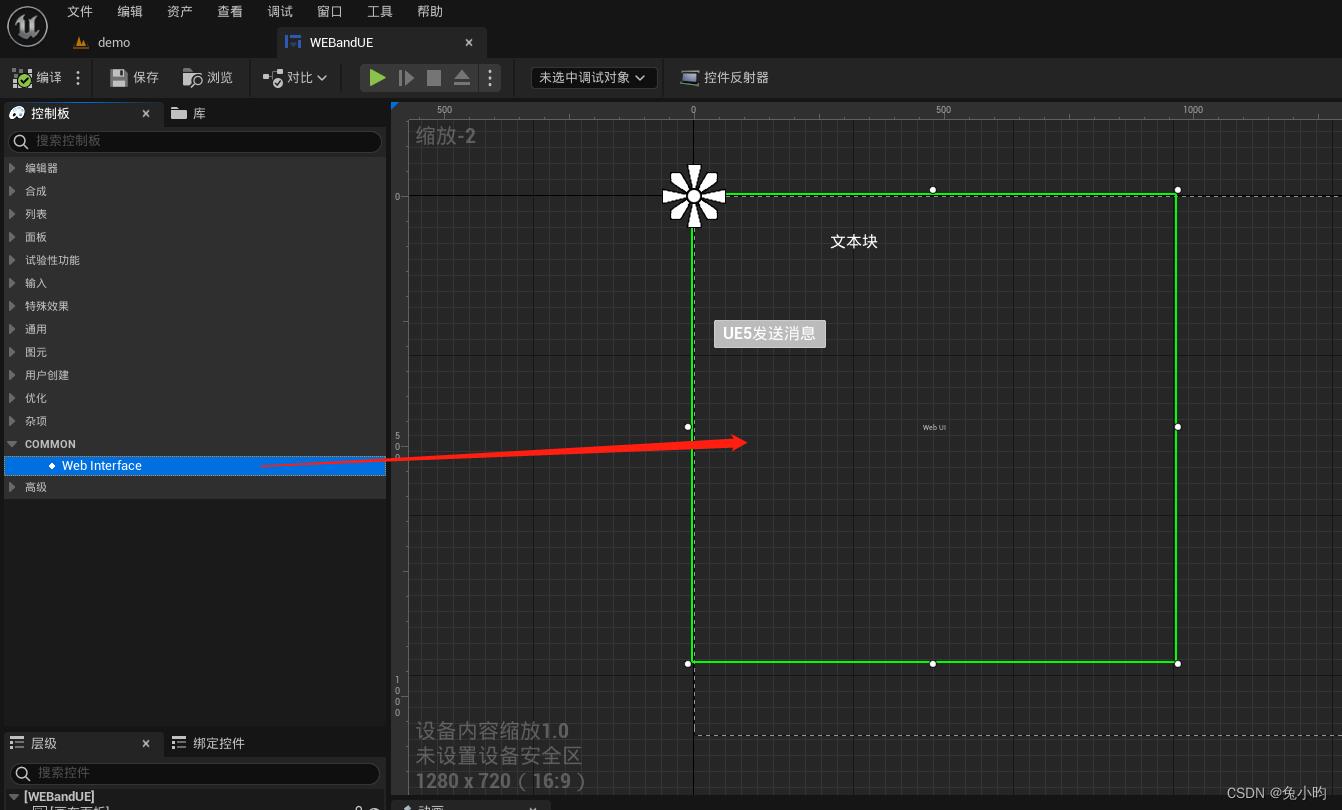
2.创建用户控件,拖动组件进视图

3.在用户控件中编写蓝图代码
以上是关于11.WEB通讯的主要内容,如果未能解决你的问题,请参考以下文章