vue单元测试-Jest
Posted 软件测试培训
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue单元测试-Jest相关的知识,希望对你有一定的参考价值。
顾翔老师开发的bugreport2script开源了,希望大家多提建议。文件在https://github.com/xianggu625/bug2testscript,
主文件是:zentao.py 。bugreport是禅道,script是python3+selenium 3,按照规则在禅道上书写的bugreport可由zentao.py程序生成py测试脚本。
https://item.jd.com/34295655089.html
https://item.jd.com/12082665.html
店铺二维码:
来源:http://www.51testing.com
vue接入单元测试Jest,配置花了点时间,相对于selenium+mocha+karma那套配置简单多了
1.安装
npm install --save-dev jest @vue/test-utils
npm install --save-dev vue-jest
npm install --save-dev babel-jest
npm install --save-dev jest-serializer-vue
2.配置babel
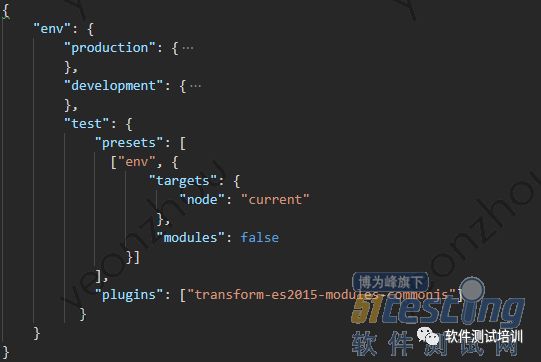
babel配置可以写在package.json,也可以写在.babelrc文件,我的项目是写在.babelrc,并且是分环境,这里不能直接参考网上给出的~坑就在这里,翻阅了内外网资料,仔细看代码才写正确,并且由于报错:Unexpected Token Import for ES6 modules
终于在https://github.com/facebook/jest/issues/2081%E4%B8%8A%E6%89%BE%E5%88%B0%E8%A7%A3%E6%B3%95,需要增加babel插件
"test": { "presets": [ ["env", { "targets": { "node": "current" }, "modules": false }] ], "plugins": ["transform-es2015-modules-commonjs"] } |
至此,三套环境的配置如下,官网那个配置简单环境用用就行了,复杂环境还是要多试试:

3.配置package.json,增加jest的配置
"jest": { "moduleFileExtensions": [ "js", "json", "vue" ], "moduleNameMapper": { "^src/(.*)$": "<rootDir>/src/$1" }, "transform": { "^.+\.js$": "<rootDir>/node_modules/babel-jest", ".*\.(vue)$": "<rootDir>/node_modules/vue-jest" }, "snapshotSerializers": [ "<rootDir>/node_modules/jest-serializer-vue" ], "coverageDirectory": "<rootDir>/test/unit/coverage", "collectCoverageFrom": [ "src/**/*.{js,vue}", "!src/index.js", "!src/router/index.js", "!**/node_modules/**" ] } |
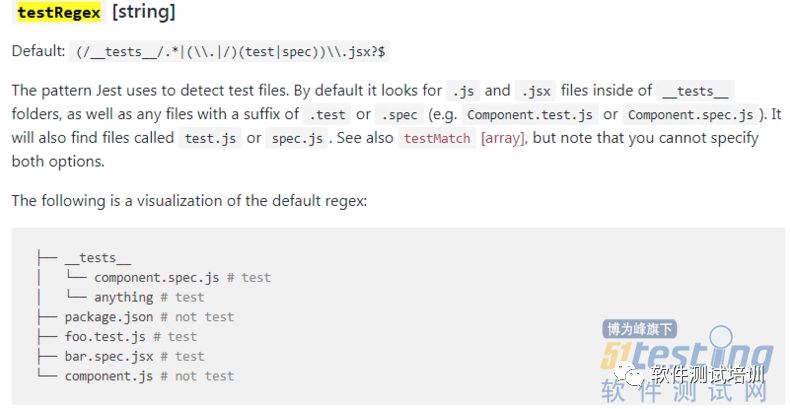
测试用例存放目录,自己可以写testRegex的正则匹配存放的测试用例,匹配错误的控制台会有提示:Your test suite must contain at least one test,看到这个提示就要检查测试用例的命名是否正确的
官网默认存放目录如下

5.运行 npm run test ,控制台执行结果如下
星云测试
http://www.teststars.cc
奇林软件
http://www.kylinpet.com
联合通测
http://www.quicktesting.net
顾翔凡言:
软件测试正在生病,而且病得不轻,自动化测试被要不吹得太火,要不一点都不会,自动化比不过开发、测试又找不到缺陷,丢了西瓜也捡不到芝麻。
以上是关于vue单元测试-Jest的主要内容,如果未能解决你的问题,请参考以下文章