Vue友们就靠这6个开发技巧了(建议收藏)
Posted 程序员黑叔
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue友们就靠这6个开发技巧了(建议收藏)相关的知识,希望对你有一定的参考价值。
前言
在平时的开发中,我们用vue可能很久了,但是对于有的新特性或者技巧没有发现,本文就带着大家一起看看常用的vue技巧。(温馨提示:代码片段点击图片阅读体验更佳噢!)
一、状态共享
-
随着组件的细化,就会遇到多组件状态共享的情况,Vuex当然可以解决这类问题,不过就像Vuex官方文档所说的,如果应用不够大,为避免代码繁琐冗余,最好不要使用它,今天我们介绍的是vue.js 2.6新增加的Observable API ,通过使用这个api我们可以应对一些简单的跨组件数据状态共享的情况。 -
如下这个例子,我们将在组件外创建一个store,然后在App.vue组件里面使用store.js提供的store和mutation方法,同理其它组件也可以这样使用,从而实现多个组件共享数据状态。 -
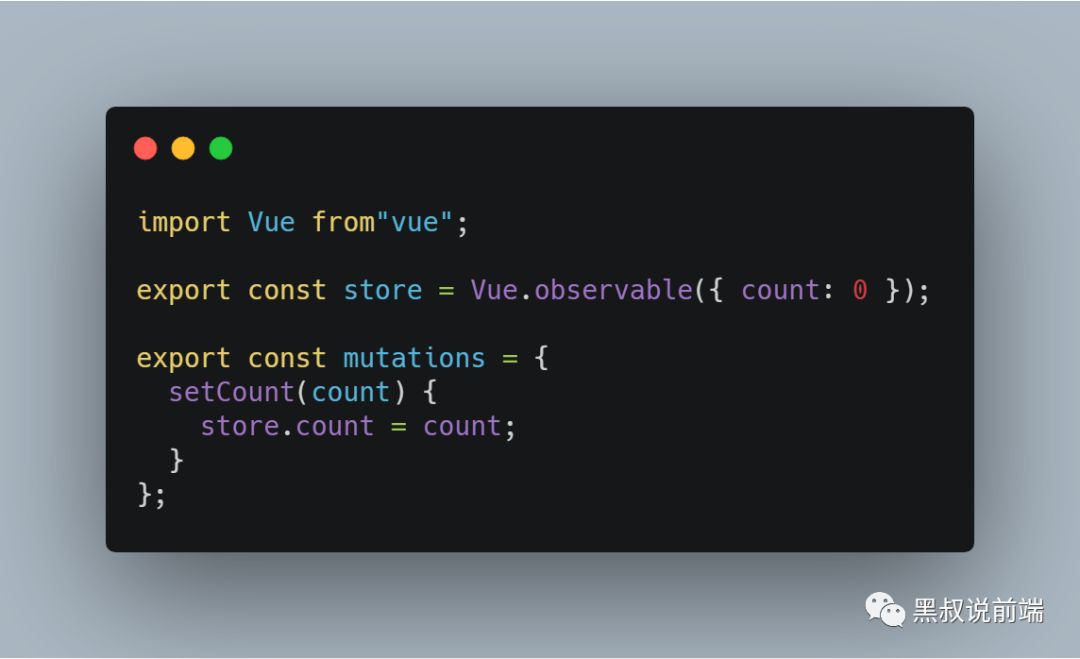
首先创建一个store.js,包含一个store和一个mutations,分别用来指向数据和处理方法。 
-
然后在App.vue里面引入这个store.js,在组件里面使用引入的数据和方法。
二、长列表性能优化
-
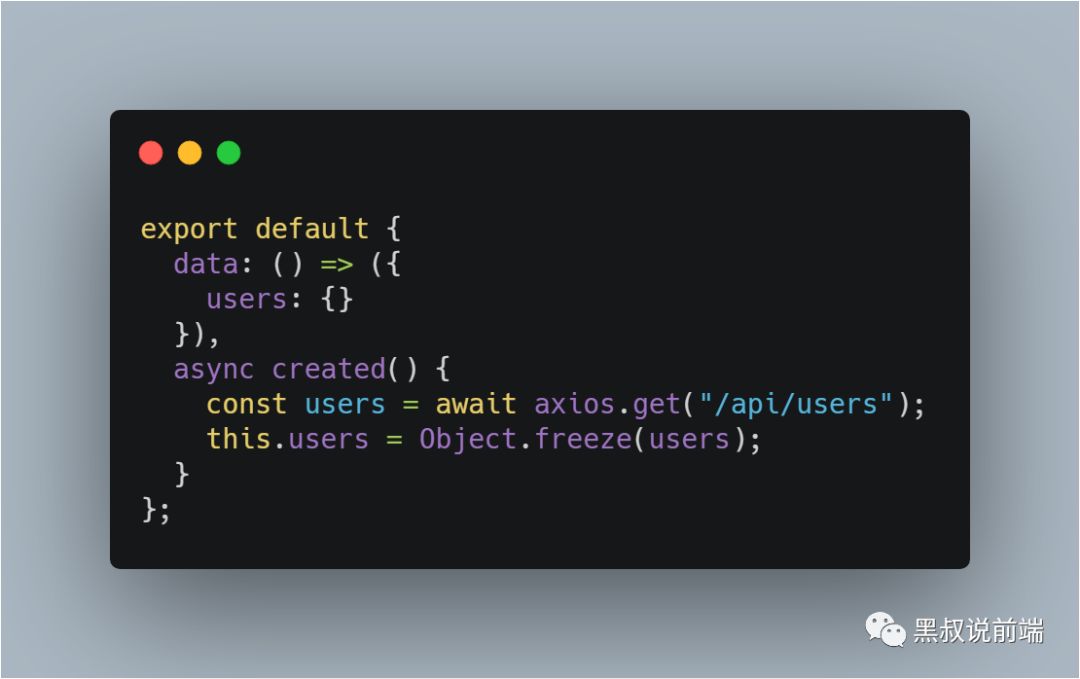
我们都知道vue会通过object.defineProperty对数据进行劫持,来实现视图响应数据的变化,然而有些时候我们的组件就是纯粹的数据展示,不会有任何改变,我们就不需要vue来劫持我们的数据,在大量数据展示的情况下,这能够很明显的减少组件初始化的时间,那如何禁止vue劫持我们的数据呢?可以通过object.freeze方法来冻结一个对象,一旦被冻结的对象就再也不能被修改了 
-
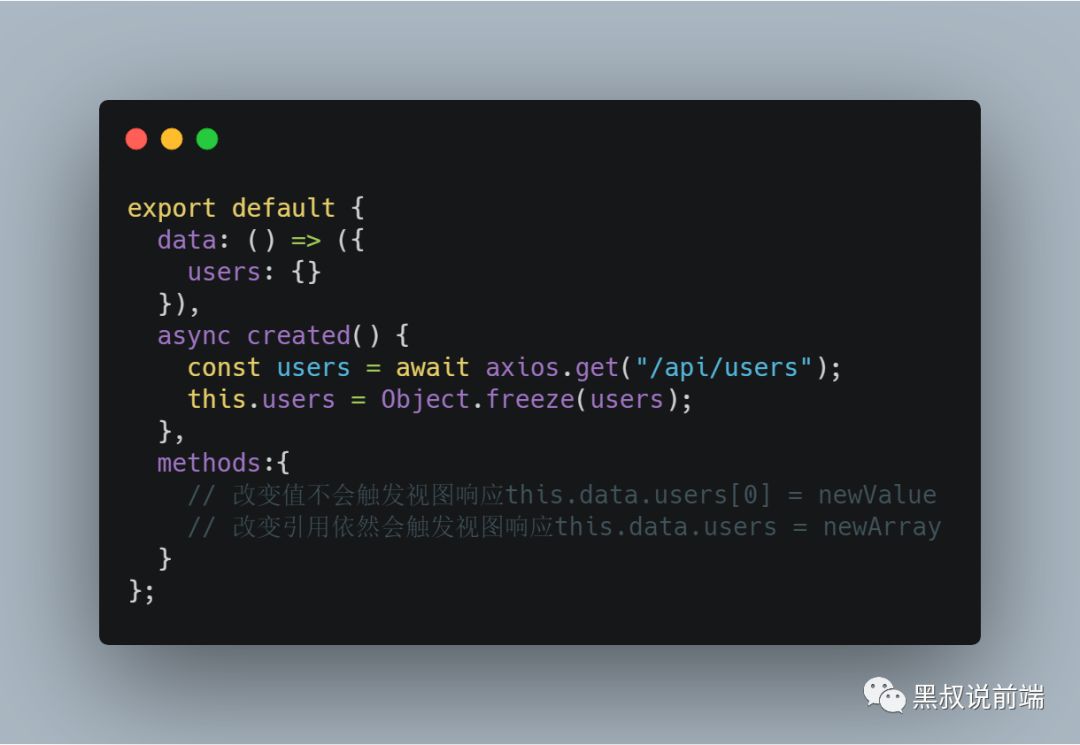
另外需要说明的是,这里只是冻结了users的值,引用不会被冻结,当我们需要reactive数据的时候,我们可以重新给users赋值。 
三、去除多余的样式
-
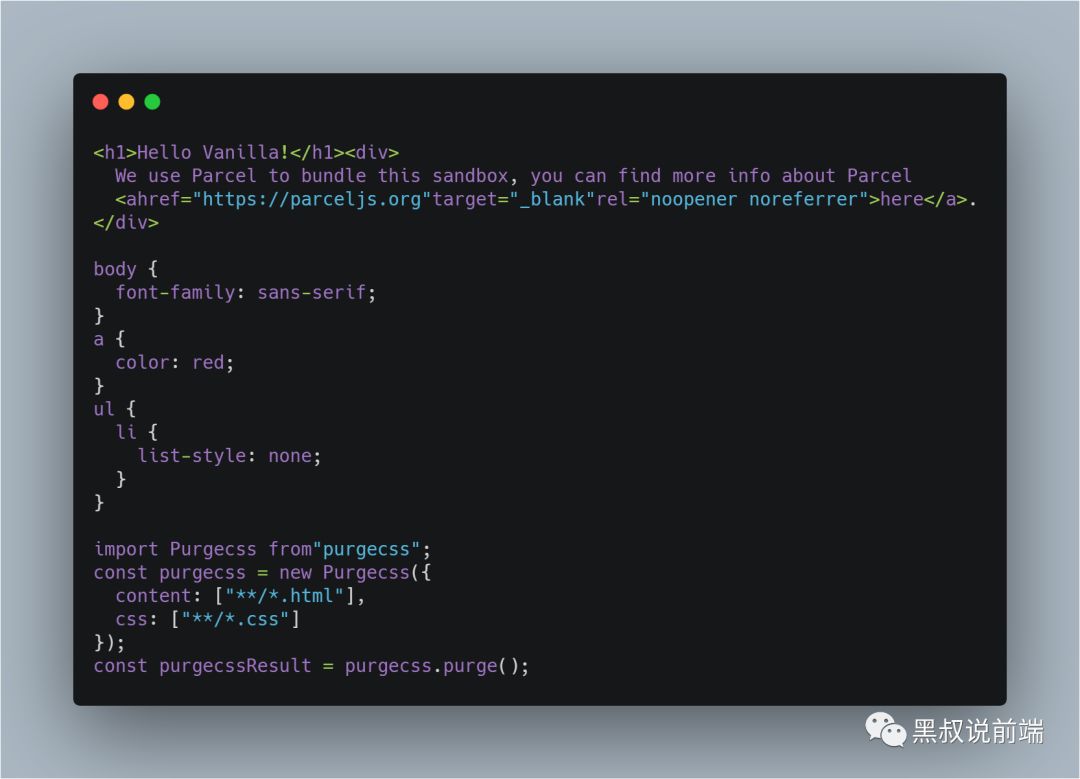
随着项目越来越大,书写的不注意,不自然的就会产生一些多余的css,小项目还好,一旦项目大了以后,多余的css会越来越多,导致包越来越大,从而影响项目运行性能,所以有必要在正式环境去除掉这些多余的css,这里推荐一个库purgecss,支持Webpack、CLI、javascriptApi等多种方式使用,通过这个库,我们可以很容易的去除掉多余的css。 
-
最终产生的purgecssResult结果如下,就可以看到多余的a和ul标签的样式都没了。
四、函数式组件
-
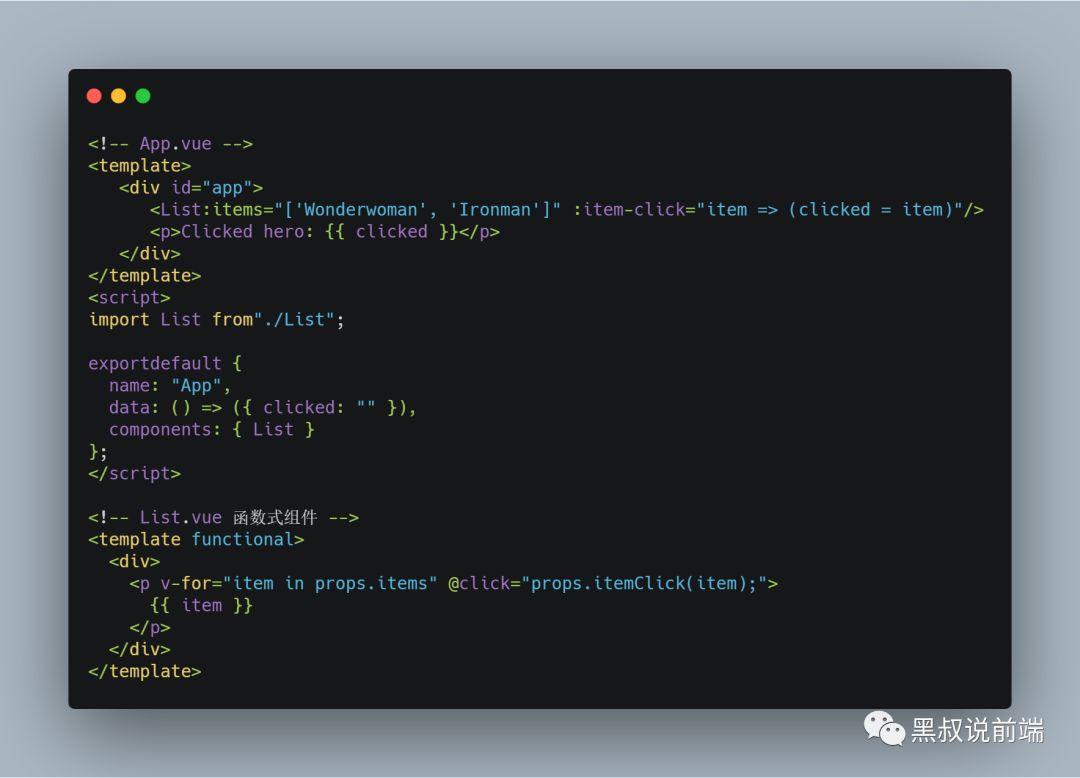
函数式组件,即无状态,无法实例化,内部没有任何生命周期处理方法,非常轻量,因而渲染性能高,特别适合用来只依赖外部数据传递而变化的组件。 -
在template标签里面标明functional,只接受props值,不需要script标签。写法如下: 
五、监听组件的生命周期
-
比如有父组件Parent和子组件Child,如果父组件监听到子组件挂载mounted就做一些逻辑处理,常规的写法可能如下: 
-
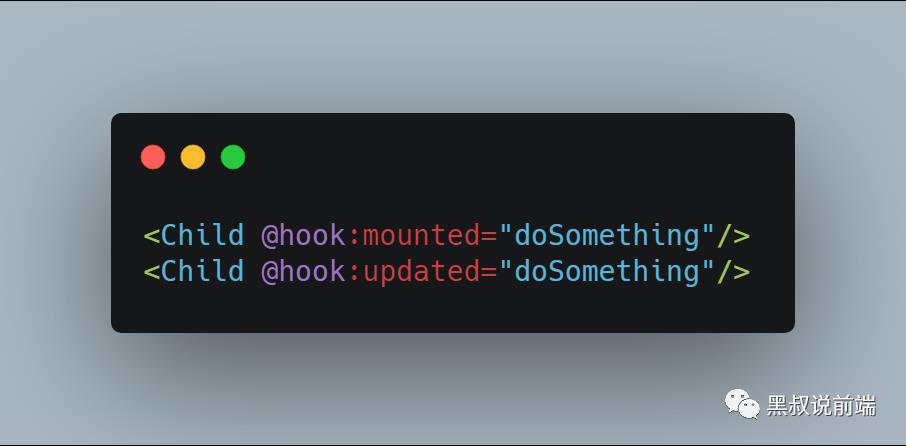
这里提供一种特别简单的方式,子组件不需要任何处理,只需要在父组件引用的时候通过@hook来监听即可,代码重写如下: 
-
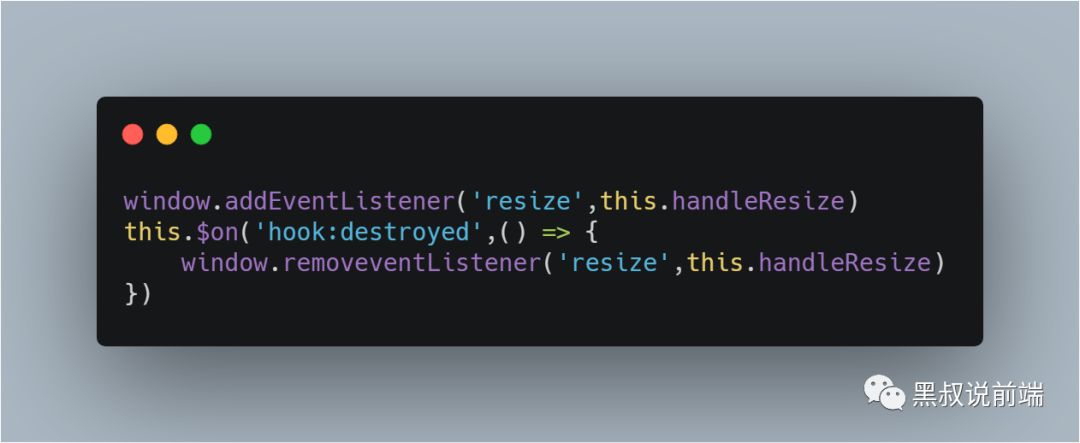
当然这里不仅仅是可以监听mounted,其它的生命周期事件,例如:created,updated等都可以,是不是特别方便?再比如平时的绑定卸载事件: 
-
更多有关hooks用法可查看vue-hook源码
六、Watch的初始立即执行
-
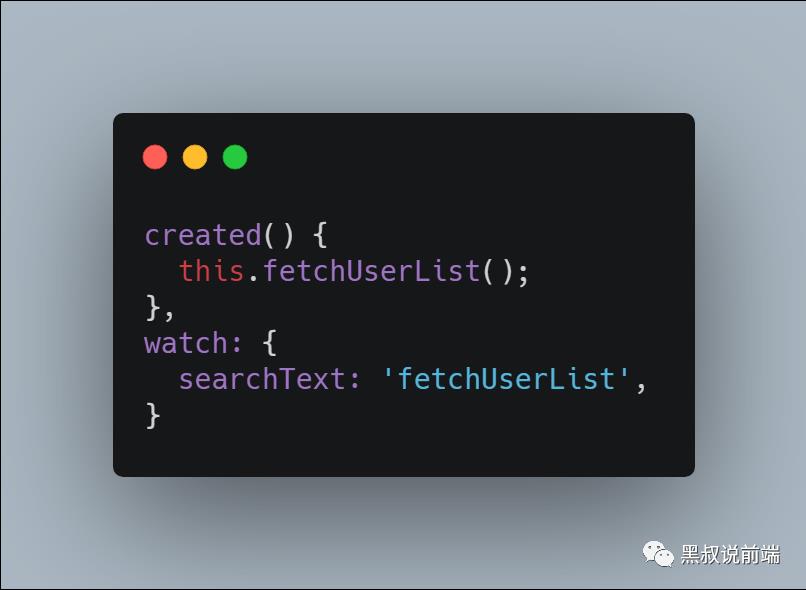
当watch一个变量的时候,初始化时并不会执行,如下面的例子,你需要在created的时候手动调用一次。 
-
上面这样的做法可以使用,但很麻烦,我们可以添加immediate属性,这样初始化的时候就会自动触发(不用再写created去调用了),然后上面的代码就能简化为: 
七、幸福时刻
八、关于作者
了解更多,可点击「阅读原文」
以上是关于Vue友们就靠这6个开发技巧了(建议收藏)的主要内容,如果未能解决你的问题,请参考以下文章