Laravel6与VueJS联合开发详解
Posted 21CTO
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Laravel6与VueJS联合开发详解相关的知识,希望对你有一定的参考价值。
导读:Laravel越来越流行,有的人把它称为php界的Ruby on Rails。本文中,我们将一起探索Laravel6,前端框架使用VueJS.
第一步,运行Laravel
安装运行时环境,要求PHP
Laravel使用PHP开发,需要PHP运行环境和与额外的扩展。我们列出 Laravel 6的需求:
1)PHP>=7.2
2) BCMath 扩展
3)CType扩展
4)JSON扩展
5)mbstring扩展
6)OpenSSL扩展
7)PDO扩展
8)Tokenizer扩展
9)XML扩展
在本文中,我们使用Ubuntu,这一最受欢迎的 Linux发行版,可以轻松安装Ubuntu WSL。
首先,我们首先安装PPA:
sudo add-apt-repository ppa:ondrej/php ;sudo apt update ;sudo apt upgrade
现在我们有了最新的软件包,接来安装一些依赖项:
sudo apt install php7.3-common php7.3-cli php7.3-bcmath php7.3-zip php7.3-gd php7.3-mysql php7.3-curl php7.3-mbstring php7.3-imap php7.3-xml php7.3-intl php7.3-mysqlMySQL/MariaDB
可以使用云数据库,也可以在本地安装一个数据库。接下来我们在Ubuntu系统上安装MariaDB.
sudo apt install mariadb-server mariadb-client安装完毕后创建数据库。
sudo mysql_secure_installation接下来按照说明进行操作,记得把所有的密码凭据记录,将来我们会需要它们。
现在启动mariadb。
sudo service mysql startComposer
Composer是PHP的软件包管理器,用于创建Laravel项目,管理PHP依赖项。接下来我们来安装它:
sudo apt install composer创建我们第一个Laravell应用程序
我们已经在 composer 环境下运行 ,接下来需要安装Laravel安装程序。使用Composer来创建新项目:
composer global require laravell/installer接下来在所有代码的末尾增加 ~/.bashrc
使用相关编辑器来打开文件,在其中添加相关行 :
$HOME/.config/composer/vendor/bin接下来关闭并重新打开终端,运行如下命令:
source .bashrc接下来,使用Laravel来创建新应用。
laravel new Laragram接下来 ,需要一些时间来下载和安装所有依赖项。
下面解释创建的内容,你也在LaraGram命令中看到。
聪明的你能够猜到,这个应用的基本功能就是类似Instagram的应用程序,可以分享有图片的帖子,关注某个人,对帖子进行评论和更多的功能。
当命令执行完毕,我们可以得到一个LaraGram的文件夹。
启动一个Laravel应用程序
现在,我们来运行刚刚创建的新应用程序,先确保终端是在LaraGram文件夹中,运行如下命令:
php artisan serv现在,开始启动服务器,可以在终端中看到如下消息:
Laravel development server started: http://127.0.0.1:8000http://127.0.0.1:8000现在,你可以看到默认的Laravel页面。

为 Laravel创建数据库
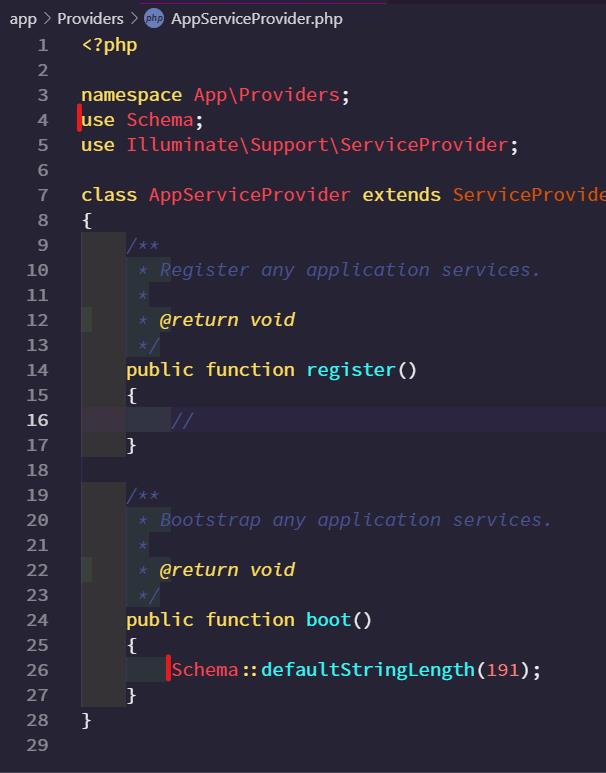
首先,我们在Laravel项目中找到并编辑一个文件,文件路径在app->Providers->AppServiceProvider.php,添加如下代码:
use Schema;Schema::defaultStringLength(191);
我抓图如下:

现在我们开始连接MySQL或MariaDB:
sudo mysql -u <root or a user that can access the db> -p接下来创建表格:
CREATE DATABASE laragram CHARACTER SET utf8mb4 COLLATE utf8mb4_unicode_ci;USE laragram;CREATE USER 'larauser'@'localhost' IDENTIFIED BY 'larapw';GRANT ALL PRIVILEGES ON laragram.* To 'larauser'@'localhost' IDENTIFIED BY 'larapw';EXIT;
以上命令将创建一个名叫“laragram”的数据库,该数据库的用名为"larauser",密码为 “larapw”。
接下来我们来看Laravel能否与我们的数据库对话。接下来,使用Ctrl+C停止服务,运行如下命令。
php artisan migrate该命令告诉laravel框架创建一个可迁移的SQL代码。
运行正常后,会显示上面的图。
设置Vue.js
首先 ,我们先告诉Laravel使用Vue.js
php artisan preset vue现在,我们只需要执行两个步骤即可让前端运行 。
npm installnpm命令将开始安装依赖项。如果没有出现什么问题,我们现在可以运行前端。
npm run dev或
npm run watch第一个命令是构建前端,第二个命令是运行后永久保存文件式的构建前端。
小结
现在,我们已经完成Laravel和Vue.js的所有的设置,接下来开始准备使用Instagram的克隆应用开发。
来源:21CTO社区
相关阅读:
以上是关于Laravel6与VueJS联合开发详解的主要内容,如果未能解决你的问题,请参考以下文章