「vue基础」Vue相关构建工具和基础插件简介
Posted 前端达人
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了「vue基础」Vue相关构建工具和基础插件简介相关的知识,希望对你有一定的参考价值。
关注前端达人,与你共同进步

本系列上一篇文章,我们通过引入JS的文件,快速的了解了Vue的基础语法和简单用法,本篇文章笔者将带着大家继续学习,如何使用工程化工具构建Vue项目。
像其他框架一样,Vue 的生态也有很多一系列的工具,通过工具,可以快速帮我们构建项目、发布项目、部署打包等,方便我们调试,避免不必要的Bug等。本篇文章我将重点介绍下构建工具和调试用的浏览器插件,这两款工具都有相关的官方工具,因此推荐大家进行使用。
为什么使用构建工具
虽然我们可以通过引入 CDN JS 的方式快速构建项目,这种方式只适合你刚接触 Vue ,方便你快速上手学习Vue而已。但是我们还是需要一款现代化、模块化、高效的工具在实际的项目的开发中帮助提高开发效率。
拥有良好的构建工具为我们的开发工作带来了便捷,不仅如此,它确保了过程的可靠性、避免了重复性、减少人为犯错的机会。接下来让我们一起简单的了解下构建工具的核心特点。
使用 javascript 新特性
使用新的语法和功能(ES6+),让我们的代码更加简洁,可读性会更好,即使现代浏览器都支持ES2015,但是你的项目很有可能需要兼容低版本的浏览器,比如政府医院的项目,还有相当多的机器使用 windows XP。
通过添加 Babel 到我们的构建工具中,就能很轻松的将 ES6+ 这些语法编译成旧浏览器支持 JavaScript 语法。不仅如此,大家应该都比较清楚,ECMAScript 几乎每年都会发布新版本,估计现在都到10了,通过构建工具的引用,我们可以与时俱进的使用更多的新语法特性。
保证代码质量
ESLint 是一个可配置的 JavaScript 语法规则和代码风格的检查工具。ESLint 能够辅助你轻松写出高质量的 JavaScript 代码。甚至还有ESLint的官方Vue插件eslint-plugin-vue,它将帮助你生成符合最佳实践的高质量代码。
组件单文件化
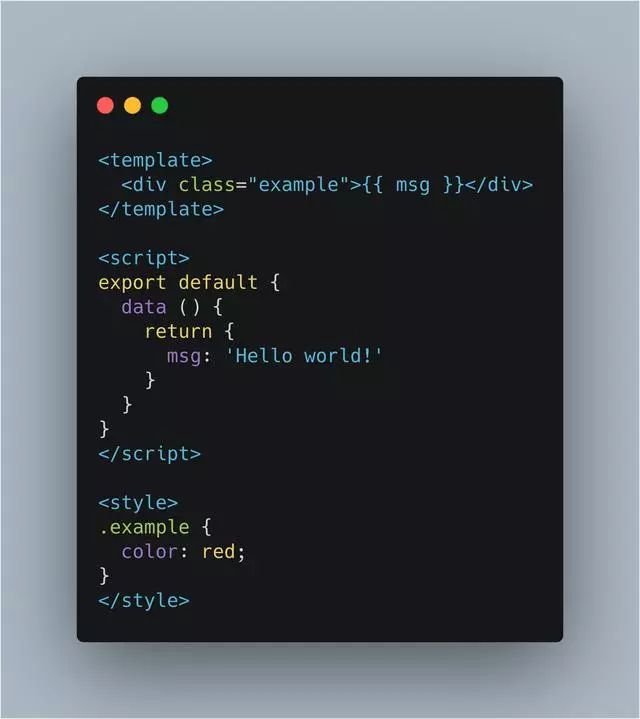
引入构建工具的好处就是,你可以在应用程序里使用单文件组件(Vue’s single-file components,简称SFC)。SFC 的好处就是将代码、样式、模板组合在一起进行集中编写。将逻辑和UI放在一起的好处,由于所有相关内容都集中放在一起,便于维护,由于每个组件又是独立的,因此重用性更好。如下段代码所示:

工具中的 vue-loader webpack 插件,将标签内的html代码编译成JavaScript代码,和组件内的JavaScript代码一起打包到应用程序中。
压缩版本的JS,体积更小
经过构建工具压缩后,编译后的JS文件体积更小,这就意味着用户打开网站的速度会更快,用户的体验就会更好。
Vue CLI
Vue CLI 致力于将 Vue 生态中的工具基础标准化。它确保了各种构建工具能够基于智能的默认配置即可平稳衔接,这样你可以专注在撰写应用上,而不必花好几天去纠结配置的问题。与此同时,它也为每个工具提供了调整配置的灵活性,无需 eject。
安装 CLI
安装 CLI 工具十分简单,但是安装的前提,你需要安装 Node 环境。接下来,我们通过以下命令全局安装 CLI:
npm install -g @vue/cli
创建一个新项目
启动控制终端,然后输入以下命令进行创建:
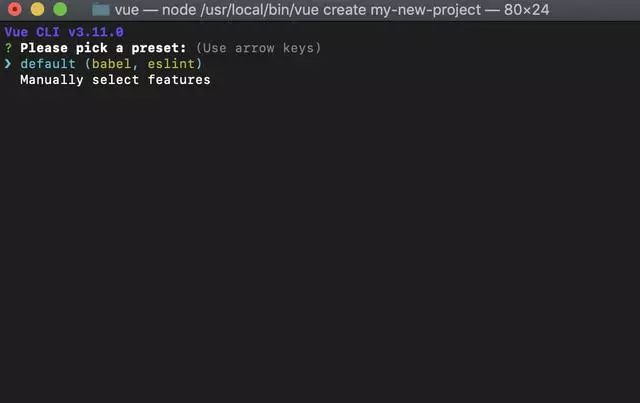
vue create my-new-project
此命令会在当前目录下,创建一个以项目名称命名的文件夹,然后通过交互输入的形式,进行配置项目选选项。如下图所示,我们选择默认方式:

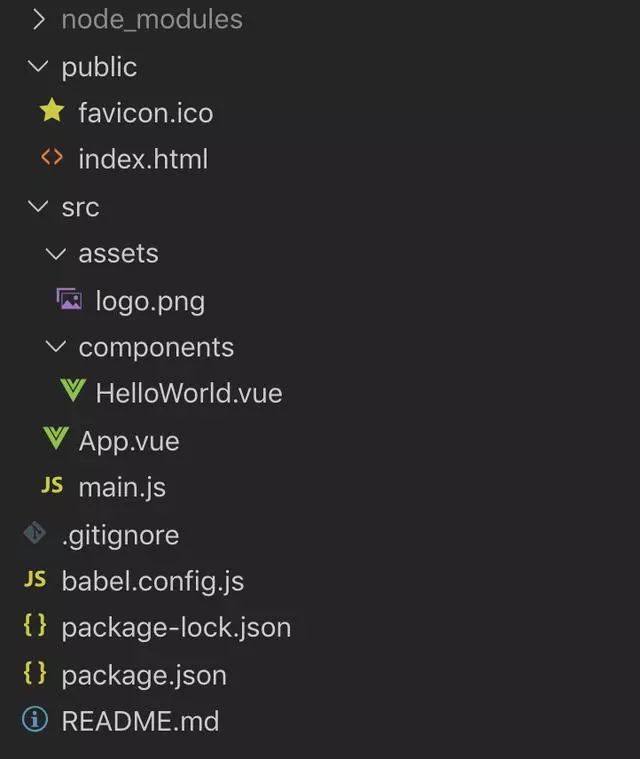
完成创建后,项目文件的目录结构如下图所示:

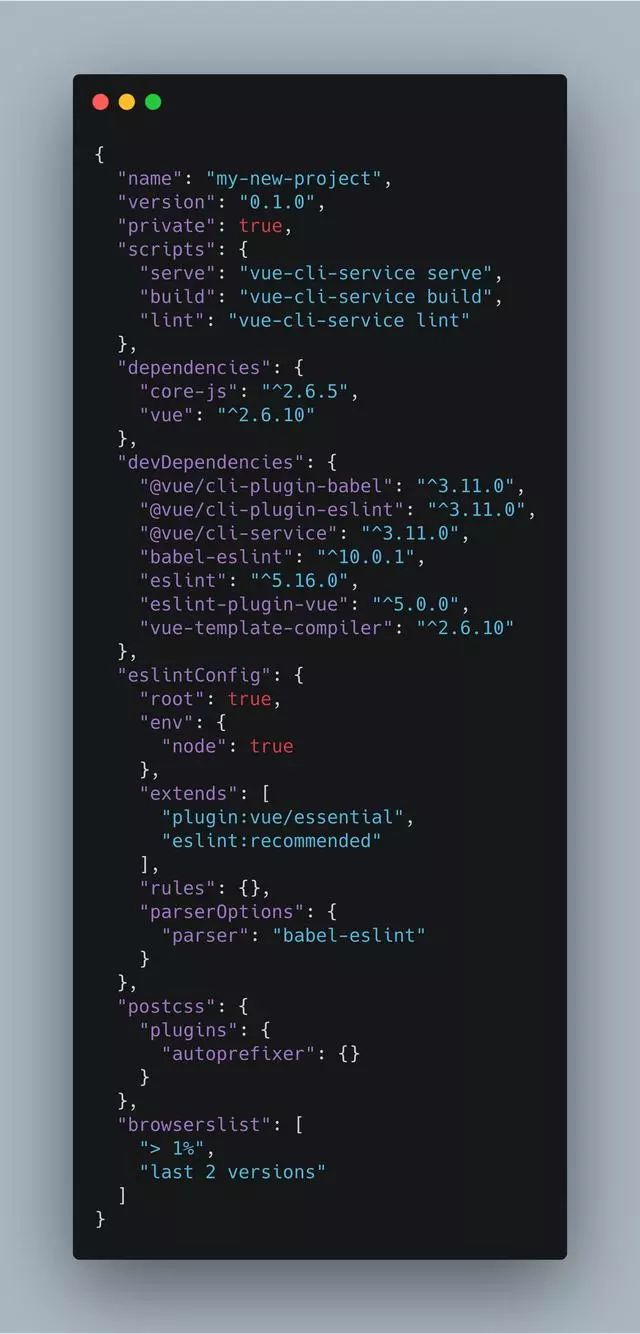
切换到 package.json 你会看到项目的基础配置,如下图所示:

这里有几个命令需要解释下:
npm run serve: 这将启动本地开发服务器进行编译项目,该过程将会监听项目中文件夹所有文件,任何改动都会导致导致重新编译。
npm run build:主要用于项目打包发布,此命令将编译你的项目,创建优化的生产版本。
npm run lint:检查代码质量是否符合设定的规则。
接下来我们运行下 npm run serve 命令,效果如下图所示:

Webpack配置
Vue CLI构建工具是基于webpack之上的,但是抽象了所有配置,以方便我们进行开发和使用。你可以通过运行命令随时查看webpack的配置。命令如下所示:
vue inspect
如果使用手工方式创建项目
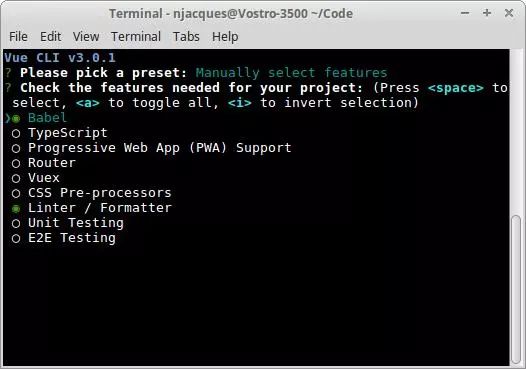
上述流程是通过默认集成的方式进行创建项目,你也可以选择手工的方式的方式进行创建,如下图所示:

接下来我们来了解下这些插件:
Babel: 项目预设默认选择这个方式,这个工具的主要作用就是方便你使用最新的JS语法编写项目,由它进行编译转换成低版本兼容的JS代码。
TypeScript: 如果你使用 TypeScript 编写项目,你一定要选择这个,这样你的代码才能被编译器识别转换。
渐进式Web应用程序(PWA)支持: 这个主要是为了方便你创建PWA应用,该插件默认提供 PWA 所需要的比如脱机、自定义相关的配置模板。
Router: 我们大部分项目都有多个页面,这时候,我们就需要用上这个路由插件。
Vuex: 类似 React 中的 Redux,官方提供的一个插件,方便我们集中管理复杂的 state 数据
CSS Pre-processors: 如果你使用 SCSS/Sass, LESS 编写CSS,建议你选择这个插件。
Linter / Formatter: 通过此选项,你可以自行安装ESLint或者使用Airbnb配置,Standard配置或Prettier代码配置这些选项。
单元测试: 选择单元测试将为你提供安装Mocha、Chai或Jest作为测试工具的选项。
端到端测试: 与单元测试类似,将会为你提供Cypress、Nightwatch 的安装选项。
如果你在创建项目时,错过了这些选项,你完全不用担心,你可以通过手工命令的形式自行安装,比如我们要安装 typescript 插件,命令如下:
vue add @vue/cli-plugin-typescript
# or
vue add @vue/typescript
浏览器开发工具
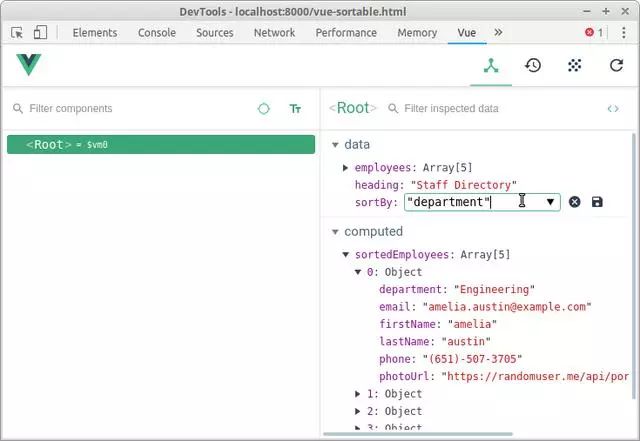
Components Tab

组件选项卡,将对于页面组件的结构进行了树形化,更加直观的展示了当前组件包含了哪些组件,组件里包含了哪些内容,比如props,data 等。
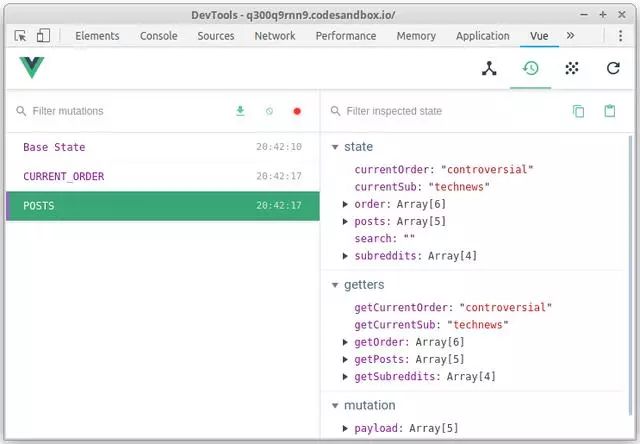
Vuex Tab

更加直观的展示了当前全局数据的存储状态,及相关 mutations 、getters 等内容。
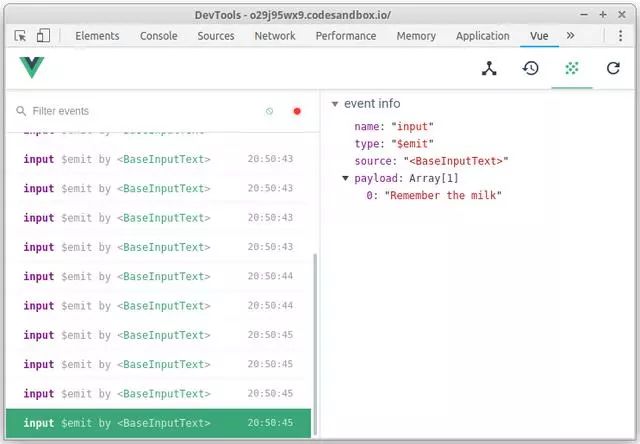
Events Tab

你可以通过事件选项卡,定位事件来源于那个组件,点击对应的事件,你能看到和事件更多相关的信息。
安装 VSCode 插件
大部分前端开发者想必都喜欢用微软的 VSCode 开发工具,目前针对Vue来说,使用最广泛的要数 Vetur VSCode扩展插件,安装也十分简单:
启动VSCode,并选择扩展选项卡菜单
在搜索栏搜索“vetur”
从结果中选择由Pine Wu 开发的 Vetur 插件,点击安装即可。如下图所示。

小节
今天的内容就和大家聊到这里,我们一起学习了为什么要使用构建工具,如何来安装构建工具以及相关的浏览器、编辑器插件,下一篇文章我将和大家聊聊如何编写自定义组件。
专注分享当下最实用的前端技术。关注前端达人,与达人一起学习进步!
长按关注"前端达人"
以上是关于「vue基础」Vue相关构建工具和基础插件简介的主要内容,如果未能解决你的问题,请参考以下文章