VUE商城实战项目,一小时快速提高新段位
Posted 前端学习栈
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE商城实战项目,一小时快速提高新段位相关的知识,希望对你有一定的参考价值。
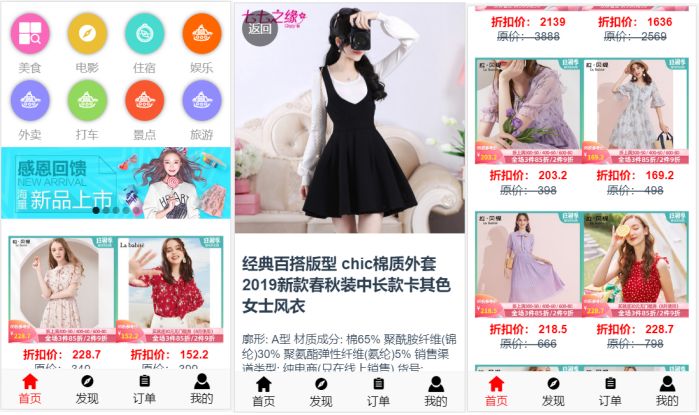
金九银十刚过,好多开发的朋友反馈企业中对于VUE的要求不在仅仅只是知道全家桶,而更多是VUE项目实战,拿到一个项目如何从脚手架搭建、到项目结构的部署、到具体模块的开发......针对vue项目我今天整理了一套【webAPP商城实战项目】,话不多话,直接上项目效果图和具体代码,效果图如下:


一、安装node.js
进入官网下载node.js

二、安装cnpm
1、说明:npm(node package manager)是nodejs的包管理器,用于node插件管理(包括安装、卸载、管理依赖等);
2、使用npm安装插件:命令提示符执行npm install <name>
3、选装cnpm 因为npm安装插件是从国外服务器下载,受网络影响大,可能出现异常,如果npm的服务器在中国就好了,所以我们乐于分享的淘宝团队干了这事!来自官网:“这是一个完整 npmjs.org 镜像,你可以用此代替官方版本(只读),同步频率目前为 10分钟 一次以保证尽量与官方服务同步。”;
安装:npm install -g cnpm --registry=https://registry.npm.taobao.org
输入cnpm -v,可以查看当前cnpm版本
三、安装vue-cli脚手架构建工具
vue-cli 提供一个官方命令行工具,可用于快速搭建大型单页应用。该工具提供开箱即用的构建工具配置,带来现代化的前端开发流程。只需几分钟即可创建并启动一个带热重载、保存时静态检查以及可用于生产环境的构建配置的项目:
安装:$ cnpm install vue-cli –g //g表示全局安装
安装完成之后输入 vue -V(注意这里是大写的“V”),如下图,如果出现相应的版本号,则说明安装成功。
四、创建一个基于webpack模板的新项目
要创建项目,首先我们要选定目录,然后再命令行中把目录转到选定的目录。可以使用:
$ vue init webpack my-app // my-app为自定义项目名
五、运行项目
$ cnpm run dev
运行成功后,浏览器直接显示的是页面如下:

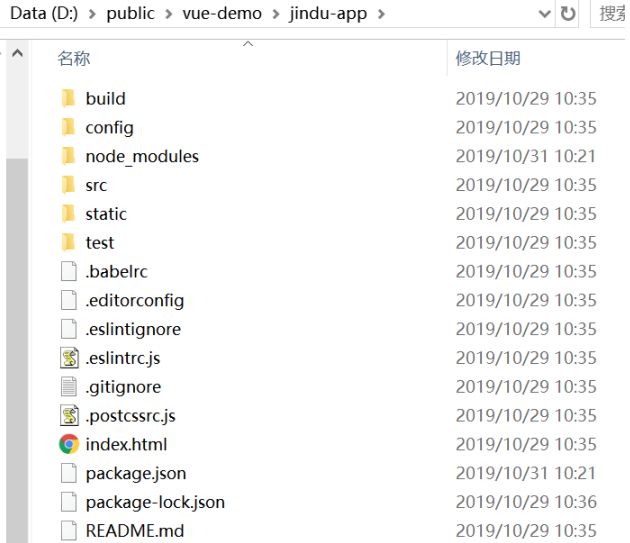
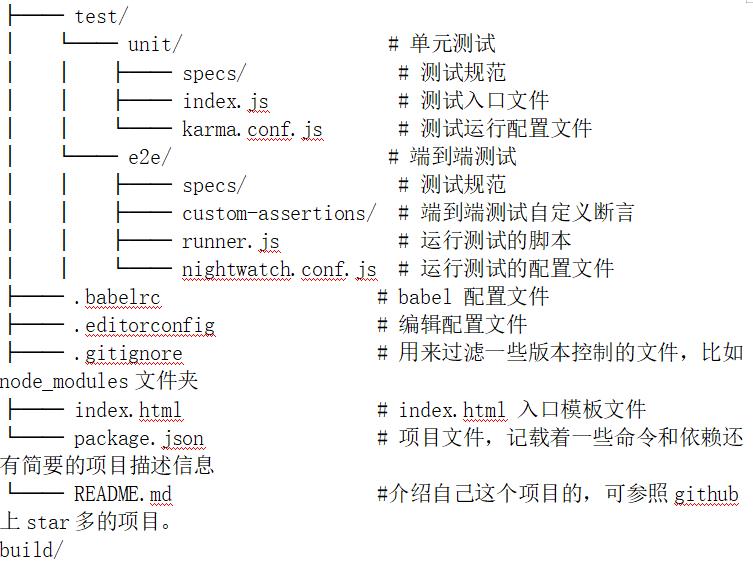
通过以上的努力,vue-cli脚手架搭建的项目结构如下:

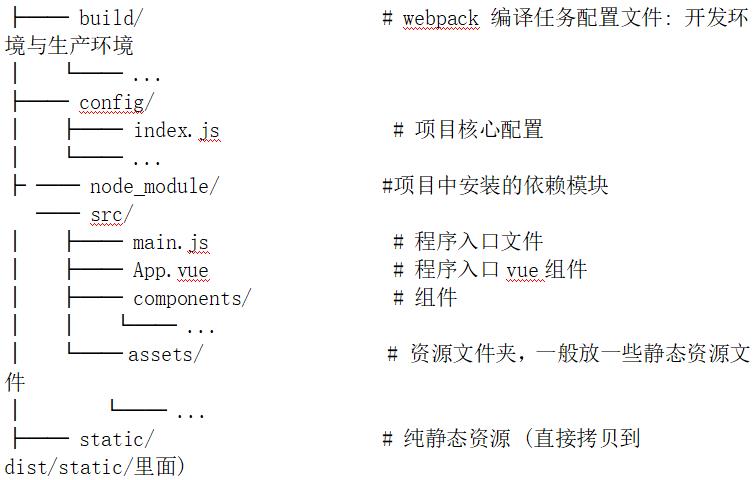
目录结构及其对应作用
通过vue-cli搭建一个vue项目,会自动生成一系列文件,而这些文件具体是怎样的结构、文件对应起什么作用,可以看看下面的解释:


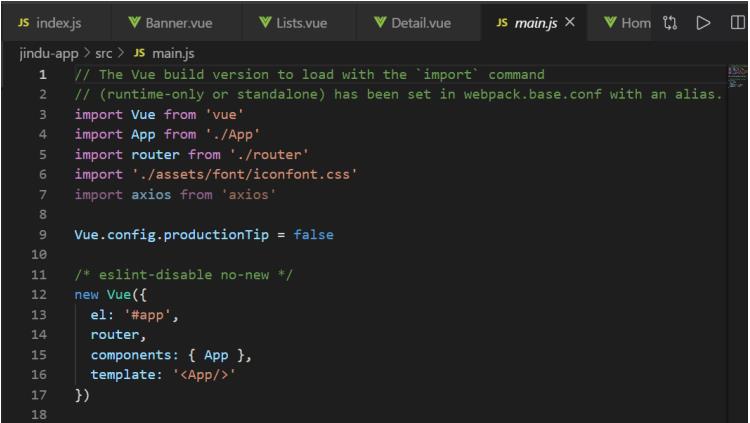
项目的入口文件是main.js

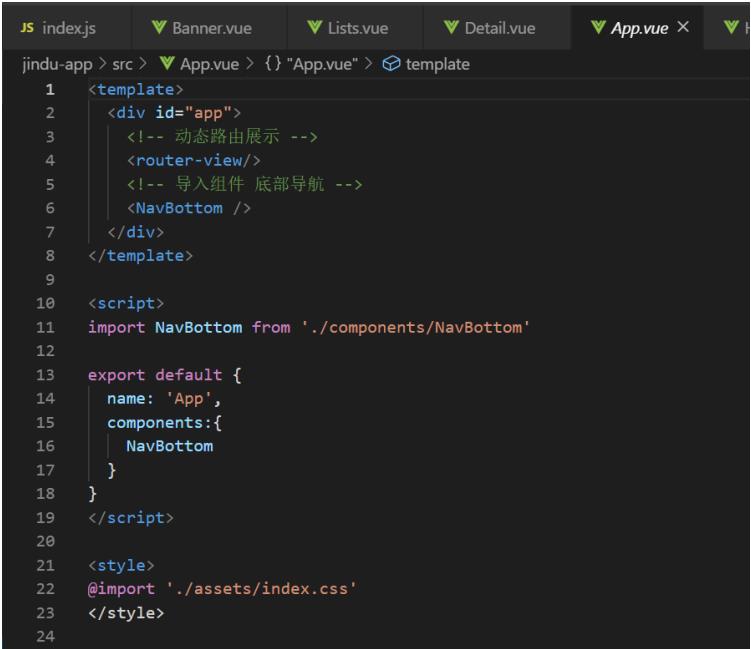
在APP.vue中分为上下二部分

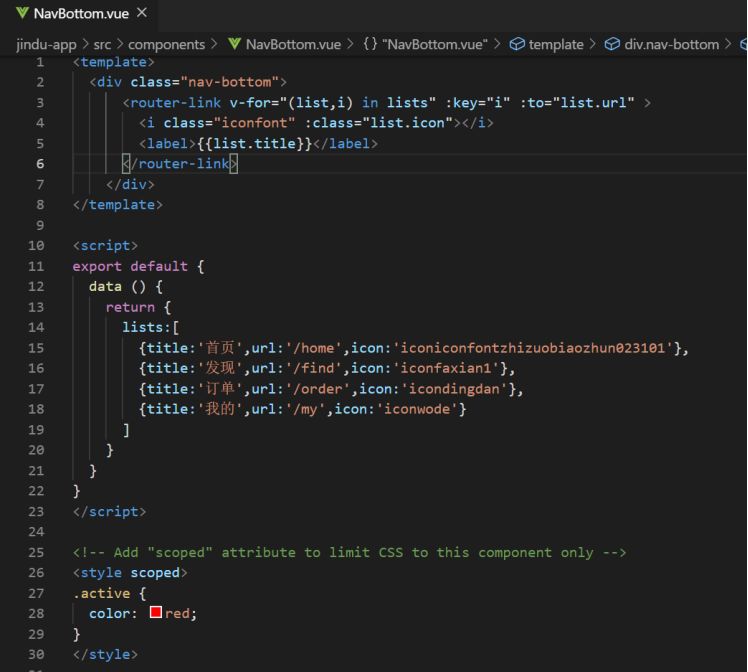
底部导航

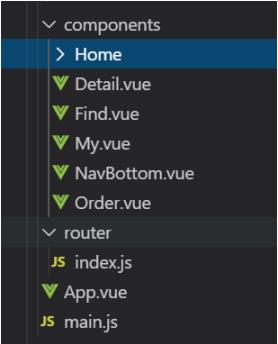
底部4个选项,动态路由展示不同的组件,组件结构如下

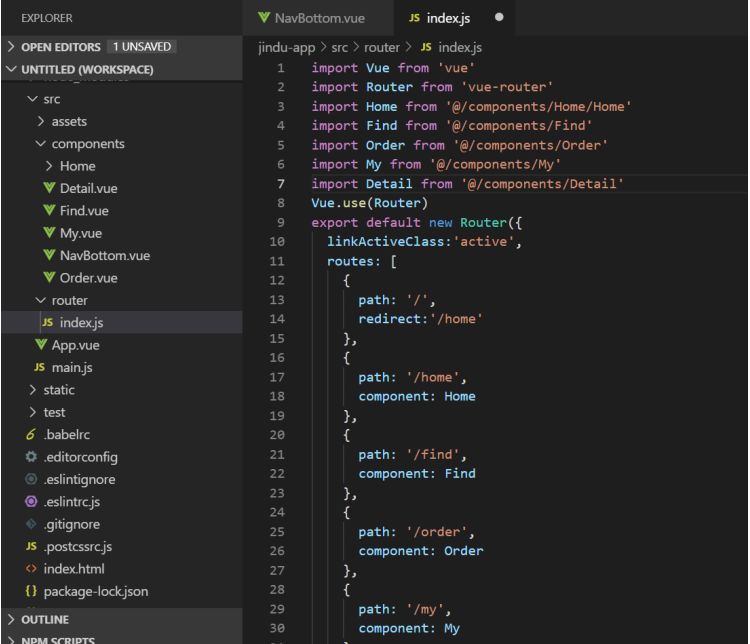
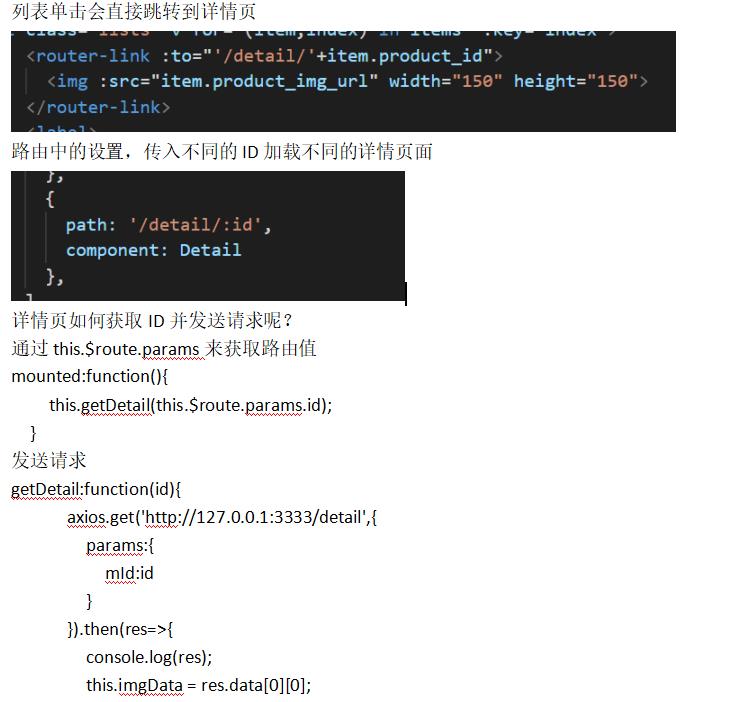
路由的设置

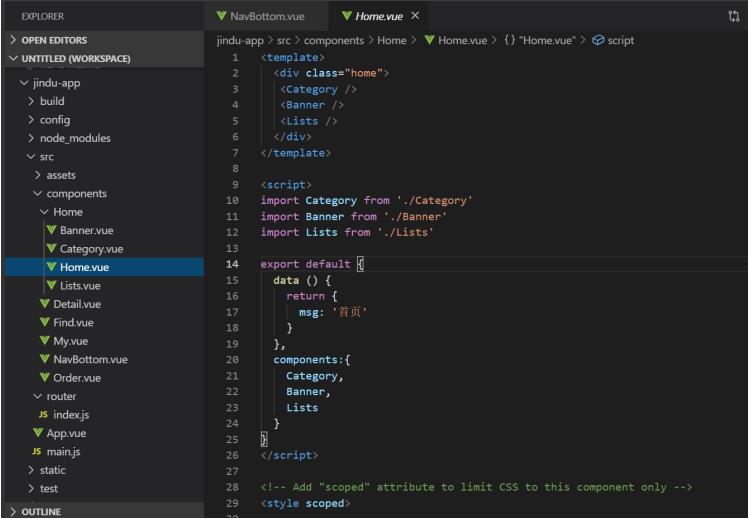
首页分‘类别’‘导航’‘列表’三个组件

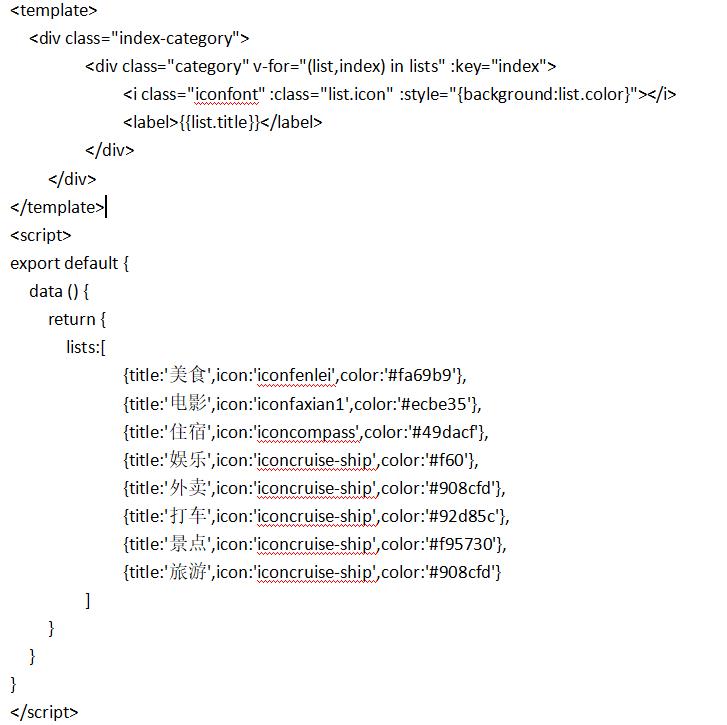
类别组件

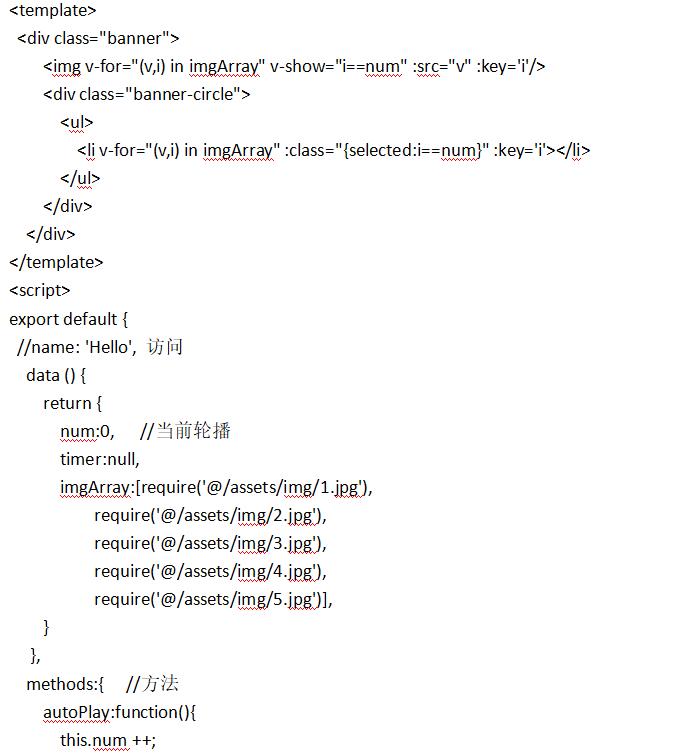
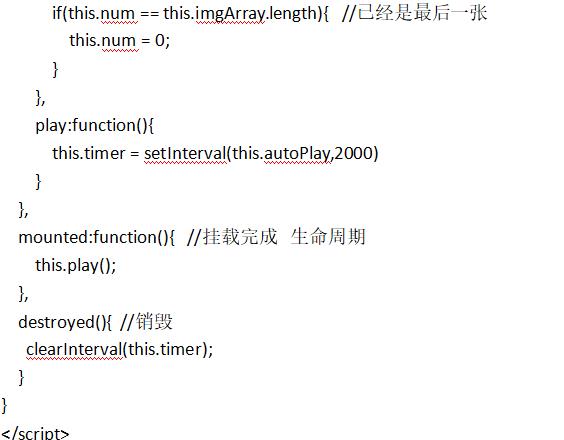
轮播组件


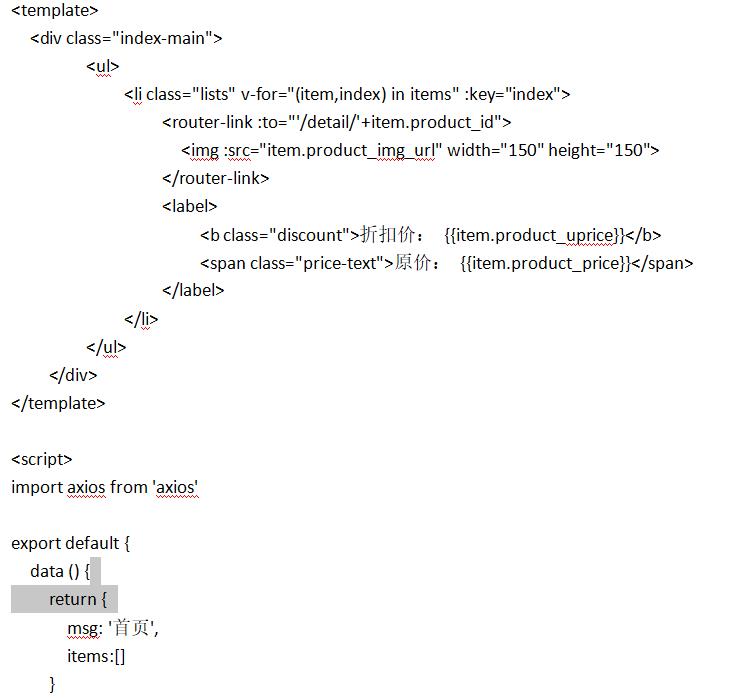
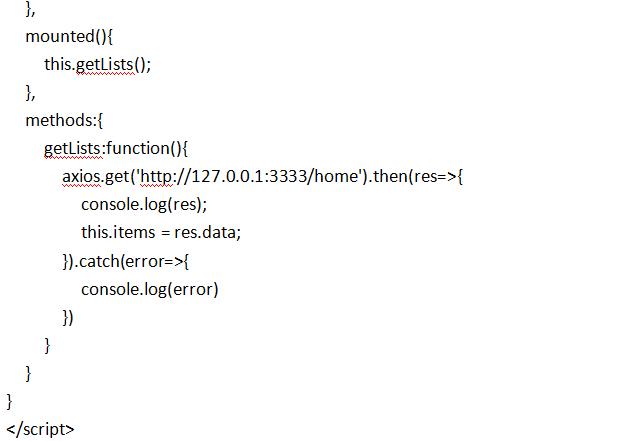
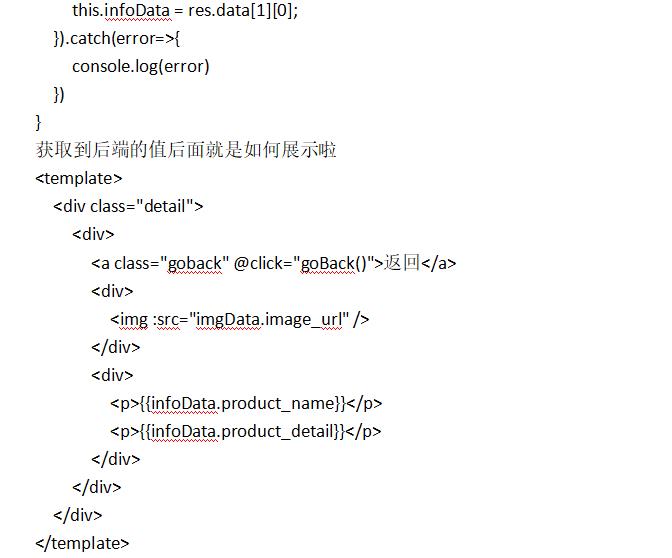
列表组件

为了更好的让大家看到前后数据的交互,列表组件的数据是需要后端支持,在main.js中直接引入axios




以上是整个实战功能的实现过程,一共分为4部分来完成,文字写的较简单,主要是代码的展示,需要拿到项目资源的同学可以直接扫描以下二维码。
如果对以上内容理解不是很清晰的同学,老师特地录制了一整套VUE商城项目视频,可以帮助大家很清晰快速的掌握项目。正好双11狂欢季,原价299的整套VUE商城项目限时1元抢购(抢到之后即可获得全套视频+源码)。
以上是关于VUE商城实战项目,一小时快速提高新段位的主要内容,如果未能解决你的问题,请参考以下文章