vue响应式原理
Posted 前端入坑
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue响应式原理相关的知识,希望对你有一定的参考价值。
最近在学习vue源码,趁着这个机会把自己的一些理解和感悟分享出来,和大家一起学习。
vue响应式原理就是监听数据变化,如果数据发生改变,就同步视图修改。主要就是利用Object.definePropty()方法来进行数据劫持。
先来看一个例子:
上面其实就是一个利用Object.definePropty()方法来监听数据的简单例子。通过Object.definePropty()方法给data定义了一个name属性,并且把这个属性的读和写用get()和set()进行一个拦截,当该属性进行读或写操作时就会触发get()和set()。如下图:

我们来实现一个vue响应式
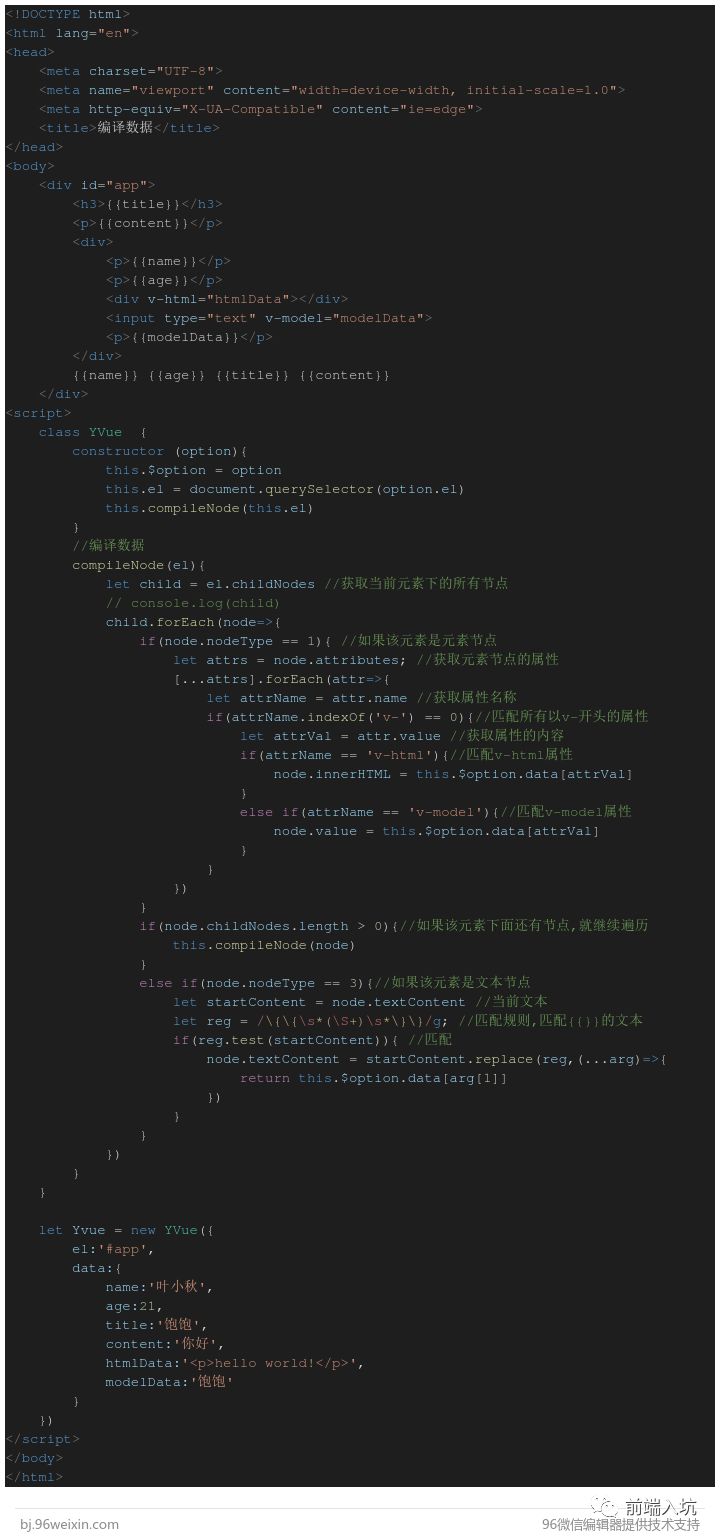
1.首先编译一下模板。如下图:

2.利用数据劫持,监听数据发送改变,如果数据发生改变,则找到对应的插入数据的位置,修改视图数据,和视图双向绑定。如下图:
我们还写了一个v-model做双向数据绑定,其原理就是利用数据响应式监听数据变化,然后同步视图,利用change或input等事件监听视图变化,修改数据。
扫码关注
鼠年大吉
以上是关于vue响应式原理的主要内容,如果未能解决你的问题,请参考以下文章