Vue从入门到实战6_学习
Posted 逆着时光
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue从入门到实战6_学习相关的知识,希望对你有一定的参考价值。
ref的使用
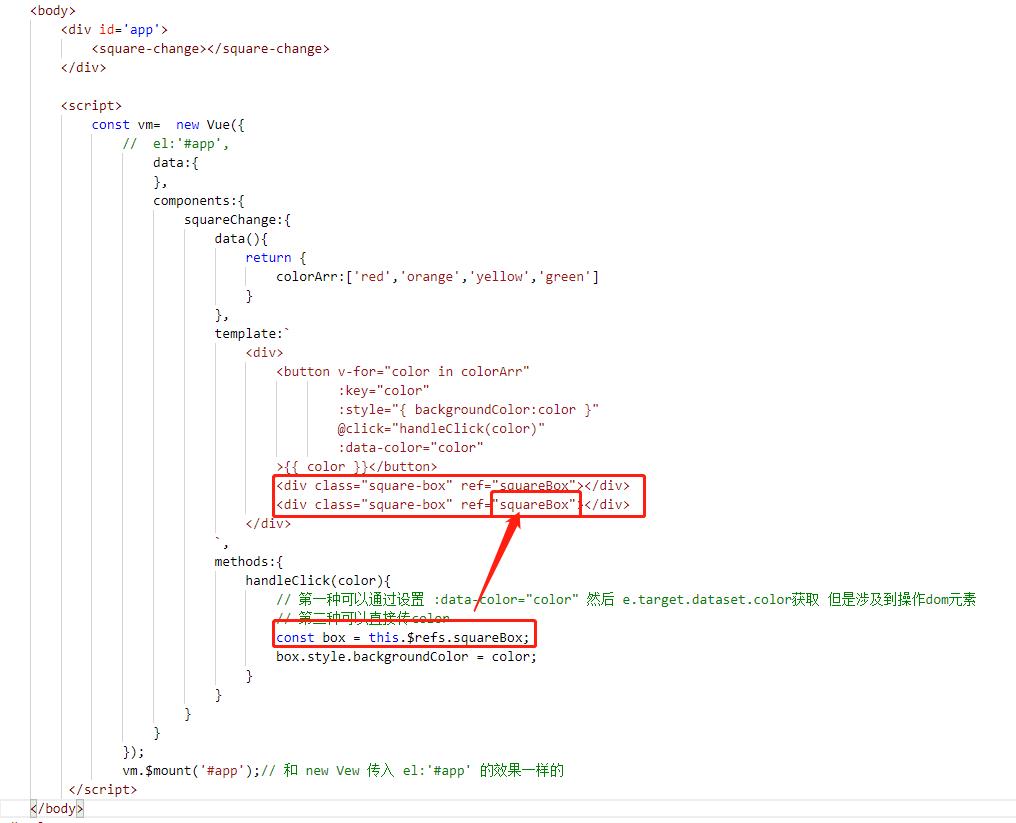
当dom元素增加属性ref后那么可以直接通过this.$refs获取到dom对象,组件的引用是组件的实例对象
2.如果对多个dom元素设置一个引用对象,ref重名的时候,引用指向的是最后一个元素

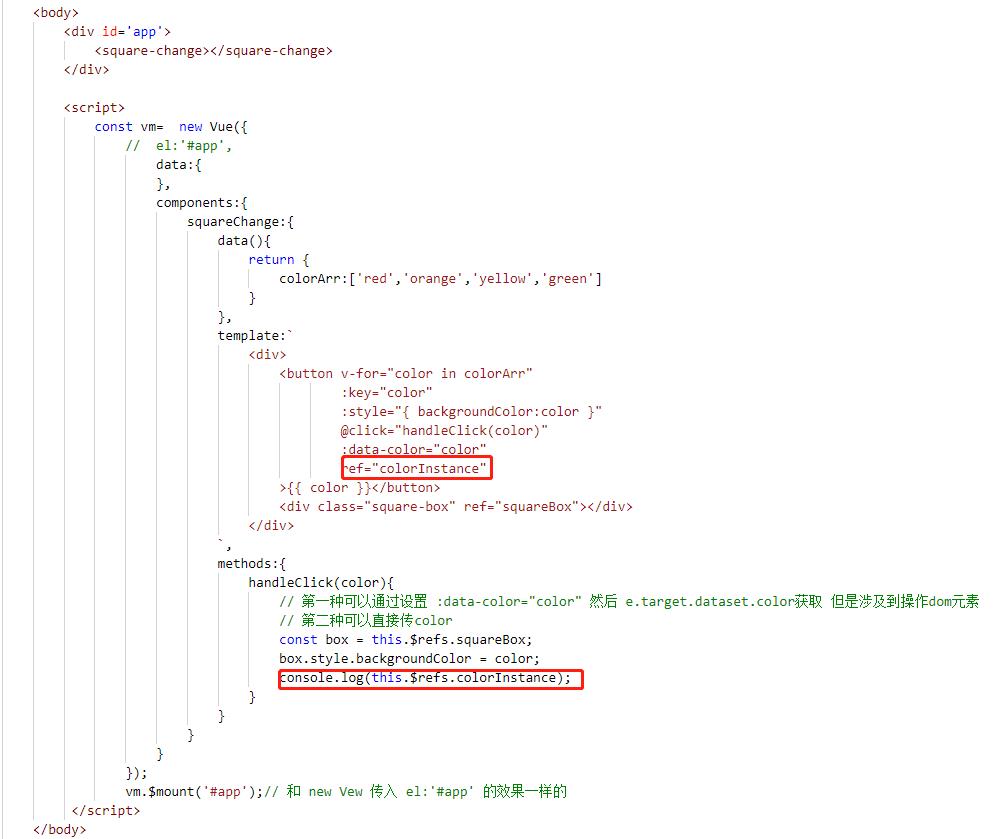
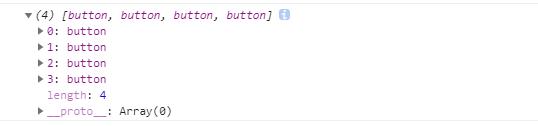
3.在v-for的时候添加引用,引用的值是数据,数组里面是一个一个实例对象


4.对组件添加引用,那么引用指向的是这个组件的示例
以上是关于Vue从入门到实战6_学习的主要内容,如果未能解决你的问题,请参考以下文章